我们逐渐的适应了iOS7的设计语言和美学。适应之后,便是进一步的发展,作为设计师,创新是我们心中永不熄灭的火种。如何让iOS7的界面设计更上一层楼呢?从某种角度来说,iOS7″看起来很容易设计,因为iOS7界面简约。但是从另一种角度来看,正是这种简约增加了我们的设计难度。
一、加法设计
前面已经提到过,和iOS6相比,iOS7的界面具有天生的简约性。表面看来,似乎设计工作简化了。实则不然,过去的加法设计需要花时间添加细节,现在的减法设计需要花时间思考、简化元素,设计师并没有轻松多少。
真正的简约设计是:作品必须不断的被简化,一改再改,直到设计最终成形。Jonathan Ive,2013
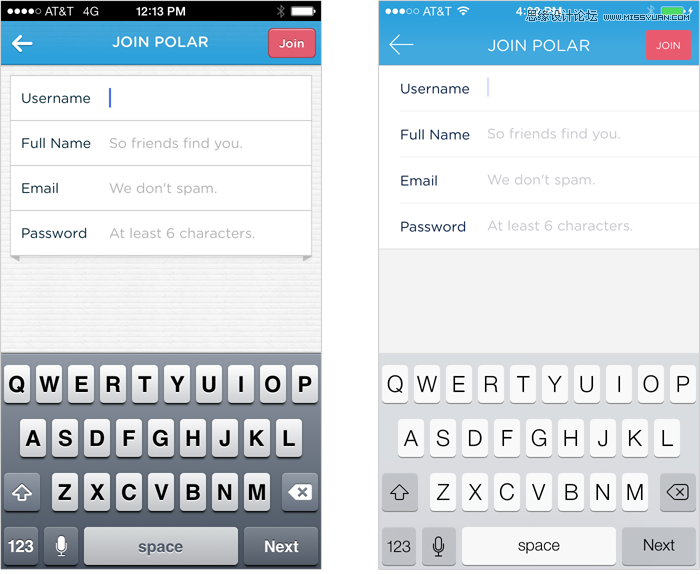
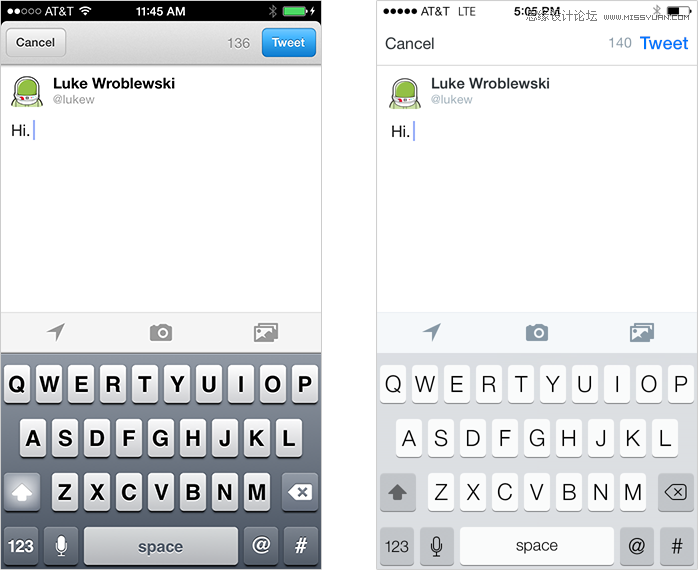
Jonathan Ive的这番话的意思是,iOS7上的界面设计需要经历多次的版本迭代,精雕细琢的进行简化,你看下图的对比,可能有人会说,看起来差不多嘛。。实际上,这是精心改进的结果(下图),右面的输入区域感觉更简约,整体的风格也更统一,柔和流畅,左面iOS6的相比之下就不如右面。


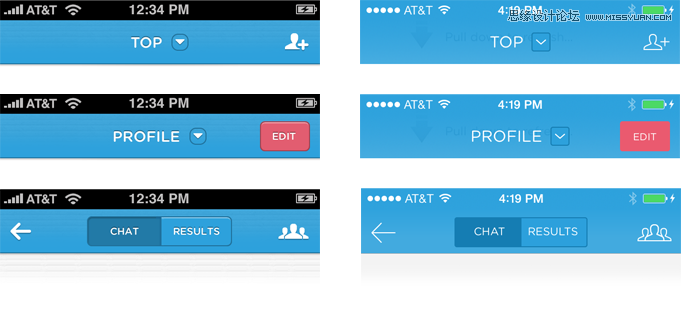
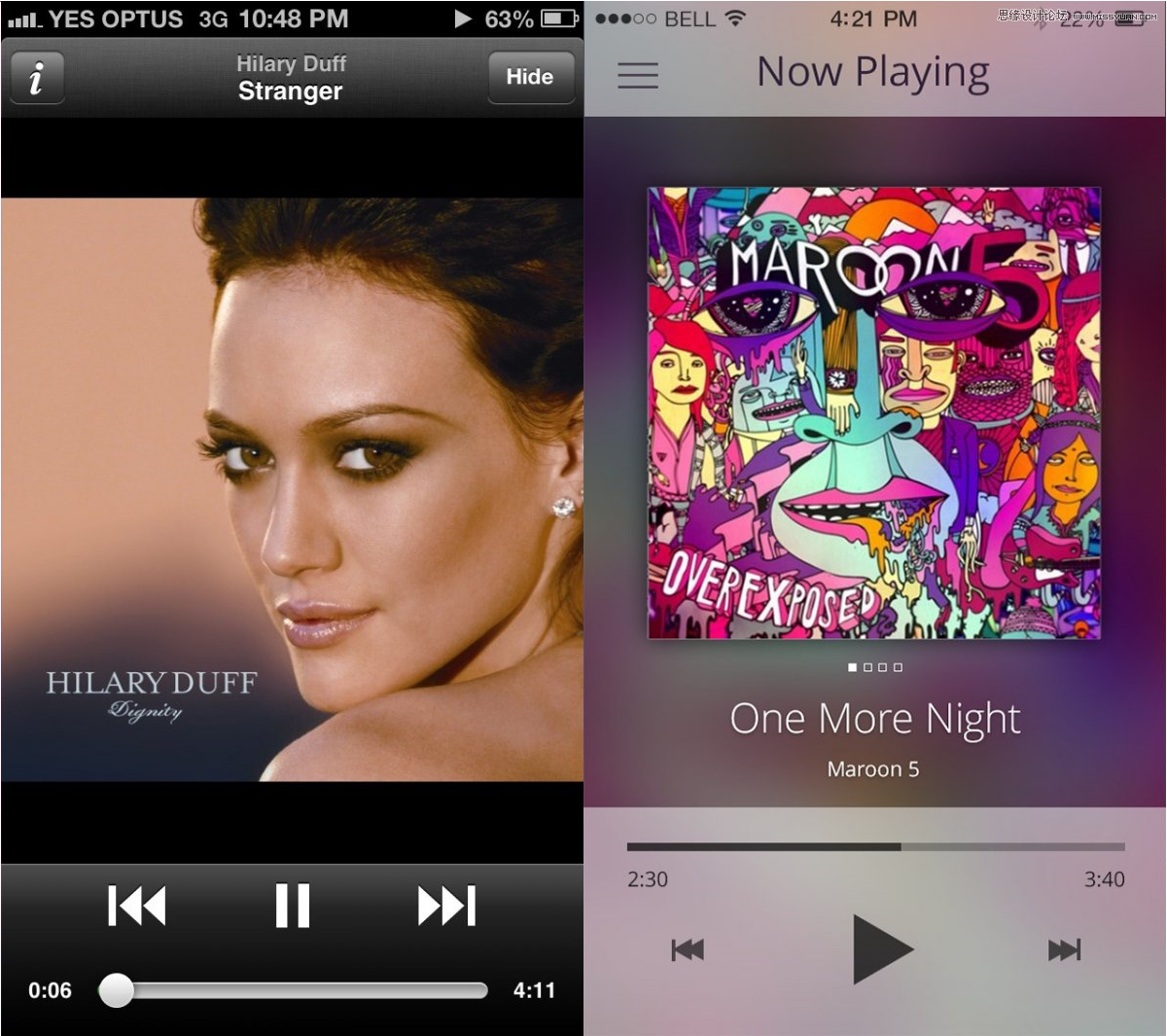
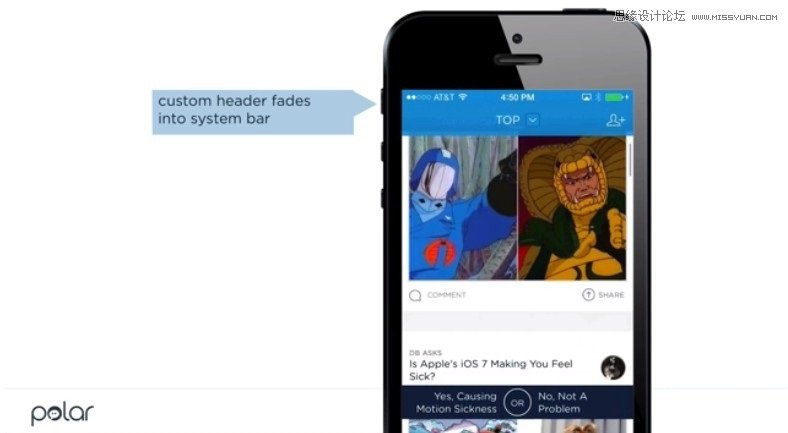
iOS7上的标头需要下功夫去设计,这就要求我们提高对标题这一元素的理解,要求我们更深入的了解其本质。标头中加入了毛玻璃效果,这是iOS7体验特色之一,具备透明效果的标头便能和系统状态栏的颜色一致(下图),不会像iOS6那样出现状态栏和标头之间毫无过渡,略带割裂感。首先,我们要考虑标头如何与状态栏风格统一(以前只考虑标头就行了),其次,标头下面还要呈现模糊效果的内容,这就是工作量的提升。



控件不占用内容空间,在需要的时候又出现,这是界面设计的至高境界。
iOS7的毛玻璃效果很华丽,但是又有一定限制,你看下图,还是占用了一定的界面空间(这里如果清晰一点就好了,可是模糊又有模糊的好处,见下文)。

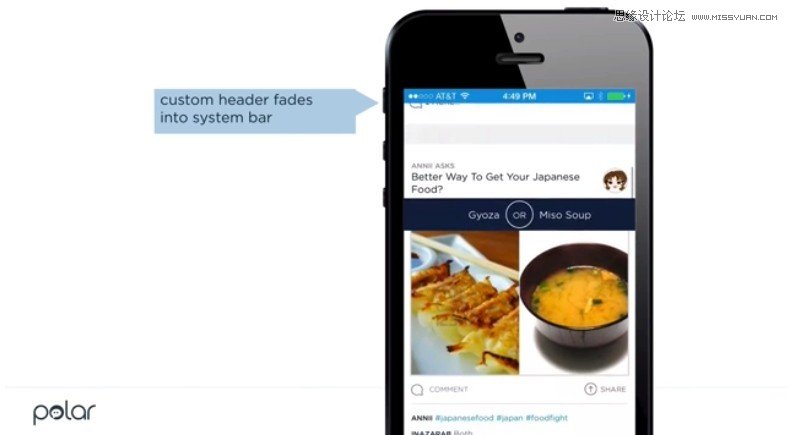
这里提倡一种变通方法:便是当用户向下滑动手机界面时,标头消失,以便更大限度的让用户寻找信息。

当用户向上滑动一定量后(用户要么在该界面找到了所需信息,用户需要进一步仔细阅览;要么用户没有找到,用户需要返回上一级。无论如何,两种情况都需要导航工具),标头会重新出现,这样就能方便用户导航。

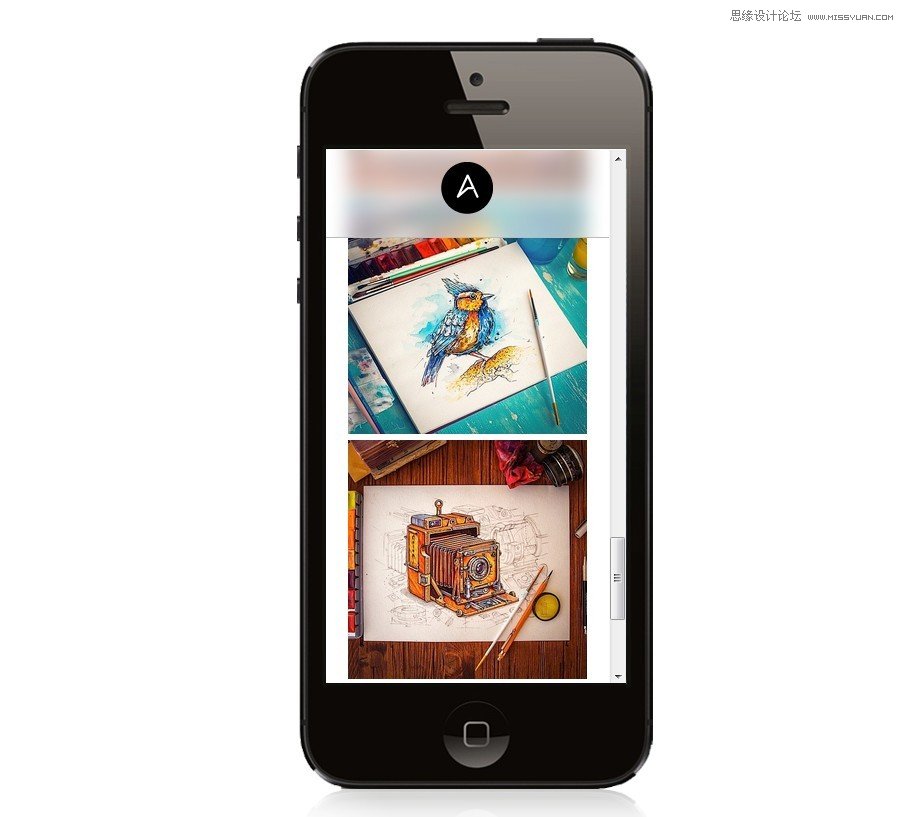
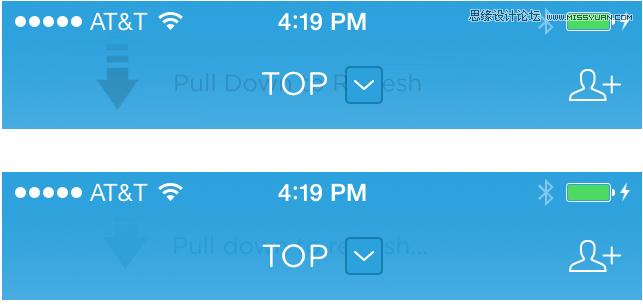
这是Polar这款应用的下拉刷新设计,我参与了这款应用的设计,刚开始我们觉得明显一点比较好,这样用户便能快速发现此功能,但是这导致了一个问题:标头的文本内容可读性降低了。因此我们增强了模糊感。(你看,之前提到的毛玻璃效果由于过于模糊而占用空间,而此处因为不太模糊而影响用户阅读标头,可见毛玻璃效果怎么设置取决于场景)

你看,通过增加模糊感。标头的深度感、可读性均得以加强。双赢。
在上面的种种案例中,我们发现,iOS7的设计语言肯定不是尽善尽美的。我们要通过自己的思考,在iOS7设计美学的基础上,构建超越iOS7的设计。
二、iOS7的应用界面设计需要更多的思考
相比iOS6,iOS7的视觉元素有所减少。问题一,没有了拟物的隐喻,用户该要如何理解界面元素。问题二,更简化的层级该要如何打造?
大巧不工,可真正能有几人能够理解这种不工的境界?
让你用六个词汇描述一个物体很容易,可现在有所限制,仅仅给你两个词汇去描述,你该如何传达清晰?
同样的,以前我们有更丰富的色彩,更细腻的材质,更逼真的光影效果,以及更富层次的信息层级。而现在扁平化之后,手段变得有限了。我们要如何达到跟以前一样的结果,甚至超越?
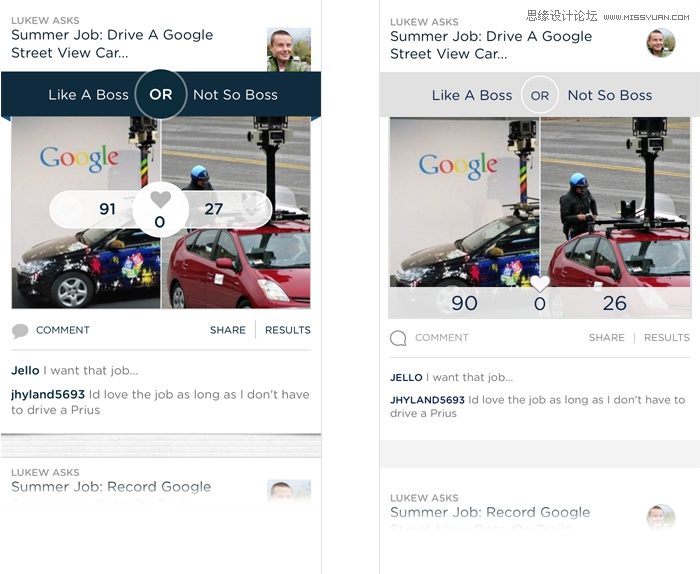
看看Twitter iOS6版与iOS7版的比较,iOS7版本的界面元素间缺少对照,导致某些关键控件不突出,无法有效的引起行为召唤(Call To Action)

现在该贬贬iOS7了,很明显左面的Tweet按钮要比右面的明显。右面的界面中元素辨识度不高。
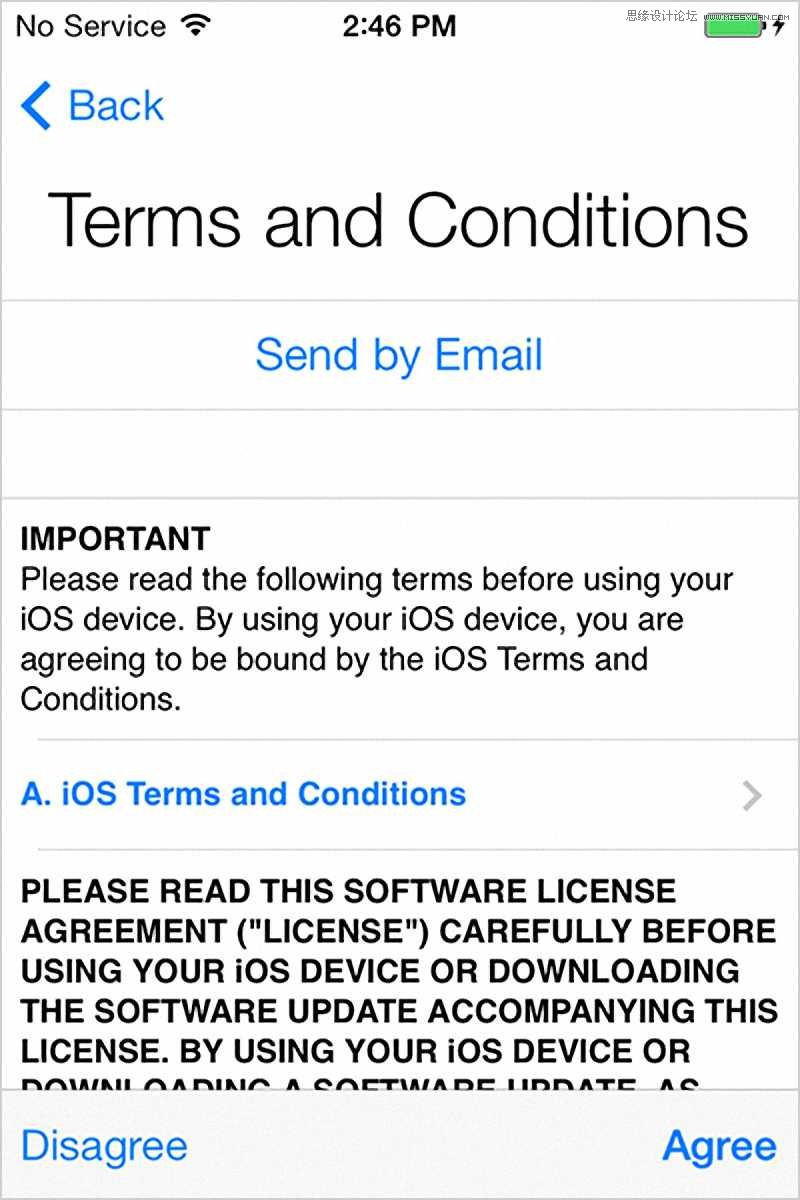
iOS7的界面中很多主要交互元素仅仅在字体粗细和颜色上做了调整(下图的Agree按钮),不仔细看,还真不是太好认。

当然,我们还是有办法利用少量的视觉元素打造高效的视觉对照和信息层级,但是很艰难。我们回想一下开头引用Jony Ive的话吧:必须一改再改。
我们再来用Polar这个案例来解释一下种种问题吧。
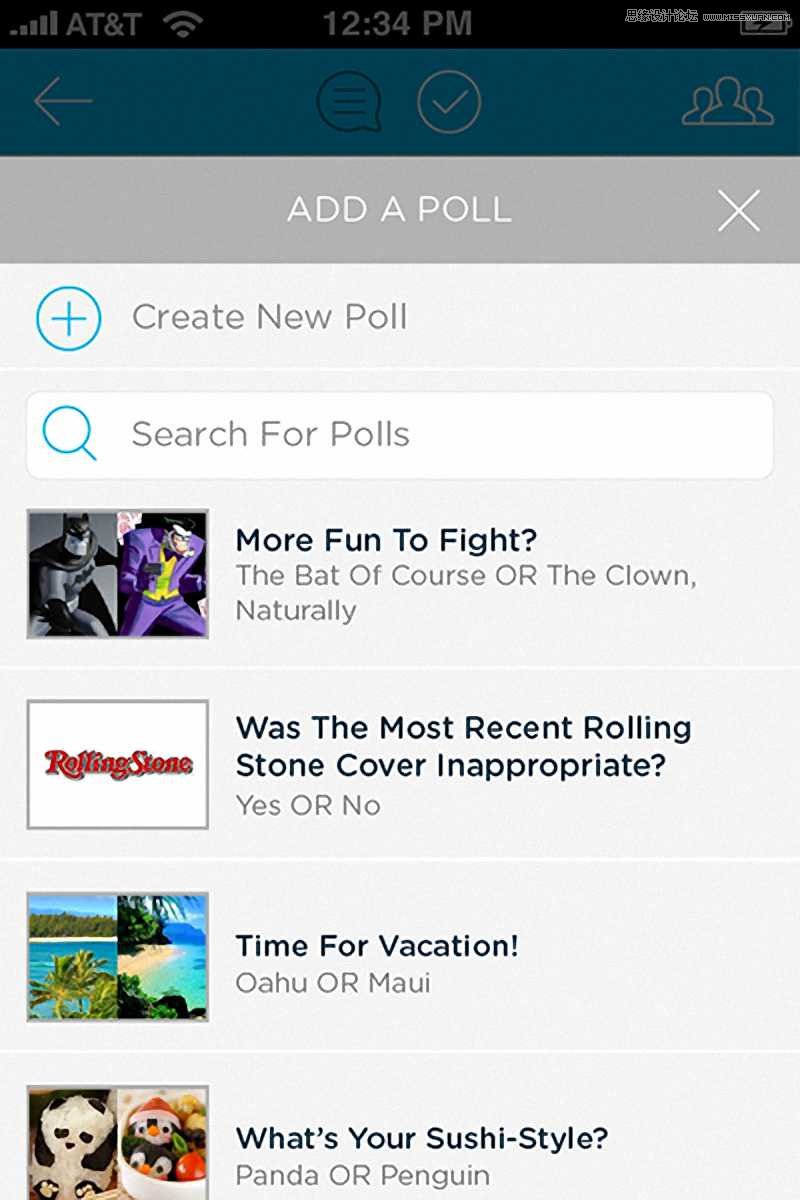
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)这是我们的早期设计,你看添加,搜索以及创建新投票这几个栏混杂到一块儿了,用户很难加以区分。

这就是挑战,我们在iOS6中以来阴影和材质来区分彼此,形成对照。在iOS7中,要想以简约的、扁平式的风格打造优良的信息层级很困难。我们做了种种努力去区分彼此,但是最后的结果往往是各个元素混合到一块儿,看起来差不太多。

嗯,很杂乱,不是吗?我们思考之后,认为是元素太多了,按照简化的思路,移除了一些视觉元素,移除了材质,这似乎奏效了一点(上图从左到右)。然后通过颜色对比来打造对照感(下图)。

在iOS7中打造优秀的辨识度不容易,个人认为这是iOS7界面设计的关键所在,也是难点。它逼迫着你不断简化,元素更少,对照感相对就容易设计。
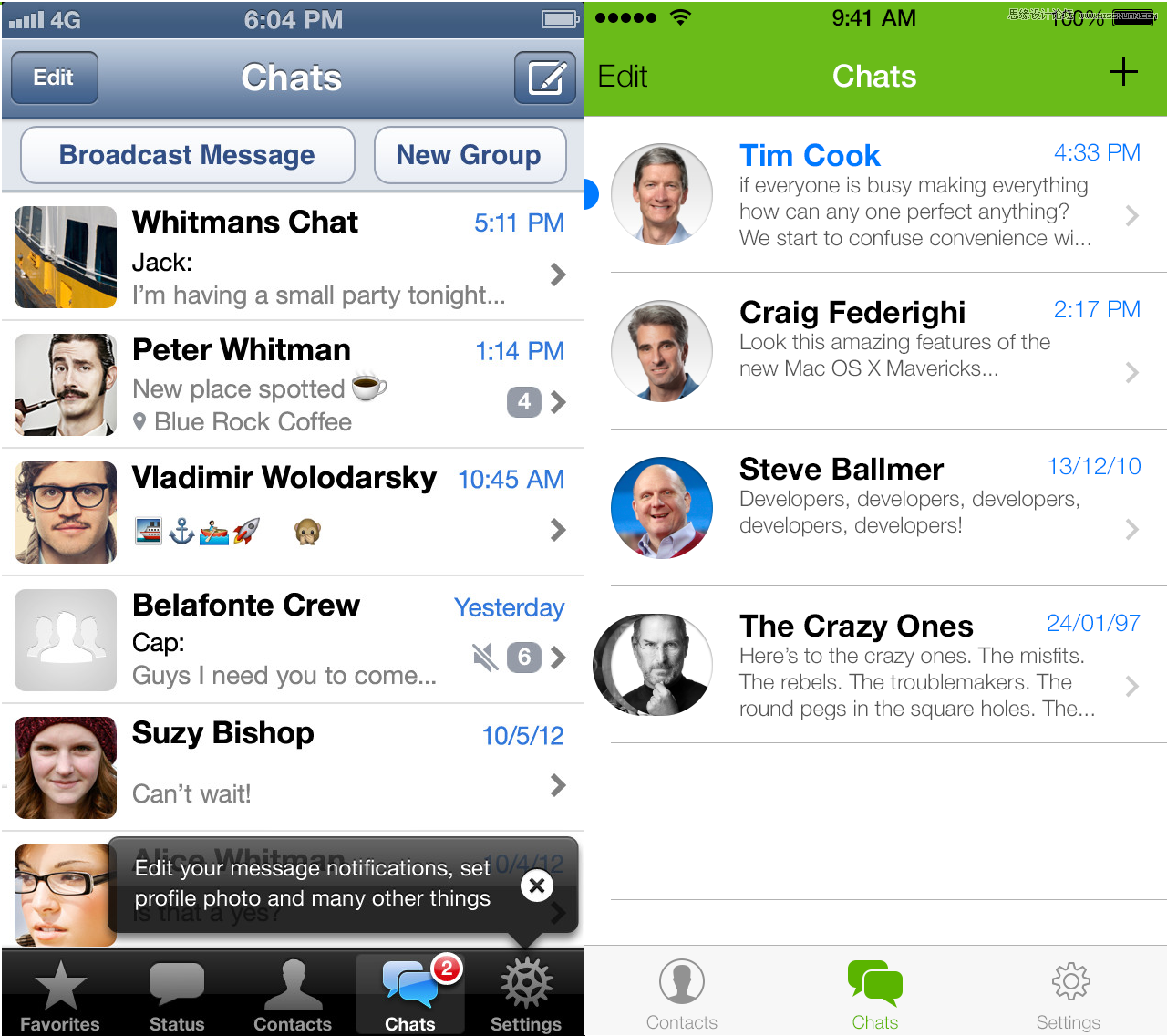
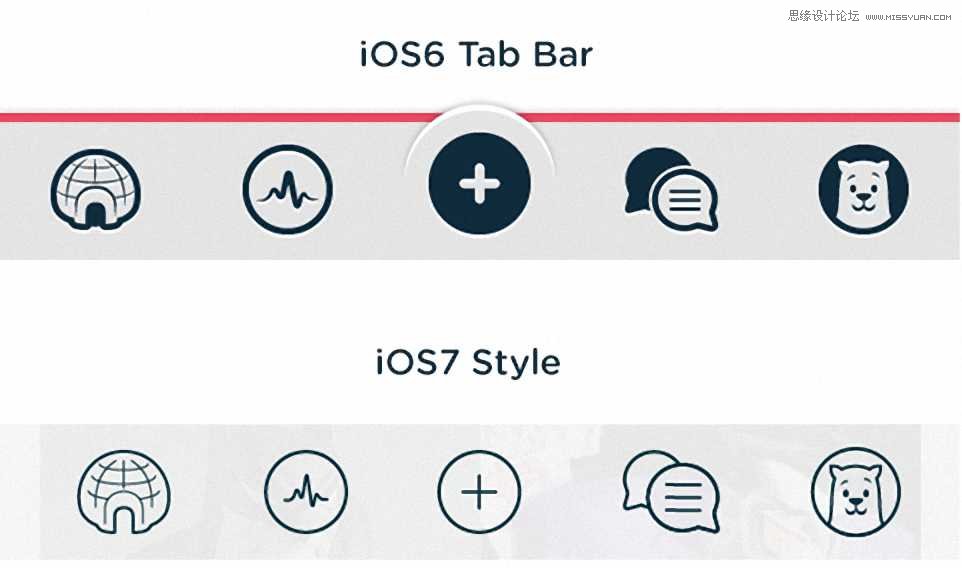
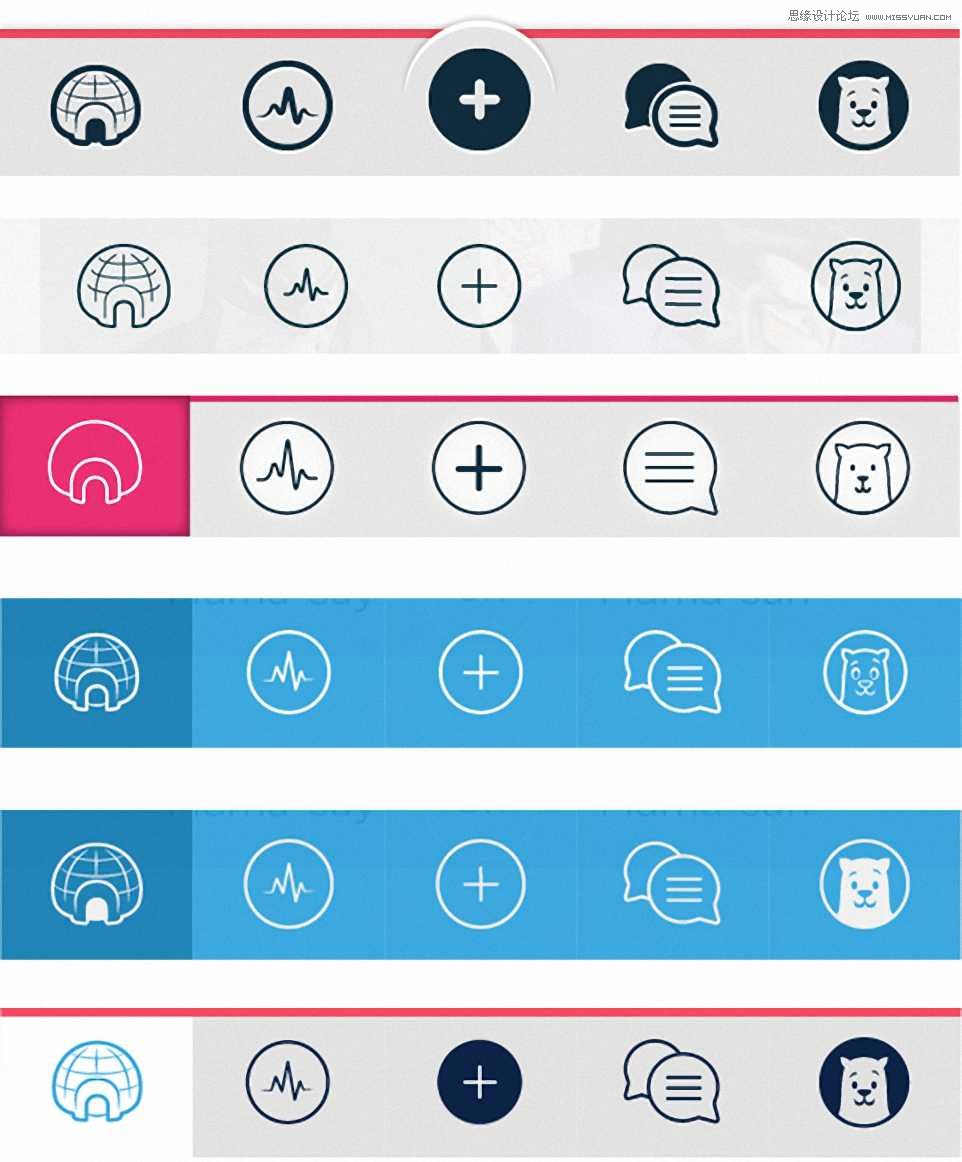
再来谈谈Polar这款应用的标签栏设计,我们这款应用的标签栏图标设计的很赞,很个性化,很直观。我们从iOS6升级到了iOS7,采用了iOS7那种纤细的线条轮廓,问题出现了。

首先,仔细看看上面这组对比,有人提出上面的图标更有效率,我们做了用户调查,也确实如此。为何?因为从视觉冲击力的角度讲,空心不如实心,细线条不如粗线条。用户能够对第一组图标迅速做出反应,而第二组需要先辨识一下这组图标的不同之处,再进行操作。
其次,这么一修改,把图标的个性化改没了。
所以,我们需要一改再改,下面是标签栏的升级图。

标签栏的反复更改后得出的经验:你的应用界面固然有自己的个性,iOS7的界面也有自己的特质,如何完美平衡,不太容易。iOS7的设计美学可以作为参考,但是不能一味的模仿,要根据自己的情况来设计。
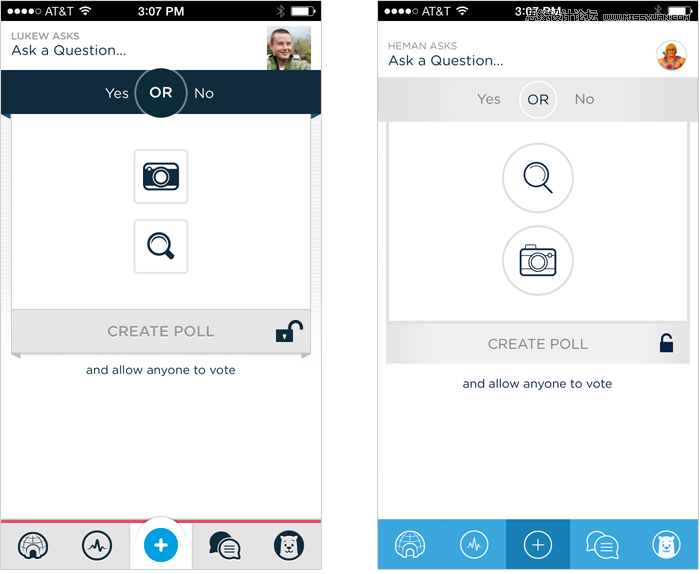
在创建新投票这个界面中,我们也犯了错误,一开始设计的不是那么扁平稍稍一来了一下深度感和、材质,但是效果不尽人意。(下图为修改的两个版本)

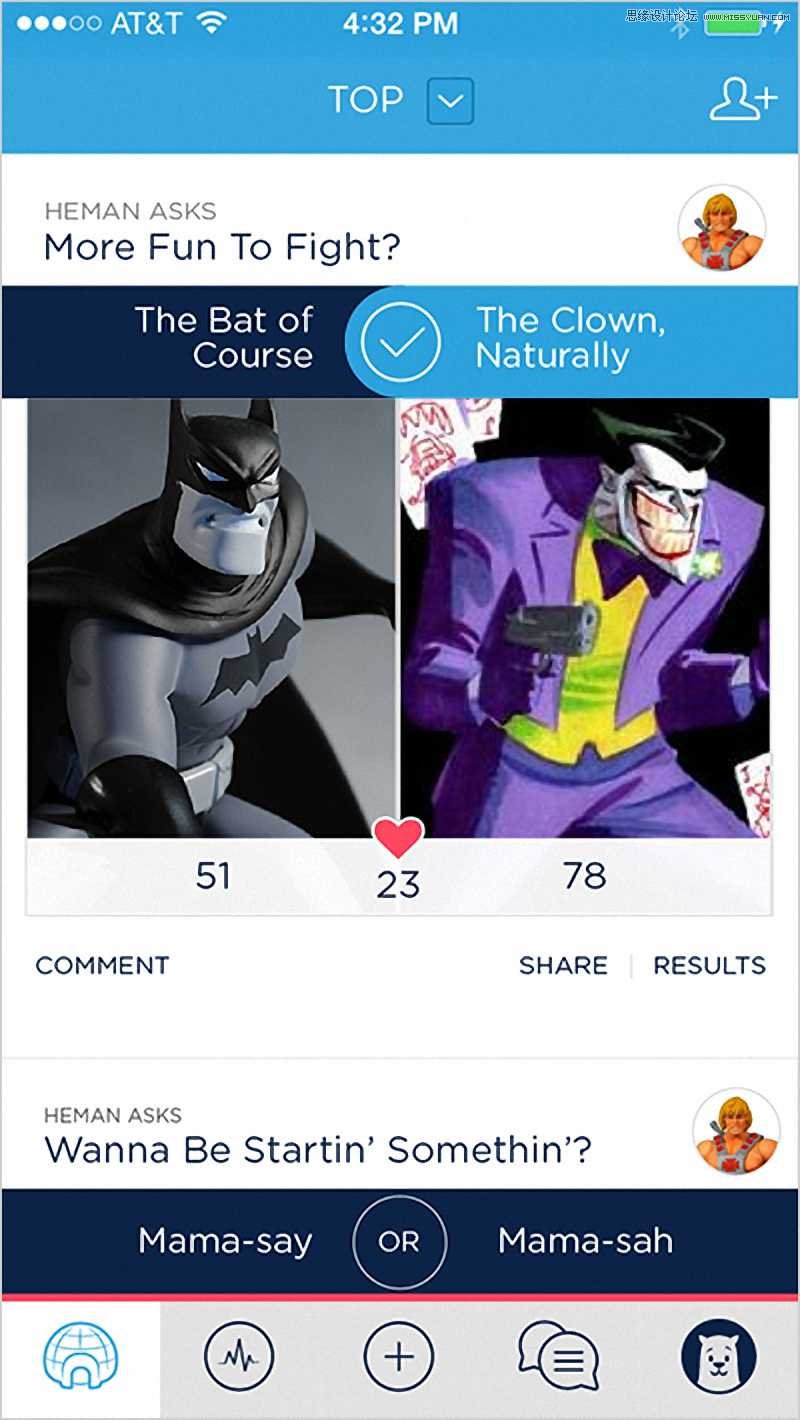
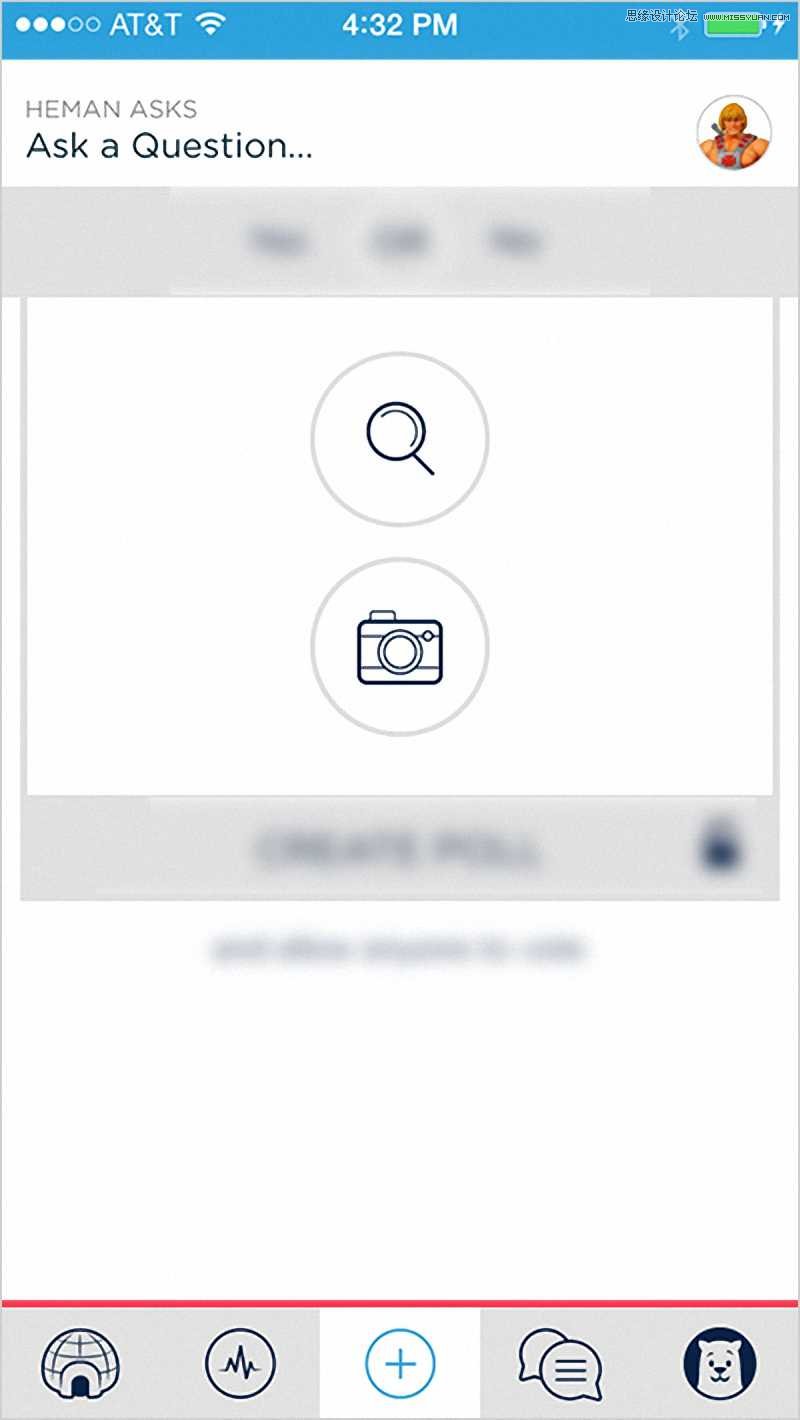
我推荐使用模糊效果,效果还不错,用两块模糊的毛玻璃夹住最核心的信息,这样便打造了视觉焦点,信息层级很清晰。

三、结论
好的产品必然是要经过不断升级、重复迭代的。
还是那句话,不要墨守成规,要学会变通,思考是设计良药。