PS绘制一个简洁现代的web按钮
本教程在Photoshop中用简洁快速的方法制作了一个灵活的、流行的web按钮,并让大家对PS中的颜色,渐变色,图案等基本操作进行了更深层次地掌握。希望对设计者们有所帮助。
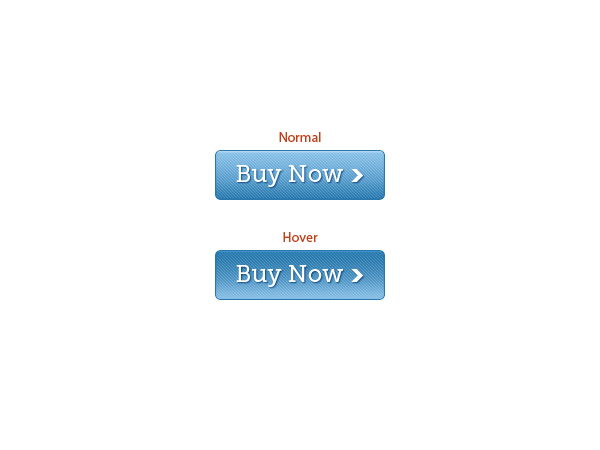
预览

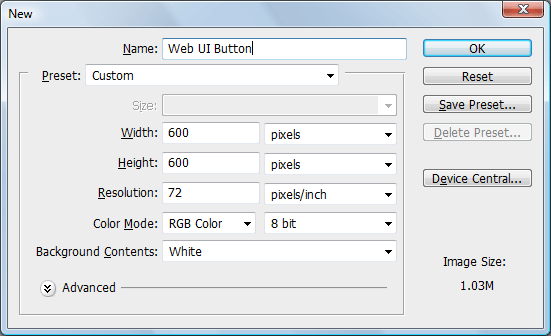
第1步:创建Photoshop文档
该按钮大小(宽x长)170像素x50像素。我们的画布大一点,比如设为600像素x600像素

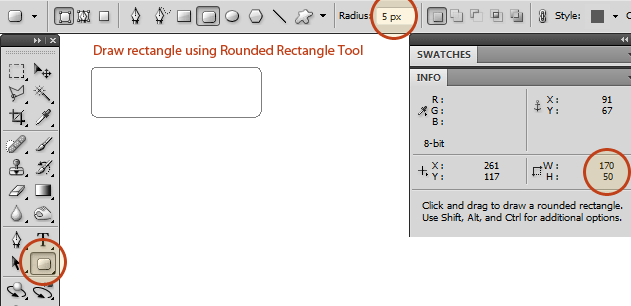
第2步:创建基本形状
用圆角矩形创建一个圆角半径为5像素,大小为170像素x50像素的形状。

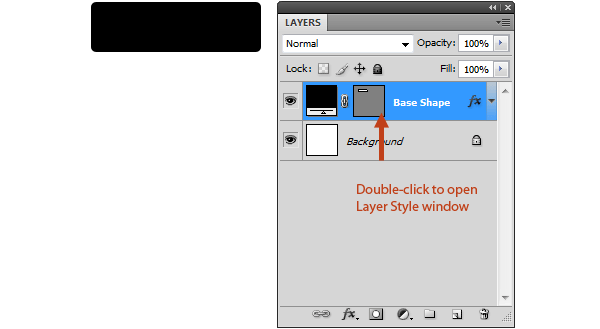
第3步:为基本形状应用图层样式
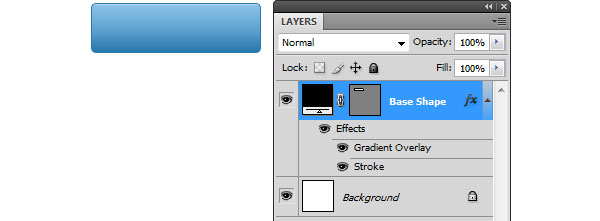
按钮的外观主要取决于图层样式,该方式灵活性高,方便日后对按钮进行修改,比如说修改颜色等等。双击图层面板上的基本形状图层即可打开图层样式窗口。

该形状将运用到两种图层效果:渐变叠加和描边。
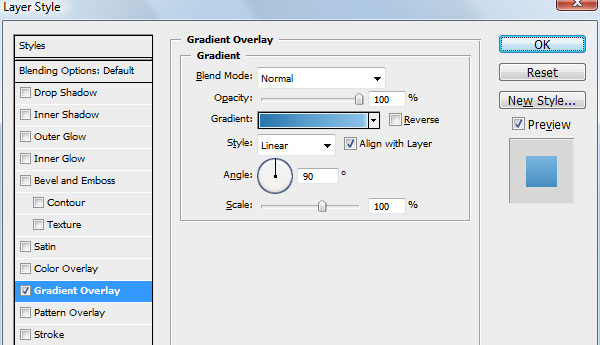
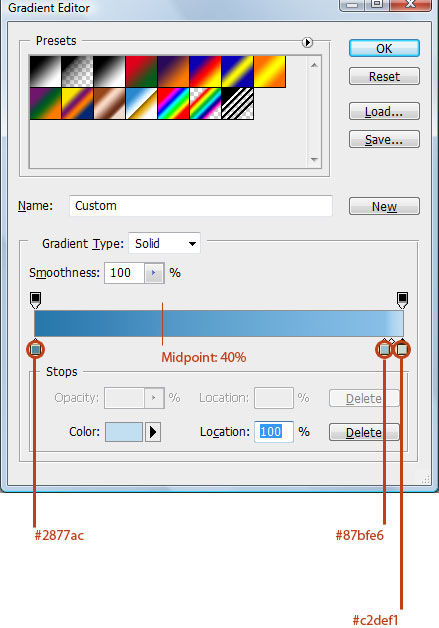
渐变叠加
色标#1-颜色:#2877ac,位置:0%
颜色#1中点百分比-位置:40%
色标#2-颜色: #87bfe6,位置:95%
颜色#2中点百分比-位置:95%
色标#3-颜色:tulaoShi.com #c2def1,位置:100%

PS绘制一个简洁现代的web按钮(2)

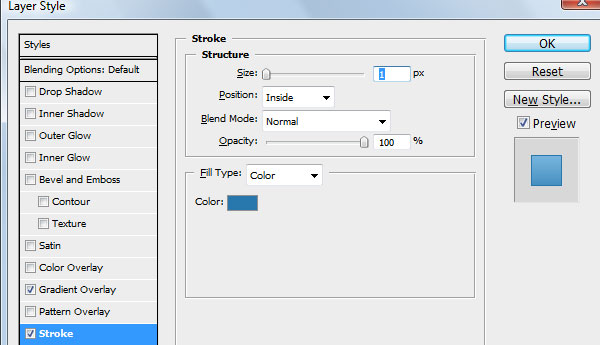
描边
描边颜色使用的是渐变叠加中使用过的深蓝色(#2877ac),这会使按钮的底部呈现出漂亮的效果。


第4步:为按钮创建对角线图案
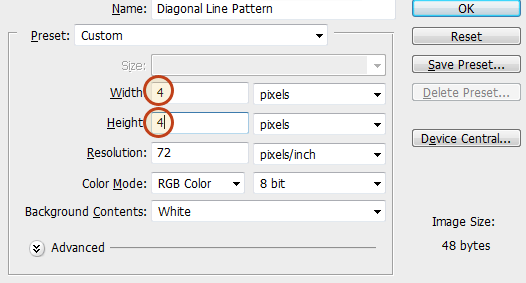
为按钮创建一个对角线图案。在PS中的图案中创建一个4像素x4像素的文档,新建文档的快捷键为crtl+N。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com)
使用缩放工具(ZotuLaoShi.comom Tool)放大(如此小的文档不放大很难看清)。创建一个新图层并删掉默认的白色背景图层。

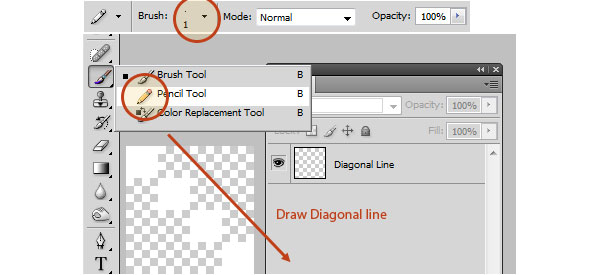
在工具面板中找到铅笔工具(Pencil Tool),长按住Shift键,从画布左上角到右下角的方向画一条白色对角线,这样画出来的对角线非常标准。

进入编辑定义图案,将对角线保存成图案。

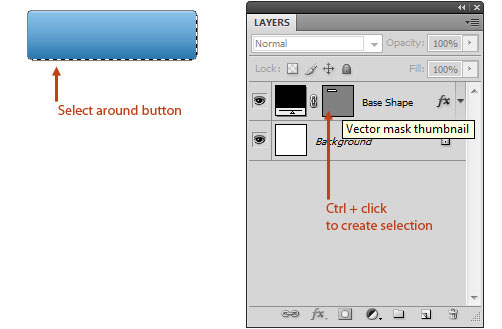
回到主文档。找到图层面板,按住Ctrl键,鼠标左键点击基本形状图层中的矢量蒙版缩略图,载入按钮形状选区(选区就是也可以进入选择载入选区)。

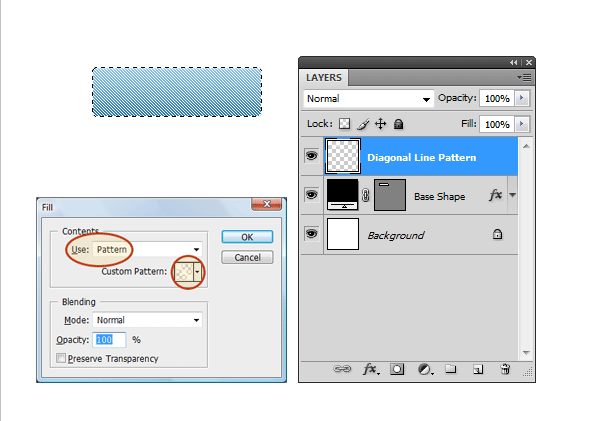
在基本图形上层,为对角线图案创建一个新图层。确保矩形选区处于载入状态。用之前制作的图案填充所选区域,具体操作步骤:进入编辑(Edit)填充(Fill),在自定图案(Custom Pattern)旁的下拉菜单中选择之前制作好的图案。

PS绘制一个简洁现代的web按钮(3)
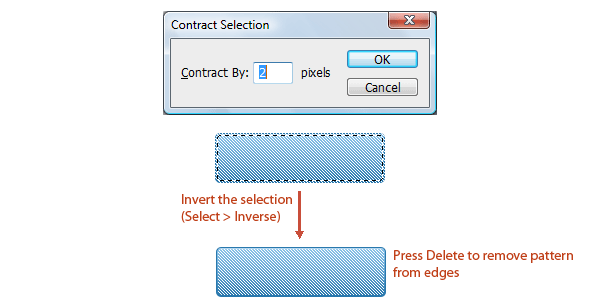
为了不遮住描边样式和按钮顶部的淡淡的水平高光,我们要把对角线图案的边缘裁掉2像素。具体步骤:进入选择(select)修改(Modify)收缩(Contract),搜索量(Contract By):2像素。反选选区(选择》反向),一定要对对角线图层进行操作,然后按下键盘上的Delete键删掉所不需要的区域(译者注:反选即是保留了所需要的部分,将要裁掉的2像素区域选出来,然后删掉)。

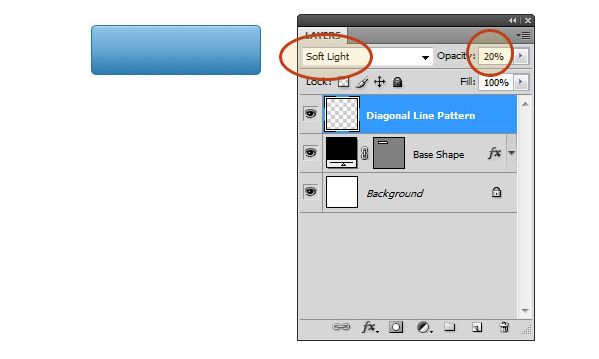
为了让线条看起来精细,我们为对角线图案图层应用柔光(Soft Light)的图层样式,并降低该图层的不透明度到20%。

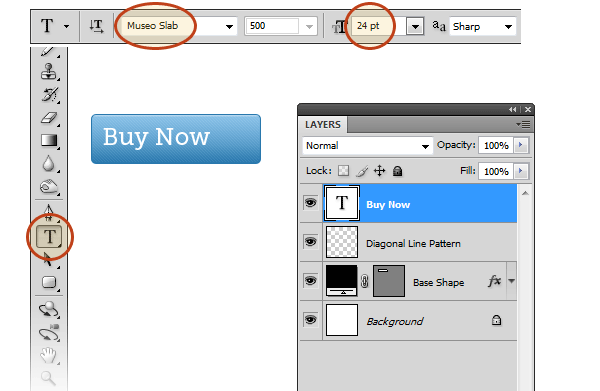
第5步:添加文本
使用横排文字工具(Horizontal Type Tool )键入Buy Now文本,字体选用 Museo Slab 500,大小24pt,颜色为白色(#ffffff)。

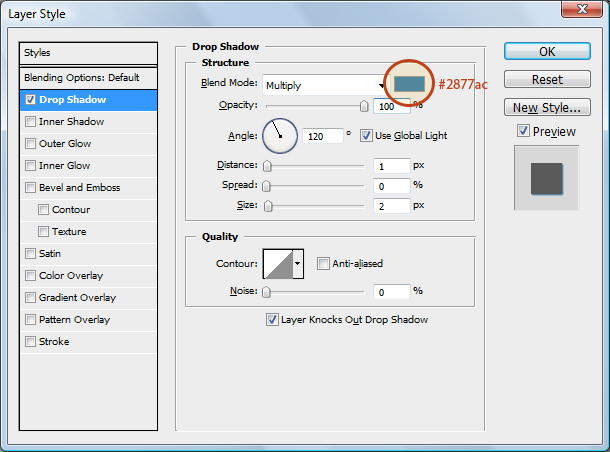
在图层面板,双击文本图层打开图层样式窗口,为该图层添加投影,投影颜色为深蓝色(#2877ac)。

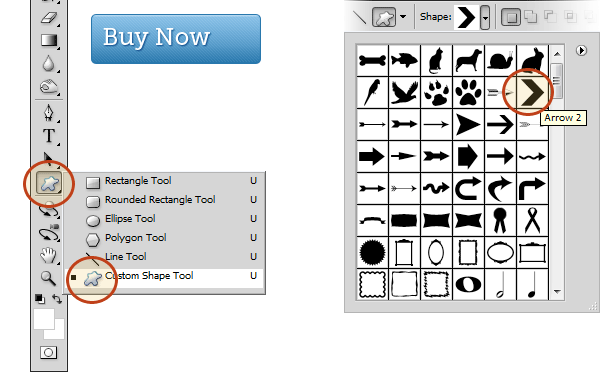
第6步:添加箭头标记
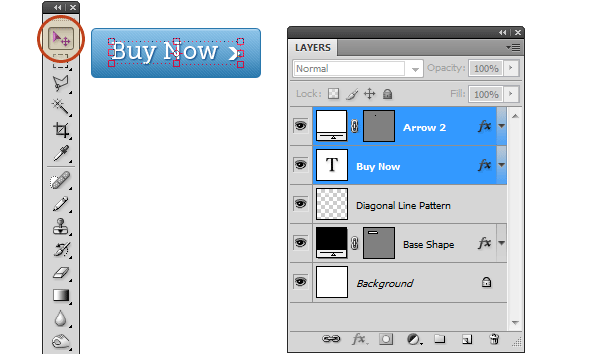
为了让按钮呈现出动态效果(表示前进或跳转到Buy Now页面),我们为其添Tulaoshi.Com加一个简单的图标。找到自定义图形工具(Custom Shape Tool),在选项栏中的形状下拉菜单中找到Arrow2(下图所示)这个箭头图案、

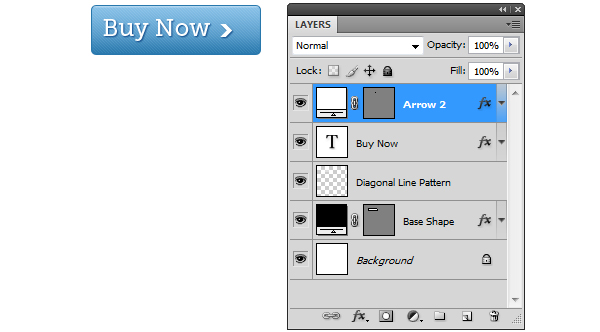
在按钮右边画出这个形状,大小为13像素x13像素,与Buy Now文本中的小写字母等高。

用移动工具进行适当的移动,直到文本和图标在按钮中居中即可。

PS绘制一个简洁现代的web按钮(4)
第7步:制作按钮的悬停效果
按钮制作完成了。但是还要接着制作按钮的悬停效果(比如说:用户将鼠标放在按钮上方时,按钮呈现的效果)。
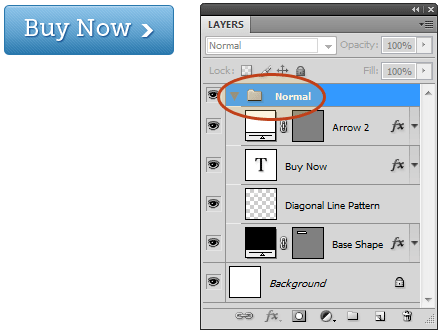
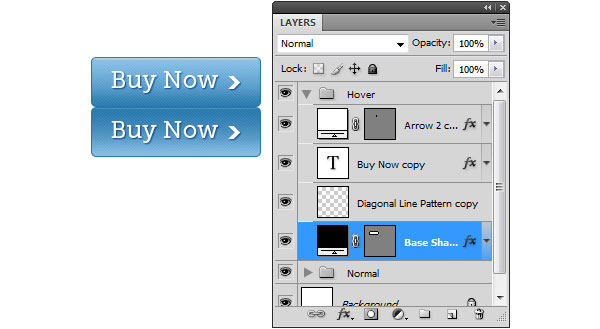
除了背景图层外,将选择的图层拖放到名为Normal的组内。快捷键:Ctrl+G或选择图层创建组。

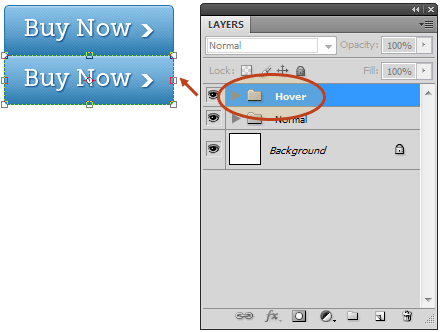
复制Normal组的内容,易名为Hover,将Hover组内所有的内容拖放到原始按钮的下方。

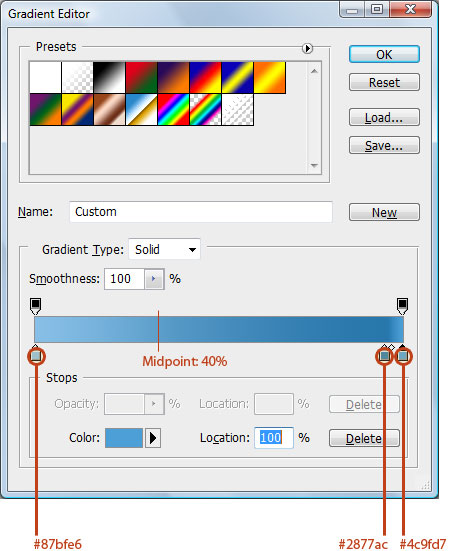
双击Hover的基本形状图层副本打开图层样式窗口,将按钮的渐变效果反向。可以通过渐变叠加中的反向选项实现。这里我选择使用手动微调色标以达到更好的效果。
色标#1-颜色: #87bfe6,位置: 0%
颜色#1中点百分比-位置:40%
色标#2-颜色: #2877a ,位置: 95%
颜色#2中点百分比-位置:40%
色标#3-颜色: #4c9fd7 ,位置: 100%


第8步:裁剪并保存
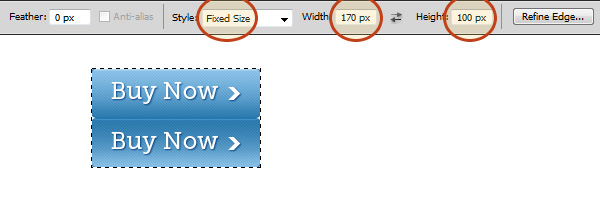
用矩形选取工具(Rectangular Marquee Tool)圈住两个按钮创建一个选区(下图所示);该选区的大小必须为170像素x100像素,因为稍后的CSS中会用到这个。这就是我们所说的CSS精灵。感兴趣可以去看看我的朋友Chris Coyie在CSS精灵上的教程。

一旦选中之后,进入图像(Image)裁剪(Crop)
隐藏背景图层。
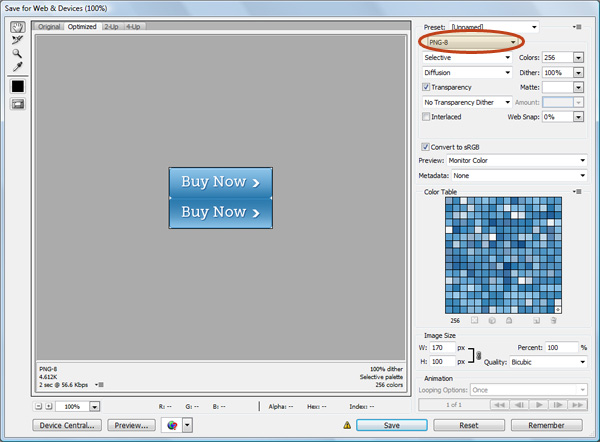
进入文件(File)存储为Web和设备所用格式(Save for Web & Devices),勾选上透明度,选择PNG-8,然后以web_button.png的文件名保存在放置HTML文档同一个文件夹或目录当中。

第9步:HTML
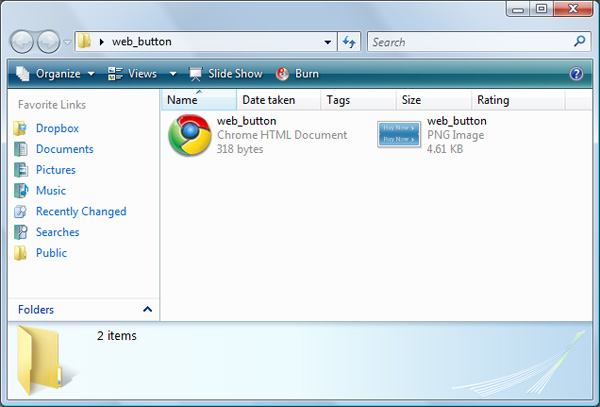
在存Tulaoshi.com放web button的同一个文件夹或目录中,创建一个名为web_button的HTML文档。

在源代码编辑器中打开HTML文档。(有些编辑器是操作系统默认的,如微软的Notepad程序)
如下图的HTML文档的代码所示,为Buy Now创建一个超链接。

在浏览器中预览HTML文档,看起来很枯燥。

第10步:CSS
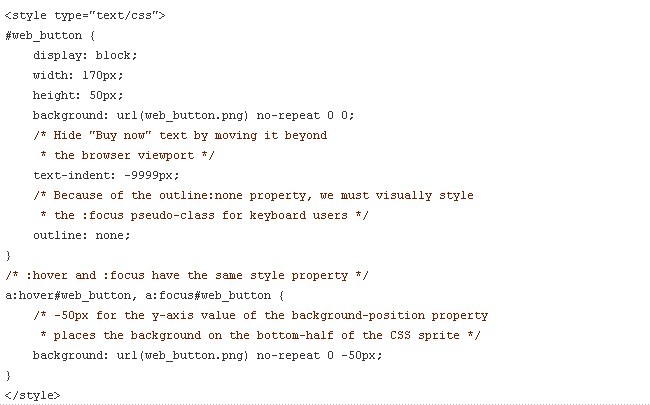
我们换掉枯燥的文字链接,改用刚刚制作好的图片作为链接。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com)注意:外部样式表(external style sheet)是体验CSS最佳的方式。但是本教程选用内部样式,因为一个元素使用外部样式太小题大作了。
红线部分是解释CSS的工作方式,请仔细阅读。

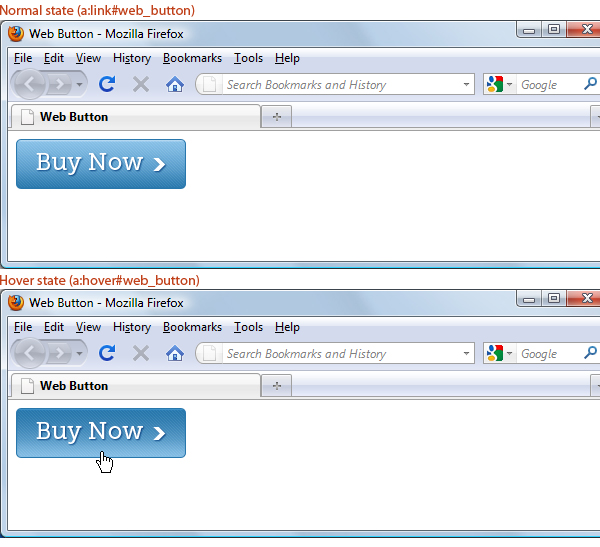
打开浏览器预览。多关注CSS伪类(CSS pseudo-class ),其本身就具有动态表现效果。在键盘上反复地按住Tab键操作按钮,将鼠标悬停在按钮上,观察它的变化是否实现了预期的悬停效果。

文件下载
slick_modern_web_button (ZIP, 0.03 MB)(jaysming)










