这篇文章有点长,但是我本人亲自编写,推荐给办公室常用PPT、喜欢钻研技术的宅们,有兴趣的朋友不妨自己动手做做。(之前有国外的大神用WORD做过,但我的做法与他的并不太相同,正如我前面所说,没别的意思,仅供与喜欢做PPT的朋友们交流。)
Q:能在PPT里做出一个iOS7的界面来吗?
A:能!而且仅仅只需要Microsoft PowerPoint一个软件!这里需要2013版,想破解长期免费使用的,可以百度。
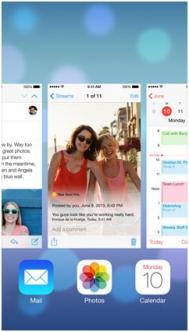
效果如下图:(尺寸:3840*2400像素)

完全用PPT做出来,包括里面的icon,并非网上枪来的效果图,也根本不需要使用PS
如矢量般清晰的细节:(尺寸:1600*1000像素)



有几条操作会出现若干次:
1、格式下的形状填充,渐变停止点的设置,轮廓线的设置等;
2、格式下的合并形状,即多个形状的组合、修剪、拆分等;
1234567仅用PPT做出iOS7的用户界面2闲话少说,直接进入正题:
1、新建Microsoft PowerPoint文档,新建一张幻灯片,删除标题与副标题的文本框(或直接设置版式为空白,为方便观看,我这里设置了灰色母版。)

2、画iPhone外观。在网上找一张iPhone5的外观图,插入一个圆角矩形,去轮廓线,让圆角矩形的大小和圆角贴合iPhone的大小,再插入四个矩形,调整合适的大小,分别放到Power键、静音键、音量键的位置上,全选这五个矩形,执行菜单下格式-合并形状-联合(记住这一操作,后面会的很多这个操作),iPhone的外观初成。(为避免电脑卡顿,这里将其合并,因为合并形状以后,就变成一个形状;不合并的话,形状太多可能会造成电脑卡顿。)

3、画边缘高光。复制iPhone外观,插入一个直角矩形,大小以能截取复制出的iPhone外观的一个角为宜,选择复制出的iPhone外观,与直角矩形,执行菜单下格式-合并形状-相交,去轮廓线,执行菜单下格式-形状填充-渐变-其他渐变,类型选择射线,角度158度,在渐变光圈上添加三个停止点(加上原有的两个,即有5个停止点,),颜色从左至右依次选择黑-黑-50%灰-黑-黑,位置分别为0、40%、55%、55%、100%(要保证第四个点的位置与第三个点的位置相同,才能产生高光与阴影的强烈反差)。复制三个,旋转,放到其他的三个角上。再插入一个比原iPhone外观稍小一点的圆角矩形,调整合适大小,作为iPhone的最上层面板。

4、画前置摄像头。插入一个正圆,调整大小,与素材iPhone的前置摄像头大小保持相同,放到合适的位置,执行菜单下格式-形状填充-渐变-其他渐变,在弹出的设置形状格式里,选择渐变填充,类型选择射线,方向选择中心辐射,在渐变光圈上添加三个停止点,颜色从左至右依次选择淡蓝-深蓝-淡蓝-黑-灰色,模拟镜头上的蓝宝石所反的暗光。

5、画听筒。插入圆角矩形,调整大小,与素材iPhone的听筒大小保持相同,放到合适的位置,执行菜单下格式-形状填充-渐变-其他渐变,在弹出的设置形状格式里,选择渐变填充,类型选择线性,角度选择150度,停止点的颜色分别为黑-灰-白-白-黑-灰-白-黑-黑,不需太精确,能模拟高光、中间调与阴影即可,因为上面还要放一层听筒的丝网状的膜。再插入一个圆角矩形,调整大小,与素材iPhone的听筒内网状物的膜大小保持相同,放到合适的位置,执行菜单下格式-形状填充-渐变-其他渐变,在弹出的设置形状格式里,选择图案填充,图案选择棚架(倒数第二行,倒数第二个),前景色选择黑色100%,背景色选择黑色淡色25%,再对其执行格式-形状效果-阴影-内部-内部居中。(参数仅供参考,下同)

6、画Home键。插入一个正圆,调整大小,与素材iPhone的Home键大小保持相同,放到合适的位置,执行菜单下格式-形状填充-渐变-其他渐变,在弹出的设置形状格式里,选择渐变填充,类型选择线性,角度选择90度,四个停止点的颜色分别为黑-黑-80%灰-50%灰,停止点的位置分别为0、55%、75%、100%。在线条选项里,类型选择线性,角度选择90度,五个停止点的颜色分别为80灰-黑-黑-黑-80灰,位置分别为0、35%、50%、65%、100%,亮度75%,宽度0.5磅。再画一个圆角矩形,去除填充,设置轮廓线为白色。(可以略微粗一点,后面做三维旋转以后,所有的线条会变细。参数自己看着合适就行吧,字多好难打的说。)

7、画屏幕与屏幕高光。复制iPhone最上层面板(稍小的那个圆角矩形),再插入一个三角形,调整到能截取一部来做高光的大小为宜,选择复制出iPhone最上层面板与三角形,执行菜单下格式-合并形状-拆分,执行菜单下格式-形状填充-渐变-其他渐变,在弹出的设置形状格式里,选择渐变填充,类型选择线性,角度选择180度,光圈停止点为黑-50灰,位置为0、100%,透明度85%,亮度-100%(此处参数可能有误,不行就设置为白-50%灰,位置为0、100%,透明度85%,亮度100%,建议选择红色参数,我把PPT做完,再到写这篇教程,中间隔了好一阵,一些详细的参数记不太清了。)。再画一个直角矩形,填充为灰色25%里的深色90%。调整合适的图层顺序,得下图:

到此,iPhone的外观才算正式完成吧,接下来,开始点亮屏幕。实际上听筒左边应该有个近场感应的小灯,黑色的iPhone看不见,这里就不做他了吧。
1234567仅用PPT做出iOS7的用户界面38、画iPhone动态壁纸。在网上找一张iPhone的动态壁纸。选中做iPhone屏幕的矩形,设置渐变填充,左中右的停止点的颜色可以用颜色吸管在壁纸素材的顶端、中间、底端上吸一下,停止点分别为0、50%、100%。插入正圆若干,大小随机,颜色各异(大圆建议选冷色,小圆建议选暖色,使他们和谐不突兀)对各个正圆执行格式-形状效果-柔化边缘,设置不同的磅数(大圆建议大磅数,小圆建议小磅数),在填充下设置其不同的透明度(大圆建议高透明度,小圆建议低透明度),以产生景深。再加一个直角矩形,放在最底端,颜色用吸管吸,纯色填充,设置透明度为50%。

没有icon的界面总感觉哪里不对。。。。
9、短信。画一个圆角正方形,设置好圆角幅度,(建议复制若干,要多次用到,以便保持统一)设置渐变填充,如果对颜色把握不准,可以用吸管吸;再画一个椭圆,再插入一个新月形,选中椭圆与新月形,执行格式-合并形状-联合,输入文字短信,字体为华文黑体(iPhone自带的字体疑似一种叫苹果俪黑的字体,我没找到,就用相近的华文黑体代替)。为便于icon的查看,这里将母版的颜色改为灰色25%里的深色50%。

10、日历。设置填充为白色,星期的字体也暂用华文黑体,数字和英文的字体为Helvetica,网上可以找到全系列的字体,如果字体太粗,就加白色的轮廓,如果太细,就选择粗体,粗体仍不行,就加黑色轮廓(iOS7里的英文字母与数字一般是细体或极细体,通常不会出现需要通过轮廓来加粗的情况)。

11、照片。照片的icon其实不好做,这八个椭圆的分布从左上角以顺时针方向到左边的疑似颜色是以红-橙-黄-绿-青-蓝-紫-品红进行分布的,呈中心对称,建议先做水平的两个,复制,旋转成竖直的,然后再复制水平与竖直方向的4个,旋转45度,再调整颜色,可以保证中心对称,透明度设置为10%左右。

12、相机。这个又要用到形状的合并与修剪。先画两个圆角矩形,再画两个三角形把肩部修补起来(均为联合),然后再用两个正圆减去多余的部分得到中间的形状再用两个矩形减去不要的部分,最后添加相机的镜头,按钮等,别忘记给相机添外观添加一个内阴影,使效果更逼真。(26中的设置图标也会用到这种方法,请留意。)


13、视频。画6个镜面对称的平行四边形,然后合并形状-联合,复制一个圆角矩形,选中圆角矩形与合并后的平行四边形,合并形状-修剪,删去不要的部分。再复制一个圆角矩形,设置渐变,停止点(共4个)颜色分别为80%灰-黑-鲜绿 -淡蓝。位置分别为0、31%、32%、100%。

14、地图。地图icon可以用五个矩形与圆角矩形相交而得,导航的方向图标可以用一个锐角三角形与一个钝角三角形相减得来,盾牌图标是三个椭圆相减而得来的,最后设置白色轮廓,设置红白蓝三色的渐变填充即可。


15、天气。这个图标好办,设置圆角矩形的渐变。橙色的正圆为太阳,云朵的图标为三个正圆合并而成,最底端用一个直角矩形补齐,然后合并形状-联合,设置透明度15%。

16、Passbook。画三个直角矩形,与圆角矩形相交,然后再用椭圆,减去绿色块中的多余部分。黄色块中的波浪形可以用多个小圆相联合,如果觉得麻烦,也可直接添加一条黄色虚线,设置虚线的点为圆点即可。飞机、摄像机、茶杯图标用各种形状相加减可得。

17、备忘录。这个也不难,设置好圆角矩形的渐变即可,渐变填充的五个停止颜色点分别为浅黄-金色-白色-50%灰-白色,停止点位置分别为0、29%、30%、31%、100%,最后加上线条即可。

18、Game Center。Game Center应该是这里面最难做的icon之一(Safari与设置也比较难做)了,不过也有办法。这里要用到三维格式里的棱台。先画一个正圆,去掉轮廓,设置渐变类型为线性,方向90度,渐变色为紫-青绿-青绿-淡蓝(淡色40%),停止点位置分别为0、40%、65%、100%。停止点透明度分别为15%、25%、25%、50%,停止点亮度分别为0%、0%、0%、75%。最后是三维效果,顶部棱台设置为圆,宽度与高度分别为85磅,35磅,底部棱台也设置为圆,宽度与高度设置均为6磅,材料选择金属效果,照明选择平面,角度选择130度。这样,最大的气泡就做出来了,其余的只是渐变色不同(填充渐变色的时候要选择一定量的透明度,否则气泡可能会没有透明效果),其他操作相似,这里不重复。

19、提醒事项。这个icon很好做,左边四个标记点可以用两层,底层用大一点的正圆,顶层放小一点的正圆,再加上白色轮廓。

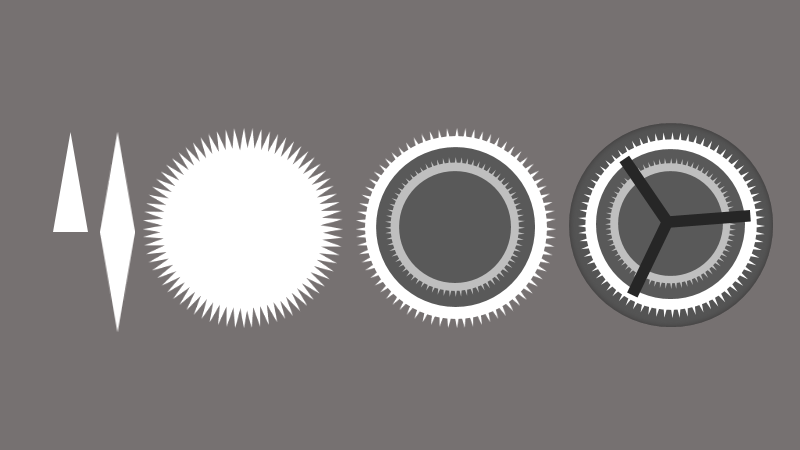
20、时钟。我截图的时间是下午17点19分,就照这个做吧,画正圆,插入12个数字文本,摆放到12个时间点上,注意对称,可以画个圆辅助摆放,实在不行就找张jpeg图贴着放,针的画法不难,正圆加上不同宽度的圆角矩形,秒针设置颜色为正红色,将他们的针头旋转到圆心位置。

21、股市。这个icon难的是那条白色线条下面的从灰到黑的渐变,复制一个圆角矩形,插入任意多边形,然后顺着白线的趋势点击(趋势线这部分尽量要精准,趋势线外的地方右随意画,只要能盖住icon下端的两个圆角即可),最后点击起始点,闭合路径得到任意多边形,将任意多边形与复制的圆角矩形相交,得到icon下端的部分,设置灰色80%到黑100%的渐变,方向为线性,角度为90。最后,再次插入曲线,沿趋势线再画一遍,双击停止,这样出来的是一条有弧度的曲线,不是折线,选中曲线,执行格式-编辑形状-编辑顶点,进入顶点编辑状态,选中顶点,按住Alt键可以拖动曲线的两个控制柄调整曲线为折线,得到趋势线的折线。(其实,可以将之前得到的icon的下端部分复制一个,进行顶点编辑,右击顶点,开放路径,删除不要的,留下走势线。我原来就是这样做的,但现在这里的选项全是灰色的,不可用,不知道是什么原因。)最后,给蓝色的小圆点加上黑色的轮廓。


22、iTunes Store。这个简单些,画正圆,去掉填充,设置轮廓为白色,合适的磅值,音乐符号为横向的平行四边行与两个竖直方向的矩形和两个椭圆组成,将他们合并即可。

23、App Store。同上,画正圆,去掉填充,添加轮廓等,外圈就做好了。里面的无非是各种圆角矩形与直角矩形的修剪、相减得来的,右边的软笔尖,可以用圆与新月形合并得来。

24、报刊杂志。iOS6以前,这几个图标中的四本书从下至上分别是Poem、Art、Travel、Sport(顺便感慨一下,老外对于生活的认识与追求真是很有格调的。),iOS7扁平化了以后,变成了几个色块,没有多大难度,记住几本书有淡淡的投影。

25、遥控器。这个太简单了,渐变、三角形,不多说,我也不想打了,打字已经打吐。。。。。。

26、设置。这个Safari一样,也有点难度。画一个三角形,调整好大小,再复制一个,旋转180度,合并两个形状,得到一个菱形,复制菱形若干(建议19个,每一个旋转5度,然后再整体复制,旋转90度),得到图中第三个形状,然后画圆,相减,得到大齿轮,复制大齿轮,缩小得到小齿轮。再加上像奔驰一样的三角标志,得到大致形状,最后别忘记大小齿轮有两次方向相反的渐变填充,呈现高光与阴影。(如果要得到最下图的icon还需要三角形将三角标志与大齿轮接连处补满,然后再后小圆相减,得到最终的icon,弧形的接连。连接的详细步骤请参考12相机图标的做法)


27、FaceTime。圆角矩形、直角矩形、梯形,无难度,不赘述。

28、电话。电话机身为椭圆,听筒与麦克为两个圆角矩形合并可得,中间的腰身可用圆角的等腰梯形(不用细说,应该都能想到办法了吧?)修剪得到。

29、邮件。画直角矩形,再用圆角正方形的一个圆角去修剪邮件的上半端,下边部分用两个窄的直角矩形相减可得。

30、Safari。这个标志的方法参考26设置标志的做法,只是图标里的线条要画做宽度极窄的矩形(因为线条不能修剪,而矩形可以修剪),长线条按10度为梯度旋转,短线条按5度梯度旋转,再加上一红一白的两个三角形,不多说。

31、音乐。哇,终于,最后一个了。。。不多说,参考22iTunes Store。

其实呢,如果你能坚持一步一步地做到这里,重复几次,基本上已经算得上是一个PPT能手甚至是高手了。但是,行百里者半九十,伟大的工程还得继续下去才算上是伟大!继续吧。。。。。。
WIFI图标按如下可得:5个正圆,相互加减,然后用直角三角形修剪, 得到最终图标。

时钟图标。时钟图标的两个耳朵可以用两个小正圆与一个比时钟面板稍大的正圆相减得来,再加上稍小一点的时钟面板(正圆)与两个直角矩形即可。

电池图标。用圆角矩形与直角矩形相减可得一端为圆角一端为直角的矩形,电池外框为圆角矩形框,电池的正极也同样为一个圆角矩形与一个直角矩形相减得来。(最后,别忘记在桌面的快捷图标栏上方加上一白若干灰的小圆点,表示桌面的APP还有第二页,嘿嘿。。。)

这时候,问题来了,刚才所做的这些icon里的图形部分是可以放大缩小的,但是字体不能随图案放大缩小。怎么办呢?
解决的办法是:选中icon里的图案和文字,复制,粘贴为图片,如果担心粘贴为位图会模糊,可以将矢量图形放大,再进行复制和粘贴为图片,这样得到的图片会清晰很多,具体原理就不解释了。
在运营商一栏加上信号格,小圆点就是能画出的最小的正圆,打上“中国移动”、17:19、84%都是文本。
将已经做好的全部内容粘贴到最开始做的iPhone上,调整到合适的大小。

怎么样?像那么回事儿了吧?有成就感了吧?哈哈。还没完呢!
再新建一张幻灯片,设置背景色为土豪金,不知道RGB色值就用吸管吸,主动想办法。还记得为iPhone外观添加边缘高光的图案吗?复制过来,放好。再画出如下的两个角的三维立体形状,原因自己琢磨吧(这是模拟侧边高光,呆会儿会用到。。。)!右上角的渐变颜色为黑-80%灰-50灰-80%灰-80%灰,位置分别为0、3%、7%、18%、100%。右下角的渐变颜色为黑-黑-80%灰-50%灰-黑-黑,位置分别为0、18%、21%、28%、59%、100%。右中为SIM卡槽(SIM卡槽做法就是一个只有轮廓的、圆角很大的圆角矩形,针孔就是一个黑点)。

接下来,就是见证奇迹的时刻了!
1234567仅用PPT做出iOS7的用户界面7对三张iPhone的外观分别设置三维旋转,预设选择透视(否则透视的值不可设置,而且透视会让你的iPhone自动产生一点轻微的颜色渐变,看上去会更加逼真哦),X轴、Y轴、Z轴的数值分别为50度、340度、320度,透视70度。

将他们拼合好后,再给iPhone右边加上两条黑线,再添加阴影(阴影要画一个任意多边形,设置从灰到背景色的渐变,终止色一定要是背景色,才能做出阴影从有到无的效果,必要时,可以对多边形编辑顶点,做出想要的形状),对阴影进行柔化边缘,磅值适宜即可。

最后,从苹果官网枪点文案过来,呈现一下主次,一个还像那么回事的iPhone广告就诞生了!

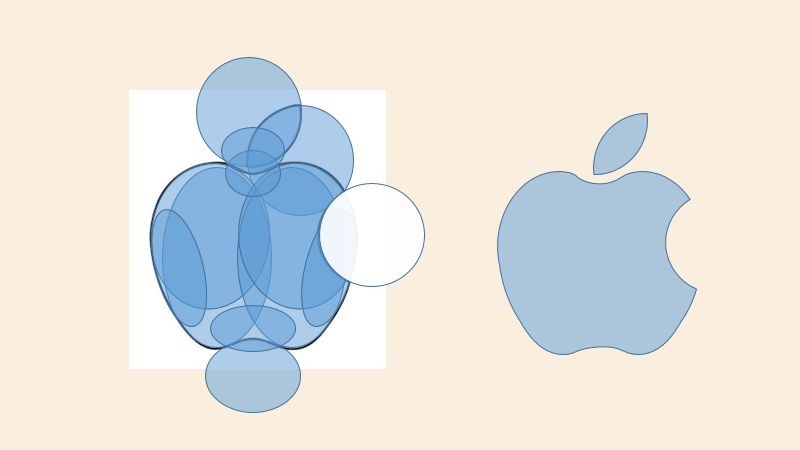
也许你要钻空子了,这个广告里有个苹果的logo啊,这是从网上枪来的吧,这下没话了说吧。。。哎,最后,附上苹果标志制作图解,密集恐惧症请直接无视之。


哈哈,长达30页的制作就算大功告成!! 快向身边的人炫耀一下,让他们也叫你一声大神吧!
1234567