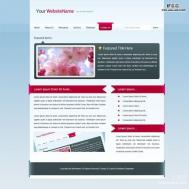
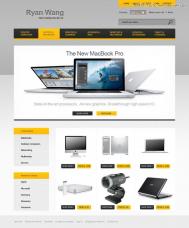
这是一篇photoshop制作网页背景插图的教程,将为大家介绍制作一个数码相机网页背景风格的方法,教程中主要是使用一些花草和相机的素材进行合成,而且步骤并不复杂,希望大家喜欢。

1、 首先在photoshop新建一个图片,大小设置为760*770,如图所示。

2、 执行“文件—打开”打开素材图片,导入到photoshop中的。

3、 执行“滤镜—渲染—镜头光晕”添加一个光晕的效果,如图所示。

4、 在“镜头光晕”对话框中设置:亮度为56,105毫米聚焦,如图所示。

5、 按下Ctrl+J创建一个新图层并把草地素材导入,tulaoShi.com然后使用橡皮擦工具(柔角,大小为100)涂抹一下,效果如图所示。

6、 按Ctrl+Shift+Alt+N创建新图层,导入云彩素材图片,选择橡皮工具,选择画笔为喷枪柔边圆100,涂抹出下图所示的效果。

7、 按Ctrl+Shift+Alt+N创建新图层,导入花素材图片,选择橡皮工具,选择画笔为喷枪柔边圆100,涂抹出下图所示的效果。

8、 按Ctrl+Shift+Alt+N创建新图层,选择矩形选框工具,创建一个矩形选区,填充前景色为#96b327。
按Ctrl+Shift+Alt+N创建新图层,选择矩形选框工具,创建一个矩形选区,填充前景色为# 6c4406。效果如图

9、 使用橡皮擦工具,设置画笔为喷枪柔边圆100,涂抹出下图所示的效果。

10、填加一些内容,制作出下图的效果。