【PS文字特效】Photoshop制作镂空立体字
镂空立体字是在立体字的基础上制作的。制作之前需要自己先做出所需的立体字,文字的立体面要明显一点。然后找出文字的各个面,按照一定顺序分别填色并渲染高光及暗部即可。
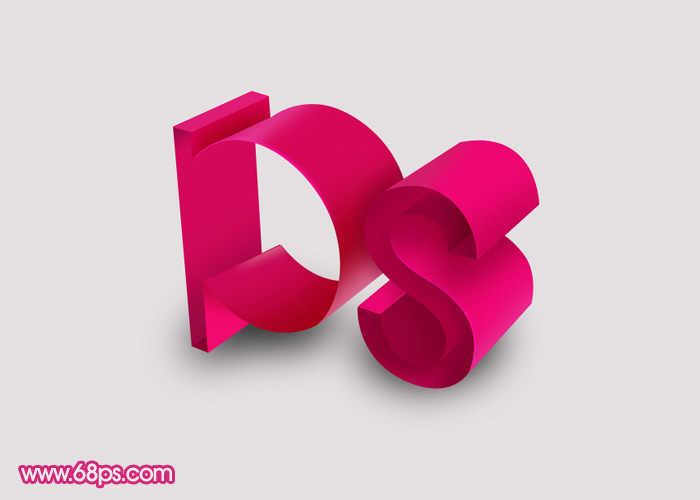
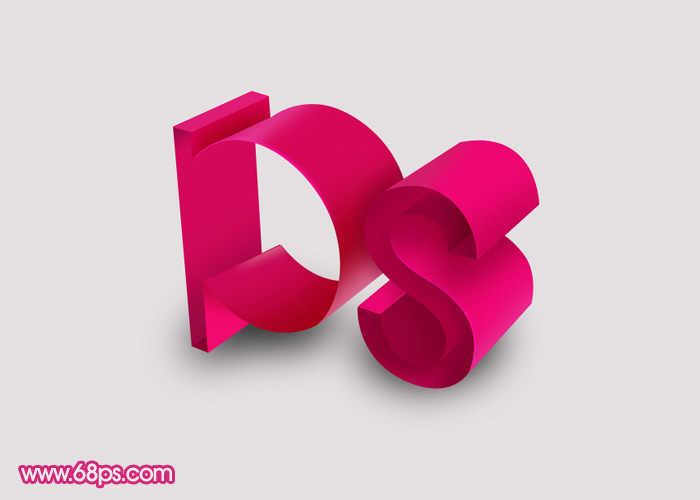
photoshop教程最终效果

1、新建一个800 * 600像素的文件,背景填充淡灰色:#E4E0E1,如下图。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com)
图1
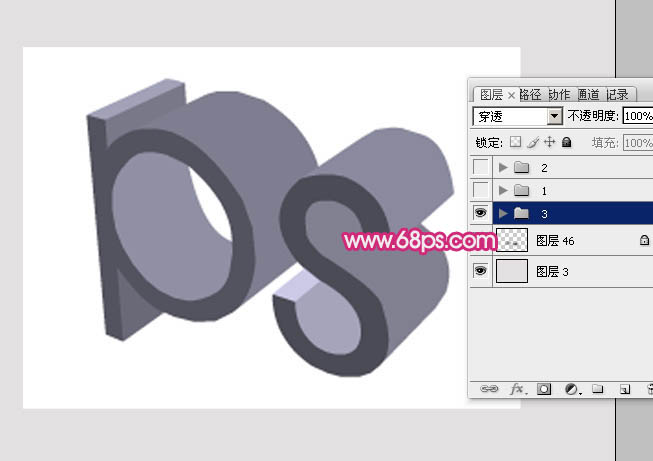
2、打开图2所示的立体字素材,可以用PS制作,也可以用其它3D软件制作,拖TuLaoShi.com进来适当放好位置如图3。

图2

图3
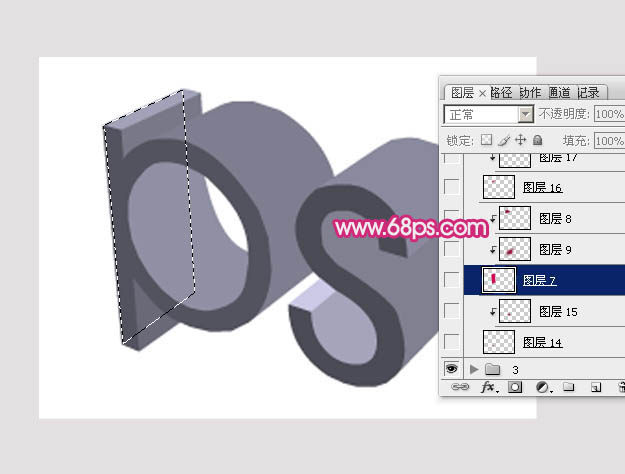
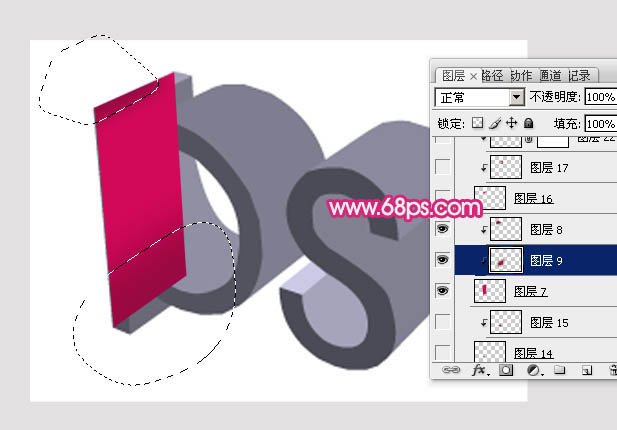
3、新建一个组,开始制作立体面。在组里新建一个图层,用钢笔勾出下图所示的选区。

图4
4、给选区填充红色:#D20959,如下图。

图5
5、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,把前景颜色设置为暗红色,用画笔涂出底部及顶部的暗部,如下图。

图6
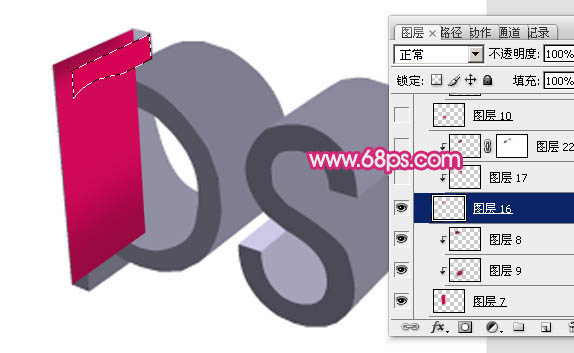
6、新建一个图层,用钢笔勾出下图所示的选区填充红色,同上的方法涂出底部的暗部,效果如图8。

图7
【PS文字特效】Photoshop制作镂空立体字(2)

图8
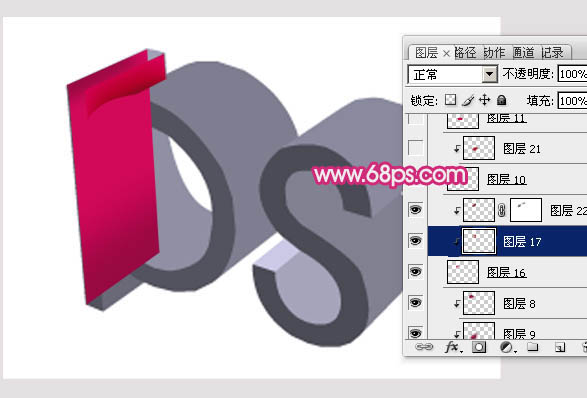
7、新建一个图层,用钢笔勾出底部侧面的选区填充稍亮的红色,同上的方法涂出顶部的暗部,效果如图10。

图9

图10
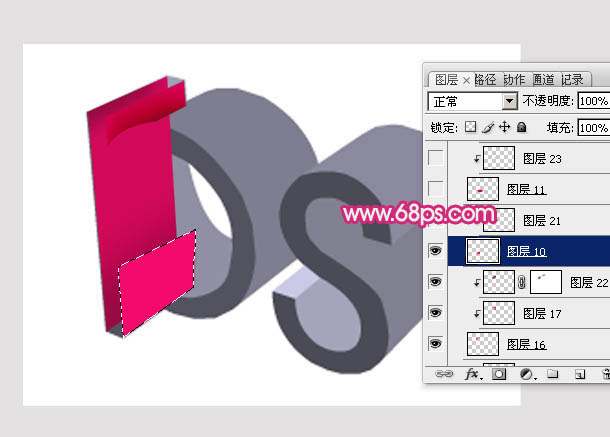
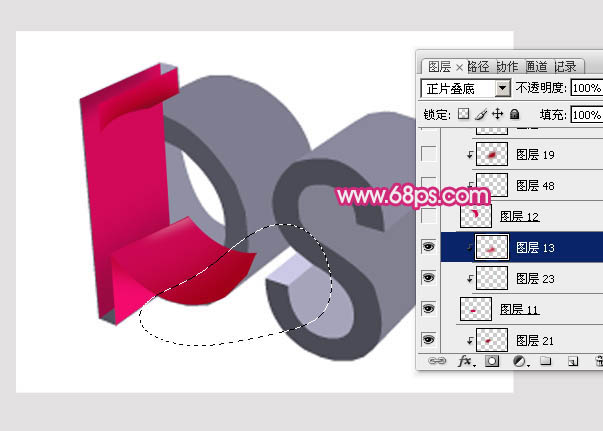
8、新建一个图层,用钢笔勾出下部弧形的轮廓,转为选区后填充红色,同上的方法涂出右侧的暗部,效果如图12。

图11

图12
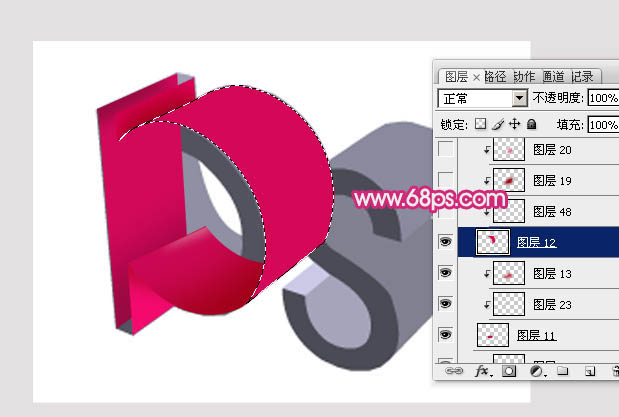
9、新建一个图层,用钢笔勾出图老师上半圆弧的轮廓,转为选区后填充红色。

图13
10、新建一个图层,同上的方法给圆弧的中间增加暗部,边缘部分增加一些高光,过程如图14 - 16。

图14

图15

图16
【PS文字特效】Photoshop制作镂空立体字(3)
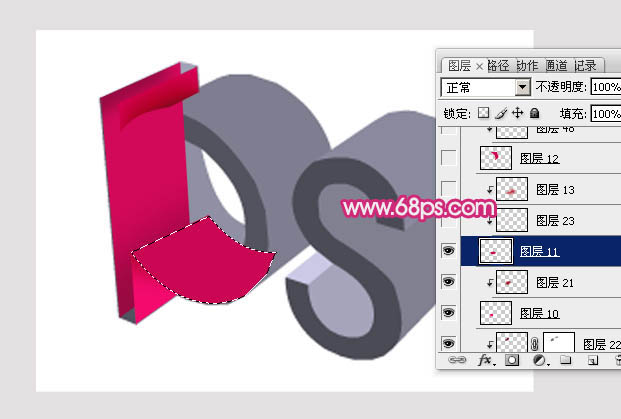
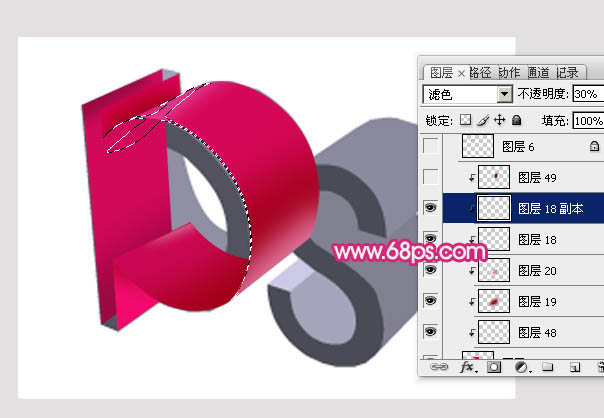
11、新建一个图层,用钢笔勾出顶部及底部空隙的选区,填充颜色后再适当增加暗部及高光,效果如下图。

图17
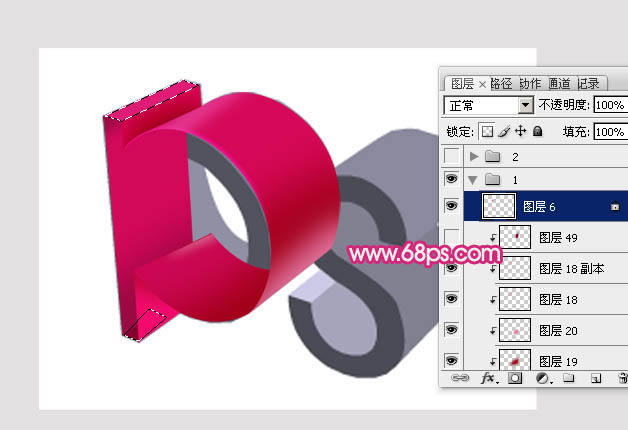
12、第一个文字完成后的效果如下图。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com)
图18
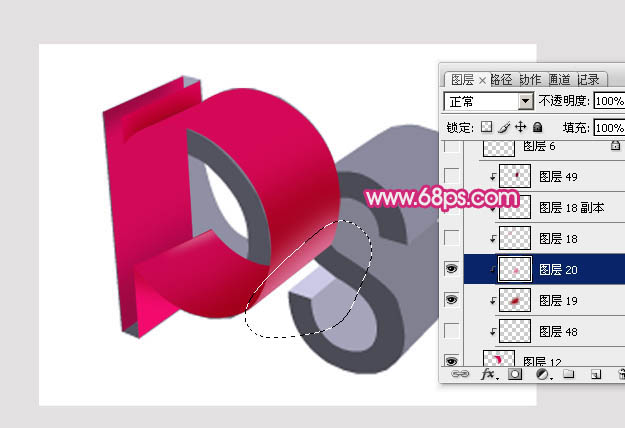
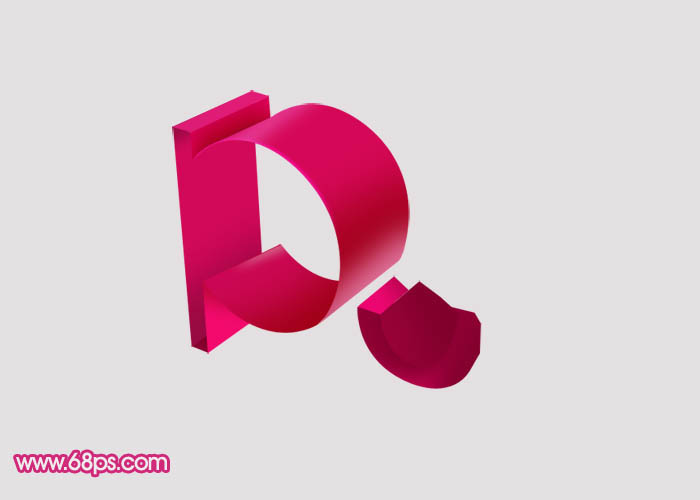
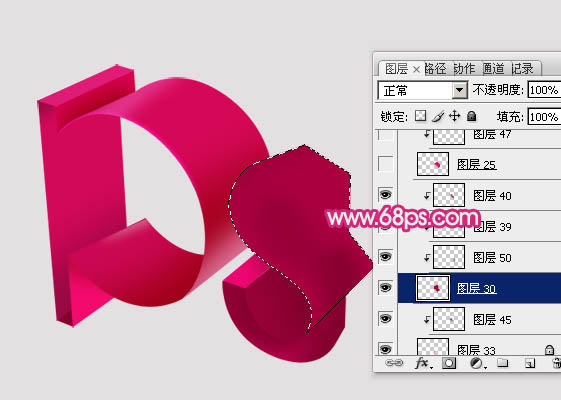
13、第二个文字的制作方法相同Tulaoshi.Com,过程如图19 - 23。

图19

图20

图21

图22

图23
最后加上投影,调整一下细节,完成最终效果。