渐变映射调整色彩PS教程
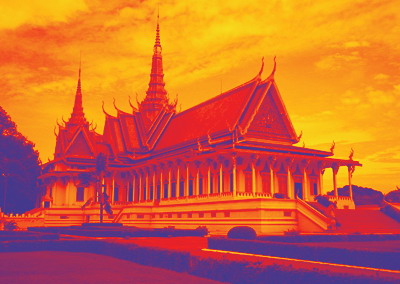
那么所谓的渐变映射,就是以亮度为标准,用渐变中的颜色替换图像中的颜色。如下右图就是用蓝红黄映射左图的效果,可以看出草垛被替换成了蓝色,天空被替换成了黄色,屋顶则被替换成了红色。这些都是与渐变中的亮度相对应的。



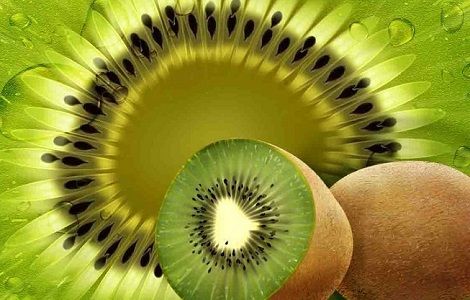
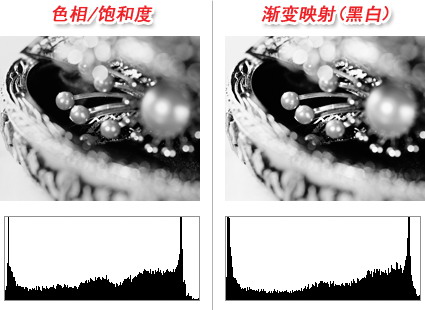
亮度有256个级别,但并非所有图像或渐变中的亮度都是全范围的,也许有些图像只有200级,有些渐变只有180级等。当两者亮度级别不一致时,以渐变为准。另外,我们用纯黑纯白进行渐变映射所得到的灰度图象,与通过下降原图饱和度得到的灰度图象是有区别的,如下左图是原图,对其使用如下中图的纯黑纯白渐变映射。下右图是用色相饱和度调整层(饱和度设为最低)和渐变映射调整层的对比。在直方图中可以看出区别,不过这种差别很细微,单纯从视觉方面来说可以忽略。

-

-

在当初学习色彩调整的各种命令时并没有介绍渐变映射,主要是因为在当时的条件下并不能很好地体现出它的作用。不过就大多数教材而言,渐变映射也只是被用来制作上述的几种颜色替换的效果。如果配合图层混合模式,渐变映射就可以营造出丰富多彩的调整效果。下图中是利用纯黑纯白建立渐变映射调整层,并将其设为不同的混合模式和不透明度的效果。

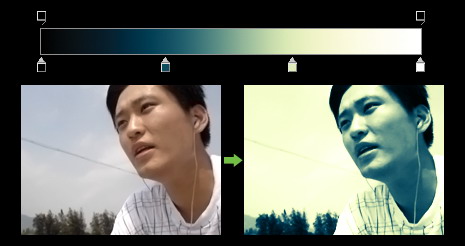
如下左图,将渐变色标从左至右依次设置为黑、RGB11,76,96、RGB224,238,185、白,并平均分布。用它建立渐变映射调整层,可以将图像替换为一种青白色调效果。如果将调整层的混合模式设为叠加,不透明度设为50%,得到的图像效果如下右图。这种色调常被用作制作唱片封面或海报等用途,也与网络上流行的一种称为军色的色调接近。

-

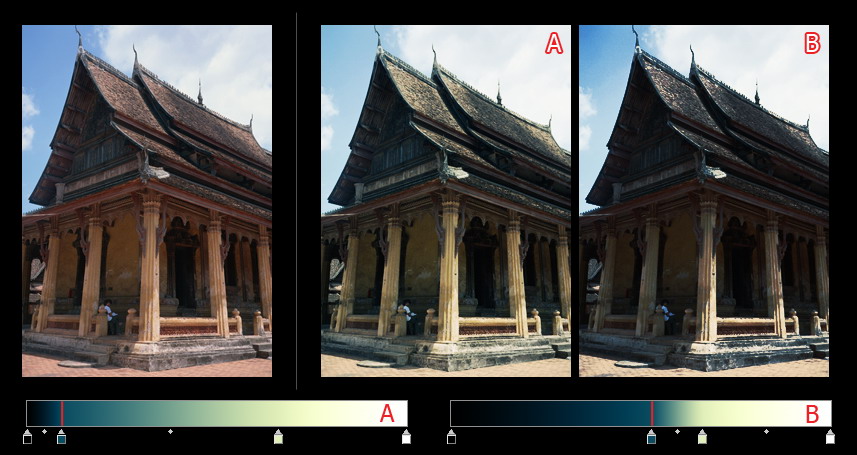
既然是按照亮度作为标准进行替换,并且以渐变的亮度为准,那么我们更改色标色位置可能会影响最终的映射效果,这种影响体现在图像明暗度上。如下图,我们对一幅风景照片使用之前的青白调色法(混合模式为叠加,不透明度50%)建立调整层。然后双击调整层并编辑渐变。
按照目前的色标设定,很明显看出亮度以左方为最低,逐渐向右方升高。可以将黑色标到青色标之间认为是暗调区,青色标和浅黄色标之间为中间调,其余部分为高光。那么如果向左移动青色标,相当于压缩了暗调区域,中间调就相应被扩展,得到的效果就是图像的中间调变亮。如果向右移动青色标则相当于扩展了暗调区域,中间调被压缩,那图像中的中间调就会变暗。如下图所示。

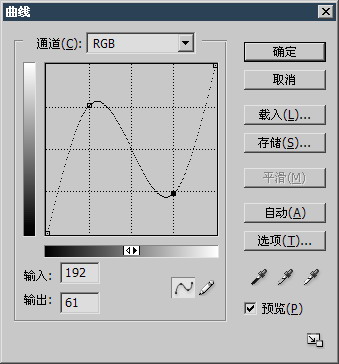
如果改变了亮度逐渐变化的顺序,就会引起映射效果的剧烈改变,经常会形成色块。如下左图是交换了浅黄色标和青色标的位置,这相当于将部分属于暗调的区域移动到高光,将高光的部分区域移动到暗调,就如同下中图中的曲线一样,下右图是直接应用该曲线调整的效果,尽管颜色不同,但在亮度变化上与下左图是类似的。那些色块的产生就是因为原本平滑变化的亮度被打乱,在局部形成的强烈色彩反差。

-

-

不改变色标的顺序,而是将其完全相反,则可形成另外一种效果。对下左图建立下中图的渐变映射调整层,使用青白调色法,开启反相选项,图像呈现下右图的效果。与之前的交换色标造成的影响不同,在这里所形成的图像其亮度变化仍然是平滑的,只是顺序相反,因此不会形成色块。

-

-

这种反向青白的色调可以用来仿造X光透视效果,如下左图。将其混合模式改为强光效果如下右图。就暂且称之为彩色X光吧。使用线形光也有类似效果。

-

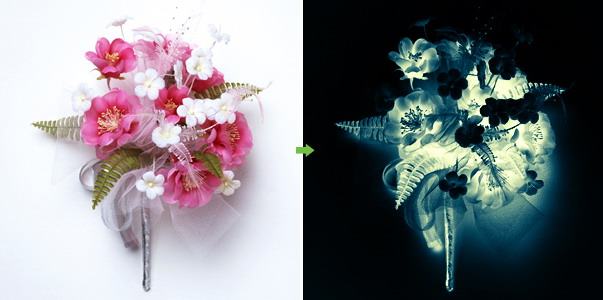
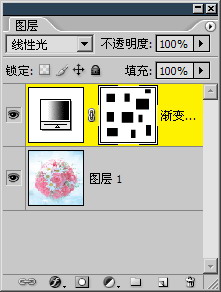
如果结合渐变映射调整层的图层蒙版,还可以做出更多变化。将如下左图的原图使用同样的渐变进行渐变映射,并将混合模式设为线性光,并对蒙版进行修改(使用矩形选框工具创建选区后填充),图像效果和图层调板分别如下中图和右图。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/photoshop/)
-

-

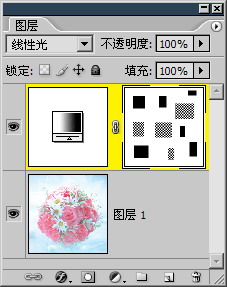
针对蒙版的修改,我们学习过用画笔涂抹和选区填充,实际上还可以使用图案填充。新建一个10×10的图像并处理为方格,如下左图(放大到800%),并定义为图案。确保图层蒙版处于选择状态,使用油漆桶工具

〖G/SHIFT_G〗,在顶部公共栏选择图案填充方式,然后选择之前所定义的方格图案,在图像中相应区域点击。因为我们之前在蒙版中已经有了色块,因此现在在色块中填充,会把色块变为连续方格图案,而其他地方不受影响(也与油漆桶工具的设定有关)。如下中图,图层调板如下右图。当然也可以将整个蒙版都填充为方格图案。
有关定义图案的内容我们在第09章节的课程中已经学习过,如果有疑问可再次阅读。

-

-

看起来,似乎一个青白渐变可以做出许多效果。其实这已经不是单纯的渐变功能,而是因为我们已具备了完整的知识体系,在渐变映射上加以综合利用而已。现在让我们回到渐变设定上来,讲解一下如何定义用于映射用途的渐变。
既然渐变映射是依据亮度进行,那么在创建渐变色标的时候,就要注意保持色标颜色亮度的逐渐变化,并且最好平均分布。如果要保证全亮度范围,则头尾的色标应设为黑色和白色。按照这样的要求,一个4色标的渐变典型应如下左图,绿色标位于33%的长度上,它的亮度也应该为33%,黄色标位于66%的长度上,其亮度也应该为66%。
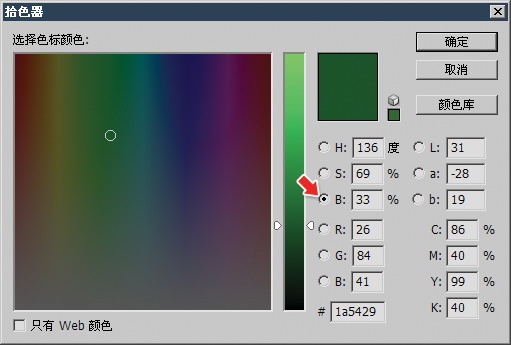
我们以往在拾色器中都是以色相(H)为固定,这样方便挑选某个色相下的深浅明暗。现在要在某个限定的亮度下挑选颜色,可在拾色器中将B数值固定,如下左图红色箭头处,将B设为33%,然后在左方的颜色区域中挑选颜色,这样挑选出来的颜色亮度都是33%的。
当然这种亮度分布方式只是理论上的,在实际中不必如此严格地控制亮度,大家明白亮度必须是要逐渐变化这个道理就可以了。

-

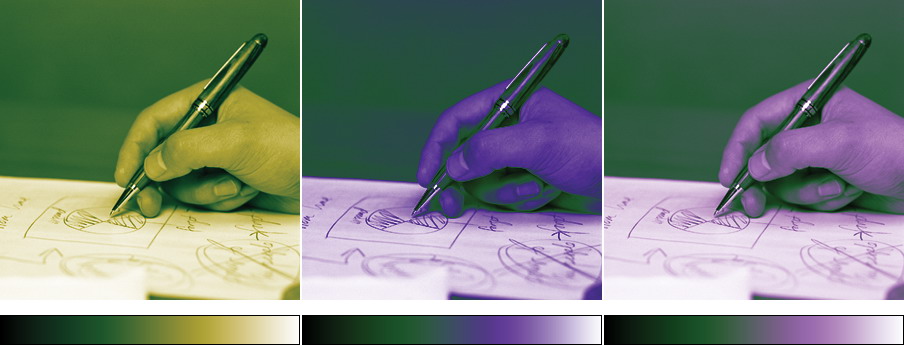
除了亮度以外,色相的顺序也是需要注意的,相邻色标的色相最好也相邻,不要跨色相区域挑选颜色。色相的顺序是红橙黄绿青蓝紫,如果某一个色标是绿色相,那么与它相邻的色标最好就是黄色相或青色相,这两者都能形成比较自然的映射效果,如下左图是原图。下右图中前一个使用相邻色相的绿黄色标。第二个则使用跨区域的绿紫,形成的效果就不太自然。如果一定要使用跨区域的色相,则应该适当降低色彩的饱和度,这样可以避免生硬感及可能产生的色块。如下右图第三个。由于下降了紫色和红色的饱和度,看上去比前一幅要自然得多。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/photoshop/)所以在定义渐变的时候,并不是分别设定亮度和饱和度,而是要同时参考两者,营造平滑过渡的效果。
现在为止我们使用了3种渐变,一是黑白渐变,二是青白渐变,再就是刚刚定义的绿黄(实际应该是黑绿黄白)渐变。我们对前两种渐变综合使用了图层混合模式和不透明度等,对于绿黄渐变大家也可以如法炮制,就会发现许多相当不错的效果。

-

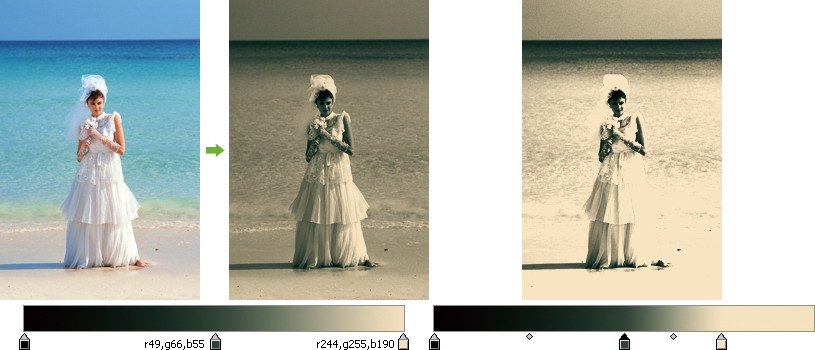
我们强调必须用黑色和白色作为头尾色标,以保证全亮度范围的色彩替换。但出于某些特殊用途,大家也可以尝试不遵循该原则去定义渐变。这比较适合于一些另类的色彩调整。如下图(渐变层的混合模式为正常),渐变的起点色标为黑,但终点色标并不是白。这样就会对整体像素的最高亮度造成限制。这种渐变映射适合营造老旧色调效果。通过对色标位置或色标中点位置的改变,还可以营造亮度合并的效果。

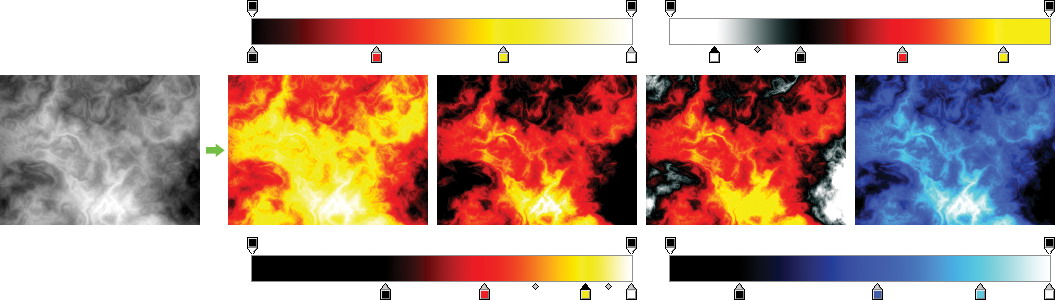
除了针对彩色图像,渐变映射还可以为灰度图像提供着色。这是一个非常有用的功能,如果我们以后用云彩滤镜来制作素材,那么素材的后期着色就需要使用渐变映射。新建一幅图像,确保前景和背景色是默认的黑白,然后【滤镜_渲染_分层云彩】,并〖CTRL_F〗重复十次以上,就会得到一个类似烟雾的灰度图像。对灰度图像使用【图像_调整_自动对比度】,接着就可以建立渐变映射调整层了。
现在我们用黑红黄白渐变来营造火焰效果。色标分别为黑、纯红、纯黄、白。除了平均分布色标以外,还可以尝试移动色标位置和更改色标颜色。分别如下图,我们不再提示它们之间的对应关系,大家凭借目测就应该能判断出来。接着自己动手尝试,就会觉得原来驾驭火焰是如此简单。
另外提示一个小技巧,如果要更改火焰的颜色,可以通过再建立一个色相饱和度调整层来完成,虽然它的调节能力有限,不如直接更改色标来的准确,但在操作上要简单的多。
由于篇幅所限,我们将在专门的滤镜特效教程中介绍如何使用滤镜来制作各种绚丽的效果。大家也可以访问教程网站获取相关信息。