【PS文字特效】PS打造清新可爱3D糖果文字效果

一、要用到的文字和纹理
关于糖果文字的字体,并不十分局限。我个人推荐的使用圆圆胖胖的英文字母,看上去有可爱感,比如我在这里使用的BubbleGum Regular。纹理的使用,我采用了斜纹,你也可以使用其他的纹理。在我的收藏夹纹理中,你可以找到各大免费纹理下载的网站,去寻找适合字体的纹理。我个人的感觉是英文比中文更适合此类风格,中文由于结构比英文更为复杂,会显得整体线条不够明朗,所以如果内容是中文的,谨慎之!
二、开始创建文字
STEP 01
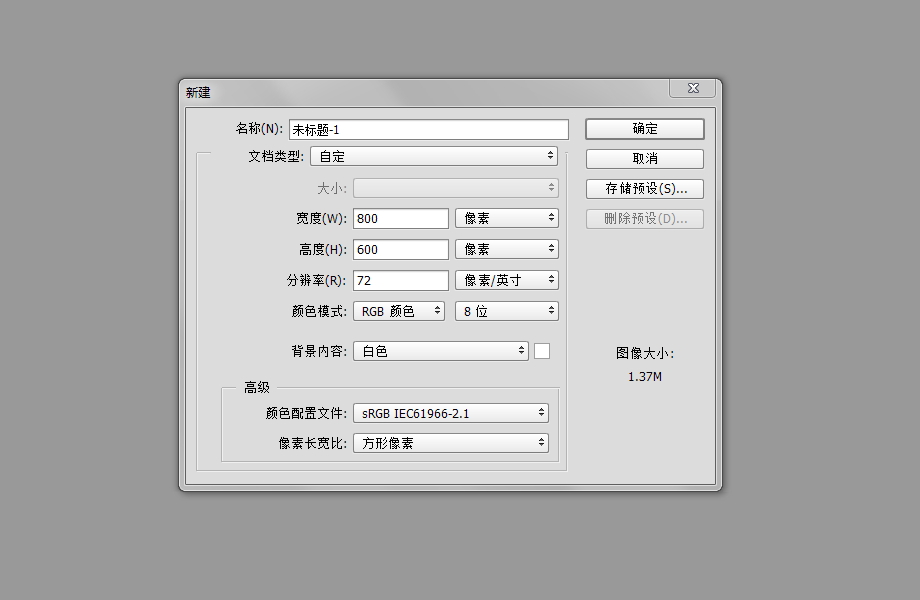
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com)打开PS,新建一个宽800px高600px的新文档,如果只用于网页上浏览无需打印则将分辨率设置为72。

STEP 02
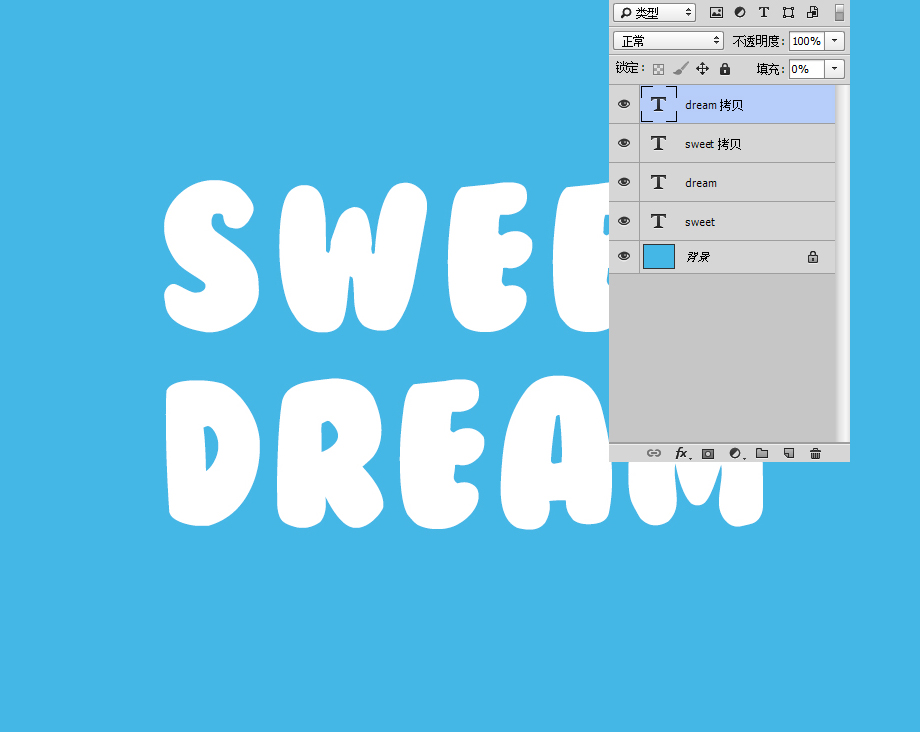
可以将背景填充蓝色背景。其实背景色只是为了接下来创建文字的需要。这时,可以在画布中央用BubbleGum字体写上你的文字,例如我在这里写的sweet dream,当然这是为了应景。

STEP 03
把这两个文字图层复制一层,然后将复制层的填充降低至0,相信关注我的同学会记得曾经在我的博文水晶纽扣的制作中已经有对于降低填充为0这一做法的印象。而在这里,我们这么做的目的是为了给文字增加高光。具体的做法让等到教程的末尾我们再拭目以待。

三、层出不穷的图层样式
我们在这里要使用的图层样式可谓层出不穷,关于图层样式,对于初学者来说想必是一个盲点。这个盲点并非不知道如何使用,而是对其中的原理和复杂的因果关系理顺无力,为了解决这一盲点,我的看法是,练习!经验出智慧。只要大家多操作,慢慢就能懂得这些参数的意义,而不是死记硬背然后投入实践时又茫然无措。
我接下来会一步一步为大家展示我的操作参数和应用参数的效果。对于每一步希望初学者多多加以体会并结合自己的操作实践。
就从sweet开始吧。
STEP 04
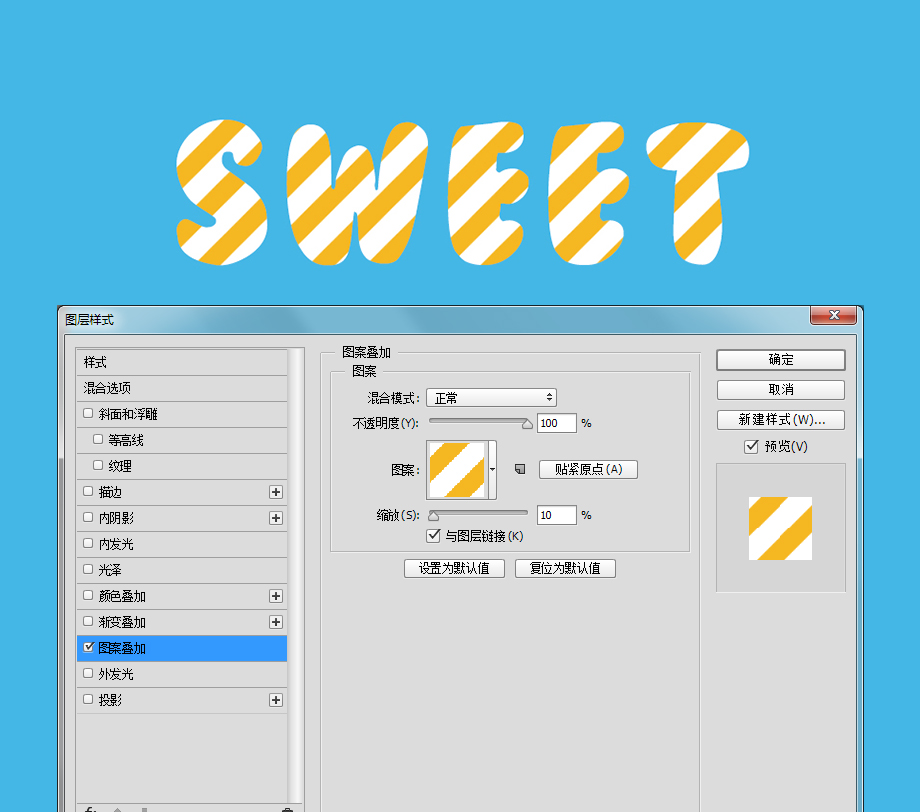
给图层应用图案叠加。对了,就是让我们的白色文字铺上斜纹图案。这一步比较简单。大家可以看到我把缩放调整到10%,这意味着这一功能可以缩放图案的大小。

STEP 05
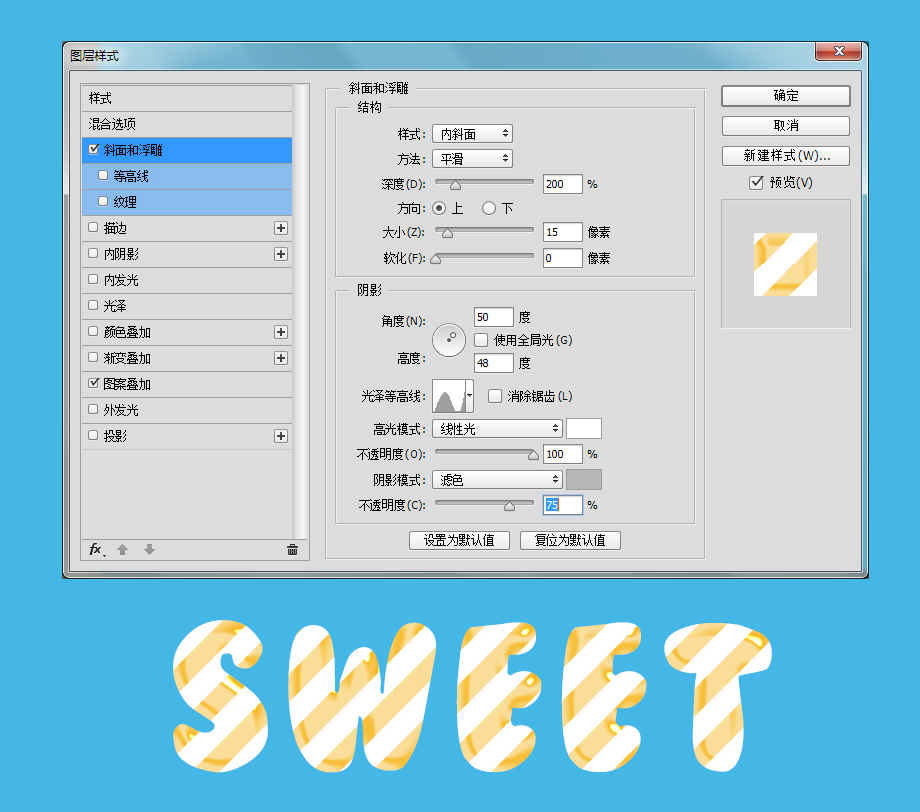
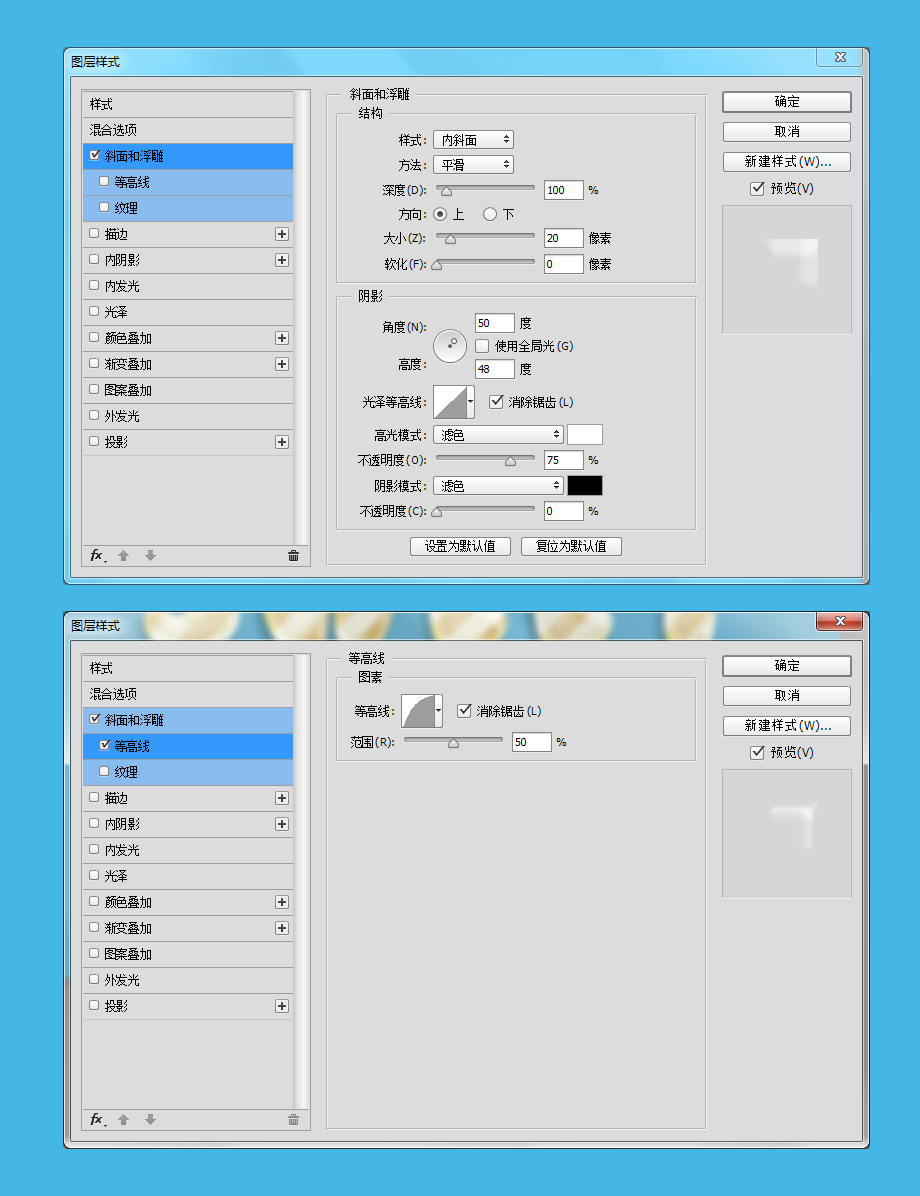
给文字增加立体感的时候到了,第一步从斜面和浮雕开始。大家可以看到斜面和浮雕的参数面板,其中分为结构和阴影两个部分。结构顾名思义就是对整体的立体感的塑造,比如对象的深度之类进行设置。在开始这一部时,你对文字就要虚拟一个光源,这样在心里清楚哪里应该为阴影哪里为高光。对于光泽等高线需要你手动调整,才能让边缘的深度变得更加有层次感。

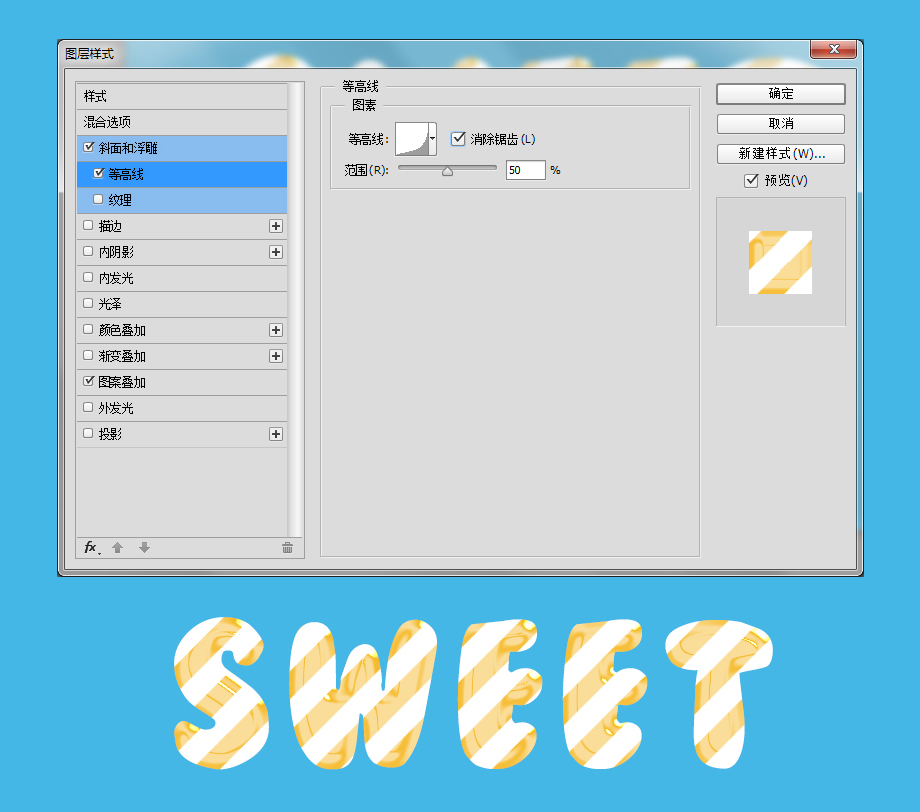
STEP 06
来到等高线这一样式的参数,我们再稍微修饰一下深度的表现形态。这时,也需要我们手动设置等高线的曲线。

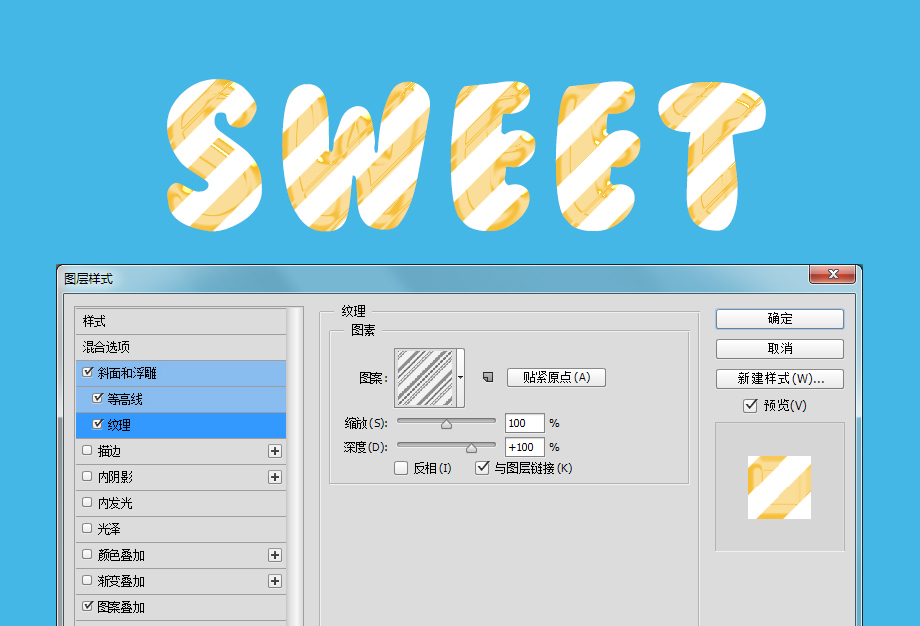
STEP 07
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com)纹理一项,在我们的图案叠加的基础上,再运用一层纹理,这层纹理给文字增加了更多细微的质感。

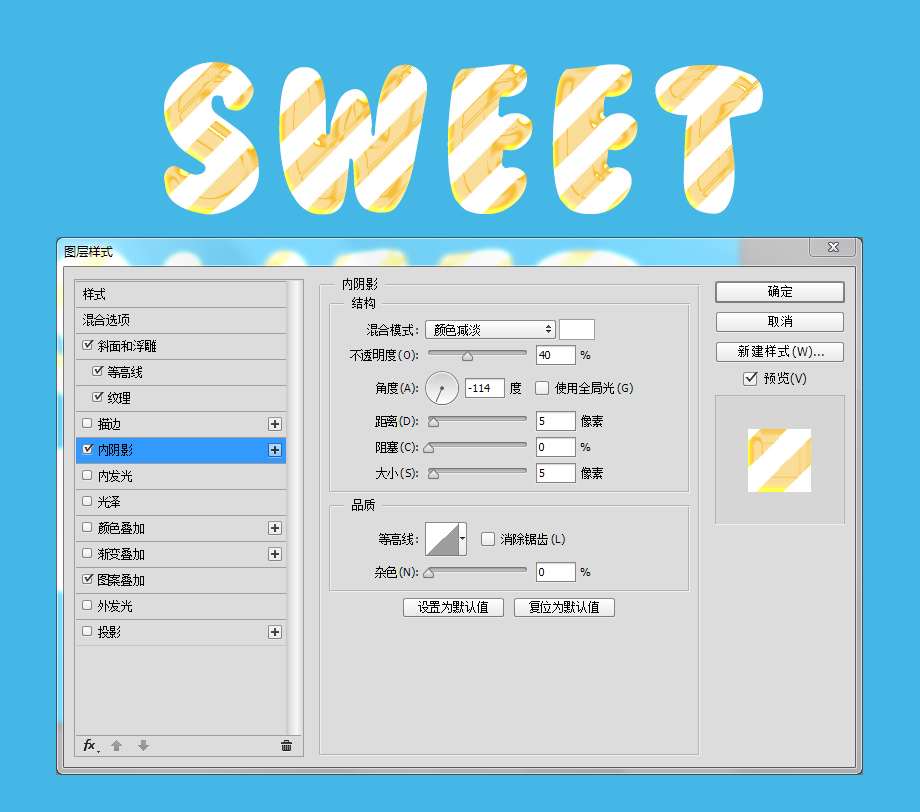
STEP 08
接下来让我们应用内阴影这一效果。在其参数面板中对阴影的混合模式设置为白色的颜色减淡,它的角度应该是和我们在STEP 05中设置的光源的方向刚刚相反,这样才能表现出阴影。而这里的阴影虽然是运用了比较高光的发亮的效果,但其他是利用了边缘的深度来创建的,强化了整体效果的透明感。

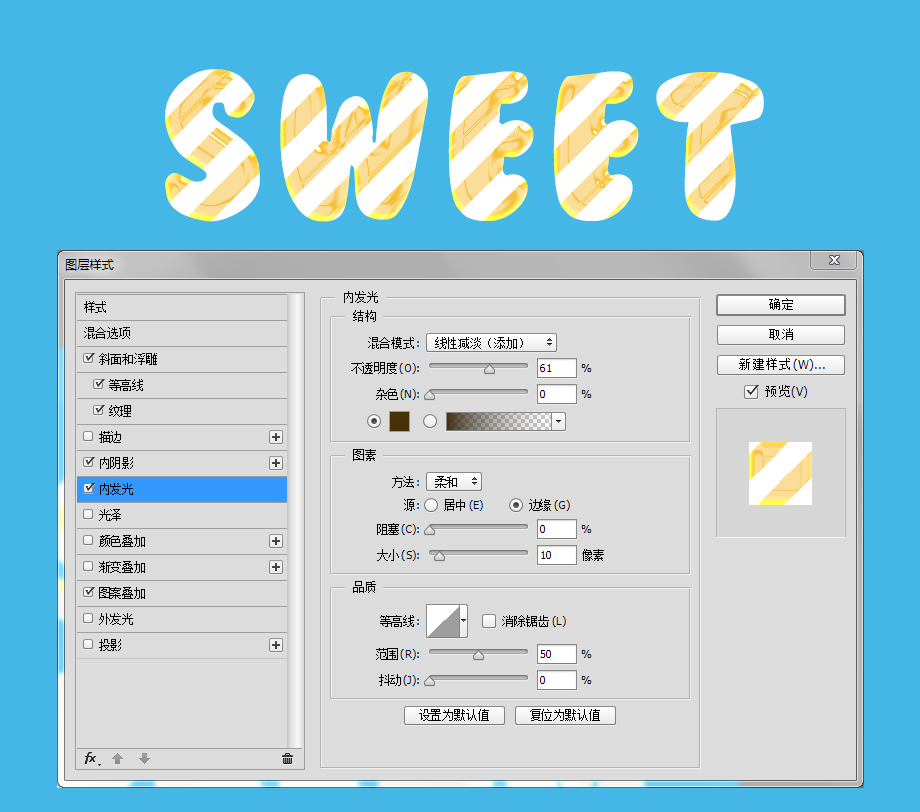
STEP 09
这时,我们想要让高光区域也同样变得更有透明感,光线更强一些。那么我们就要拿出内发光的样式。通常,内阴影和内发光是结合一起使用的。内发光的参数面板让我们先将混合模式设置为线性减淡,颜色可以运用深棕色的渐变色系。颜色的选择是配合了我们的图案的色系。

STEP 10
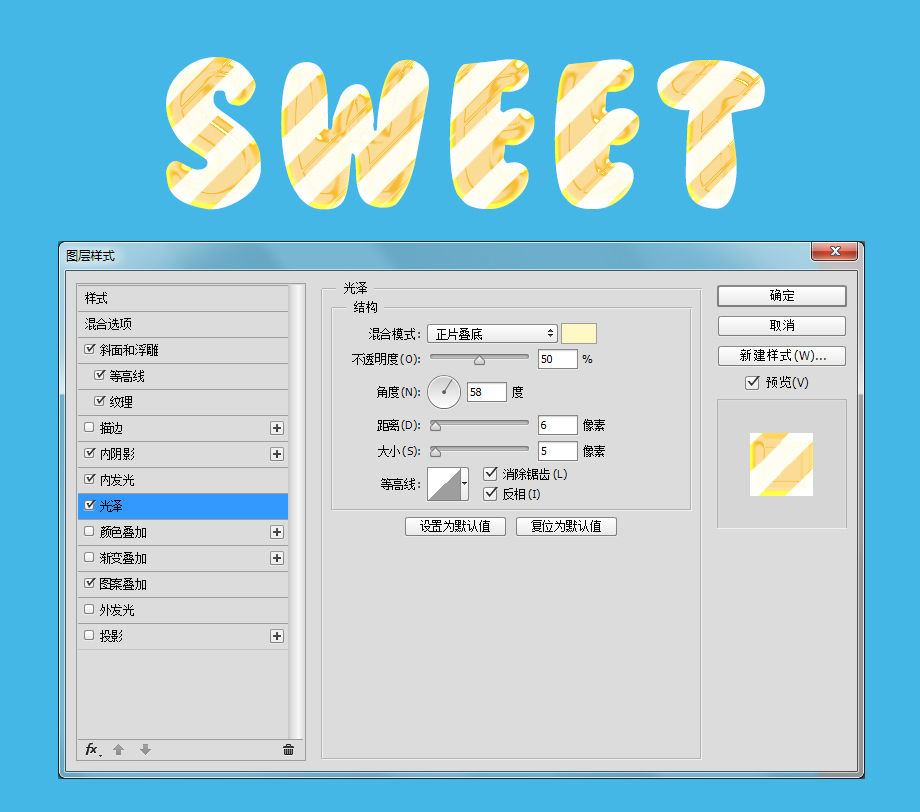
给文字的整体添加上光泽效果,这里需要注意的是光泽的色系也需和黄色搭配,为一种浅黄色。设置角度的时候牢记住自己的虚拟光源的位置。

STEP 11
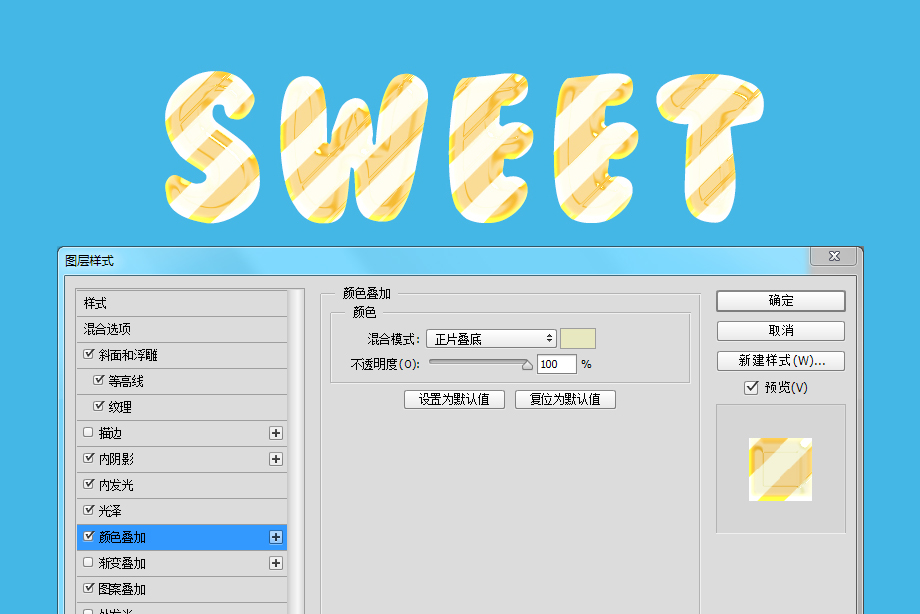
由于在这里,我们看到文字经过几次高光的影响纹理的细节不够清晰,这时,我们就需要让细节更凸出,做法就是应用上颜色叠加(m.tulaoshi.com),叠加的混合模式变为正片叠底,目的是为了让细节凸显出来,但又不至于太过暗淡。

STEP 12
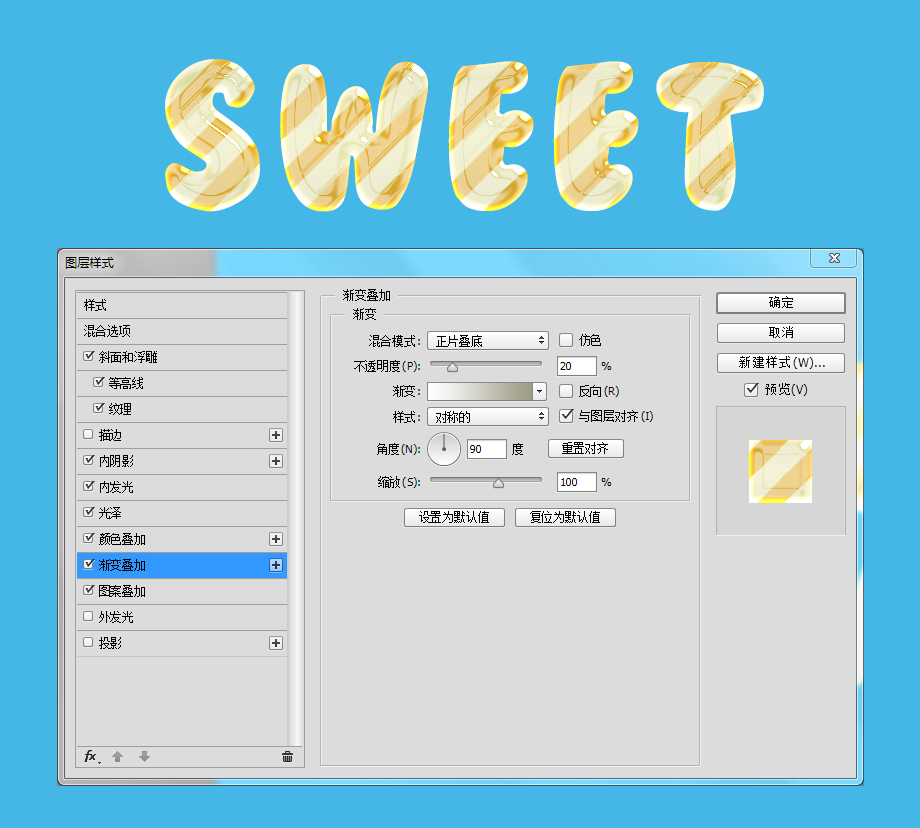
为了让文字更具立体感,我们可以为它应用上渐变叠加,渐变叠加的目的是为了加深文字的顶部和底部,因此这里需要注意的是渐变模式运用的是对称渐变。

STEP 13
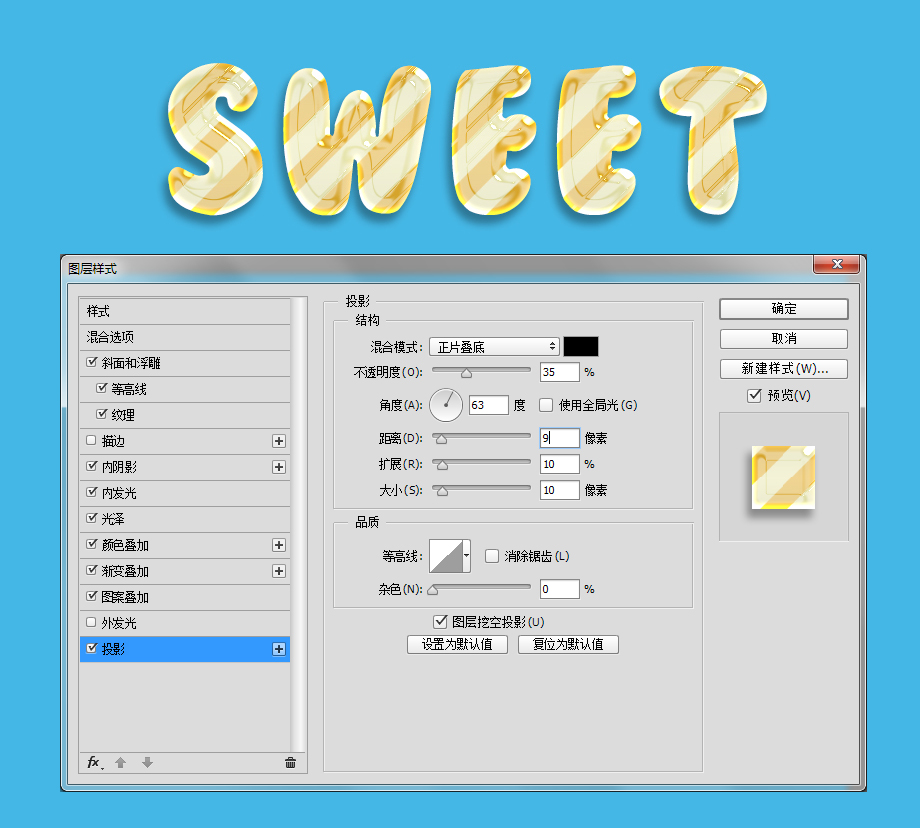
最后一步给文字添加上阴影。阴影的光源位置也需要谨慎处理。

四、添加高光
还记得我们的复制层吗?填充虽然被降低为0,但给它添加图层样式依然有效。这时,我们打开sweet的复制层的图层样式中的斜面与浮雕,为文字添加高光。而与此同时等高线变为弧形,增添了文字表面高光的圆润感。

最后的成品:

把这两个图层的图层样式复制到另外一行文字,再稍微加以修饰,最终的效果如下:

后记
如果你的文档大小和我们的案例中的不同,那你则需要在参数中鼓捣出另一个相应的值。相信经过一番练习,简单的3D效果对你已经不是难题。初学者多多尝试总是没有坏处的。










