【PS文字特效】用PS光与影强化3D立体字3D效果
文字特效是Photoshop中一个重要的应用,各路高手都有大量讲述打造特色效果字体的教程,其中不少都是以3D立体为主的,要在平面的图像中表现出立体效果,其实并不是一件很难的事情,重要的是用户自己要对立体感有认识,本教程旨在帮助大家建立基本的立体感,为大家学习其他3D效果打下基础。教程比较简单,但扩展应用非常广泛,适合 PS新手举一反三。

教程光源
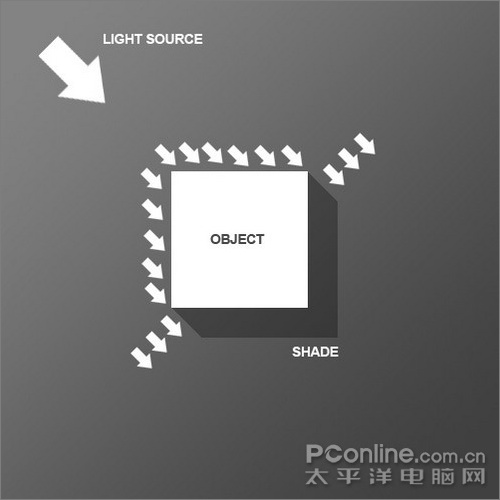
在我们开始教程之前,先来看看一个光源是怎样对物体产生影响的。如图,画面中间有个正方体,它的左上方有一个明亮的光源。当光照射到正方体,就会在另一边产生阴影。这种阴影和Photoshop中的阴影(指图层样式)有截然不同的效果,看上去能够令物体跃然纸上。如果我们想令一个物体具有三维立体感,不需翻看沉闷的教科书,这里的光与影就是答案。

光源效果解说
一、我们的教程从一道微妙的线性渐变开始,是从深灰色到灰黑色的。注意到画面左上方比右下方光亮了吗?因为作者想把光源放置在左上角。

图1
二、现在我们开始放置文字,作者m.tulaoshi.com习惯使用一种名为Agency FB的字体,它们看起来紧凑而且硬朗,设置前景色为灰蓝色#c2c8d4。

图2
【PS文字特效】用PS光与影强化3D立体字3D效果(2)
三、按住Ctrl用鼠标左键点击刚才的文字图层载入选区,然后新建一个图层。在新图层,保持选区被选状态,用渐变工具画一个从#495a79到透明、从右下到左上的线性渐变。你会得到如下图的效果。

图3
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com)四、按下键盘上D回复默认前背景色,按住Ctrl点击文字图层载入选区,在文字图层之下新建一个图层。现在按下键盘上的下箭头一次,再按右箭头一次(即向下向右各移动1像素),使用Alt+Backspace(退格键)填充黑色。重复这组动作30次。
注意移动的只是选区而不是填充的黑色块,最好保持选择着选区工具。如果你选择了移动工具,就会在操作键盘的时候同时移动黑色填充色块和选区,你只会不断重复填充同一个位置。

图4
五、下图是你现在应该得到的效果。取消(图老师整理)阴影图层的选区,然后使用滤镜模糊动感模糊,角度为-45度,距离30像素。

图5
【PS文字特效】用PS光与影强化3D立体字3D效果(3)
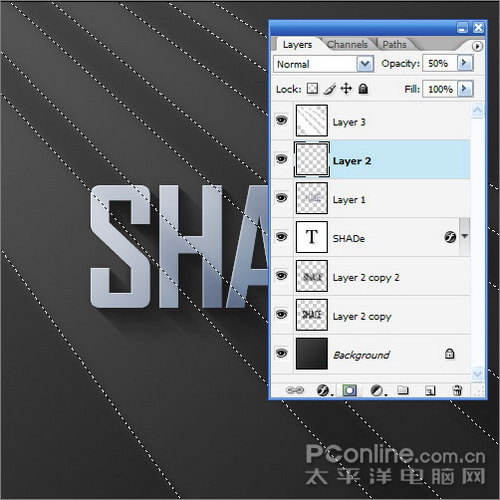
六、设置阴影图层为正片叠底,不透明度40%,接着按住Shift键按下键盘的右箭头和下箭头各一次,这会使得每次移动变为10像素。现在你可能还会看见字母的上方和左方有一些模糊的阴影,使用一个柔软的橡皮擦擦掉那些不该出现阴影(还记得文章开头对阴影的分析吗?)。

图6
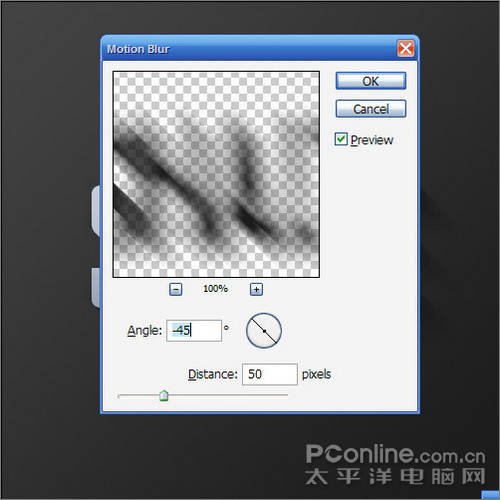
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com)七、复制阴影图层一次,再次按住Shift向下和向右移动。使用动感模糊滤镜,设置距离为50像素,设置这个图层的混合模式为正片叠底,不透明度20%。这会使得阴影的过渡更为顺滑。

图7
八、在所有图层之上新建一个图层,按住Ctrl点击文字图层载入选区,在新图层中填充白色。先不要取消选区范围,按下键盘的↓、→各一次,然后按下DELETE删除选区内tulaoShi.com容。
现在留下的是小小的白线,设置图层不透明度为80%。

图8
九、现在你可以看到,刚才做出来的小小白线为文字图层添加了如同高光的效果。物体面向光源的一面会有高光出现,这样的效果使得我们的文字更为立体。

图9
【PS文字特效】用PS光与影强化3D立体字3D效果(4)
十、接下来我们要模拟自然光创造一些光线。在所有图层之上新建一个图层,用矩形工具画4~5道长方形,颜色为白色,如下图(越下方的矩形越粗)。

图10
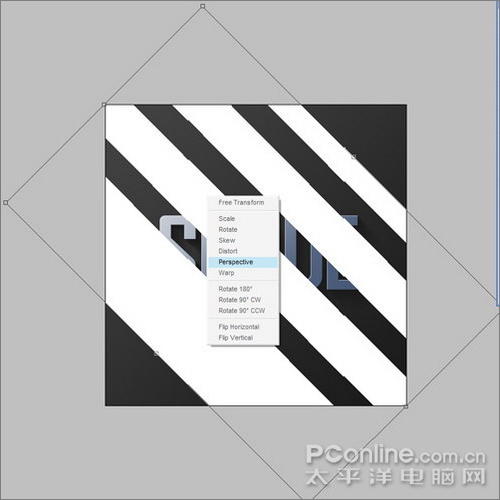
十一、按下Ctrl+T进行自由变换,旋转和放大到如下图的效果,然后按下右键呼出菜单,选择透视。把左方的两个变换点拉得靠近一些,使白色矩形看起来是从左上方发散出来的。

图11
十二、现在我们得到如下图的四道虚拟光线,设置该图层混合模式为叠加,不透明度20%,然后使用滤镜模糊图老师高斯模糊,半径为6像素。

图12
十三、现在你应该如下图的效果。

图13
十四、既然我们刚才创造出来的白色矩形是用来模拟光线的,那么我们的高光是不是只应该出现在光线照到的位置呢?Ctrl+左键点击矩形图层载入选区,添加图层蒙版。这样会得到一个蒙版,使得高光只在光线照到的位置出现。

图14
【PS文字特效】用PS光与影强化3D立体字3D效果(5)
十五、现在停下来看看,这样的效果看起来已经十分不错了,不过我们会需要为画面添加一些温暖的阳光感。

图15
十六、在背景图层之上新建一个图层,使用粉红色#9d506c进行填充。

图16
十七、设置粉红图层的混合模式为颜色,不透明度20%,这会使得我们的背景有一种偏红的暖色调。因为接下来我们需要混合一些黄光,如果现在不在背景上添加一些粉红色调,那么之后我们得到的最终结果将会显得不够真实。

图17
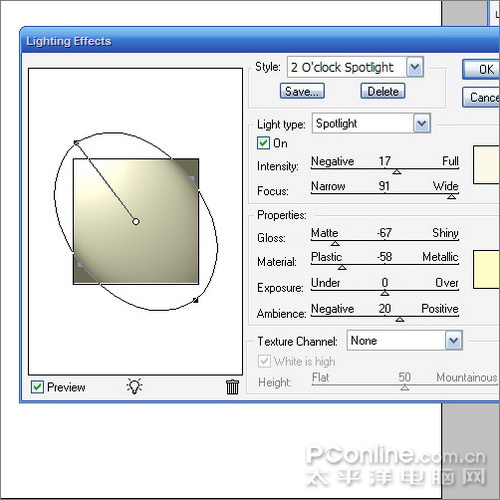
十八、在粉红图层之上新建一个图层,填充整个为白色,然后使用滤镜渲染灯光效果。作者并不是经常使用灯光效果,但其中的2点钟聚光(Two O'clock Spotlight)效果十分酷。在灯光效果面板选择刚才提到的Two O'clock Spotlight,你可以直接使用默认设置的效果,但为了更好地实现我们的想法,最好稍微拉长光效的椭圆形(这会使光源效果延长一些)。

图18
十九、设置灯光图层为叠加,你会得到如下图的效果。复制一次灯光图层,移动到所有图层之上,设置不透明度为40%。这样会令你作出的暖调光效果不止影响背景,更会影响整幅画面。

图19
最后,我们复制最上面的灯光图层多一次,设置不透明度为65%,然后添加图层蒙版,在蒙版中用渐变工具画一个从左上到右下、从白色到黑色的线性渐变,这会使光效Tulaoshi.Com拥有平滑的渐隐过渡。

图20
总结
教程里总结了阴影、高光、光渐变和色调的做法,最后得到一幅相当精致的立体文字图片,逼真的效果相信能吸引到许多人的目光。这就是最基本的立体感营造,之后我们会陆续介绍更多的立体文字特效教程给大家。










