【PS文字特效】Photoshop制作霓虹灯字体效果
在本教程中我将告诉大家如何用Photoshop创建一个不错的冷色灯光效果。我们将使用图层样式和混合模式来模拟霓虹灯文字。

步骤1
打开Photoshop,创建一个新文档。我使用的是1920×1200像素。之后导入砖纹理,我使用的是Shutterstock中的一个,你可以在这里下载download it here(可惜呀,又是需要付费滴)
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com)
步骤2
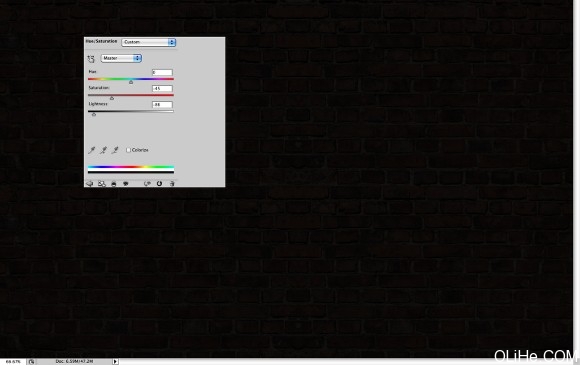
选中纹理层到图像调整色相和饱和度。使用0色调,45的饱和度和-85的亮度。

步骤3
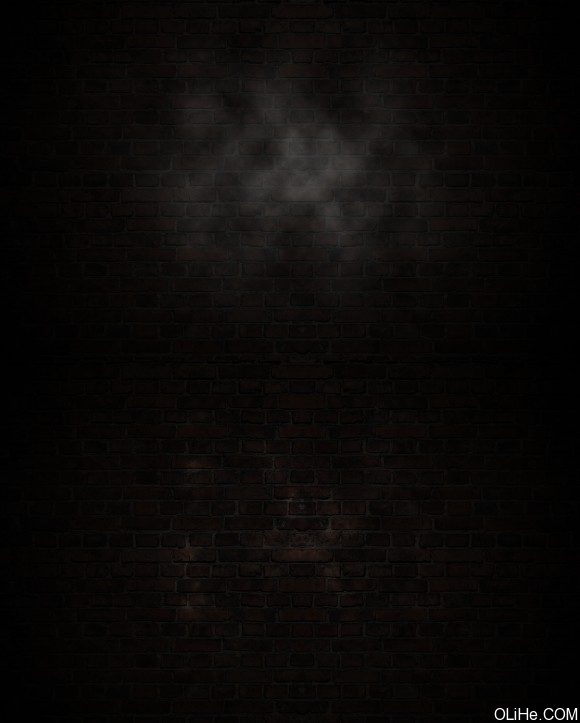
添加一个新层,去滤镜渲染云。确保你的前景色是黑色,背景色是白色。使用橡皮擦工具(E)擦除边缘的区域,只剩下图像的中心。之后改变混合模式为颜色减淡。

步骤4
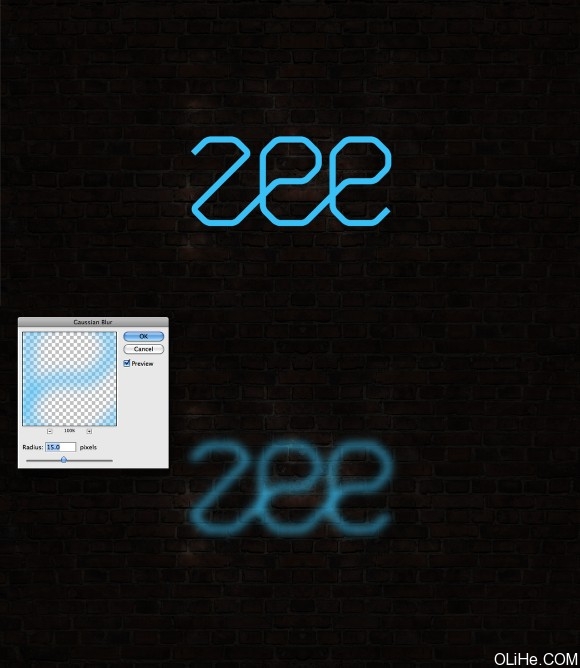
输入你要使用的霓虹灯效果的文字内容。我使用的是ZEE。复制图层,隐藏它,因为我们需要在后面的教程使用副本。选择可见的标志层,去滤镜模糊高斯模糊。使用15像素的半径。

步骤5
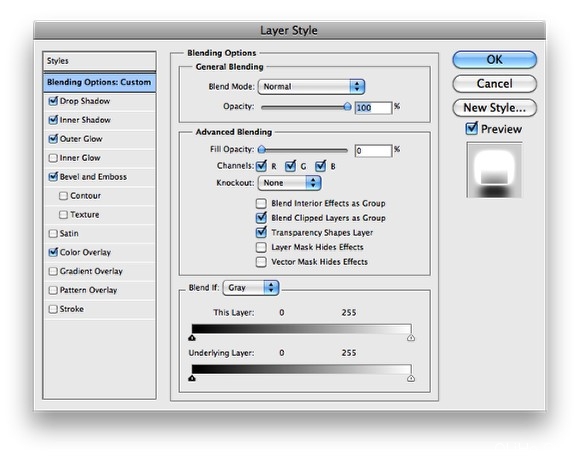
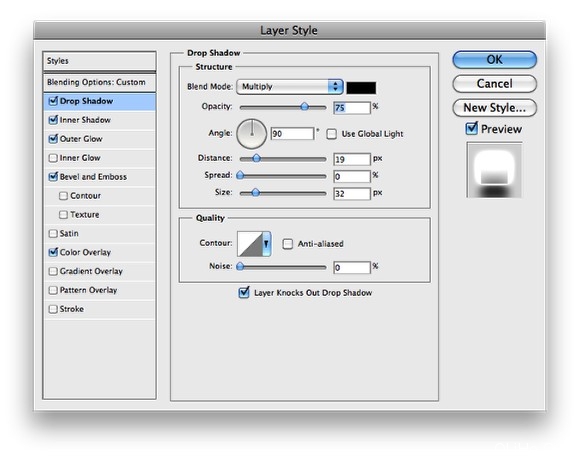
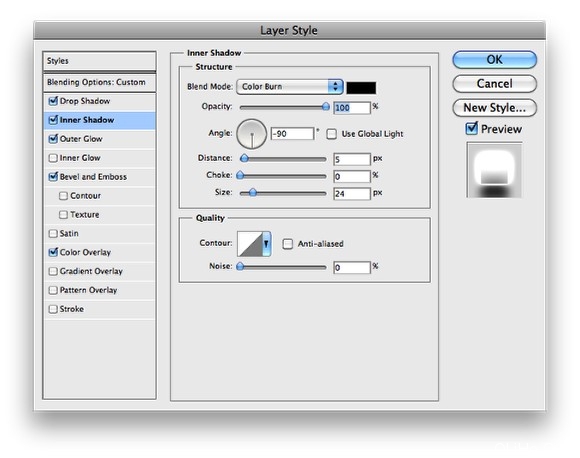
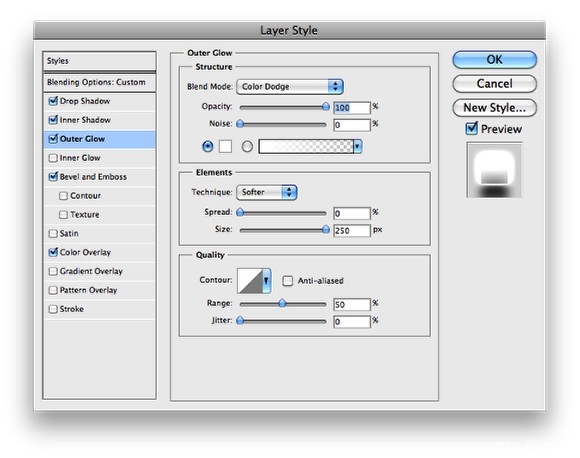
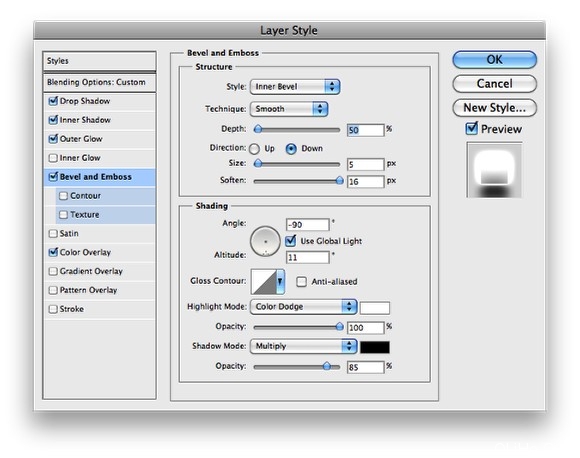
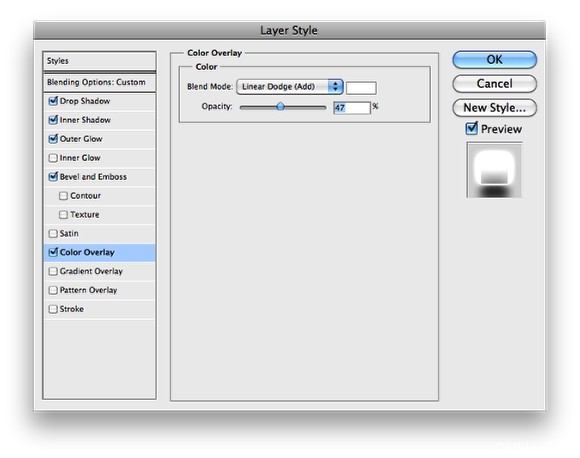
按下图设置图层样式。我们将使用到投影,内阴影,外发光,斜面和浮雕以及颜色叠加。



【PS文字特效】Photoshop制作霓虹灯字体效果(2)



步骤6
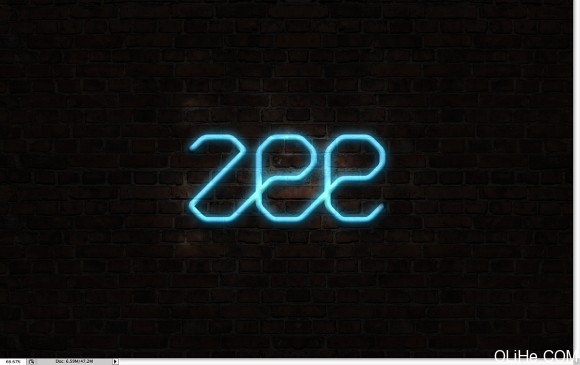
下图是你设置完图层样式之后得到的效果。

步骤7
复制一遍带有图层样式的这一图层,使得效果更强烈些,但不透明度要降低到50%。

步骤8
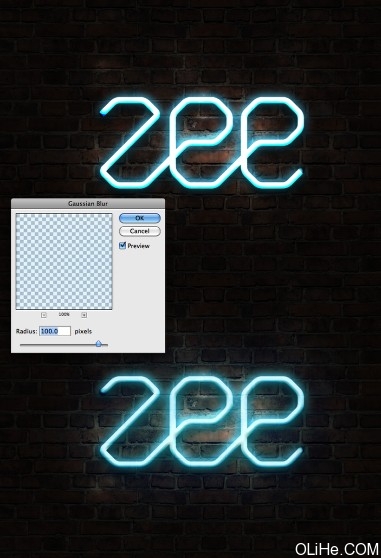
现在我们需要另一个没有应用任何图层样式的文字图层(也就是咱们最开始保留的第5步之前的那个字体层)。把这个文字图层放在其它层之上,然后去滤镜模糊高斯模糊。使用100像素的半径。改变它的混合模式为(m.tulaoshi.com)颜色减淡。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com)
步骤9
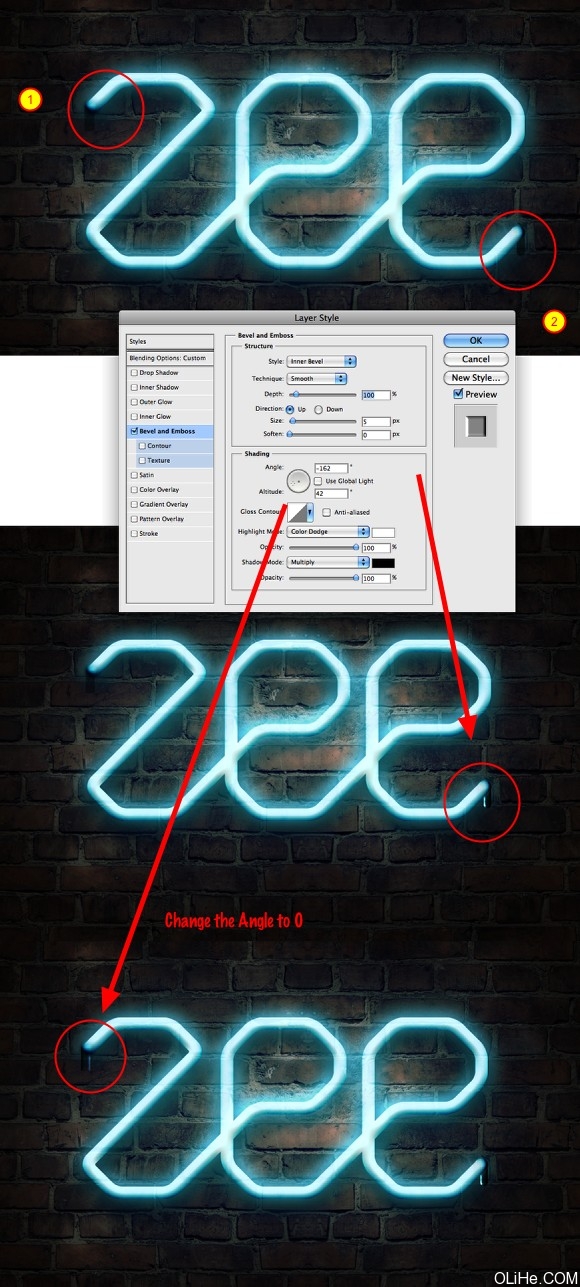
现在使用画笔工具修改霓虹灯的头部和尾部使它与墙壁符合。使用黑色,把它放在霓虹灯层的后面(放在第8步那个层的后面)。之后去层图层样式斜面和浮雕。设置如下图。E的尾部要使用-160 °的角,Z的头部使用0 °角。(还有其他方法能做到这一步,自己想想哦。)

步骤10
再次使用画笔工具(B),用一个硬度为0的软笔刷,在上一步创建的图层下方添加一个新层。这样就描绘出了一个非常柔和的阴影。

结论
灯光效果总是很酷的,我真的沉迷于这些类型的效果。在这个教程中,我向大家展示了如何创建一个霓虹灯的效果。基本上,效果都是由图层样式和混合模式实现的。现在就看你怎么做了。你可以尝试不同的颜色和背景,但技术不会改变太多的。

文章翻译的不好 看不太明白的同学可以下载本教程最终PSD文件:点我瓦咔咔~










