iPhone X有什么亮点
更高的屏幕
正如下图所示,高出来的145 pt可能意味着增加了一行内容,或者增加了一个我们曾经认为太过狭窄的菜单。尽管分辨率不一样,但是这部分多出来的空间同样适用于iPhone 8 and 8 Plus,因为它们拥有相同的比例。

更多的内容空间
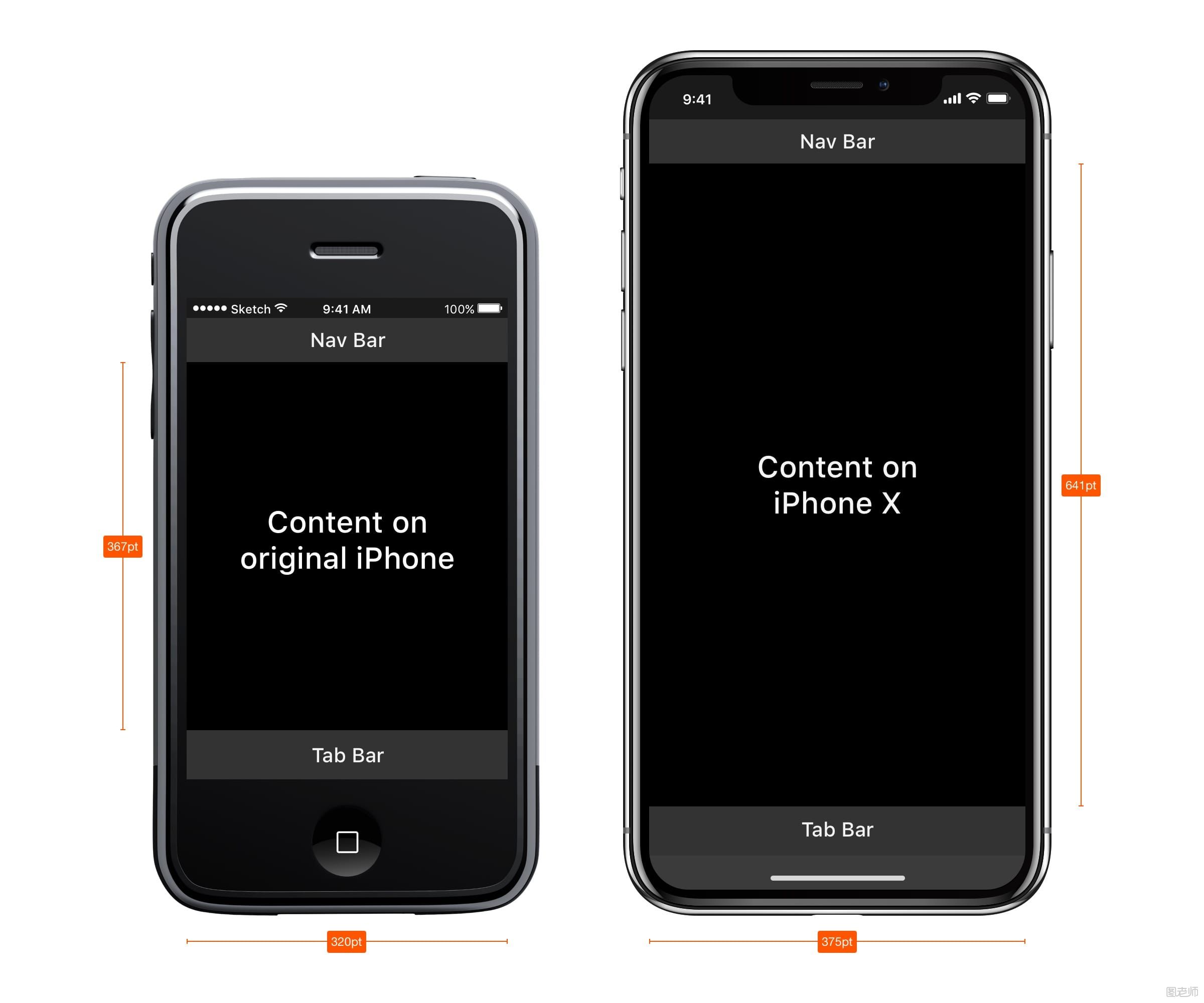
如果与最初的iphone相比,iPhone X增加了332 pt的高度,这相当于7个导航条的高度。未来在新款iPhone上呈现的内容将会看起来更棒,同时汉堡包菜单也被弱化。
当把不同时代的两款iPhone放在一起时,我们可以注意到内容的空间几乎翻了一番。普遍来说,这意味着目前的应用程序需要包含这些栏目:状态栏、导航栏、选项卡和用于访问主屏幕的指示器(home indicator)。省去这些栏目不仅会使用户体验变差,而且还会让你的应用程序与iOS的原生程序不一致。

“齐刘海”
也许新设计中最有争议的前10%是“齐刘海”。原深感摄像头系统,也被成为凹槽(国内形象的称为“齐刘海”),它作为一个分割元素使得iPhone X的屏幕真正实现了“从屏幕边缘到手机边缘”。从技术上来看,由于集成了Face ID、摄像头和听筒,去掉凹槽是不可能的,从设计上来看,这是苹果近年来最大的妥协之一。但是,看看其他手机制造商是如何解决这个问题的时候,不管是“高额头”还是“低下巴”,抑或是两者的结合,很难说他们没有妥协。
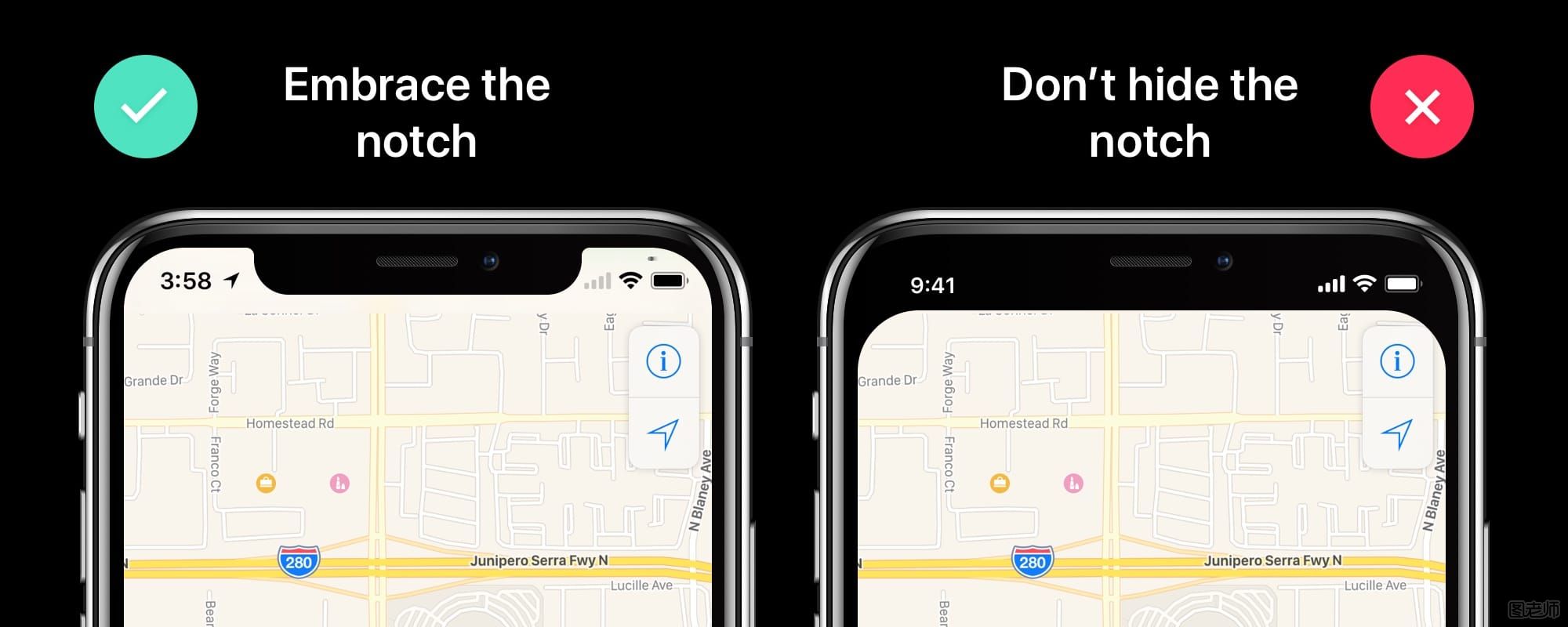
苹果建议不要使用黑色状态栏来隐藏这个凹槽。他们的理由是,尽管这个地方很令人头疼,但是其仍然为状态栏和额外的内容提供了宝贵的空间。它使得上下文内容产生连贯性,同时给人一种屏幕更大的感觉。诸如壁纸、地图和色彩等背景元素在被圆角和凹槽稍微修剪时不会受到太大影响。通过隐藏该空间,你的app将会感觉更小,同时与其它应用程序不一致。

大标题
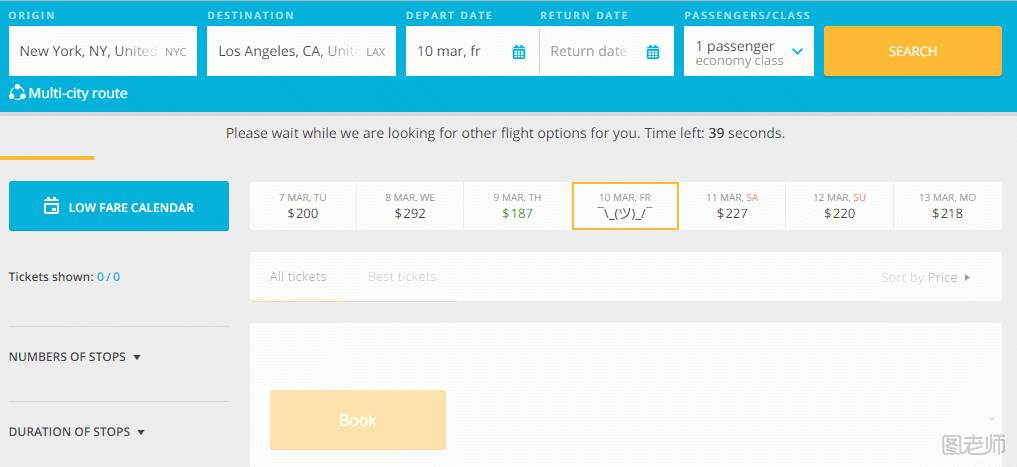
在iOS 11中,屏幕的标题大小一般为34pt(点),并且是粗黑字体。有趣的是,当你向上滑动屏幕时,标题会自动转换到导航栏的位置上,把宝贵的空间还给我们。在横屏的状态下只留给导航栏很小的一部分区域,这就给设计师们提出了一个非常明确的信息,首先,你应该更合理的利用这些额外的空间;其次,你需要使你的设计具有自动适配性,因为很可能在竖屏的时候拥有的额外空间,横屏的模式下这些空间就不存在了。
更大的状态栏
状态栏的高度相较之前增加了一倍多,从20pt增加到44pt。现在通知栏可以通过左状态栏下滑来唤醒,而控制中心则是由右导航栏的下滑操作来唤醒的。当快速完成操作后,用户只需要轻扫一下屏幕的底部边缘就能轻松返回到主屏幕。但是,如果想要看到导航栏,就必须中断轻扫这个动作。
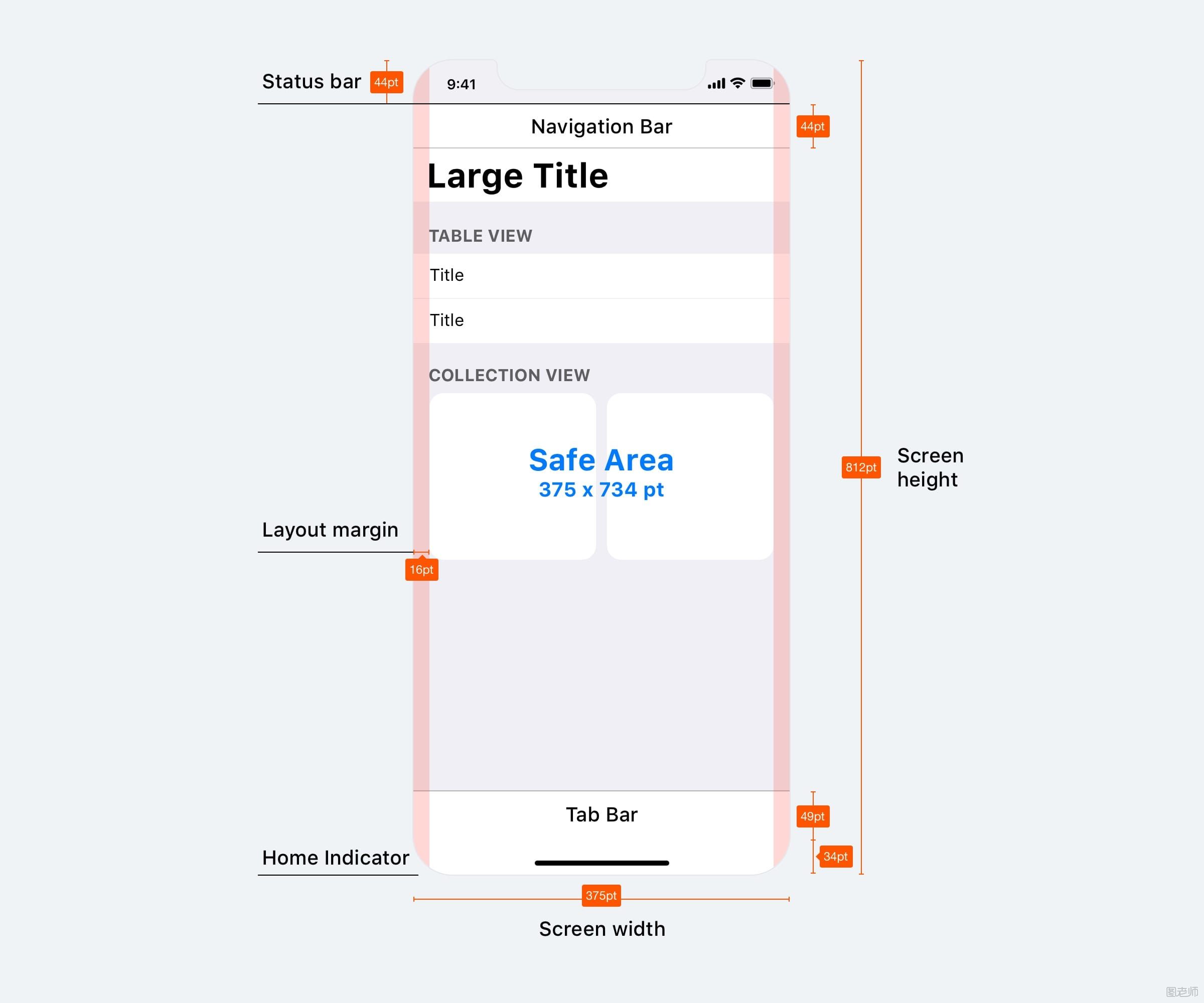
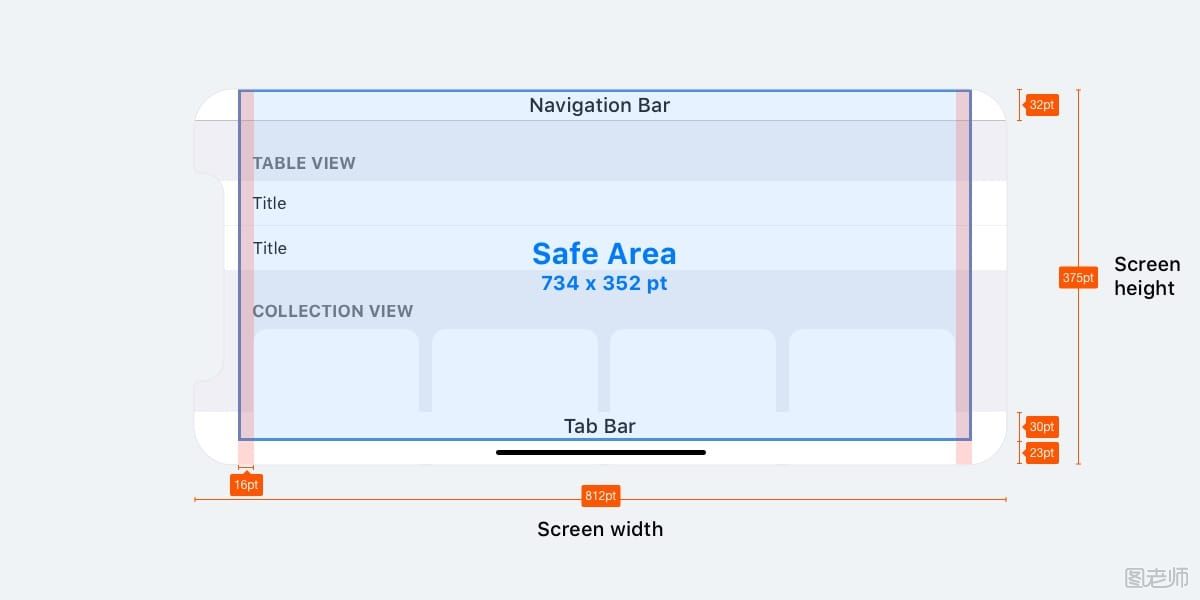
安全区域布局指南
当我们在为iPhone X进行设计时,我们应当时刻注意并且尽量去避免设计的内容被圆角和凹槽裁剪掉的情况。怎样才能更好的避免这样的情况呢?安全区域的使用可以很好的帮助你,确保内容不被裁剪掉。一般来说,背景的使用上可以不受安全区域的限制,而文本,图像和按钮这些都需要在安全区域内进行设计。

横屏状态下的iPhone X
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/shouji/)在横屏的模式中,状态栏是隐藏的,目的是为了将内容的空间最大化。iOS 11 的导航栏减小到了32pt,标签栏是30pt,虚拟home键的尺寸为23pt。虽然大多数情况下用户不会在iPhone X上切换到横向模式,但还会有一些比较重要的使用场景会用到横屏的模式。例如,我们在翻看横向的照片,全屏视频或者阅读文字较大的文章时,都会采用横屏的模式。当用户完成使用后,会直觉性的切换回竖屏模式,那么,我们就必须要保证切换后的内容也可以正常展示给用户,特别是当设备在横屏时停留在一个比较舒适的位置的时候。
如果你的app已经可以适配到iPad上了,那为什么不能也很好的在iPhone 上进行横屏适配呢?大多数的app都已经开始采用响应式布局的设计理念,从而以最小的成本来获得最大的收益。

iPhon X横屏状态下的网页
如果你是一名产品设计师,你可能会在网页上进行工作。在横屏的iPhone X上,你的网页在左右两侧会存在一个较大的空白区域。这是因为安全区自动切割超出安全区域的内容部分所带来的糟糕结果。为了避免这种尴尬,苹果出台了一套规范以此指导你的网页在横屏时适配iPhone X。这样基本可以使网页在横屏状态横向拓展背景以填充屏幕的同时,确保安全区域内网页内容的完整显示。

圆角
内容的剪辑也会发生在iPhoneX屏幕的四角。除非你隐藏了状态栏及底部的触碰区,否则不会面对这样的问题,因为他们覆盖了屏幕的四角。但是,对于大多数全屏使用的应用程序,比如相机确保四角中有足够的空白是非常重要的。建议你的按钮半径设置为16pt,以完美的遵循圆角的规则。

在iOS模拟器上预览你的应用程序
发布之后iPhone X可能会迅速售空,因此,我们大多数人无法立即使用。 手头没有设备,唯一的方法就是通过iOS模拟器。您可以通过安装Xcode来预览您的应用程序和网站。

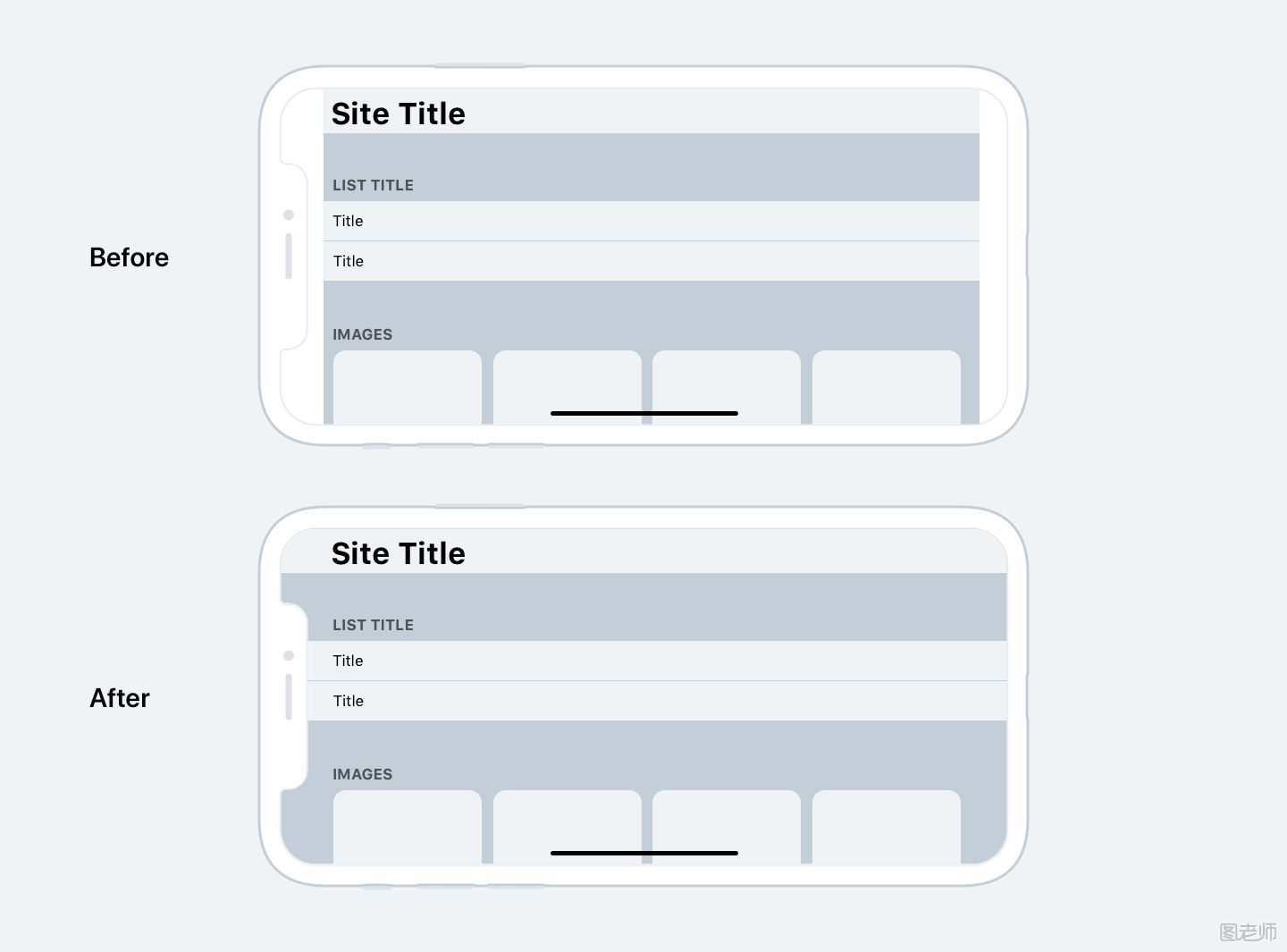
汉堡菜单之死
十年来,设计师们争先恐后地在原先的iPhone小屏幕上适配着内容,有很多设计师因为标签栏占用了太多的屏幕空间而彻底省去它。还有一些人的做法相对有创意一些,他们会放一个能从左面滑出的按钮来替代。这也就是最初的汉堡菜单。虽然起初很新鲜有趣,但最终却发现它是可用性的一个噩梦。因为在使用时,用户需要更多的点击操作。这也就意味着二级标签会更少使用。而且人们常常会忘记还隐藏了更多的内容。
随着屏幕的变大,单手操作也开始受到了影响。苹果公司甚至设计了双击home键就可以下滑整个用户界面的手势操作,这样以便手指可以够到导航栏。而汉堡菜单通常又是放在屏幕的左上角,用户就需要一个额外的双击才能到达这个菜单了。这也就导致了用户更难对这个菜单进行操作。随着屏幕的加长,设计师也不再需要那么纠结内容占了多少屏幕空间了。所以现在设计时都会选择用标签栏来取代汉堡菜单。iPhone X更是如此,也就是说,如果你的应用程序有超过两部分的内容,那我们就强烈建议你使用标签栏,而且iOS11的标签栏占用的屏幕空间也更小。
汉堡菜单在网页设计上是很常见的,也可以说是移动网页在手机上的设计体验比不上基于手机的设计体验更好的原因之一。虽然目前一些适配手机的网页采用了原生的控件,这对于网页设计来说是一个很棒的方法,但是,在iOS系统中尤其是iPhone X的设计中,你依然应该使用标签栏来代替汉堡菜单。
自适应布局和多任务处理
随着越来越多的屏幕分辨率需要适配,让你的页面布局具有适配性越加重要。使用像Sketch的Constraints和Xcode的Auto Layout这样的工具,你需要在设计的时候要考虑到屏幕尺寸是灵活的,在需要的时候可以展开多余的菜单。

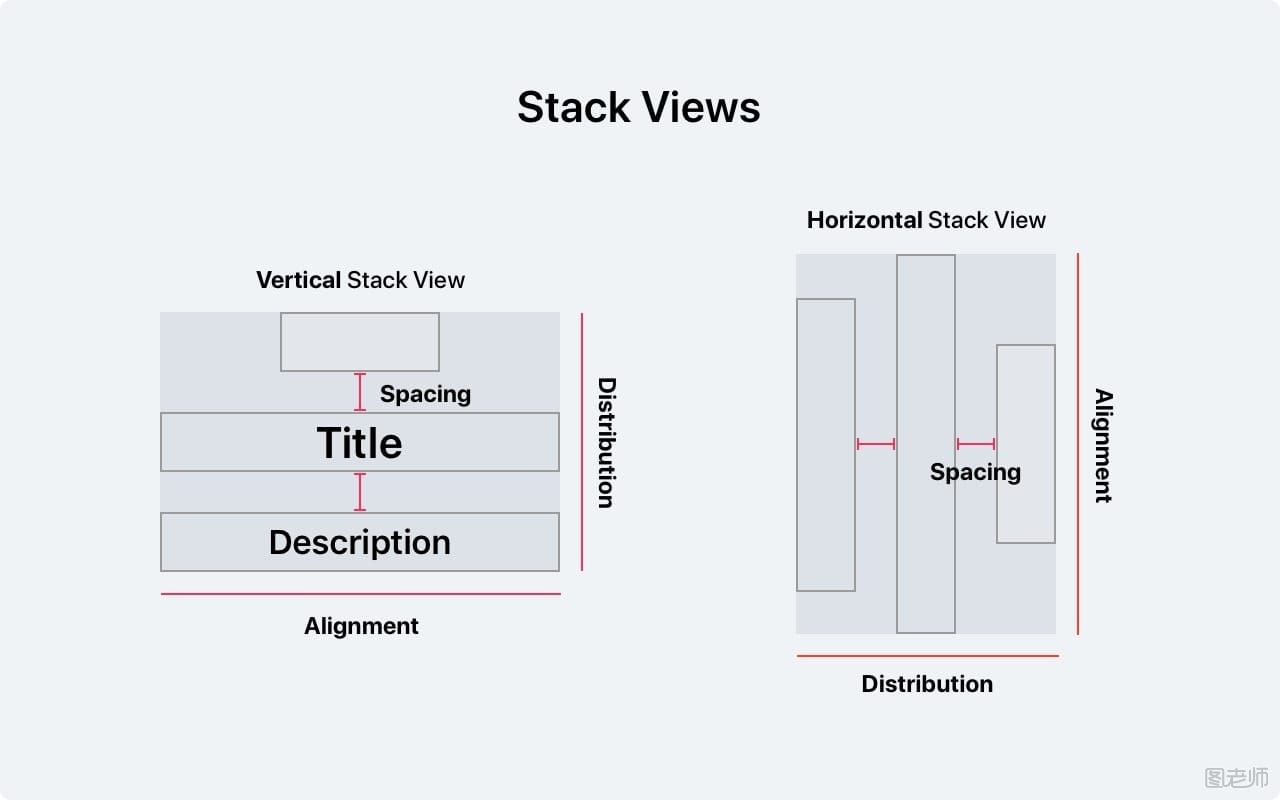
STACK VIEWS
在Xcode里,你还会发现Stack Views, 这是一个神奇的工具用来帮助你的布局实现更灵活的变化。一些元素和组可以动态的堆积在一起,你需要做的仅仅是编辑是元素间的间距以及框内的内容填充。然后你可以使用Auto Layout来完成剩下的工作。苹果的建议是先使用Stack Views再使用Auto Layout。
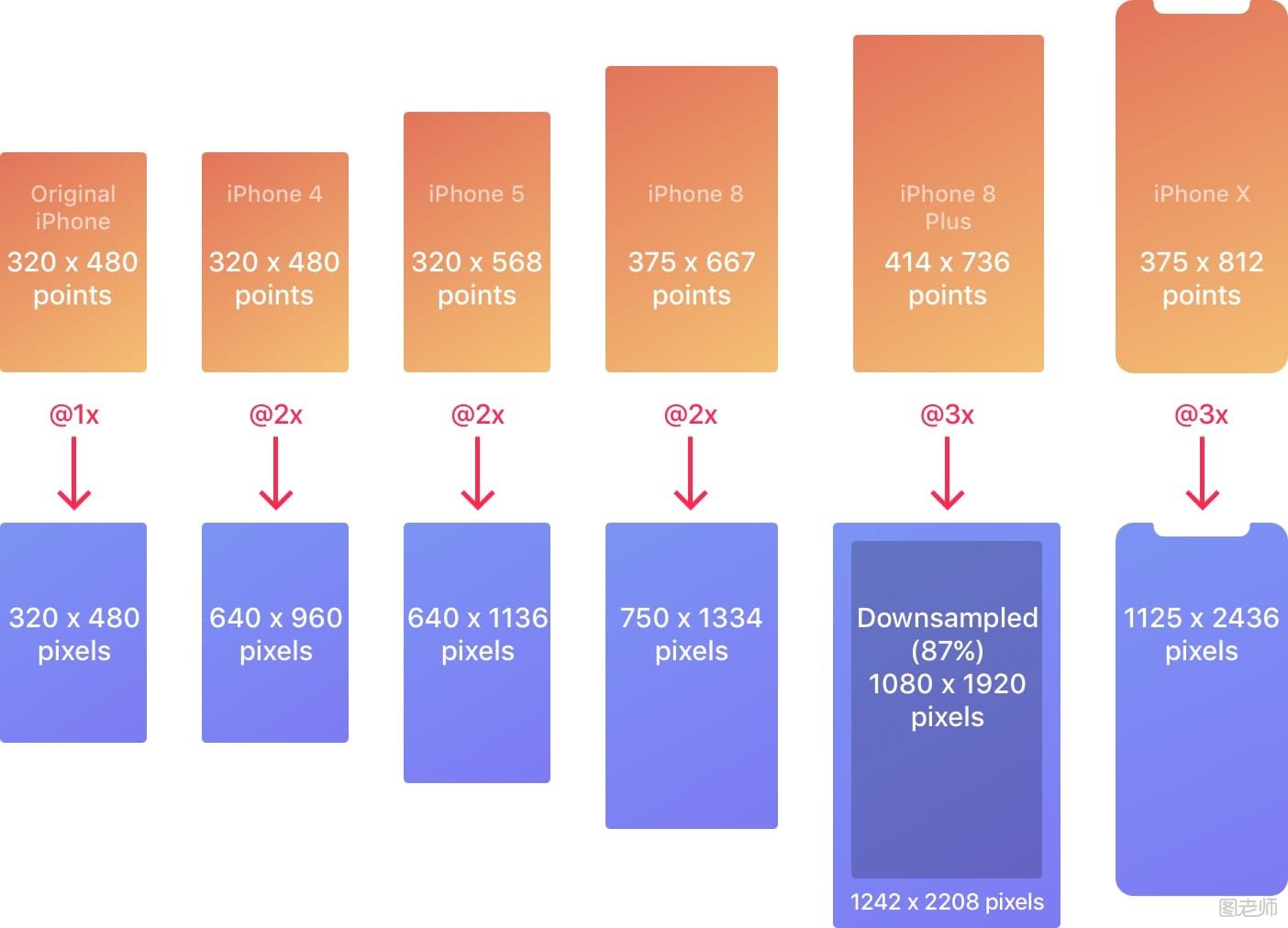
点(pt)和像素(px)
开发人员使用点值,因此了解点值与像素的区别非常重要。当iPhone第一次推出时,这两个单位是一样的:1pt等于1px。然后,当视网膜的屏幕出现时,1pt变成了2px。所以,把pt看做首代iPhone中一个物理区域的标准大小,px就是存在于这个物理区域内的实际像素的密度(iPhone 4,5,6,7,8 = @ 2x,iPhone 8 Plus,iPhone X = @ 3x)。

iPhone的解决方案
iPhone主要有5个分辨率:320×480 pt(iPhone 4),320×568 pt(iPhone 5),375×667 pt(iPhone 8),414×736 pt(iPhone 8 Plus)和375×812 pt(iPhone X)。布局不缩放,但可基于屏幕的分辨率进行扩展。例如,导航栏只调整宽度,但保持相同的高度,里面的元素大小也保持不变。
iPhone 8 Plus是唯一在横向模式下更像iPad的iPhone。换句话说,此时可能会出现一个左侧导航来替代标签栏。

移动应用弹窗设计指南
弹窗、对话框,随你怎么称呼,这些小窗口出现在屏幕上从来都不是理所当然。虽然它们是你应用中一些相对较“小”的元素,却扮演着影响用户体验的重要角色。
一方面,它们可以帮助用户度过应用内的旅程。另一方面,处理不当时,它们也会使用户感到挫败。
有幸的是,弹窗比较成熟,容易实现。用适当的手段和规范可以轻易改善它们。我们这篇文章要讨论的就是这个。
由于并非所有弹窗形式都相同,我们把它分解为5种常见类型,并且总结了每一种的优化“准则”。遵循这些指南,你一定可以使你的弹窗更好地达成目标。
“推荐给朋友”和“为应用打分”弹窗
你当然希望用户量增长、提升好评率、增加病毒式传播的可能。谁不想呢?但是你要了解,多数用户不会向朋友推荐你的应用,或者给它打分,除非他们觉得这么做会得到有价值的回报。

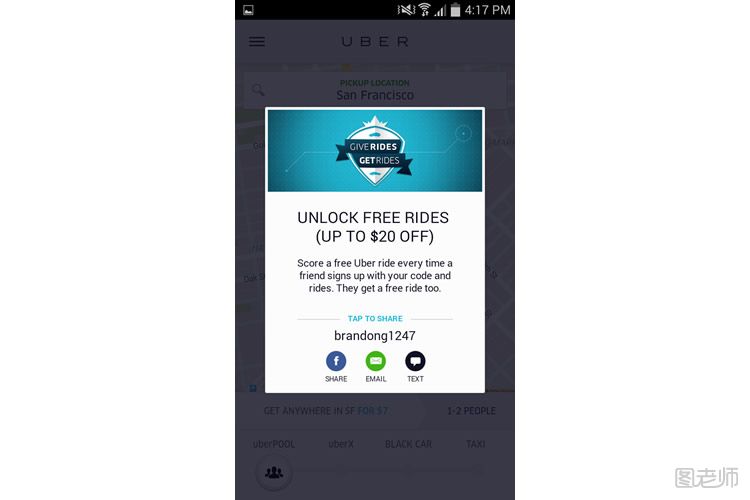
Uber的奖励弹窗
“但是,推荐给朋友是如此简单轻松的任务啊!为什么用户不会大发慈悲,帮助一款小软件成长呢?”很不幸,现实没有这么简单。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/shouji/)注意我们刚才用的词是“任务”。这就是多数用户看待“推荐给朋友”和“为应用打分”的方式——看成任务。互换原则就在此时发挥作用。大概来说,就是你得给予用户某些东西,然后才能向他们索取。可以是通勤应用中的免费出行,或者是某种总体价值和乐趣。最好对这些弹窗使用A/B测试,让它们以不同时机出现在用户旅程的不同位置。这能让你更好地获得重要的统计数据,了解最终应该在何时何地放置弹窗。
同时也一定要确保,从你的应用中转到App store、社交媒体频道、或消息平台的过程尽可能流畅。获得一个推荐链接对于用户真的是“简单”的事情吗?在Wi-Fi和移动网络环境下,整个流程的运转有何差别?有许多重要因素需要考虑。花时间分析和优化这两种弹窗,你肯定能收获更高满意度、活跃度和更多新用户。
记住,“[聪明地]索取,你才会有回报。”
“推送通知”弹窗
推送通知是一个超有价值的手段,能使用户保持投入、反复使用。对许多用户来说,推送通知已经成为了他操作一款应用的主要媒介。不必再打开应用,用户通过推送通知满足他们大部分需求。于是,获取和保持向用户发送通知的权利,应该是用户粘性与留存策略中的一个重要方面。
在Android系统中,方式很直接:推送权限请求会作为AndroidManifest.xml的一部分,用户在安装前会看到所有需要获取的权限。
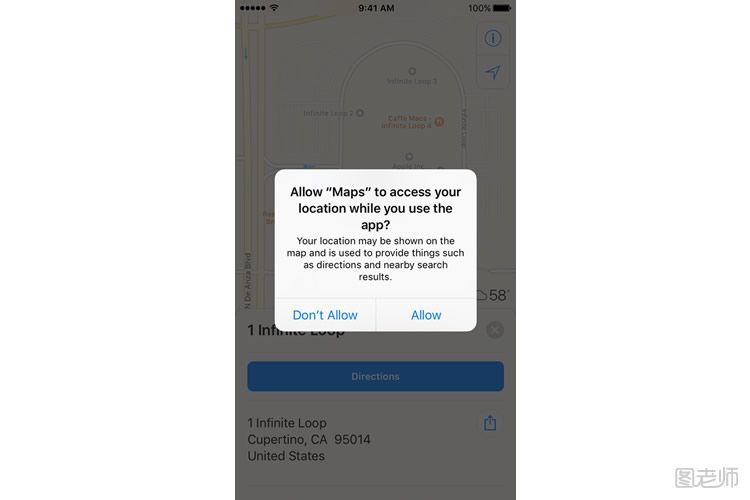
在iOS上就是另一回事了。iOS的权限弹窗必须由应用内的代码触发,会向你的用户展示一个这样的弹窗:

如果用户点按了“不允许”选项,对你来说就相当于玩完儿了。除非用户手动进入权限设置,否则拒绝权限是不可逆转的。所以让你的用户按下“允许”权限至关重要。
我们推荐两种方式,来尽可能保有最多的通知推送许可:
尝试创造一个你自己的、应用自带的权限弹窗,让你评估用户接受推送通通知的意愿。这会让你更加理解用户的行为和偏好,把权限获取留到某个用户真的愿意点“允许”的时机。
仅仅在在你认为最相关和最有说服力的时候请求权限。在此时此地,真的有需要获取通知权限吗?在权限请求提示中,借助当前环境清晰地向用户作出解释。
数据权限弹窗
推送通知权限和数据获取对话框一脉相承。同样,对于这些特殊弹窗的用户体验,我们都是在讨论iOS应用。数据权限弹窗包含对位置、日历、联系人信息、提醒事项和相册的请求。移动开发者必须小心翼翼,因为请求数据权限不是一系列勾选框那么简单。

苹果在他们的权限请求指南中提到:“虽然人们赞赏移动应用获取个人信息所带来的便捷,但他们也希望能掌控自己的私密数据。例如,人们喜欢自动给照片标记上地理位置,或者找到附近的朋友,但他们也想要一个能关闭此功能的选项。”
要使这类弹窗保持相关、显而易见。别设计一个请求用户地理位置的计算器——别这么做。
使用苹果在弹窗中提供的文字位置,描述你的应用为何需要这些信息,即使你自己认为原因显而易见。在某些特定的、相关的用户操作之后,再请求适合的权限,也是一个好方法。比如说,用户使用你的应用创建了一段视频,并且想要分享给朋友。只要用户点了“在Facebook上分享视频”按钮,这就是弹窗请求用户社交媒体账号权限的绝佳时机。用户更容易接受权限,因为它提供了清楚的解释,“要想达成A,必须先完成B”。
想要深入研究,请看我们的一篇文章,讨论如何使数据权限不那么令用户望而生畏。
“错误”弹窗
除了向用户索取权限,弹窗也是开发者向用户表达信息的一种重要手段。尤其是关系到应用内的错误。
世事无常,总有错误出现。错误中的错误是最不该发生的。这么说是什么意思?就是说你的弹窗不能让用户感到迷惑,使得已经发生错误雪上加霜。
我们来举个例子,比如用户的收货地址写得不合逻辑,所以当他们在支付时就会发生“错误”。如果你的弹窗里写着:“发生了错误:支付无法完成”,用户就不得不试图猜测错误的原因。相反,你应当利用这个时刻告诉用户为什么错误会发生,收货地址中具体哪一项需要更正。必须要了解,用户任何的猜测和挫败,可能被一个弹窗放大,最终影响潜在的转化。
而且,对于那些需要用户操作的错误,我们不仅仅告诉用户错误发生、该做什么,还需要引导他们前往相关的操作界面。坚持使用清晰的措辞来准确表明操作(抹掉、撤销、前往的我个人信息界面),而不是使用模糊的文案,例如“是”或“否”。
如果应用中发生了技术性错误,你可以利用弹窗来触达用户,告诉他们你正在努力解决问题。这给你的应用增加了一丝人性,同时向用户表明你在乎他们的个人体验。
想了解“反馈”类弹窗的更多秘诀,我们建议你读Nick Babich的这篇文章,讨论对话框设计的5条重要原则。
挥洒你的才华
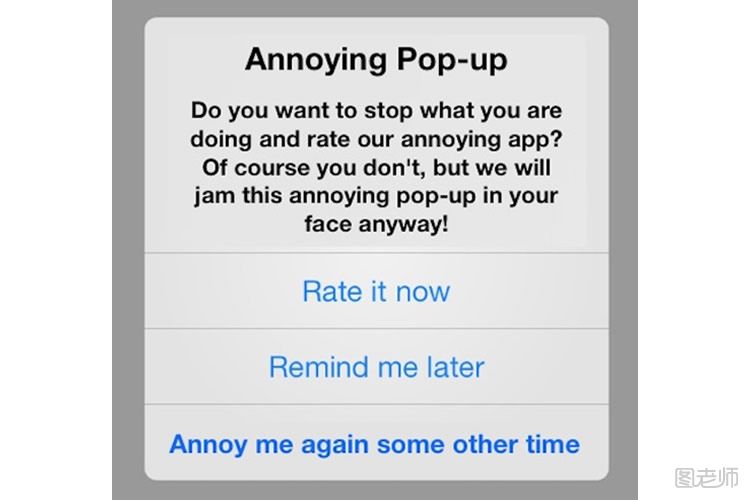
我们不是要粉饰任何事情。最终有些用户仍然会看到这样的弹窗:

但也并非人人如此。你有能力轻松改善弹窗,让使用与转化增长。首先,要确保你拥有一个移动应用数据分析平台,例如这个,Appsee,能使你监控它们的表现和用户体验效果。这些洞见可以让你自信满满地迭代、测试和验证。弹窗可能名声不怎么样,但利用深思熟虑的策略,它们会给你的移动应用带来重大转机。
搜索结果的最佳实践分享
每一次搜索过程实际上就像是用户和系统之间的一次对话:用户将他们的信息需求表征为每一次查询,而系统则将其响应表达为一组结果。搜索的结果页面则是整个搜索体验的一个关键部分:它的质量从很大程度上决定了这场对话的有效性以及用户对系统的信任度。
在本文中,我想分享8个有效的设计指南,以帮助你改进搜索结果的用户体验:
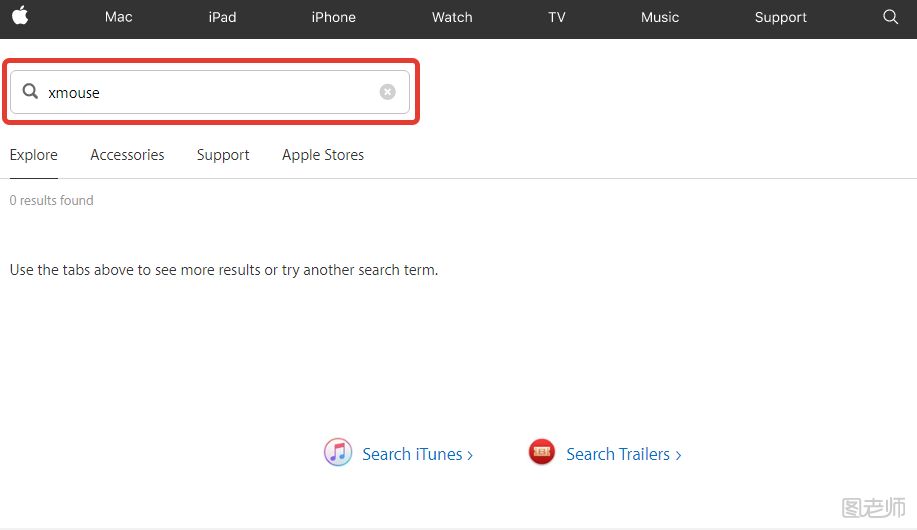
1、在用户点击搜索按钮后,不要清除用户的搜索关键词
保留用户键入的关键词。 查询重组是许多信息浏览过程中关键的一个步骤。 如果用户找不到他们要查找的内容,他们可能会使用稍微修改的关键词再次搜索。为了方便用户,请在搜索框中保留初始的搜索关键词,这样他们就不必再次重新键入了。
2、提供准确和相关的结果
第一屏结果页是黄金位置。搜索结果页是搜索体验的关键所在,搜索结果的质量可以在很大程度上提升/降低网站的转化率。用户通常会基于一两次/组搜索结果的质量对网站的应用价值进行非常快速的判断。
将准确的结果返回给用户显然很重要,否则他们便很难再信任搜索工具。 因此,你的搜索必须以合理的方式确定结果的优先级,将所有最重要的匹配都显示在第一页上。
3、使用有效的自动提示
无效的自动提示自然会使搜索体验大打折扣,一定要确保自动提示功能是有效的。 根词识别、文本预测都可以应用其中。这种做法有助于加快搜索过程,并让用户随时进行转换。

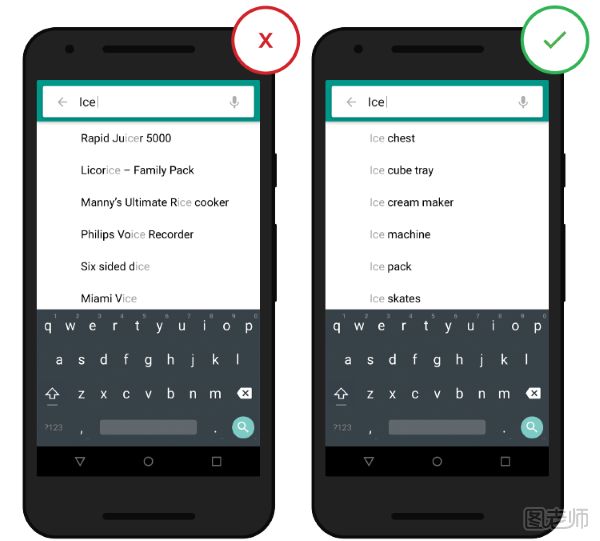
4、纠正拼写错误
打字本就是容易出错的。如果用户错误地输入了某个搜索关键词而你的搜索引擎又可以检测到该错误,则可以针对系统猜测和“更正”后的关键词显示搜索结果。这避免了由于没有返回任何结果,迫使用户重新输入关键词而导致的郁闷挫折感。

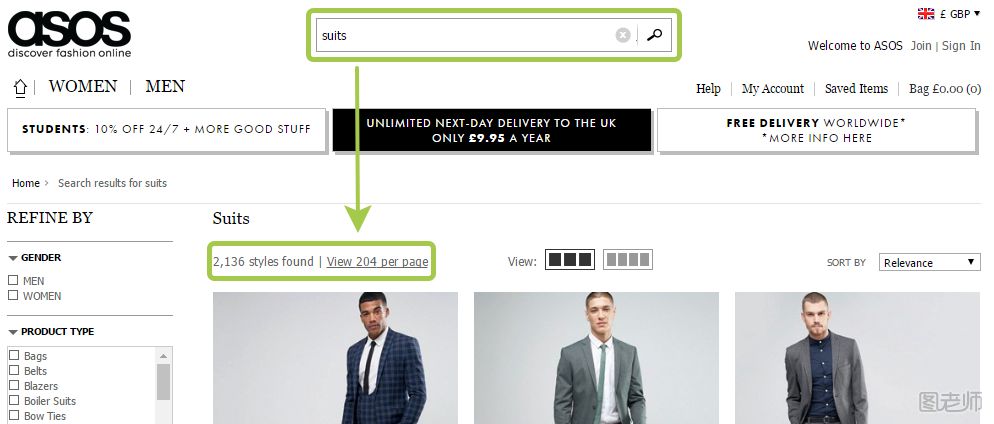
5、显示搜索结果的数量
显示有效的搜索结果的数量,以便用户自己决定他们要花费多长时间来查看这些结果。

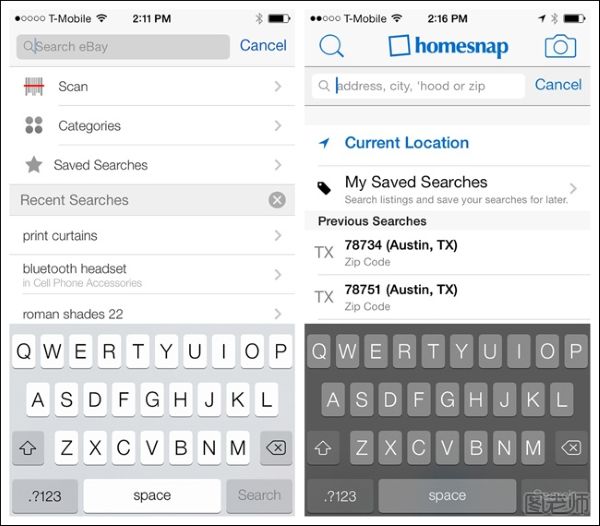
6、保留最近的搜索历史
即使用户对搜索功能已经了然于心,每一次搜索也都需要用户从记忆中调用一些信息。为了想出一个有意义的搜索关键词,用户需要考虑到他要查找的目标所具有的相关属性,并将它们融合到查询条件中。在设计搜索体验时,你应该记住基本的可用性规则:
你应该保存所有最近的搜索历史,以便在下次进行搜索时更快的向用户提供该信息。

7、选用合适的页面布局
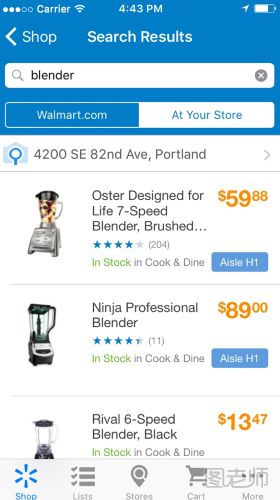
显示搜索结果的挑战之一是不同类型的内容需要不同的页面布局。而内容呈现的两个基本布局分别是列表视图和网格视图,经验法则表明:

不妨看看产品页面的显示布局是如何应用这俩个原则的。此时,产品细节信息的重要与否决定了俩中不同的布局。对于类似家用电器这样的产品,诸如型号、评级和尺寸等细节是用户在选择购买过程中关注的主要因素,因此列表视图更有意义。
对于需要较少产品信息的产品,网格视图是一个很好的选择。像服装这样的产品,用户在挑选购买过程中对文字描述信息不会太关心,主要依赖于服装的外观设计做出决定。对于这种类型的产品,用户的关注点在于产品之间的视觉区别,他们宁愿在单个长页面上下滚动快速浏览,而不是在列表页面和产品详细页面之间重复切换。
提示:
1)允许用户为搜索结果选择“列表视图”或“网格视图”,这样一来,用户便能选择他们更喜欢的方式来查看搜索结果。
8、显示搜索进度
理想情况下,搜索结果应该做到即时显示,但如果做不到,则应该使用一个进度指示器向用户反馈当前的系统状态,而且能够清楚的指示他们需要等待多长时间。更多内容请查看:清理iPhone灰尘让iPhone更美观