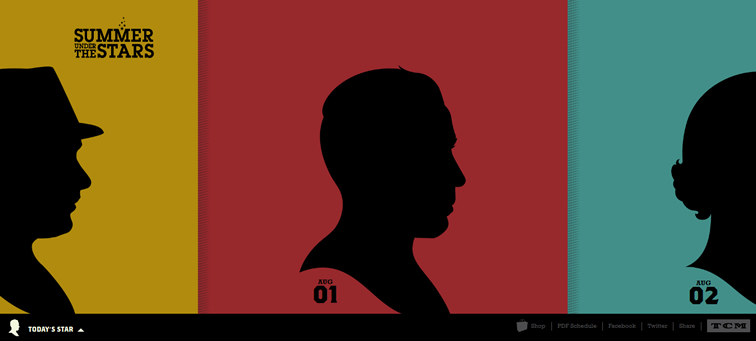
TCM Summer Under the Stars

TEDxGUC
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/wysj/)
aBenção – Malhas e Tricots Criativos

WAAAC
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/wysj/)
De Might of Mister Miller

Negative Space

Anthelios SPF Sunscreen

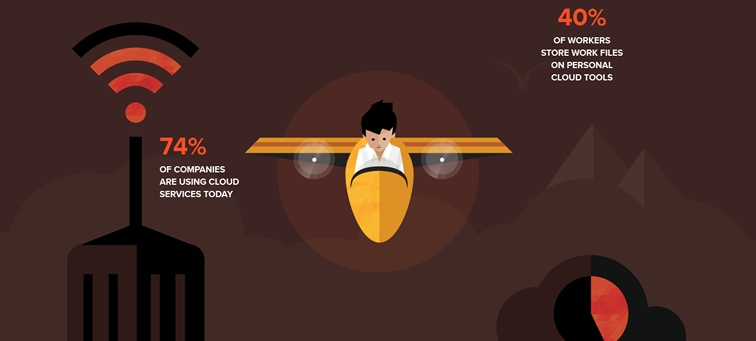
InfoQuest Infographic

Reunite the River

Fillet

Eone

Beatbox Academy

Discover Shadow

This is Now

Sam Markiewicz

Erős Balázs

Le Tour de France

Pi’s Epic Journey

Scroll For Your Health
更多推荐:如何做超炫的网页设计











