Photoshop打造逼真的黑板粉笔字效果
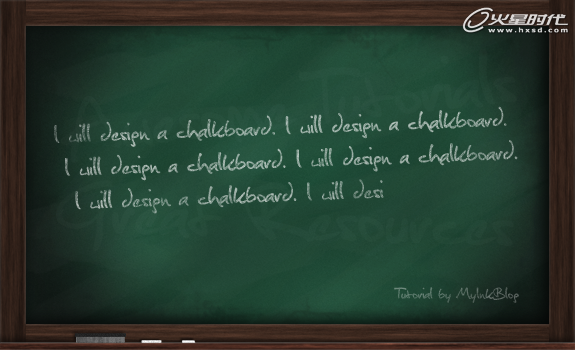
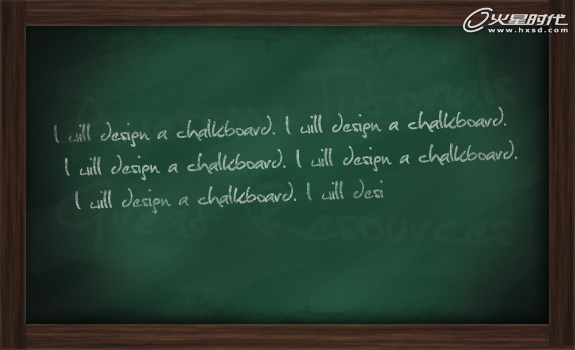
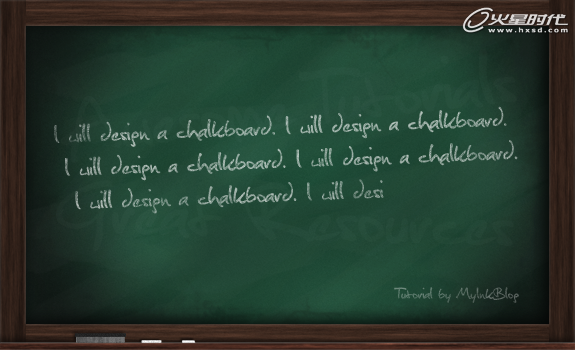
先看看效果图

下面教程开始
第一步
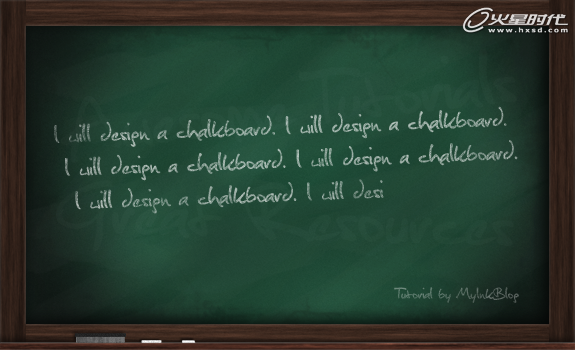
新建文档,我使用的大小是1000×609。使用暗绿到中绿的径向渐变,填充背景图层。(图01、图02)

图01

图02
第二步
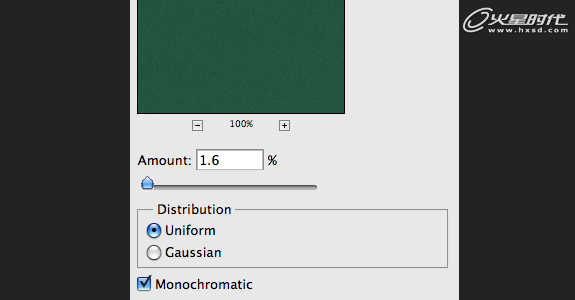
给黑板添加噪点:滤镜-杂色-添加杂色。设置数量为1.6%,分布方式为平均分布,并勾选单色。(图03、图04)

图03

图04
第三步
接下来我们画黑板的木条边框。只需几步即可完成,我选择使用纤维滤镜来创建它。由于无法设置纤维方向,所以我为木框的各个部分分别创建了一个文档,再把他们放到黑板图片中。
首先创建顶部横条。新建文档,高度与黑板的宽度相同,宽度设置成你需要的木条宽度。
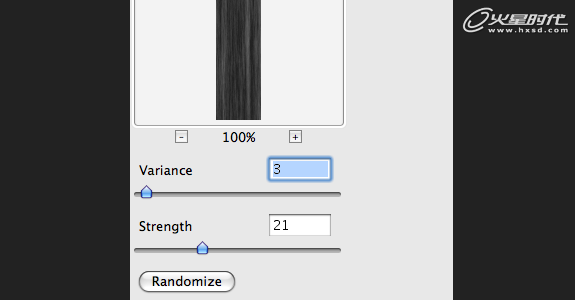
在本教程中,我的黑板大小是1000×609,于是我为顶部横条创建的文档尺寸是45×1000。设置前景色为浅灰,背景色为深灰,然后点击滤镜-渲染-纤维(Filter-Render-Fiber) 。差异设为3,强度设为21左右,使用随机化按钮找到合适的纤维形状。然后将温度旋转90度,图像-旋转画布-90度(顺时 针)/90度(逆时针)(Image-Image Rotation-90 Degrees CW)(图05、图06)

图05

图06
第四步
下面给木条添加颜色,图像-调整-色相/饱和度(Image-Adjustments-Hue/Saturation),快捷键Ctrl+U。选中着色,参数分别设置为色相29,饱和度33,明亮度-20。当然,你可以根据你要制作的效果灵活调整参数。(图07)

图07
第五步
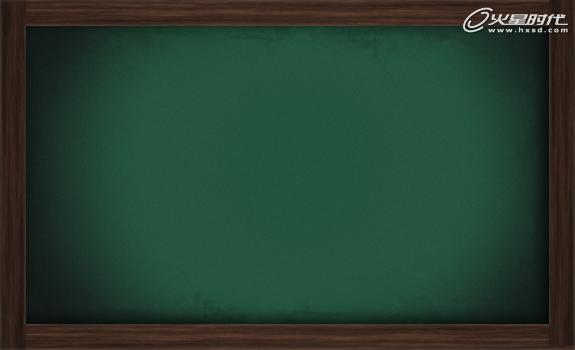
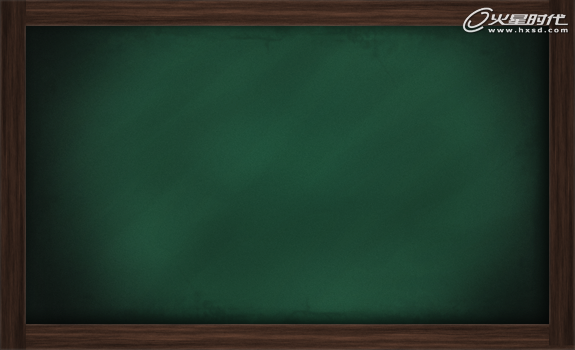
为木条也添加一些杂色,与第二步同理,这次设置数量为1%。复制木条到黑板文件,移到顶部它应该在的位置。之后效果如下。(图08)
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/photoshop/)
图08
Photoshop打造逼真的黑板粉笔字效果
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/photoshop/)第六步
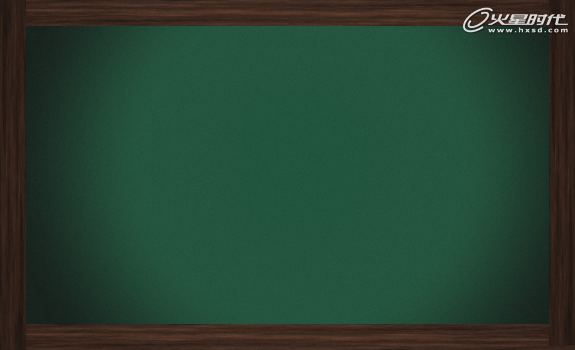
画出木框的其他三个边。这些木条可以通过复制和翻转/旋转快速完成。当然,你也可以从头开始画,让这些木条显得更有差异。(图09)

图09
第七步
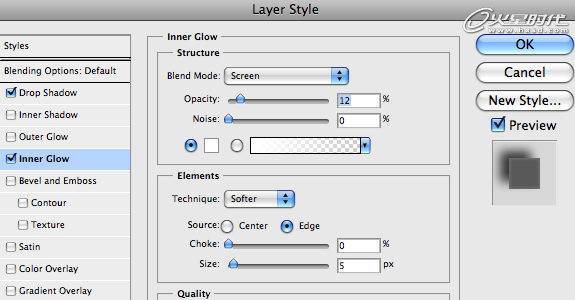
选中所有木条图层,合并图层(Ctrl+E)。双击这个合并过后的图层,设置图层样式,添加阴影和内发光,参数如下:
阴影:角度-39,距离11,大小29;
内发光:颜色为白色,不透明度12。
其余参数不变。(图10、图11、图12)

图10

图11

图12
第八步
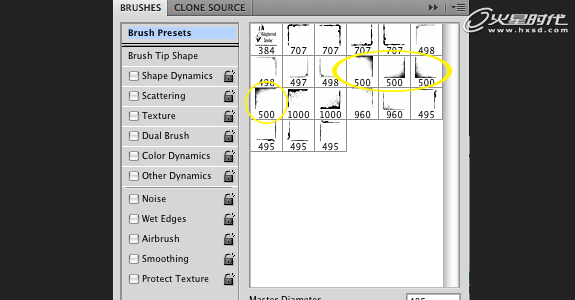
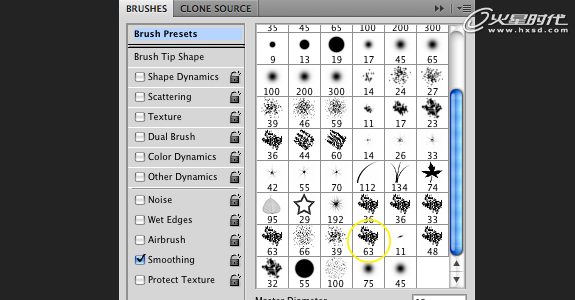
木条框画好了,接下来继续研究黑板上的东西。我们需要给它添加一些做旧效果,从你的笔刷库里找出适当的Grunge效果笔刷吧。我这里使用的是Grunge Corner Brush Pack。在木框图层和黑板面图层之间新建一个图层,拾取一个非常暗的绿色,然后用笔刷刷出grunge的效果,然后将这一图层透明度调到40%左右。(图13、图14)

图13

图14
第九步
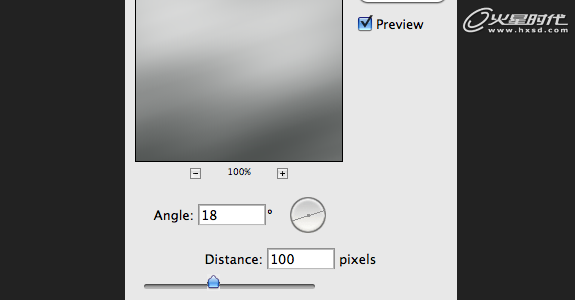
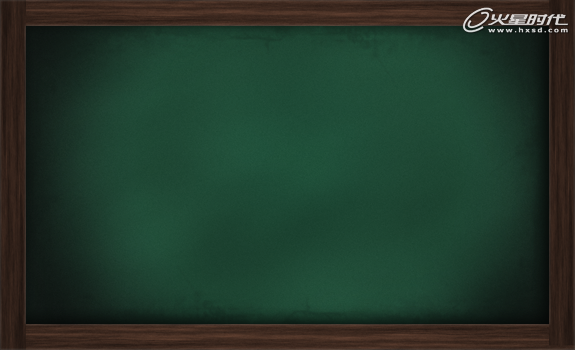
下面为黑板添加更多颜色变化。在grunge图层之上新建一个图层,设置前景色为黑色,背景色为白色(快捷键D),然后点击滤镜-渲染-云彩。使用动感模糊(滤镜-模糊-动感模糊)把这些云彩模糊掉,角度18,距离100。最后,更改图层混合样式为正片叠底(multiply),不透明度30%左右。(图15、图16)

图15

图16
Photoshop打造逼真的黑板粉笔字效果
第十步
接下来制造一些黑板刷刷过的效果。在云彩图层之上新建一个图层,找到平头湿水彩笔(Photoshop自带),画笔颜色为黑色,不透明度30%左右,然后像擦黑板一样在黑板上刷。刷的时候可以有一些中途停顿,然后某些地方可以多刷几次,让其颜色更重一些。最后,降低图层不透明度至10%左右。(图17、图18、图19)

图17

图18

图19
第十一步
新建一个图层,重复第十步,不过这次把图层不透明度降至5%左右,之后应该达到如下效果。(图20)

图20
第十二步
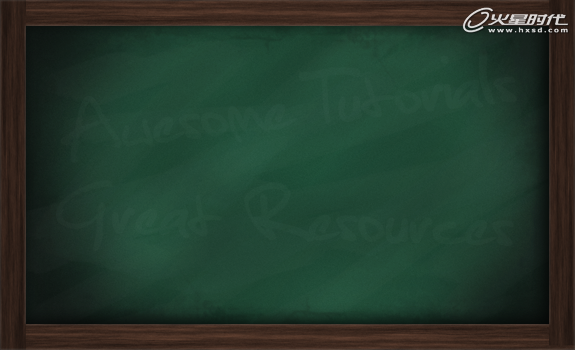
选一个好看的手写字体,我这里使用的是Christopher Hand。在黑板上先写几个大字,这可以被当做是以前在黑板上写的,没有被完全擦去的字迹。把透明度调低至2%。(图21)

图21
第十三步
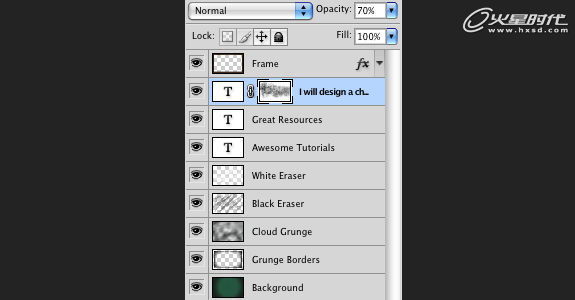
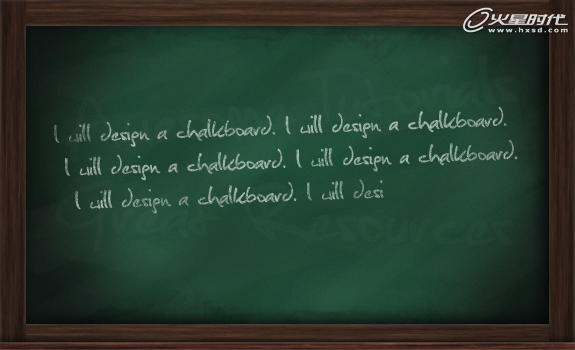
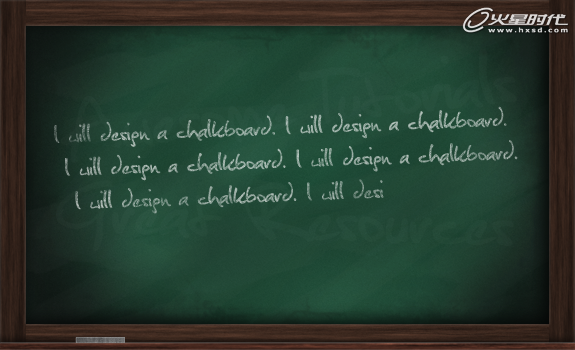
再写一些你想写的字,这次把透明度设为70%。再次找到grunge画笔,我这里使用的Subtle Grunge Textures and Effects。新建蒙版,用黑色的grunge笔刷在蒙版上涂画,这可以制造粉笔的质感,注意不要画太过了。(图22、图23)

图22

图23
第十四步
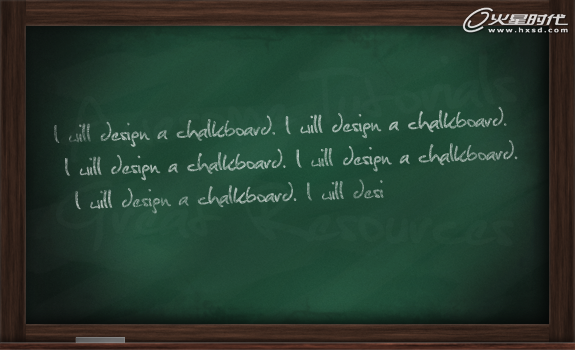
我觉得这黑板有点深度和透视效果会更好,所以下面我添加两个额外的东西。首先,在下边框上加一条放黑板刷的横条。使用上面的制作木条的方法,记得加上阴影效果。(图24)

图24
Photoshop打造逼真的黑板粉笔字效果
第十五步
接下来在画一个黑板刷。使用圆角矩形工具画一个圆角矩形(快捷键U),圆角半径设为1像素。转换该图层为智能对象。这样做是为了让以后应用滤镜的时候更加灵活,便于更改。
首先,添加光影效果,重置前背景色为黑和白,点击滤镜-渲染-分层云彩。(图25)

图25
第十六步
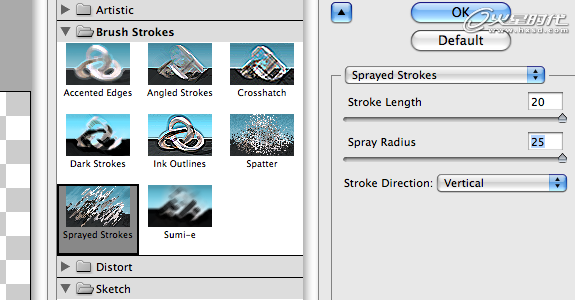
黑板刷的材质和光照效果还需要在深化才行。我这里采用了滤镜。首先点击滤镜-画笔描边-喷色描边,然后点击滤镜-杂色-添加杂色。建议参数如下所示。由于我们使用了智能对象,所以如果参数不够好,很容易就能再进行调整。(图26、图27、图28)
喷色描边:长度20,半径25,方向为垂直。
杂色:数量1.96%,平均分布,单色。

图26

图27

图28
第十七步
现在只是画好了黑板刷的下面部分,接下来画上面部分。再次使用圆角矩形工具,画一个深灰色的矩形。如上面一样,转换为智能对象,然后添加一些杂色即可。(图29)

图29
第十八步
为了保持光影效果的一致性,给黑板刷的两个部分也加一些投影。现在你做出的效果应该如下图。(图30)

图30
第十九步
最后,我们再为整个设计加上两只粉笔,让场景更为真实。粉笔的画法和黑板刷的画法大同小异。最终结果如下。(图31)

图31