在IE浏览器中正常显示的字体效果设置
例如,我们使用以下的字体设置(先别管合理不合理)
font-family:Verdana,Tahoma,Arial,5b8b4f53(宋体),sans-serif
让后分别放在IE6、IE7、IE8、Firefox、chrome等主流浏览器中测试,发现在IE7和IE8浏览器中显示英文和数字时字体有区别(见下图)


Aisleep和88感觉上面有明显的锯齿而下面的感觉粗厚平滑一些。
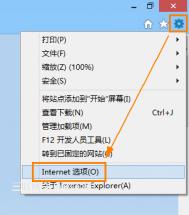
大家知道,这是因为IE7/IE8浏览器中[属性] [高级]选项卡 [多媒体]有一个ClearType(
增强屏幕字体)属性,默认是被选中的原因(见下图)。

如果把这个选项去掉勾,那IE7/IE8浏览器显示的字体就和其它浏览器统一了。反之,通过Windows控制面板 ClearType Tuning 启用ClearType(见下图)
对于操作系统控制面板没有ClearType Tuning选项的可以通过以下方式实现:
1. 单击[开始],单击[控制面板],单击[外观和主题], 然后单击[显示]。
2. 在[外观]选项卡上,单击[效果]。
3. 单击选中[使用下列方式使屏幕字体的边缘平滑]复选框,然后单击该列表中的 ClearType[清晰]。

那以其它浏览器显示的字体就会和IE7/IE8统一了。(注:据我调查大多数XP操作系统默认为标准)
接下来会看到一些测试和整理,目的只是为了解字体在不同设置下的特性。这里不会有什么字体的推荐设置,因为我认为字体的设置和你所做项目的具体情况有关,没有什么设置是最好的,只要清楚字体在不同设置下的特性才能在以后的应用中得心应手。
测试:12px和14px的字体大小是中文网页中最常见的;字体family:黑体,宋体,sans-serif,Verdana,Tahoma,Arial,Helvetica(没用雅黑字体,雅黑字体在Vista以后的操作系统才有,但根据网站数据统计80%都是XP操作系统,目前兼容性会是个问题);文字加粗容易分辨区别,浏览器:IE6/IE7/IE8/Firefox3.6/Chrome4.0。

整理:
从 ClearType角度:除了IE7/IE8外其它浏览器字体显示效果都是一样的,如何统一所有字体显示效果,方法上面已经说过。
* 黑体:字体大小12px/14px时 ClearType设置有作用(16px/18px/20px时无作用,22px以上会有作用);
* 宋体(5b8b4f53):字体大小 12px/14px/16px/18px时ClearType设置无作用(20px以上会起作用),所以 12px-18px之间的宋体在所有以上浏览器中能得到高度统一,但粗体的符号显示真的很不理想比如"@";
* sans- serif:无衬线字,细心的一定发现唯独这类字体上图中出现了三种字体。在IE6和IE7/IE8中区别只是ClearType设置问题,字体其实就是Tahoma(无衬字),但在FireFox和Chrome中调用的是宋体(衬字)(可设置);
* Verdana:ClearType设置会有作用,IE6/FireFox/Chrome中有明显的锯齿。
* Tahoma:ClearType设置会有作用,IE6/FireFox/Chrome中有明显的锯齿。(仔细观察其实 Verdana和Tahoma字体外形是差不多的,只是单词中字母间距的区别。)关于Verdana和Tahoma再延伸一下,之前看到过根据 Jackob Nielsen用户调研显示,Verdana 字体是易读性最高的,推荐设置为第一默认字体,前提那是英文站点。但在中文站点又要老生长谈中英文排版问题,具体用什么字体要考虑文章中是否有斜体、粗体:
o 当ClearType设置为标准时,Tahoma比Verdana锯齿感强,而且Verdana字母的间距较宽的优势会体现出来。
o 当ClearType设置为清晰时,Verdana和Tahoma效果相近。
至于说Verdana由于字母间距的问题导致中文结合时效果不佳,对平常的浏览和排版的影响是微乎的(Verdana的字体文章会更长一些),如果我不那么刻意去比,几乎是看不出来的,何况是大多用户(我做过测试把两种字体的文章分开,分别给朋友、同事、家人等不是专业领域的人看,Ta们没有任何意识,并且在我指出字体区别后,他们对我说:你也太无聊了吧?)。所以具体用什么字体时,最关键还是考虑字体用在什么对象(系统、访问者)上,然后是字体是否会涉及到的变化:大小、斜体、粗体。
* Arial 和Helvetica:以上浏览器中视觉上几乎是一致的(IE7/IE8中感觉上颜色偏深一些),无锯齿感觉,但和Verdana、Tahoma 比起来整体偏小很多。可以把字体设置的大一些,CSS样式中就会多一行特殊的定义。
网络上有人整理相关的字型设定,我把它转给过,给需要的网页设计师参考。
font-family: Arial, Helvetica, sans-serif;
font-family: ‘Arial Black’, Gadget, sans-serif;
font-family: ‘Bookman Old Style’, serif;
font-family: ‘Comic Sans MS’, cursive;
font-family: Courier, monospace;
font-family: ‘Courier New’, Courier, monospace;
font-family: Garamond, serif;
font-family: Georgia, serif;
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/liulanqijianrong/)font-family: Impact, Charcoal, sans-serif;
font-family: ‘Lucida Console’, Monaco, monospace;
font-family: ‘Lucida Sans Unicode’, ‘Lucida Grande’, sans-serif;
font-family: ‘MS Sans Serif’, Geneva, sans-serif;
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/liulanqijianrong/)font-family: ‘MS Serif’, ‘New York’, sans-serif;
font-family: ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif;
font-family: Symbol, sans-serif;
font-family: Tahoma, Geneva, sans-serif;
font-family: ‘Times New Roman’, Times, serif;
font-family: ‘Trebuchet MS’, Helvetica, sans-serif;
font-family: Verdana, Geneva, sans-serif;
font-family: Webdings, sans-serif;
font-family: Wingdings, ‘Zapf Dingbats’, sans-serif;
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明
文章引用地址:http://www.iefans.net/liulanqi-ziti-shezhi/ 作者:iefans