在学习中遇到问题可以到 论坛 发贴交流!
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/html/)对于初学者,我们常看见web标准的好处之一是能做到表现和结构相分离,那这到底是什么意思呢?我将以一个实际的例子来详细说明。首先我们必须先明白一些基本的概念:内容、结构、表现和行为。
1.内容
内容就是页面实际要传达的真正信息,包含数据、文档或者图片等。注意这里强调的真正,是指纯粹的数据信息本身。比如一个不包含辅助的信息,比如导航菜单、装饰性图片等。举个例子,有下面一段文本是我们页面要表现的信息。
忆江南(1)唐.白居易江南好,风景旧曾谙。(2)日出江花红胜火,春来江水绿如蓝,(3)能不忆江南。作者介绍772-846 ,字乐天,太原(今属山西)人。唐德宗朝进士,元和三年(808)拜左拾遗,后贬江州(今属江西)司马,移忠州(今属四川)刺史,又为苏州(今属江苏)、同州(今属陕西大荔)刺史。晚居洛阳,自号醉吟先生、香山居士。其诗政治倾向鲜明,重讽喻,尚坦易,为中唐大家。也是早期词人中的佼佼者,所作对后世影响甚大。注释(1)据《乐府杂录》,此词又名《谢秋娘》,系唐李德裕为亡姬谢秋娘作。又名《望江南》、《梦江南》等。分单调、双调两体。单调二十七字,双凋五十四字,皆平韵。(2)谙(音安):熟悉。(3)蓝:蓝草,其叶可制青绿染料。品评此词写江南春色,首句江南好,以一个既浅切又圆活的好字,摄尽江南春色的种种佳处,而作者的赞颂之意与向往之情也尽寓其中。同时,唯因好之已甚,方能忆之不休,因此,此句又已暗逗结句能不忆江南,并与之相关阖。次句风景旧曾谙,点明江南风景之好,并非得之传闻,而是作者出牧杭州时的亲身体验与亲身感受。这就既落实了好字,又照应了忆字,不失为勾通一篇意脉的精彩笔墨。三、四两句对江南之好进 行形象化的演绎,突出渲染江花、江水红绿相映的明艳色彩,给人以光彩夺目的强烈印象。其中,既有同色间的相互烘托,又有异色间的相互映衬,充分显示了作者善于著色的技巧。篇末,以能不忆江南收束全词,既托出身在洛阳的作者对江南春色的无限赞叹与怀念,又造成一种悠远而又深长的韵味,把读者带入余情摇漾的境界中。
2.结构(Structure)
可以看到上面的文本信息本身已经完整。但是混乱一团,难以阅读和理解,我们必须给它格式化一下。把它分成标题、作者、章、节、段落和列表等。
标题 忆江南(1)
作者 唐.白居易
正文
江南好,风景旧曾谙。(2)
日出江花红胜火,春来江水绿如蓝,(3)
能不忆江南。
节1作者介绍
772-846 ,字乐天,太原(今属山西)人。唐德宗朝进士,元和三年(808)拜左拾遗,后贬江州(今属江西)司马,移忠州(今属四川)刺史,又为苏州(今属江苏)、同州(今属陕西大荔)刺史。晚居洛阳,自号醉吟先生、香山居士。其诗政治倾向鲜明,重讽喻,尚坦易,为中唐大家。也是早期词人中的佼佼者,所作对后世影响甚大。
节2注释
列表
(1) 据《乐府杂录》,此词又名《谢秋娘》,系唐李德裕为亡姬谢秋娘作。又名《望江南》、《梦江南》等。分单调、双调两体。单调二十七字,双凋五十四字,皆平韵。
(2)谙(音安):熟悉。
(3)蓝:蓝草,其叶可制青绿染料。
节3品评
此词写江南春色,首句江南好,以一个既浅切又圆活的好字,摄尽江南春色的种种佳处,而作者的赞颂之意与向往之情也尽寓其中。同时,唯因 好之已甚,方能忆之不休,因此,此句又已暗逗结句能不忆江南,并与之相关阖。次句风景旧曾谙,点明江南风景之好,并非得之传闻,而是作者出牧杭州时的亲身体验与亲身感受。这就既落实了好字,又照应了忆字,不失为勾通一篇意脉的精彩笔墨。三、四两句对江南之好进 行形象化的演绎,突出渲染江花、江水红绿相映的明艳色彩,给人以光彩夺目的强烈印象。其中,既有同色间的相互烘托,又有异色间的相互映衬,充分显示了作者善于著色的技巧。篇末,以能不忆江南收束全词,既托出身在洛阳的作者对江南春色的无限赞叹与怀念,又造成一种悠远而又深长的韵味,把读者带入余情摇漾的境界中。
类似上面标题、作者、章、节、段落和列表,我们就把它称做结构。结构使内容更加具有逻辑性,易用性。
2.表现(Presentation)
虽然定义了结构,但是内容还是原来的样式没有改变,例如标题字体没有变大,正文的颜色也没有变化,没有背景,没有修饰。所有这些用来改变内容外观的东西,我们称之为表现。下面是对上面文本用表现处理过后的效果:
忆江南(1)唐.白居易江南好,风景旧曾谙。(2)日出江花红胜火,春来江水绿如蓝,(3)
能不忆江南。作者介绍
772-846 ,字乐天,太原(今属山西)人。唐德宗朝进士,元和三年(808)拜左拾遗,后贬江州(今属江西)司马,移忠州(今属四川)刺史,又为苏州(今属江苏)、同州(今属陕西大荔)刺史。晚居洛阳,自号醉吟先生、香山居士。其诗政治倾向鲜明,重讽喻,尚坦易,为中唐大家。也是早期词人中的佼佼者,所作对后世影响甚大。
注释 (1)据《乐府杂录》,此词又名《谢秋娘》,系唐李德裕为亡姬谢秋娘作。又名《望江南》、《梦江南》等。分单调、双调两体。单调二十七字,双凋五十四字,皆平韵。 (2)谙(音安):熟悉。 (3)蓝:蓝草,其叶可制青绿染料。 品评此词写江南春色,首句江南好,以一个既浅切又圆活的好字,摄尽江南春色的种种佳处,而作者的赞颂之意与向往之情也尽寓其中。同时,唯因好之已甚,方能忆之不休,因此,此句又已暗逗结句能不忆江南,并与之相关阖。次句风景旧曾谙,点明江南风景之好,并非得之传闻,而是作者出牧杭州时的亲身体验与亲身感受。这就既落实了好字,又照应了忆字,不失为勾通一篇意脉的精彩笔墨。三、四两句对江南之好进 行形象化的演绎,突出渲染江花、江水红绿相映的明艳色彩,给人以光彩夺目的强烈印象。其中,既有同色间的相互烘托,又有异色间的相互映衬,充分显示了作者善于著色的技巧。篇末,以能不忆江南收束全词,既托出身在洛阳的作者对江南春色的无限赞叹与怀念,又造成一种悠远而又深长的韵味,把读者带入余情摇漾的境界中。
噢,很明显,我们加了2种背景,将标题字体变大并居中,将小标题加粗并变成红色,等等等等。所有这些,都是表现的作用。它使你的内容看上去漂亮、可爱多了!形象一点的比喻:内容是模特,结构标明头和四肢等各个部位,表现则是服装,将模特打扮得漂漂亮亮。(请原谅我用模特打比方,很多时候模特比 web标准更具有吸引力。)
那么行为是什么?
3.行为(Behavior)
行为就是对内容的交互及操作效果。例如,我们最熟悉不过的JavaScript。使用JavaScript我们可以使内容动起来,可以判断一些表单提交,可以相应你的一些操作。这个我就不再举例子了。
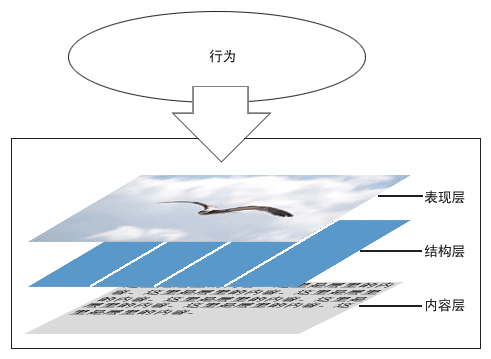
所有HTML和XHTML页面就是由结构、表现和行为这三方面组成的。抽象一点理解,内容是基础层,然后是附加上去结构层和表现层,作后再对它们做点行为,示意草图如下:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/html/)
4.传统的HTML方法
传统的HTML3.2/4.0标签里既有控制结构的标签,例如<title,<p,又有控制表现的标签,例如<font,<b,还有本意用于结构后来被滥用于控制表现的标签,例如:<h1,<table等。结构标签与表现标签混杂在一起。
例如上面举例的页面,你可能很熟练的2-5个表格来控制边框、背景和文本居中;用<h2<h3来定义标题和小节标题;用<font和<b来控制字体大小、颜色和粗体。轻而易举地就能制作好页面。聪明些的设计师还采用CSS样式表来统一控制一些字体的表现。下面的代码是我们最熟悉不过的了:
<table border="0" width="100%"<tr<td align="center"<h1<font color="#C61C18"忆江南</font</h1</td</tr< /table
传统的方法看上去并没有什么问题。(我们已经很习惯了,从来没有想过会有什么问题。)但是既然W3C放弃HTML,推荐XHTML和XML就一定有它的道理和原因,问题出在哪里?
问题就出在结构层和表现层混杂在一起!当我们只发布一些简单页面,没什么影响。当我们发布了大量页面,问题就来了。
第一个问题是:如何改版。假如由于某些原因我们需要把背景替换成黑色,边框变成1px黄色,文字变成白色,所有文字居中。你可能就要一页一页的修改。好,你说你用了CSS,那么恭喜你,你可以直接修改样式表,轻松实现这样简单的改版。(复杂改版暂且不提。)
第二个问题是:数据的利用。本质上讲所有页面信息都是数据。当我发布了唐诗300首,宋词100首,就是一个可观的数据库,这个应该不难理解。那么好,是数据就存在数据查询,处理和交换的问题。假如我所有的页面上都不需要显示品评这一小节;假如我要将页面数据转成excel格式;假如我要打印一个干净内容的页面(不要背景、导航、版权等不相干信息)怎么办?传统的解决方法是:一页一页删除品评小节;一页一页地拷贝粘贴到excel,一页一页地制作"打印友好页"。这样做显然不是有效率的办法。
实际上,第一个问题实质是批量改变"表现"。由于传统HTML方法的结构并不明显,甚至可以视作只有表现,我们就象设计时尚杂志那样精心画出每一页。严谨的设计师可以控制到每1px的细节。内容与表格紧密的嵌套、混杂在一起,结构只是用表现来表现出来,而不是用标签。这种设计方法下,任何内容的变化,结构的变化都会影响整个页面的表现,都需要一点一点细节的修改。CSS的出现,一开始似乎就是用来解决"批量改表现"的问题。大部分的网页设计师已经能够熟练使用CSS来控制字体的大小颜色,超链接的效果,表格的边框等等,已经体会到CSS批量改变表现的效率。
第二个问题则是无法避免。由于结构和表现混杂在一起(内容被n层的表格拆分),你无法判断哪个td里面到那个td是你需要的数据,无法剥离其中夹杂的<font<b的标签。上例中,从哪里开始是正文?哪里开始是品评小节?哪些是附加信息不需要打印?我们都无法让电脑自己去判断,唯一的方法是人工判断,手工处理。结构和表现混杂在一起,页面就好比是一张图片,你无法让电脑搜索其中的文字。(哦,我听见有人说:我的站点有全文检索啊。恩,我想说的是,第一,这样的检索效率非常低,你需要滤过整个内容,匹配到你的"检索关键字",例如,我要查找作者李白,搜索引擎会检索页面所有文字才能告诉你这页里面含有"李白",而且不一定出现在作者上。第二,这样的检索对数据处理和交换毫无用处。例如我要将所有作者李白的诗摘出来,我要给所有作者增加一个肖像图片,这样的搜索毫无帮助。)
对于第二个问题,要如何解决呢?解决的办法就是:结构清晰化,将内容、结构与表现相分离。
5.web标准推荐的方法
对于内容、结构与表现相分离,最早是在软件开发架构理论中提出来的。QQ用过吧,QQ面板的变更皮肤就是内容不变,外观表现在变化;还有 winamp的skin也是这种原理的典型体现。其实我们大多数的设计师已经在实践中都接触到。我们的动态信息发布系统,实际上就是基于这个原理制作的,设计师只需要设计模版,程序员将数据(标题、作者、发布日期、摘要、相关文章、相关图片等等)从数据库中读出,嵌入你的模板,形成一个新的页面再展示给浏览者。其中的内容已经被结构化后分别保存在数据库的不同字段中。例如查找作者,我们只要在作者字段中搜索,这样的效率就提高很多了。
上面都是有赖于程序,如果页面文档本身就能实现表现和结构相分离,那么数据的交换和再利用不就更方便了。嘿嘿,其实XML就是奔着这个方向去的,XML允许你自己定制结构标识,还提供了XSLT用来格式化、查询和处理文档内容。例如上面的诗词页面,用XML写出来的代码就象这样:
<标题忆江南</标题
<作者唐.白居易</作者
<正文江南好...</正文
<作者介绍772-846 ,字乐天...</作者介绍
<注释据《乐府杂录》...</注释
<品评此词写江南春色...</品评
这些<标题<作者都是自己定义的标签,这样文档结构非常清晰,查询和处理也很简单。啊哦,说远了。还是回到目前能应用的web标准方法上。
web标准方法目前推荐大家使用XHTML+CSS来制作网站。目标是使结构与表现彻底相分离。
就是说,XHTML 的标签只用来定义文档的结构,所有涉及表现的东西通通剥离出来,把它放到一个单独的文件里,这个单独的文件就是CSS。(CSS的好处上面已经讲到,可以批量处理表现)。采用这种方法后,上面的第二个问题中的3个假设困难就迎刃而解。我们可以利用样式表将所有"品评"结构不显示 (DISPLAY: none);我们可以根据页面结构标签将内容自动导入到excel;我们可以设计一个专门的打印样式表,隐藏掉所有附加的信息,只打印干净的内容。就这么简单。
现在你明白了吧,为什么我们反对用表格设计布局。原因是<table用于布局的时候,它是一个控制表现的标签。混杂在内容和结构中,使我们的内容数据无法再利用。结构与表现相分离带来的好处主要有:
1.数据的多样显示。通过不同的样式表适应不同的设备,做到内容与设备无关
2.保持整个站点的视觉一致性变得非常简单,修改样式表就可以轻松改版;
3.由于结构清晰,数据的集成、更新和处理更加方便灵活;
4.更有意义的搜索。
好了,说到这,关于表现与结构相分离的概念,您是否有一点理解?如果还是模模糊糊,也不要紧,自己实际制作体验一把,在实践中逐步领会。学习web 标准需要循序渐进,阿捷和您一样,也在努力学习中。
要一个符合wbe标准的实际例子?查看本页原代码,讲"表现"概念的那个例子就是用CSS+DIV实现的。样式表的内容直接在本页head区,没有另外单独调用,便于你的查看:)










