在学习中遇到问题可以到 PS求助版块 发贴求助!
版权声明:(作者赵鹏 zhaopeng.net,所在论坛 blueidea.com)此教程允许任意转载,允许用于商业印刷,不需经过作者同意,不需支付任何费用。但必须保证教程的完整性,同时注明本版权声明全部内容。
注:本文中所介绍的路径绘制方法也适用于Illustrator
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)上一篇文章:Photoshop路径终极教程Ⅲ:如何来控制曲线的形态(一)
下一篇文章:Photoshop路径终极教程Ⅳ:小练习:画鼠标外廓的曲线
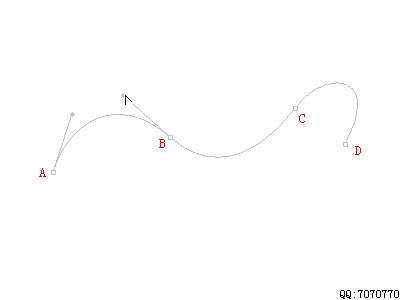
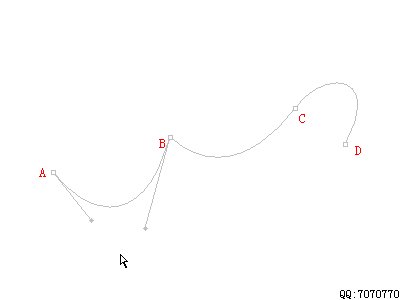
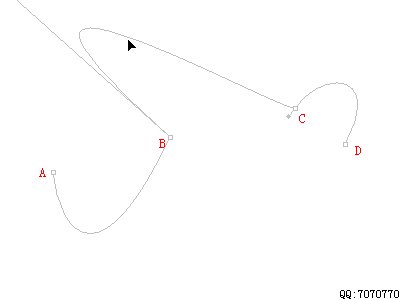
仔细看一下这两个方向线
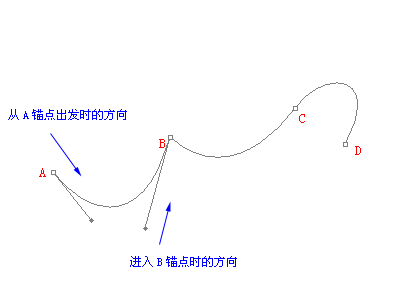
再这样想象:
一个人要从A点到B点,在A点出发的时候,位于A点的其他人看到他是朝着上偏右的方向走的.而位于B点的人,看到他是朝着下偏右的方向来的.那么综合两地的观测结果。就可以得出这个人行走的路线:必定是一个类似锅盖的上弧形.
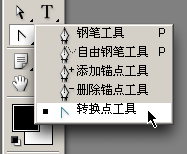
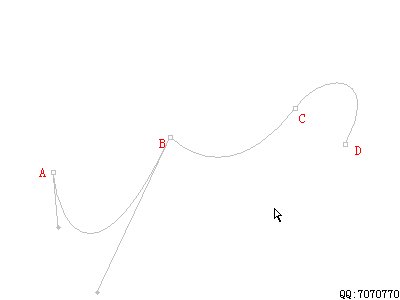
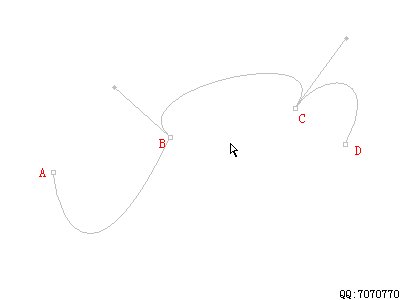
现在我们选择如图的“转换点工具”,该工具用来修改方向线

然后如下图所示般改变AB锚点上的方向线,将会看到曲线弯曲度的改变,注意方向线末端有一个小圆点,这个圆点称为“手柄”,要点击手柄位置才可以改变方向线.

结合刚才所作的比喻,就不难理解了:
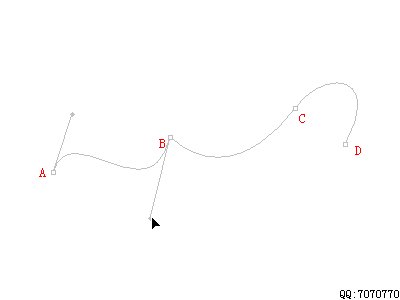
1.修改B锚点方向线为下,相当于指定那个人从A点上方出发后,从B点下方进入,那么所走的路程就是一个S形.
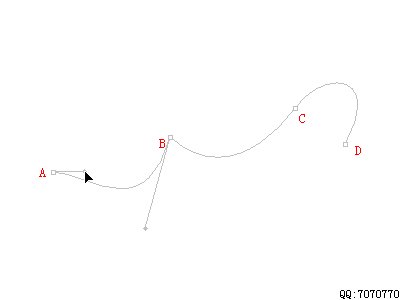
2.再修改A锚点方向线为下,相当于从A点下方出发,再从B点下方进入,所走的就是一个下弧形的路程 修改后的方向线如下图:

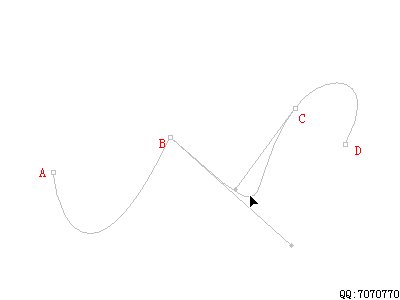
明白了方向线的方向对曲线形态的影响后,我们来看一下方向线长短造成的影响.如下图般,在同一方向上拖拉方向线:(可使用“直接选择工具”)

对于一个锚点而言,如果方向线越长,那么曲线在这个方向上走的路程就越长,反之就越短.可以这样设想,曲线是一个橡皮筋,在头尾两端有两个力在各自的方向上拉哪个方向上力气大,则橡皮筋就朝向这个方向多靠拢一些。反而反之.除了修改锚点之外,也可以利用“直接选择工具”,在片断上修改曲线的形态.
如下图:

注意:这并不能说是“修改了片断”,而应该说是“同时修改了两个锚点”
牢记原则:片断是由锚点组成的,只有修改锚点才能改变片断形态,这是不可逆的因果关系.
下面来做一下小结:
对于这条曲线上的除了起点和终点的BC两个锚点而言,都存在两条方向线:
一条是从上一个锚点“来向”的方向线;另一条是通往下一个锚点的“去向”的方向线,对于起点,只存在“去向”的方向线;对于终点,只存在“来向”的方向线.










