PS如何设计3.8妇女节立体文字效果

1、首先,用AI或者CorelDRW 确认好字体的整体轮廓(为什么不用PS,因为我个人认为矢量软件对勾勒线框和轮廓更易操作)如下图:

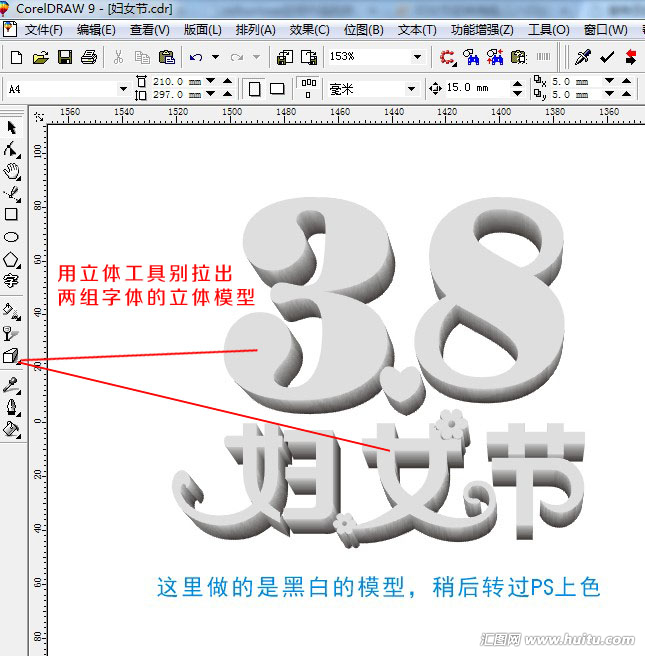
2、接着,把做好的字体填充10%的黑色,然后用立体工具拉出立体层,这样我们就做好了一个立体字的模型。(颜色稍后用PS渲染上色)如下图:

为了让立体字更有层感,我们在刚才做好的模型下再添加一个立体层,如下图:
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/photoshop/)
勾勒好线框后,继续填充10%黑色,放在最下层,再用立体工具拉出适当立体层
如下图:

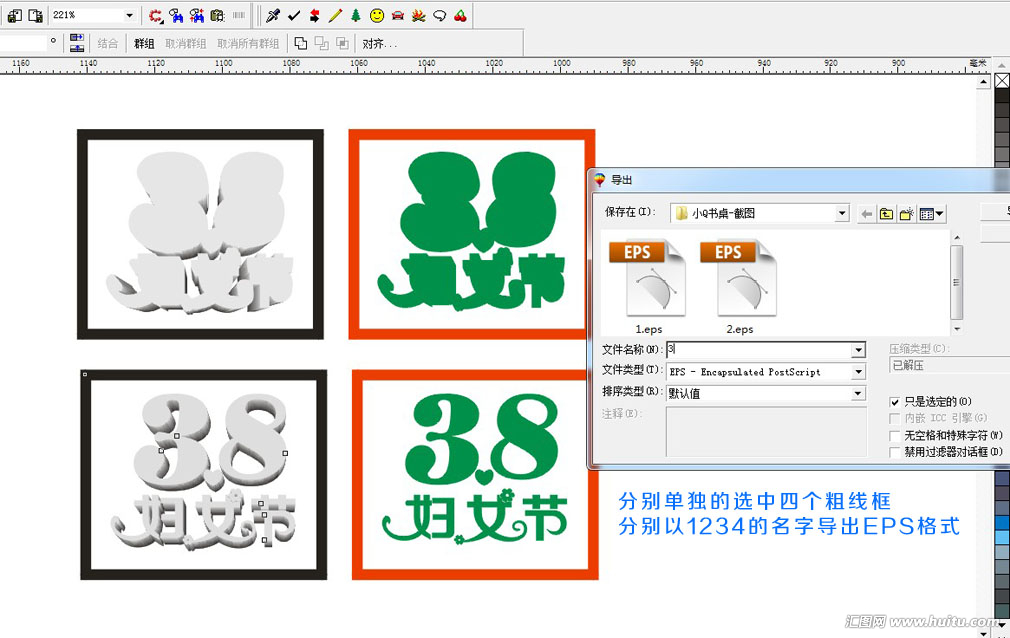
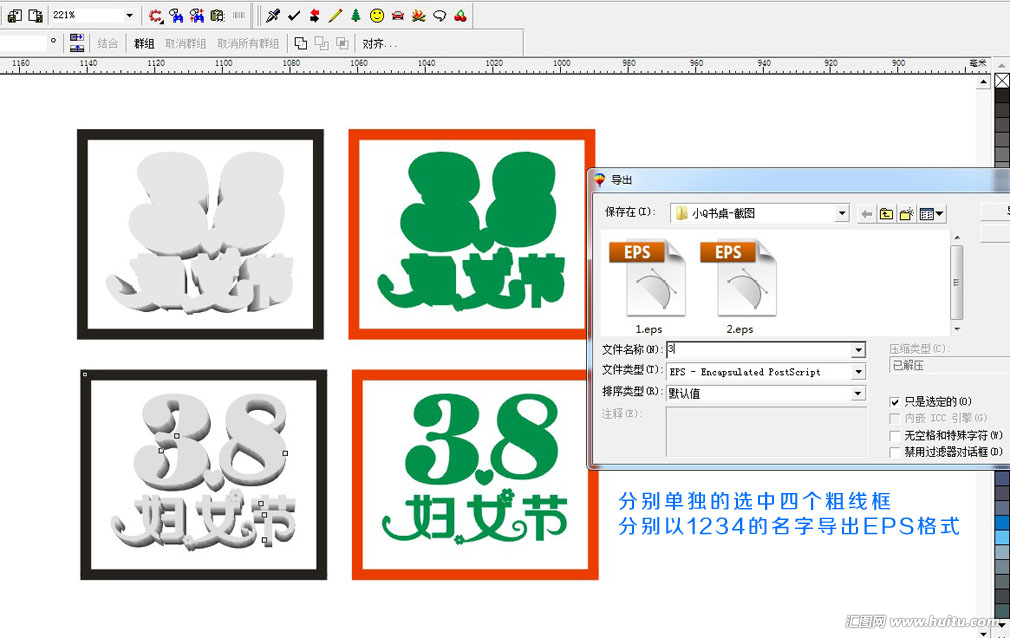
好了,这样整个立体字模型我们就做好了,接着我们就把它转过PS上色,怎样转过去,PS是讲究分层图层的,我们下做好分层的前期工作,如下图:

分离了立体字,我们就把这四个粗线框分别导出EPS格式,如下图:


得到4个EPS格式文件,然后用PS分别打开,注意:PS分别打开这四个文件,参数一定要相同,如下图:


然后把2、3、4这三个分别复制到1上面(要按立体字从下到上的顺序复制),得到下图所示:

通过观察上图,我们可以看到四个图层并没有完整的对齐,这时我们就要根据四个不同颜色的粗线框来对齐了,如下图:


四个图层对齐完整后,裁切去掉粗线框,开始上色。复制图层1,图层3,
如下图:

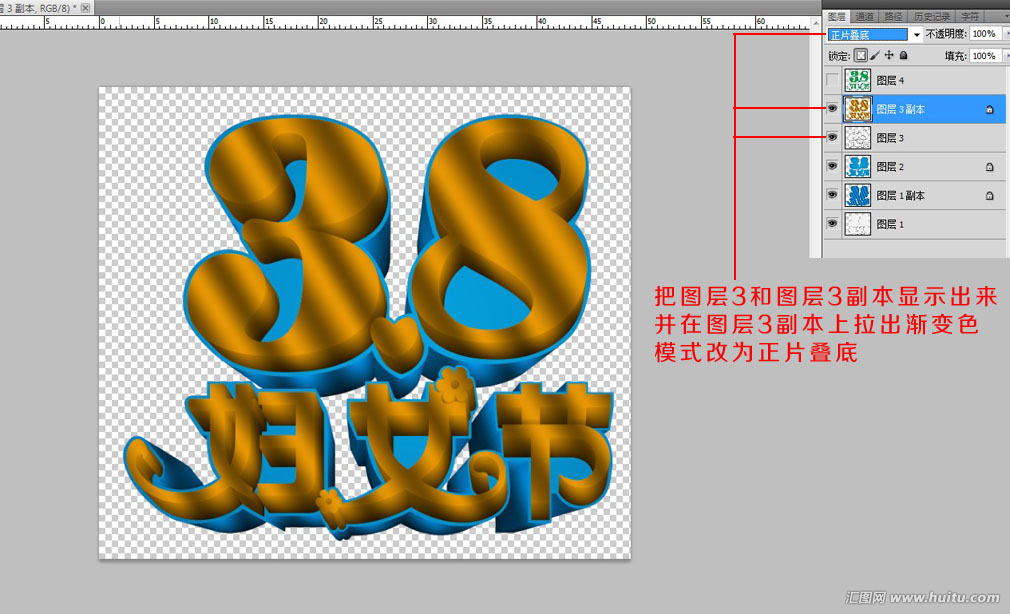
复制好了,我们隐藏2、3、3副本、4的图层,先做最底下的图层上颜色(颜色搭配自由发挥,美观即可),如下图:


以此类推,我们继续做上面的立体字颜色,如下图:


好了,立体字做好了,如果你觉得立体字颜色不够强烈,可以用曲线、色相饱和度等调整下。这样我们就可以做背景色、添加一些小装饰,这里就不详说了。背景装饰什么的,就真的要发挥你的想象力了,没人帮到你的。我这个立体字就搭配了绿色,加一些花、蝴蝶,又女人节又春天绿色的感觉。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/photoshop/)
更多知识请关注 图老师ps教程 栏目
相关推荐
Photoshop怎么制作被水花冲击立体文字
PS怎么制作毛茸茸艺术字
photoshop制作金属纹理字










