上一节:Illustrator 8.0基础入门教程(九)
Illustrator是Adobe公司推出的舰旗级的矢量绘图产品。在8.0版本中加入了一些新的特性。网格渐变就是其中的一个最令人兴奋的功能。在以往的矢量绘图软件中最难表现的莫过于进行复杂的渐变绘制(比如人脸的绘制),这是几乎所有的矢量绘图软件的弱点也是设计的难点。比如在流行的矢量绘图软件Corldraw8.0中要表现这种复杂的渐变绘制就只能用图形颜色渐变来实现。用过Creldraw的朋友都有体会用这种方法来绘制是非常麻烦的,效果也不是很完美。Illustrator8.0中加入的网格渐变就可以完美的解决这个问题。
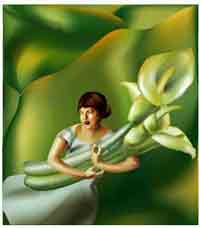
先让我们看看Illustrator提供给我们的实例

这幅图可以在Illustrator下的Sample ArtCalla Lily Girl.ai找到。我们看到这幅图光线柔和非常的美丽,特别是对人物面部的刻画非常的精细,渐变非常的柔和。让我们看看最精彩的人物脸部。


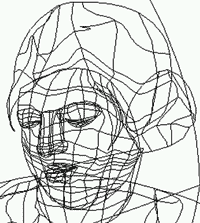
整个面部色调处理得非常的和谐柔和,这是其它矢量绘图软件几乎无法达到的。她就是用Illustrator8.0网格渐变创造出来的。
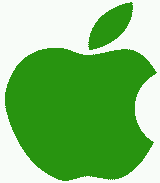
为了大家更好的学习这一工具的使用方法,我为大家绘制了一个简单的例子来说明这一工具的用法。下面这幅图是用Illustrator绘制的Apple电脑的商标,我为了更好地体现这个商标的质感使用了网格渐变工具。


下面就让我们一步一步地学学绘制的方法。首先用椭圆形工具
 画出一个圆形,然后用钢笔工具
画出一个圆形,然后用钢笔工具  通过添加节点、移动节点等方法绘制出商标的外形,并填充商标的基本颜色——绿色。
通过添加节点、移动节点等方法绘制出商标的外形,并填充商标的基本颜色——绿色。
和通常我们用笔会画一样我们还是从物体的暗部画起。利用网格渐变工具画出物体的暗部。在使用网格工具的时候我们会发现网格是从鼠标点击的地方形成横竖两条线,这两条线按照外轮廓的的形状自动调节网格的形状。在网格上有相交的节点,在所需要渲染颜色的地方用MOUSE 选择节点,然后选择所需颜色就可以在这个节点的周围形成柔和的渐变。

在暗部中绘制出物体的反光 。

然后逐渐绘制出中间色调,点出高光。在调整的过程中我们可以用添加/删除节点工具
 和节点移动工具
和节点移动工具  适当的调整节点,并配合吸色工具
适当的调整节点,并配合吸色工具  调整局部的颜色。直到把所有的细节一一描绘到自己满意为止。最后为了设计的完整,可以适当的添加些文字。
调整局部的颜色。直到把所有的细节一一描绘到自己满意为止。最后为了设计的完整,可以适当的添加些文字。
这样一个完整的设计就完成了。希望大家能从这个简单的例子中得到启示,能够举一反三,做出更漂亮的设计。










