有问题论坛讨论
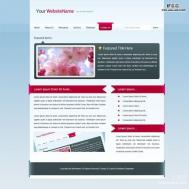
先看效果图
我一直以来做的设计几乎全部是基于960网格模板的. 因此在我们开始创作之前,先下载这个模板. 你能在960.gs上找到这些模板. 下载之后解压zip里面关于PSD的模板. 你会发现有两种规格: 一个是12栏式的而另一个是16栏式的. 他们的区别就像名字所说的,一个是按12栏分布一个按16栏. 更详细的介绍一下吧, 如果你的设计里面分3个区块你就选择12栏式的,那是因为12能被3整除; 同理假如你的设计分四个区块, 你可以选12栏式或者16栏式,那时因为12和16都可以被4整除. 你会发现这个技巧将用于下面教程.
第二步 — 构造你想象的结构
在我们打开PSD网格模板创作前, 我们首先需要先构造一下想象中的结构. 从上面的这张图,你可以看出来:因为在一个排版中又有排版,所以这是一个有点复杂的结构.
第三步
构造了结构之后我们继续. 打开16栏式的PSD模板文件. 打开 “图像 画布大小” . 把画布的宽度设置为 1200px 高度设置为 1700px .把背景色设置为 #ffffff 既白色.
第四步
用长方形工具在顶部画一个宽100%高大概80px的长方形. 用颜色: #dddddd 填充它.
第五步
在长方形那层上面创建一个新层. 按住CRTL键鼠标点击长方形层. 长方形就被选中了,然后把目标移至刚建的新层上. 选择半径 600px 的软笔刷(如图), 把其颜色设置为白色, 然后就像图片所示那样在选框上边缘点几下. 通过这个技巧你画出了一个微妙的照亮效果. 你现在可以把这两层联合起来了.
第六步
建一个新层,再用长方形工具如图所示在上端画一个深灰色的小长方形.
第七步

在距离上端长方形500px处开始画一个宽 100% 高 575px 的长方形. 设置其由 #d2d2d0到 #ffffff 的渐变色, 角度为-90,缩放为100%
第八步
现在我们如第五步那样添加照亮效果. 这个技巧我们将很频繁地使用;因此下次用到的时候我只提示是第五步的效果 .
在当前层之上简历一个新层. Ctrl+鼠标点击这个大的长方形. 选择 600px的软笔刷, 设置颜色为白色,如图所示对选区的边缘点击多下.
第九步
创建一个新层画一个400px高的长方形. 这是用作我们网页页头的. 给它设置一个线性渐变,由颜色 #2787b7 to #258fcd.
以下展示颜色的微妙变化:
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)



在页首长方形块底端画一条1px的灰蓝色的线, 混合属性中添加阴影效果. 阴影参数: 正底叠加, 透明度: 65%, 方向: -90, 距离: 1px , 宽度: 6px. 之后再建一个新层,在灰蓝色线下面画一条1px的白线.通过这种方式,我们就可以创建一个轮廓鲜明的边缘. 可以说在你的设计中,你可以把这个技巧用于其他色块.
第十一步
创建一个新层,在画布顶端用“长方形”工具化一个50px高的长方形,就如图所示,这个长方形是用作导航的.

为其添加阴影效果.参数如图所示.
第十二步
开始话导航啦.使用“圆角工具” ,设置半径为5px,画一个圆角长方形,用颜色 #f6a836 填充它, 之后给他添加以下效果:
1.内阴影- 颜色: #ffffff, 混合模式:正底叠加, 透明度: 60%, 角度: 120*, 距离: 7px, 大小: 6px.
2.内发光 – 混合模式: 正常, 颜色: #ffffff, 大小: 4px. 其他参数默认设置.
3.描边 – 大小: 1px, 位置: 内部, 颜色: #ce7e01.

Ctrl+鼠标点击层产生如图选区. 选择: 选择- 修改 收缩 然后在弹出框中输入1px,确定.

在上面再建一层, 把混合模式设置成叠加 ,然后好像第五步那样加照亮效果,不过这次用的是小笔刷 . 然后就是增加导航文字了.我用 Arial 字体作为导航的连接字体, 所有效果设置为 “无”.
第十三步
现在我们开始创建搜索框, 圆角长方形,半径5px,在如第四步所示的网格的右边、顶端灰色背景网格纹中间创建一个用于搜索的色块. 为它增加以下样式:
内阴影 – 颜色: #000000,混合模式: 正片叠加, 透明度: 9%, 角度: 90*,距离: 0px, 大小: 6px
描边 – 大小: 1px, 位置:内部, 颜色: #dfdfdf.

给它添加“search”的文本和一个亮底暗色的“GO”按钮.如下图所示:

到目前为止已经创建了很多层了,为了条例清楚,我们建立一个叫“search”的层文件夹. 把所有于搜索相关的层一并拖到这个层文件夹里面去. 迟点,我们都会这样处理,可以让我们的创作更合理.
第十四步
新建一个新层,然后就像画”搜索框”一样在这层上面画一个”Sign Up”按钮(字长刚好为背景长的一半). 把这个组合放在搜索框下方条纹竖直方向中间.

再一次如第五步那样创建亮光效果.

使用更小的软笔刷.这次的笔触Tulaoshi.com大小为45px.
第十五步
加了logo和网站描述之后,我们的网页就如上所示.
第十六步
现在我们回到层结构那里提早做一些工作.创建一个空的层文件夹并命名为”top_bar” .移动所有的图层到这个文件夹里面(包括logo,条纹,搜索框,注册按钮,导航和背景).
创建另外一个空层文件夹并命名为”header”.这里用于放置头部图层 .如上图所示

头部看起来有的平淡,因此我们可以再任意位置加相同的亮光效果. 选中蓝色的头部区域.在它上面创建一个新层并设置其混合样式为 叠加.

选一个大点的600px软笔刷,颜色为#ffffff白色。然后再导航下方点击几次。假如想更有层次感,你还可以把颜色调为黑色,然后在头部区底部重复同样操作。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/ps/)12下一页