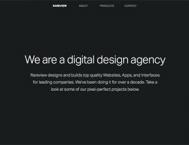
韩国网站的设计风格被国内网站设计爱好者称之为“韩式风格”,而且现在越来越多的人正在模仿这种风格,下图为一个韩式风格的网站效果,就笔者个人觉得韩式风格的网站设计思路之所以受到大家的喜欢与其色彩变化丰富,合理应用FLASH动画,结构新颖等特点是分不开的,但是韩式风格的网站有一个最明显的特点就是对于表格或是标题栏常会加上横或竖的一条色带,如下图中圈起的地方:

做这类图我们一般都会想到用Photoshop等软件来设计,当然这也是常用的方法,但是如果网页上这类图片太多,或是较大时,像我们目前国内的网络环境要想打开你的网站可就有点累了,这里我就给大家讲一讲如何用CSS来做这样的风格,因为用CSS只是对颜色的定义,少了图片的应用,所以速度基本不会被影响。
首先,为页面填加一个CSS效果类,具体设置如图:

点击OK后,会弹出具体的效果设置,打开其中的border标签,进行如下的设置:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/html/)
然后将Background标签中的Background Color设置为:#BAEE66 在你要应用这种风格的表格上填加这个CSS效果就OK了,方法如图:

最终的效果:

应用这种方法,大家可以做出各式各样的表格来,而且很方便,即使你不会用Photoshop等软件也没关系,而且打开速度基本不会变慢,是不是很棒,以下都是笔者试做的几种风格,大家可以根据border的设定再结合表格的设计来做出各式各样的效果来,感兴趣的朋友可以试一试。