PS绘制质感导航按钮
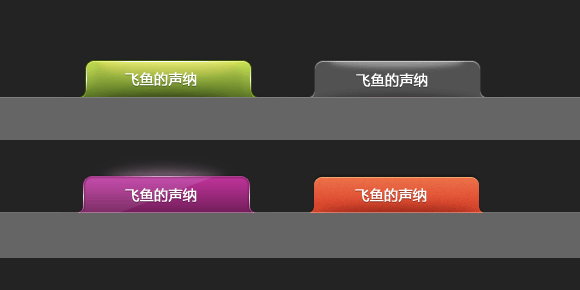
标签式按钮常常用在附属导航中,线条非常漂亮,效果图如下:

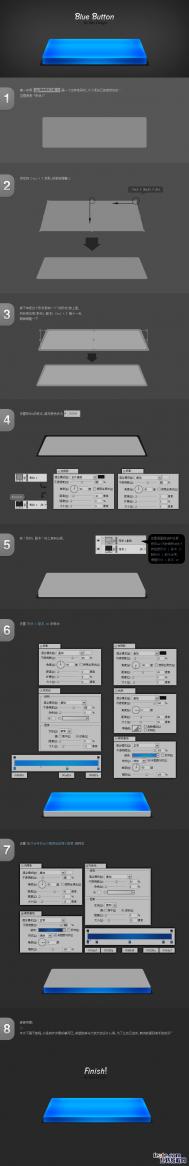
按钮具体的绘制步骤如下:
一、Ctrl+N新建一个文档,580像素宽,290像素高,白色背景,其他选项默认。给前景色选择一种灰色,我这里用的颜色是#898989,使用Alt+Delete键给背景图层填充此颜色。然后新建一个图层,选择圆角矩形工具(U),工具栏上选择路径属性,半径10个像素,在图层中画出路径形状,如下图:

二、按Ctrl+Enter键将路径转化为选区,选择一种颜色填充。不要取消选区,再新建一个图层,Ctrl+i反选选区,选择矩形选框工具(M),工具属性选择"与选区交叉",框选出圆角矩形选区的左下角,填充为和圆角矩形相同的颜色,Ctrl+D取消选区,这样我们就得到了一个下图中所展示的形状,这个形状将帮助我们来实现标签式按钮的效果。
如下图:

三、使用移动工具(V)将做好的转角移动到圆角矩形的右边,按照垂直方向和水平方向拼接好,这里你可以将文档放大,并使用参考线来仔细的对齐。 Ctrl+J将转角图层再复制一层,Ctrl+T自由变换,将图层水平翻转,放到矩形的左下角拼合好。按住Ctrl键将圆角矩形和左右两边的的转角图层都选择上,按下Ctrl+E合并三个图层。

四、使用放大镜工具将文档放大,用矩形选区工具(M)框选出按钮下方多余的部分,利用方向键仔细调整位置,将多余的部分删除掉,然后按下Ctrl+D取消选区。这样标签式按钮的形状就已经完成了。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com)
五、最后给按钮根据需要添加质感就行了。这里我(m.tulaoshi.com)做了四种样式的标签按钮,供大家下载。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com)