excel如何实现按部门、职位等自定义排序
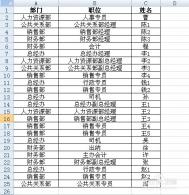
公司部门、职位、员工姓名详情如图所示:

选中工作表,依次单击排序和筛选--自定义排序

在弹出的排序窗口中,首先勾选数据包含标题,然后列中选择部门,排序依据默认数值,次序中选择自定义序列

在弹出的自定义序列窗口中,输入序列
部门
总经办
财务部
人力资源部
公共关系部
销售部
按Enter键分隔列表条目;单击添加,添加到自定义序列,这样以后就可以直接选择该序列了;然后按确定即可
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ejc/)

如上操作后,职位顺序就排好了。

接下来相同部门的按照职位来排序,以总经办为例
1、选中总经办的单元格区域,依次单击排序和筛选--自定义排序;
2、在弹出的排序窗口中,不勾选数据包含标题,然后列中选择列B,排序依据默认数值,次序中选择自定义序列;
3、在弹出的自定义序列窗口中,输入序列
总经办
总经办副总经理
总经办经理
行政专员
司机
按Enter键分隔列表条目;单击添加,添加到自定义序列,然后按确定即可;
这样总经办部门就按照职位的顺序排好了。


7其他部门的排序同步骤六,这里不再赘述。

Excel表格中如何设置不可修改单元格
有时候我们希望对Excel表格的数据编辑做一些限制:比如只允许部分单元格的内容可以修改,其余的单元格数据则不允许修改(包括字号、字体等),我们可以这样操作。
现在我们有一个Excel表格,想要设置B2、B3、B4单元格为允许修改的部分,其余部分不可修改。
1、选择允许修改的区域(B2、B3、B4单元格),点击右键,从右键菜单中选择设置单元格格式。

在保护选项卡中,去掉锁定前面的钩。

2、再击菜单栏上的工具 →保护→保护工作表。

勾选选定未锁定的单元格,并两次输入密码。

现在我们来试验一下。
修改B2、B3、B4单元格,没有问题。
修改C2单元格,Excel弹出下图提示,提醒正在修改被保护的单元格。

如果想要解除C2单元格的修改限制,我们可以从菜单栏中选择工具-保护-撤销工作表保护。

在弹出的对话框中输入刚才设定的密码。

现在,C2单元格数据修改成功。

提高Excel操作效率的十二个实用技巧
Excel是我们常用的电子表格软件。如何把Excel用得更有效率?下面向您介绍几个快速使用Excel的技巧。
1、快速启动Excel
若您日常工作中要经常使用Excel,可以在启动Windows时启动它,设置方法:
(1)启动我的电脑进入Windows目录,依照路径Start MenuPrograms启动来打开启动文件夹。
(2)打开Excel 所在的文件夹,用鼠标将Excel图标拖到启动文件夹,这时Excel的快捷方式就被复制到启动文件夹中,下次启动Windows就可快速启动Excel了。
若Windows已启动,您可用以下方法快速启动Excel.
方法一:双击开始菜单中的文档命令里的任一Excel工作簿即可。
方法二:用鼠标从我的电脑中将Excel应用程序拖到桌面上,然后从快捷菜单中选择在当前位置创建快捷方式以创建它的快捷方式,启动时只需双击其快捷方式即可。
2、快速获取帮助
对于工具栏或屏幕区,您只需按组合键Shift+F1,然后用鼠标单击工具栏按钮或屏幕区,它就会弹出一个帮助窗口,上面会告诉该元素的详细帮助信息。
3、快速移动或复制单元格
先选定单元格,然后移动鼠标指针到单元格边框上,按下鼠标左键并拖动到新位置,然后释放按键即可移动。若要复制单元格,则在释放鼠标之前按下Ctrl即可。
4、快速查找工作簿
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ejc/)您可以利用在工作表中的任何文字进行搜寻,方法为:
(1)单击工具栏中的打开按钮,在打开对话框里,输入文件的全名或部分名,可以用通配符代替;
(2)在文本属性编辑框中,输入想要搜寻的文字,最好是您认为是唯一的单词或短语,以便搜寻更容易成功;
(3)选择开始查找即可。在找到满足条件的文件前,打开对话框的状态栏都会显示找到了0个文件的信息,您应该耐心等待,只有当打开按钮由灰化状态变成可用状态时,才表明搜寻结束。
5、快速打印工作表
若选择文件菜单中打印命令来打印,会出现打印对话框让您选择,程序繁琐。若要跳过该对话框,您可以单击常用工具栏上的打印按钮或者按下Shift键并单击打印预览按钮,Excel将使用选定工作表选项打印。
6、快速切换工作表
按Ctrl+PageUp组合键可激活前一个工作表,按Ctrl+PageDown组合键可激活后一个工作表。您还可用鼠标去控制工作表底部的标签滚动按钮快速地移动工作表的名字,然后单击工作表进行切换。
7、快速切换工作簿
对于较少工作簿切换,可单击工作簿所在窗口。要对多个窗口下的多个工作进行切换,用窗口菜单最方便。窗口菜单的底部列出了已打开了工作簿的名字,要直接切换到一个工作簿,从窗口菜单选择它的名字即可。
窗口菜单最多能列出9个工作簿,若多于9个,窗口菜单则包含一个名为多窗口的命令,选用该命令,则出现一个按字母顺序列出所有已打开的工作簿名字的对话框,只需单击其中需要的名字即可。
8、快速插入Word表格
Excel可以处理Word表格中列出的数据,您可用以下方法快速插入Word表格:
(1)打开Word表格所在的文件;
(2)打开要处理Word表格的Excel文件,并调整好两窗口的位置,以便能看见表格和要插入表格的区域;
(3)选中Word中的表格;
(4)按住鼠标左键,将表格拖到Excel 窗口中,松开鼠标左键将表格放在需要的位置即可。
9、快速链接网上的数据
您可以用以下方法快速建立与网上工作簿中数据的链接:
(1)打开Internet上含有需要链接数据的工作簿,并在工作簿选定数据,然后单击编辑菜单的复制命令;
(2)打开需要创建链接的Excel工作簿,在需要显示链接数据的区域中,单击左上角单元格;
(3)单击编辑菜单中的选择性粘贴命令,在选择性粘贴对话框中,选择粘贴链接按钮即可。若您想在创建链接时不打开Internet工作簿,可单击需要链接处的单元格,然后键入(=)和URL地址及工作簿位置,如:=http://www.Js.com /[filel.xls].
10、快速创建工具栏
通过工具栏您可以快捷地访问常用的命令或自定义的宏,您可以根据需要快速创建自己的工具栏。方法为:单击工具菜单中的自定义命令,选择工具栏选项卡,单击新建 按钮,输入新建工具栏名称,然后单击确定。这时新建工具栏出现在窗口,您就可以用鼠标把其他工具栏中的按钮拖到新建工具栏中,该按钮就会在此落户。若在(m.tulaoshi.com)拖动时按着Ctrl键,则会将按钮复制过来。注意:不能将按钮拖到自定义对话框或工作表中,否则该按钮将会被删除。
11、快速创建工作簿
模板是一用来作为创建其它工作簿的框架形式,利用它可以快速地创建相似的工作簿。创建模板方法为:
(1)打开一个要作为模板的工作簿;
(2)选择文件菜单中另存为命令,打开另存为对话框;
(3)在文件名框中输入模板的名字,从保存类型列表中选定模板(*.xlt)选项,这时保存位置会自动切换到默认的模板文件夹Templates文件夹;
(4)在保存位置中选择电子表格模板文件夹,单击保存即可。这样,您就可以根据该模板快速创建新工作簿了。
12、快速跳转到其它文件
用超级链接在各个位置之间跳转十分方便,若您要切换到其它文件,只需用鼠标指向带有下划线的蓝色超级链接文件,然后单击鼠标即可跳转到超级链接所指向的子位置上去,看完后若要返回,只需单击Web工具栏上的返回按钮即可。
excel提取空格前后数据小技巧
excel怎样提取空格两边的数据呢?很多时候我们需要用excel提取空格左边或右边的数据,现在我们便来分享一下excel提取空格前后数据的技巧。
一、excel分列。Excel中分列是对某一数据按一定的规则分成两列以上。以office2007为例,数据--分列-- 分隔符号--下一步--钩起空格--下一步--选好目标区域-完成。


二、提取空格左边的数据的话,可以用公式=MID(A1,1,FIND(" ",A1,1)-1) ,提取空格右边的数据的话,可以用公式=right(a1,len(a1)-find(" ",a1))


Excel也能增加“后悔”次数
其实,相对于主要用于演示的PowerPoint来说,经常进行数据录入、统计、修改的Excel表格处理更需要更多的后悔次数。不过,默认情况下,Excel工具栏中的撤消按钮只能够恢复到最近16次操作以前的状态,以下方法可以增加Excel后悔的次数:
1.单击Windows开始按钮,再单击运行,在打开框中键入regedit,单击确定按钮,打开注册表编辑器窗口。
2. 在左边窗格中,展开HKEY_CURRENT_USERSoftwareMicrosoftOffice12.0Excel Options分支。12.0是Excel 2007对应的注册表项,如果你用的是Excel97/2000/2002/2003,那么对应的注册表项应为8.0、9.0、10.0或 11.0。
3.在右边窗格中,于空白处,单击右键,指向新建,单击DWORD,将新DWORD值命名为UndoHistory。
4.双击UndoHistory,打开编辑DWORD值对话框,单击十进制,然后在数值数据框中键入一个你希望Excel能够撤消次数的数值,比如可以键入88,单击确定按钮。
5.关闭注册表编辑器窗口。
重新启动电脑后,上述设置生效,以后你的Excel就能够还原最近的88次操作了。
这个技巧还是比较实用的,虽然撤销功能不是必须的,但按CTRL加Z总比一个一个修改来得快,当然最好是一开始就细心一点,省去做无用功。
Excel快速计算总计合计的图老师实用方法
有时候要计算表格的月份总计或者单品销售总计,常常会用到公式什么的,搞得人晕头转向。其实只需要很简单的操作就能实现Excel行列合计:
1.选中B2:E6单元格。
2.同时按下Alt + =组合键
操作动画如下图:

Jsp中的table多表头导出excel文件具体实现
这篇文章主要介绍了Jsp中的table多表头导出excel文件具体实现,有需要的朋友可以参考一下
首先引入两份JS:copyhtmltoexcel.js以及 tableToExcel.js 代码如下:/* * 默认转换实现函数,如果需要其他功能,需自行扩展 * 参数: * tableID : HTML中Table对象id属性值 * 详细用法参见以下 TableToExcel 对象定义 */function saveAsExcel(tableID){ var tb = new TableToExcel(tableID); tb.setFontStyle("Courier New"); tb.setFontSize(10); tb.setTableBorder(2); tb.setColumnWidth(7); tb.isLineWrap(false); tb.isAutoFit(true); tb.getExcelFile();} /* * 功能:HTML中Table对象转换为Excel通用对象. * 作者:Jeva * 时间:2006-08-09 * 参数:tableID HTML中Table对象的ID属性值 * 说明: * 能适应复杂的HTML中Table对象的自动转换,能够自动根据行列扩展信息 * 合并Excel中的单元格,客户端需要安装有Excel * 详细的属性、方法引用说明参见:Excel的Microsoft Excel Visual Basic参考 * 示范: * var tb = new TableToExcel('demoTable'); * tb.setFontStyle("Courier New"); * tb.setFontSize(10); //推荐取值10 * tb.setFontColor(6); //一般情况不用设置 * tb.setBackGround(4); //一般情况不用设置 * tb.setTableBorder(2); //推荐取值2 * tb.setColumnWidth(10); //推荐取值10 * tb.isLineWrap(false); * tb.isAutoFit(true); * * tb.getExcelFile(); * 如果设置了单元格自适应,则设置单元格宽度无效 * 版本:1.0 */function TableToExcel(tableID) { this.tableBorder = -1; //边框类型,-1没有边框 可取1/2/3/4 this.backGround = 0; //背景颜色:白色 可取调色板中的颜色编号 1/2/3/4.... this.fontColor = 1; //字体颜色:黑色 this.fontSize = 10; //字体大小 this.fontStyle = "宋体"; //字体类型 this.rowHeight = -1; //行高 this.columnWidth = -1; //列宽 this.lineWrap = true; //是否自动换行 this.textAlign = -4108; //内容对齐方式 默认为居中 this.autoFit = false; //是否自适应宽度 this.tableID = tableID; } TableToExcel.prototype.setTableBorder = function (excelBorder) { this.tableBorder = excelBorder ;}; TableToExcel.prototype.setBackGround = function (excelColor) { this.backGround = excelColor;}; TableToExcel.prototype.setFontColor = function (excelColor) { this.fontColor = excelColor;}; TableToExcel.prototype.setFontSize = function (excelFontSize) { this.fontSize = excelFontSize;}; TableToExcel.prototype.setFontStyle = function (excelFont) { this.fontStyle = excelFont;}; TableToExcel.prototype.setRowHeight = function (excelRowHeight) { this.rowHeight = excelRowHeight;}; TableToExcel.prototype.setColumnWidth = function (excelColumnWidth) { this.columnWidth = excelColumnWidth;}; TableToExcel.prototype.isLineWrap = function (lineWrap) { if (lineWrap == false || lineWrap == true) { this.lineWrap = lineWrap; }}; TableToExcel.prototype.setTextAlign = function (textAlign) { this.textAlign = textAlign;}; TableToExcel.prototype.isAutoFit = function(autoFit){ if(autoFit == true || autoFit == false) this.autoFit = autoFit ;} //文件转换主函数TableToExcel.prototype.getExcelFile = function () { var jXls, myWorkbook, myWorksheet, myHTMLTableCell, myExcelCell, myExcelCell2; var myCellColSpan, myCellRowSpan; try { jXls = new ActiveXObject('Excel.Application'); } catch (e) { alert("无法启动Excel!nn" + e.message + "nn如果您确信您的电脑中已经安装了Excel,"+ "那么请调整IE的安全级别。nn具体操作:nn"+ "工具 → Internet选项 → 安全 → 自定义级别 → ActiveX控件和插件 nn" + "→ 启用 : 对没有标记为安全的ActiveX控件进行初始化和脚本运行"); return false; } jXls.Visible = true; myWorkbook = jXls.Workbooks.Add(); jXls.DisplayAlerts = false; myWorkbook.Worksheets(3).Delete(); myWorkbook.Worksheets(2).Delete(); jXls.DisplayAlerts = true; myWorksheet = myWorkbook.ActiveSheet; var readRow = 0, readCol = 0; var totalRow = 0, totalCol = 0; var tabNum = 0; //设置行高、列宽 if(this.columnWidth != -1) myWorksheet.Columns.ColumnWidth = this.columnWidth; else myWorksheet.Columns.ColumnWidth = 7; if(this.rowHeight != -1) myWorksheet.Rows.RowHeight = this.rowHeight ; //搜索需要转换的Table对象,获取对应行、列数 var obj = document.all.tags("table"); for (x = 0; x obj.length; x++) { if (obj[x].id == this.tableID) { tabNum = x; totalRow = obj[x].rows.length; for (i = 0; i obj[x].rows[0].cells.length; i++) { myHTMLTableCell = obj[x].rows(0).cells(i); myCellColSpan = myHTMLTableCell.colSpan; totalCol = totalCol + myCellColSpan; } } } //开始构件模拟表格 var excelTable = new Array(); for (i = 0; i = totalRow; i++) { excelTable[i] = new Array(); for (t = 0; t = totalCol; t++) { excelTable[i][t] = false; } } //开始转换表格 for (z = 0; z obj[tabNum].rows.length; z++) { readRow = z + 1; readCol = 1; for (c = 0; c obj[tabNum].rows(z).cells.length; c++) { myHTMLTableCell = obj[tabNum].rows(z).cells(c); myCellColSpan = myHTMLTableCell.colSpan; myCellRowSpan = myHTMLTableCell.rowSpan; for (y = 1; y = totalCol; y++) { if (excelTable[readRow][y] == false) { readCol = y; break; } } if (myCellColSpan * myCellRowSpan 1) { myExcelCell = myWorksheet.Cells(readRow, readCol); myExcelCell2 = myWorksheet.Cells(readRow + myCellRowSpan - 1, readCol + myCellColSpan - 1); myWorksheet.Range(myExcelCell, myExcelCell2).Merge(); myExcelCell.HorizontalAlignment = this.textAlign; myExcelCell.Font.Size = this.fontSize; myExcelCell.Font.Name = this.fontStyle; myExcelCell.wrapText = this.lineWrap; myExcelCell.Interior.ColorIndex = this.backGround; myExcelCell.Font.ColorIndex = this.fontColor; if(this.tableBorder != -1){ myWorksheet.Range(myExcelCell, myExcelCell2).Borders(1).Weight = this.tableBorder ; myWorksheet.Range(myExcelCell, myExcelCell2).Borders(2).Weight = this.tableBorder ; myWorksheet.Range(myExcelCell, myExcelCell2).Borders(3).Weight = this.tableBorder ; myWorksheet.Range(myExcelCell, myExcelCell2).Borders(4).Weight = this.tableBorder ; } myExcelCell.Value = myHTMLTableCell.innerText; for (row = readRow; row = myCellRowSpan + readRow - 1; row++) { for (col = readCol; col = myCellColSpan + readCol - 1; col++) { excelTable[row][col] = true; } } readCol = readCol + myCellColSpan; } else { myExcelCell = myWorksheet.Cells(readRow, readCol); myExcelCell.Value = myHTMLTableCell.innerText; myExcelCell.HorizontalAlignment = this.textAlign; myExcelCell.Font.Size = this.fontSize; myExcelCell.Font.Name = this.fontStyle; myExcelCell.wrapText = this.lineWrap; myExcelCell.Interior.ColorIndex = this.backGround; myExcelCell.Font.ColorIndex = this.fontColor; if(this.tableBorder != -1){ myExcelCell.Borders(1).Weight = this.tableBorder ; myExcelCell.Borders(2).Weight = this.tableBorder ; myExcelCell.Borders(3).Weight = this.tableBorder ; myExcelCell.Borders(4).Weight = this.tableBorder ; } excelTable[readRow][readCol] = true; readCol = readCol + 1; } } } if(this.autoFit == true) myWorksheet.Columns.AutoFit; jXls.UserControl = true; jXls = null; myWorkbook = null; myWorksheet = null;}; copyhtmltoexcel.js 代码如下://elTalbeOut 这个为导出内容的外层表格,主要是设置border之类的样式,elDiv则是整个导出的html部分function onhtmlToExcel(elTableOut,elDiv){ try{ //设置导出前的数据,为导出后返回格式而设置 var elDivStrBak = elDiv.innerHTML; //设置table的border=1,这样到excel中就有表格线 ps:感谢双面提醒 elTableOut.border=1; //过滤elDiv内容 var elDivStr = elDiv.innerHTML; elDivStr = replaceHtml(elDivStr,"A",""); elDivStr = replaceHtml(elDivStr,"/A",""); elDiv.innerHTML=elDivStr; var oRangeRef = document.body.createTextRange(); oRangeRef.moveToElementText( elDiv ); oRangeRef.execCommand("Copy"); //返回格式变换以前的内容 elDiv.innerHTML = elDivStrBak; //内容数据可能很大,所以赋空 elDivStrBak = ""; elDivStr = ""; var oXL = new ActiveXObject("Excel.Application") var oWB = oXL.Workbooks.Add ; var oSheet = oWB.ActiveSheet ; oSheet.Paste(); oSheet.Cells.NumberFormatLocal = "@"; oSheet.Columns("D:D").Select oXL.Selection.ColumnWidth = 20 oXL.Visible = true; oSheet = null; oWB = null; appExcel = null; }catch(e){ alert(e.description) }} function replaceHtml(replacedStr,repStr,endStr){ var replacedStrF = ""; var replacedStrB = ""; var repStrIndex = replacedStr.indexOf(repStr); while(repStrIndex != -1){ replacedStrF = replacedStr.substring(0,repStrIndex); replacedStrB = replacedStr.substring(repStrIndex,replacedStr.length); replacedStrB = replacedStrB.substring(replacedStrB.indexOf(endStr)+1,replacedStrB.length); replacedStr = replacedStrF + replacedStrB; repStrIndex = replacedStr.indexOf(repStr); } return replacedStr;} 在JSP页面中写JS方法 代码如下: //生成Excel function onTableToExcel(){ var elTableOut = document.getElementById("elTableOut"); var elDiv = document图老师.getElementById("elDiv"); onhtmlToExcel(elTableOut,elDiv); } 注意事项:使用JS导出excel需要设置IE的active。注意最佳的是IE8浏览器。至于在java后台实现excel还没去研究,希望各位大神指教。