原文链接:http://www.cnblogs.com/JustinYoung/archive/2008/02/20/IE7_wsRoad_selector.html
上文:IE7与web标准设计系列教程前言
CSS选择符
IE7最令网页设计者兴奋的改进,便是支持更多、更丰富的CSS选择符(也有翻译为选择器的)了。这样通过CSS便能够,更进一步且方便的控制、定位前端结构元素,从而更丰富、多样的制定样式。
为了兼顾一些对CSS不是很熟悉的朋友,这里是一些关于CSS选择符的参考资料
因为一直不喜欢套用书本上的那些很专业、晦涩、拗口的名词解释。所以我的博客文章中出现的名词解释都是一种熊样俗、通俗(忒俗)!用非常直白甚至老土的话来解释这些名词,虽然看上去不专业,甚至有所偏差。但是能够让人一看就明白。因为我相信的一点是:让人看不明白的拽文,就是一陀文字堆成的屎!请原谅这句话的粗俗和无理,也请你原谅我下面这些名词解释的老土。
CSS选择符其实大家都见过,甚至都用过。看看下面的例子,就会自然明白了。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"<html xmlns="http://www.w3.org/1999/xhtml"
<head
<titleIE7的web标准之道示例页面</title
<style type="text/css"
#div1{
color:red;
}
.div2{
color:blue;
}
</style
</head
<body
<div id="div1"
id选择符示例
</div
<div class="div2"
类选择符示例
</div
</body
</html
示例中的"#"和"."就是CSS选择符,正是因为有选择符,红色字体和蓝色字体这两种样式,才准确的定位到了id为div1和class为div2的两个div标签上。说白了,选择符其实就是CSS为样式找到前台结构元素目标的一种机制。
选择符有很多种,上面的示例中,利用#符号的称之为ID选择符,因为它是根据前台结构元素的id定位的。利用.符号的称之为类选择符,因为它是根据前台结构元素的class名定位的。其他的还有通配选择符、类型选择符、包含选择符更详细的资料请查看这篇文章《CSS基础:CSS选择符 》
更多高级选择符
IE7与IE6相比,支持了更多的选择符,正是因为支持了这些丰富的选择符,所以使得IE7可以更方便的实现一些,以前在IE6很难实现或者无法实现的效果。下面就让我们看看这些令人兴奋的、IE7新支持的选择符。
[next]
相邻同胞选择符
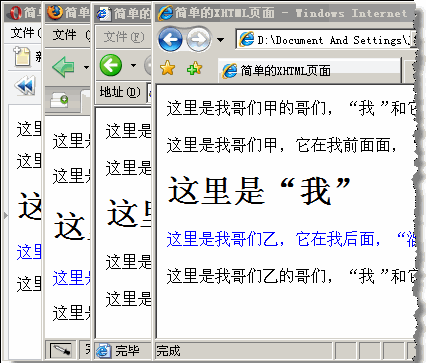
利用相邻选择符,可以根据一个元素定位到与之相邻的另一个元素,并应用样式。说白了,相邻选择符就是只对与自己平行关系的、相邻的、在我下面的哥们元素起作用。下面的例子,将更有助于你的理解(注意只有处于h1后面的p3,字体颜色发生了变化)。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"<html xmlns="http://www.w3.org/1999/xhtml"
<head
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /
<meta name="Keywords" content="简单的XHTML页面" /
<meta name="Description" content="这是一个简单的XHTML页面" /
<title简单的XHTML页面</title
<style type="text/css"
h1 + p {color:blue}
</style
</head
<body
<p id="p1"这里是我哥们甲的哥们,我和它不太熟。</p
<p id="p2"这里是我哥们甲,它在我前面面,混的比我好,所以我就不管它了。</p
<h1这里是我</h1
<p id="p3"这里是我哥们乙,它在我后面,混的还不如我,所以我要照顾它一下。</p
<p id="p4"这里是我哥们乙的哥们,我和它不太熟。</p
</div
</body
</html
下面是分别在IE6,IE7,FireFox(版本2.0.0,12)和Oepra(版本9.25)的显示效果截图(IE6和IE7共存的方法,可以参考文章《IE6和IE7共存方法(别人是别人的,我是我的)》)。

下面是关于子选择符和后代选择符的一些补充资料
这里是关于【子选择符和后代选择符】的补充资料,对于初学者不建议阅读(请直接转至下页学习)
很多朋友把分不清子选择符和后代选择符的区别。其实它们的差别还是蛮大的。后代选择符IE6,甚至更低IE版本,就已经支持了。也许你已经被这些拗口、深奥的名词搞迷糊了。到底什么后代选择符呢?其实大家都用过,看看下面的例子就明白了。现在无论是FireFox还是IE7,对于子选择符的支持还都存在一定的问题。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"<html xmlns="http://www.w3.org/1999/xhtml"
<head
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /
<meta name="Keywords" content="YES!B/S!,web标准,杨正祎,博客园,实例代码" /
<meta name="Description" content="这是一个简单YES!B/S!文章示例页面,来自杨正祎的博客,http://justinyoung.cnblogs.com/" /
<titleYES!B/S!文章示例页面</title
<style type="text/css"
/*后代选择符*/
#div1 p{
color:red;
}
/*子选择符*/
#div1p{
font-size:150%;
}
</style
</head
<body
<div id="div1"
<p id="p1"我是div1的儿子1
<p id="p1_1"我是div1的孙子</p
</p
<p id="p2"我是div1的儿子2</p
</div
</body
</html
示例中,"p1"和"p2"包含在div1内,那么"p1"和"p2"就是div1的儿子,是后代,而p1_1包含在p1中,那么 p1_1是p1的儿子,是后代。而p1_1也包含在div1中,则p1_1是div1的孙子,也是后代。使用#div1 p{color:red;}(后代选择器)会将div1下面的所有段落的字体颜色都设置为了红色。无论是孩子还是孙子,都要听话。只要是我的后代,就得听我的话!这就是后代选择符。
而子选择符则不会那么霸道,它只管它的儿子,不会去管孙子、重孙子、重重孙子
[next]
属性选择符
属性选择符可以根据某个属性是否存在,或者属性的值来寻找元素。巧妙地利用属性选择符,将可以轻松的实现很多实用而且强大的效果。
很多以用户为核心的拥护者,一直强烈的去掉<a标签的target属性,其一个很重要的原因就是没有经过用户的同意,就打开了新的浏览器页面,是一种不尊重用户的表现。其实,我个人感觉,大可不必如此兴师动众。因为就算是去掉了这个属性,还是无法尊重用户,因为如果有的用户,就是想在新的页面打开这个链接呢?(假使,他不知道使用shift点击链接可以达到目的,而且他也没有安装类似于拖拽打开新页面的浏览器或者插件)
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/linux/)其实,使用属性选择符,可以比较有效的解决上面的问题。就是利用属性选择符,将会在新窗口打开的超链接,明确的标识出来,由用户决定是否去点击超链接。(很多外国的网站已经在使用这种方式,而且已经形成了一种共识:在一个网站各页面之间的跳转链接,不在新窗口打开。而会跳转到外部网站的链接将在新的页面窗口打开。会跳转到外部网站的链接的标识图片也已经形成了共识,就是这个图标:
<html xmlns="http://www.w3.org/1999/xhtml"
<head
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /
<meta name="Keywords" content="YES!B/S!,web标准,杨正祎,博客园,实例代码" /
<meta name="Description" content="这是一个简单YES!B/S!文章示例页面,来自杨正祎的博客,http://justinyoung.cnblogs.com/" /
<titleYES!B/S!文章示例页面</title
<style type="text/css"
a[target="_blank"]{
padding-right:16px;
background:url('http://images.cnblogs.com/cnblogs_com/justinyoung/common/outLink.gif') no-repeat right;
}
</style
</head
<body
<p
<a href="#" title="我不会跳转到其他网站,不会再新窗口打开"我不会跳转到其他网站,不会再新窗口打开</a
</p
<p
<a href="http://www.163.com" title="我会跳转到其他的网站,会在新窗口打开" target="_blank"我会跳转到其他的网站,会在新窗口打开</a
</p
</body
</html
下面是IE7的显示效果截图:
图:属性选择符效果示意图,注意第二个超链接后的图标
更强大的是:属性选择符也可以判断一些自己自定义的属性,这对于一些第三方插件开发的程序员,将是一个极大的方便。例如,对于开发网页网页翻译的朋友,可以将需要翻译的关键字用<span包起来,然后对这个span设置一个自己的属性。例如中文到英文的翻译,就加个"lang ='c2e'",如果是中文翻译到日文,就加个"lang='c2j'"。然后通过属性选择符,将两种情况设置不同的样式,从而区分开来。
[next]
扩展资料:属性选择符高级使用技巧
属性选择符高级使用技巧。如果你还没有掌握上述内容,则不推荐阅读(请直接转至下页学习)
属性选择符有着令人惊讶的强大,它不仅能够识别简单的属性,判断属性的值。甚至可以根据简单的正则表达式,来匹配属性的值。看着下面的示例,将会令你感到惊讶。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"<html xmlns="http://www.w3.org/1999/xhtml"
<head
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /
<meta name="Keywords" content="YES!B/S!,web标准,杨正祎,博客园,实例代码" /
<meta name="Description" content="这是一个简单YES!B/S!文章示例页面,来自杨正祎的博客,http://justinyoung.cnblogs.com/" /
<titleYES!B/S!文章示例页面</title
<style type="text/css"
/*以条件字符串结尾*/
a[href$='.zip'] {
padding: 5px 20px 5px 0;
background: url(http://images.cnblogs.com/cnblogs_com/justinyoung/common/icon_zip.gif) no-repeat center right;
}
/*以条件字符串开头*/
a[href^='mailto:'] {
padding: 5px 20px 5px 0;
background: url(http://images.cnblogs.com/cnblogs_com/justinyoung/common/icon_mailto.gif) no-repeat center right;
}
/*任意位置包含*/
a[href *="cnblogs"]{
padding: 5px 20px 5px 0;
background: url(http://images.cnblogs.com/cnblogs_com/justinyoung/common/icon_cnblog.gif) no-repeat center right;
}
</style
</head
<body
<p点击下载zip文件<a href="download.zip" title="zip文件"zip文件</a</p
<p给我发邮件<a href="mailto:123456@163.com"mailto开头</a</p
<p来自<a href="http://www.cnblogs.com" title="包含博客园网址"包含cnblogs</a</p
</body
</html
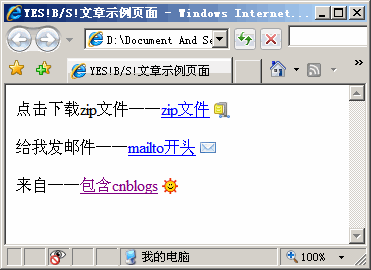
下面是IE7的显示效果截图:

图:属性选择符高级使用技巧示例效果图
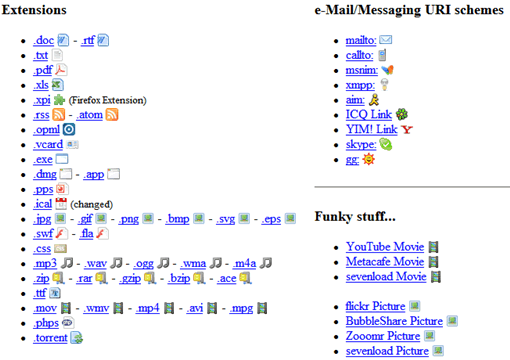
如果开动你的脑袋和手指,你将得到更多令自己惊讶的效果:

图:使用属性选择符的更多示例效果
[next]
伪类选择符和伪对象选择符
这又是令人头疼的名词,到底什么是伪类、伪对象呢?到底伪在哪里呢?我们依然从一个大家都用过,很熟悉的示例说起:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/linux/) <!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"<html xmlns="http://www.w3.org/1999/xhtml"
<head
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /
<meta name="Keywords" content="简单的XHTML页面" /
<meta name="Description" content="这是一个简单的XHTML页面" /
<title简单的XHTML页面</title
<style type="text/css"
a:link,a:visited,a:active{
color:red;
}
a:hover{
color:blue;
}
</style
</head
<body
<a href="#" title="测试"鼠标附上去字会变成蓝色</a
</body
</html
很简单且常见的情况,给超链接设置鼠标移上不同字体颜色发生变化的样式。这里的:link、:visited、:active和 :hover就是伪类。之所以说是伪,是因为,这些东西一定要依附在某种标签上(示例中是<a标签),它们并不能单独的存在,当它们单独存在的时候将没有任何意义。
在IE6中,只支持超链接<a标签的伪类,而在IE7中,则支持几乎所有可见标签元素的伪类。也就是说,就算是一个div,你也可以设置div:hover的样式。可以预测的未来是:一些简单的样式方面的变化,将不再需要js去控制,用css就可以实现简单的动态效果。看下面的例子,将更有助于你的理解。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"<html xmlns="http://www.w3.org/1999/xhtml"
<head
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /
<meta name="Keywords" content="简单的XHTML页面" /
<meta name="Description" content="这是一个简单的XHTML页面" /
<title简单的XHTML页面</title
<style type="text/css"
#txtName{
border:1px solid #eee;
}
#txtName:hover{
border:1px solid black;
}
</style
</head
<body
<input type="text" id="txtName" /
</body
</html
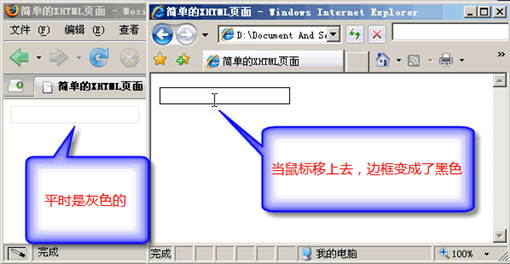
上面的示例很简单,也很常用:一个输入名字的文本框,平时状态下,是灰色边框,而当用户将鼠标以上去的时候,边框变成黑色,从而达到提醒的目的。
下面是IE7和FireFox的显示效果截图。

图:对<input设置伪类样式
[next]
讲完了伪类,下面来讲讲伪对象。首先伪对象也是伪,自然也必须依附其他元素,而不能单独存在。而对象则意味着有实体的东西。最常用的伪对象就是:first-letter(子对象的第一个字)和:first-line(子对象的第一行)。下面的示例将有助你理解:first-letter和:first-line伪对象。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"<html xmlns="http://www.w3.org/1999/xhtml"
<head
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /
<meta name="Keywords" content="简单的XHTML页面" /
<meta name="Description" content="这是一个简单的XHTML页面" /
<title简单的XHTML页面</title
<style type="text/css"
#div1:first-letter{
font-size:200%;
}
#div1:first-line{
color:red;
}
</style
</head
<body
<div id="div1"
第一行内容,注意这一行的第一个字。<br/
第二行内容
</div
</body
</html
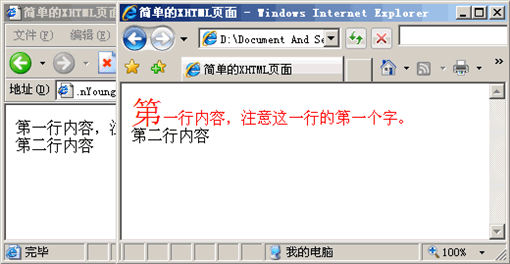
下面是IE6和IE7的显示效果截图:

图:IE6不支持伪对象,而IE7已经支持
关于:first-line对特别注意
伪对象:first-line指定是第一行,而不是第一段。行的划分是利用<br/标签,而段的划分是利用<p标签。:first-line并不会对<p标签划分的段落使用样式。
这个比较变态因为容器的宽度过小,而使得第一行放不下,而挤到第二行的内容,将失去伪对象:first-line设置的样式 -_-b... 看下面的截图,将更有助于你的理解。依然是上面的那个示例,但是当将浏览器的宽度缩小一定程度时,第一行的文字被挤到了第二行,同时失去了伪对象: first-line指定的样式(红色字体颜色)。

图:被挤下来的文字,将失去伪对象:first-line设置的样式
后记
这些IE6不支持,IE7才支持的高级选择符,也是搞定IE6和IE7网页兼容性的有效手段之一。甚至一些朋友直接误以为这些高级选择符,就是 CSS hack的一种。其实,这些不是CSS hack,而是一种改进,一种升级。所以,使用高级选择符手段达到IE6和IE7的兼容性的方法,可以放心的使用,不会有css hack的后顾之忧,在微软后续的浏览器中一定会支持的。
开动自己的脑袋,利用这些丰富的选择符,将能够实现更多,更强大的效果。IE7只是将舞台帮我们搭好了,如何唱一出好戏,则是靠大家一起的努力了。
IE7改进了很多的东西,更丰富的选择符支持只是其中比较耀眼的一颗而已。对于其他的,我将在后续的《IE7的web标准之道》系列文章中继续和大家一起探讨,还请各位朋友以后多多指教。











