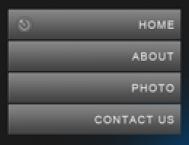
本例主要为大家介绍用Photoshop制作一个Windows 7风格的导航菜单。先看看最终效果:

最终效果
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
制作背景:
1、新建一文件,大小自定,这里是600*400为例。设置前景色:#1592d7,背景颜色:#136da2,选择径向渐变工具。从中间拖动得到下面效果:

图1
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
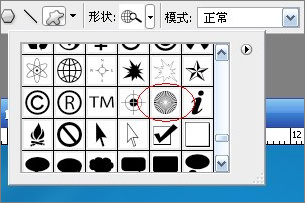
2、添加散射光条文。新建一层,左边工具栏选择-圆角矩形按钮-自定义形状按钮。找到下面这个形状,如果没有可以点击右边的小箭头,追加形状。

图2
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
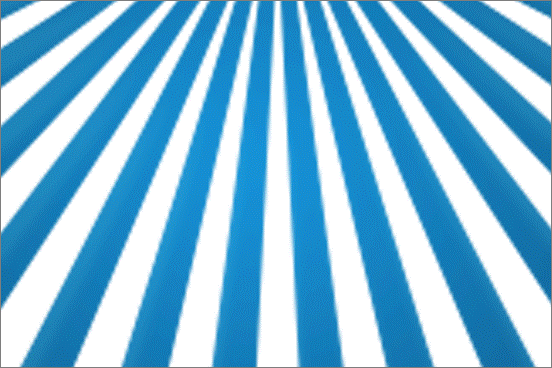
选中并在图层上拖动得到如下效果:

图3
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
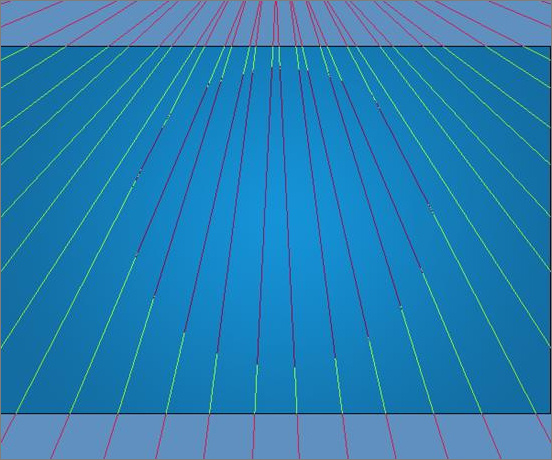
前景色设为白色(#ffffff),选择钢笔工具,右击路径填充路径。得到下图:

图4
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
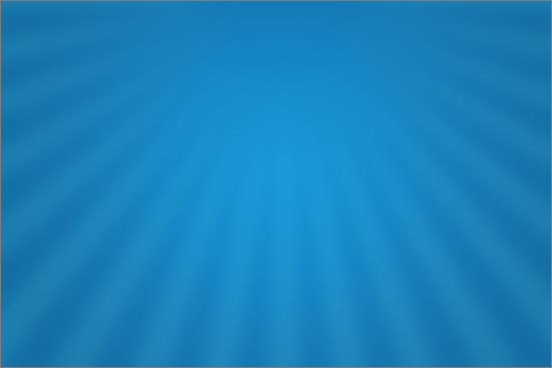
右击路径删除路径。选择滤镜-模糊-高斯模糊-5个像素。单击确定。图层混合模式改为柔光。不透明度为30%。

图5
制作导航背景
1、添加Windows 7字样及Logo。新建一图层命名为nav。拖出一个黑色矩形框。高度根据自己需要。

图6
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
2、填充改为:10%。新建一图层,制作边线。画两根1px线,上边一根黑色,透明度50%,下面一根白色。

图7
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
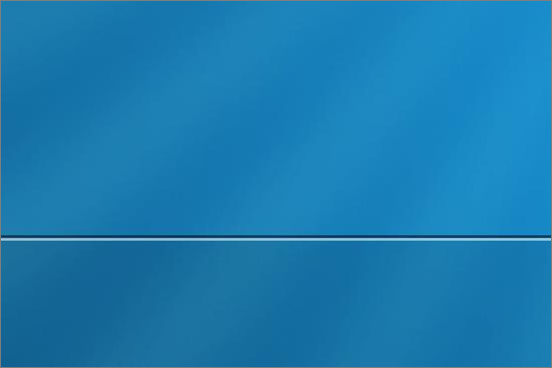
3、复制顶线,移动至底部:

图8
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
制作导航按钮
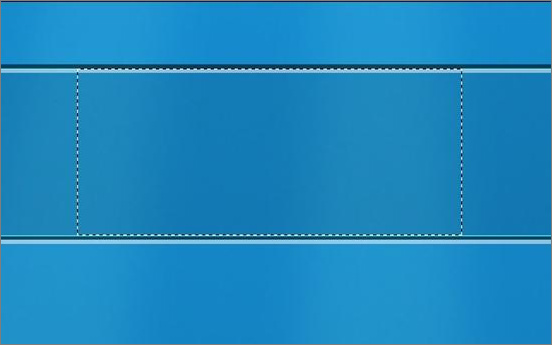
1、新建图层,做出如下选区,注意上下边缘:

图9
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
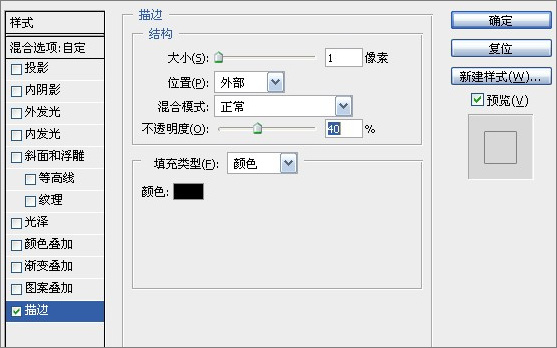
2、填充黑色,不透明设为0,描边:

图10
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
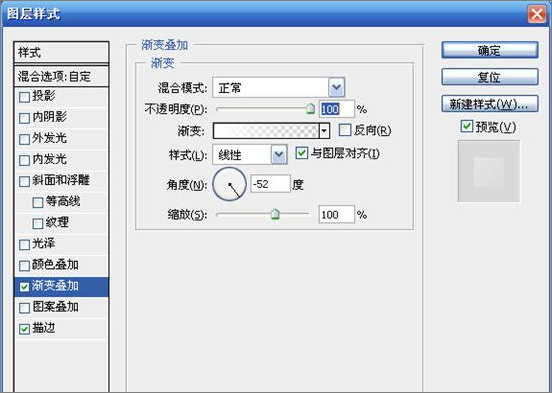
3、复制上面的图层,清除图层样式,添加如下样式:

图11
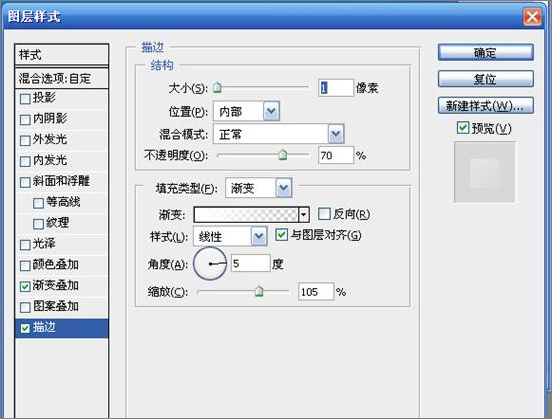
渐变叠加,颜色由白色到透明。描边:

图12
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
得到如下:

图13
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
4、制作右下角高光边框:

图14
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
5、添加图层蒙版,前景黑色背景白色。拖动得到如下效果:

图15
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
最终效果:

图16