ActionScript 3.0 自写类整理笔记(一)类的分包处理
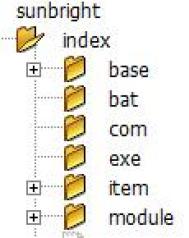
分包情况:

base包:基础包,用于存放初级应用类
bat包:应用包,用于存放高级应用类
com包:系统化包,用于存放系统化的高级应用模块类
exe包:框架包,用于存放框架方面的类
item包:项目包,用于项目上靠经验积累下的类
module包:组件包,用于存放组件的类
这段时间,我个人的情绪非常低落,为了摆脱这段时间的消极状态
因此开始整理在做项目中,碰到的种种问题,来整理出一套可用性高的类库
希望自己会坚持下去!
ActionScript 3.0 自写类整理笔记(二)Dot类
index.base.geom.Dot类讲解
基本功能:记录xy两点
构造函数
public function Dot(x_:Number = 0,y_:Number = 0,_isListen:Boolean = false)
前两个参数表示Dot的初始位置,第三个参数表示是否是一个功能性强的点
如果为false,当xy发生改变的时候,就不会发布事件,为true则会发布事件、
bind 绑定显示对象方法
public function bind(_dis:DisplayObject,isInTime:Boolean = false):void
当Dot绑定到DisplayObject上之后,Dot的xy属性会随着_dis改变而改变
第一个参数为绑定的对象,第二个参数表示是否即时绑定
如果为false,Dot的xy属性不会随着_dis的改变而即时改变,但在获取Dot的xy属性,或者调用Dot的方法时,将会立即改变并且以_dis的xy属性为基准
如果为true,Dot的xy属性会随着_dis的改变而立即改变,如果isListen为true,还会即时发布xy改变的事件,那么等于可以侦听显示对象的xy属性,并且在改变后做出即时的反应
updata 刷新方法
public function updata():void
更新显示对象与Dot的xy属性
from 返回两点之间距离
public function from(_dot:Dot,isQuadrant:Boolean = false):Number
第一个参数表示,结束点,第二个参数表示,是否为真实距离
如果为false,返回的两点距离绝对是正数,指的是两点之间的绝对距离
如果为true,则返回相对坐标,那么是有可能的为负的!
angle 返回两点所形成的夹角
public function angle(_dot:Dot,isRadian:Boolean = false):Number
第一个参数表示,另外一个点,第二个参数表示,是否为弧度值
返回的角度是相对顺时间的真实角度值,具体的数值变化可以从上面的例子看出
quadrant 返回相对点所在的象限
public function quadrant(_dot:Dot,isMaster:Boolean = true):int
第一个参数表示另外一个点,第二个参数表示是否以该点为标准,具体请看示例
返回0,表示两点在同一条横着或者竖着的直线上
返回1,表示在第一象限,返回2表示第二象限 最高是第四象限。。
不知道象限是什么意思的,请看这 点击跳转"象限"的百度百科页面
clear 方法
public function clear():void
清空显示对象
length 属性(只读)
public function get length():Number
获取该点距0,0点的距离
x 属性
public function set x(num:Number):void
public function get x():Number
设置x属性,如果isListen为true,则会发布x改变的事件
y 属性
public function set y(num:Number):void
public function get y():Number
设置y属性,如果isListen为true,则会发布y改变的事件
isListener 属性
public var isListen:Boolean
指定设置isListen的值,是否为可侦听xy
举例:
上面的flash展示源代码:
import index.base.geom.Dot;
import index.base.events.DotEvent;
var po1:Dot = new Dot(0,0,true);
var po2:Dot = new Dot(0,0,true);
po1.bind(p1,true);
po2.bind(p2,true);
po1.addEventListener(DotEvent.DOT_CHANGE,dotChangeFun);
po2.addEventListener(DotEvent.DOT_CHANGE,dotChangeFun);
function dotChangeFun(e:DotEvent):void{
te.text = "物体1坐标:" + po1.x + "," + po1.y;
te.appendText("n物体2坐标:" + po2.x + "," + po2.y);
te.appendText("n两点之间距离:" + po1.from(po2));
te.appendText("n所形成的角度:" + po1.angle(po2));
te.appendText("n物体1所在象限:" + po1.quadrant(new Dot,false));
te.appendText("n物体2所在象限:" + po2.quadrant(new Dot,false));
te.appendText("n物体1对于物体2在象限:" + po2.quadrant(po1));
}
p1.addEventListener(MouseEvent.MOUSE_DOWN,p1MouseDownFun);
p2.addEventListener(MouseEvent.MOUSE_DOWN,p2MouseDownFun);
function p1MouseDownFun(e:MouseEvent):void{
p1.startDrag();
stage.addEventListener(MouseEvent.MOUSE_UP,p1MouseUpFun);
}
function p1MouseUpFun(e:MouseEvent):void{
p1.stopDrag();
stage.removeEventListener(MouseEvent.MOUSE_UP,p1MouseUpFun);
}
function p2MouseDownFun(e:MouseEvent):void{
p2.startDrag();
stage.addEventListener(MouseEvent.MOUSE_UP,p2MouseUpFun);
}
function p2MouseUpFun(e:MouseEvent):void{
p2.stopDrag();
stage.removeEventListener(MouseEvent.MOUSE_UP,p2MouseUpFun);
}
下面是类的源代码:
package index.base.geom{
import flash.events.EventDispatcher;
import flash.display.DisplayObject;
import index.base.events.DotEvent;
public class Dot extends EventDispatcher{
private var _x:Number;
private var _y:Number;
private var dis:DisplayObject;
public var isListen:Boolean;
public function Dot(x_:Number = 0,y_:Number = 0,_isListen:Boolean = false){
_x = x_;
_y = y_;
isListen = _isListen;
}
//绑定DisplayObject
public function bind(_dis:DisplayObject,isInTime:Boolean = false):void{
dis = _dis;
updata();
if(isInTime) dis.addEventListener("enterFrame",enterFrameFun);
}
//帧频繁事件
private function enterFrameFun(e:Object):void{
if(_x != dis.x) x = dis.x;
if(_y != dis.y) y = dis.y;
}
//更新xy数据
public function updata():void{
if(dis != null){
_x = dis.x;
_y = dis.y;
}
}
//计算该点与另外一点的距离
public function from(_dot:Dot,isQuadrant:Boolean = false):Number{
updata();
var num:Number = Math.sqrt(Math.pow(_dot.x - _x,2) + Math.pow(_dot.y - _y,2));
if(!isQuadrant) num = Math.abs(num);
return num;
}
//计算该点与另外一点所形成的线段与水平线的夹角,按顺时间计算
public function angle(_dot:Dot,isRadian:Boolean = false):Number{
updata();
var numx:Number = _dot.x - _x;
var numy:Number = _dot.y - _y;
var num:Number = Math.atan(numy/numx);
if(!isRadian) num = num * 180 / Math.PI;
return num;
}
//返回当前点处在另外一点的哪个象限中 或 返回另外一点处在当前点的哪个象限中
public function quadrant(_dot:Dot,isMaster:Boolean = true):int{
updata();
if(_x == _dot.x || _y == _dot.y){
return 0;
}
var num:int;
var p1:Boolean = (_x - _dot.x) 0;
var p2:Boolean = (_y - _dot.y) 0;
num = isMaster ? (p1 ? (p2 ? 2 : 3) : (p2 ? 1 : 4)) : (p1 ? (p2 ? 4 : 1) : (p2 ? 3 : 2));
return num;
}
//返回该点距0点的距离
public function get length():Number{
updata();
var num:Number = Math.sqrt(Math.pow(_x,2) + Math.pow(_y,2));
return num;
}
//清除显示对象
public function clear():void{
dis = null;
}
//改变X坐标
public function set x(num:Tulaoshi.comNumber):void{
_x = num;
if(dis != null) dis.x = num;
if(isListen) dispatchEvent(new DotEvent(DotEvent.DOT_CHANGE,true));
}
//设置X坐标
public function get x():Number{
updata();
return _x;
}
//改变Y坐标
public function set y(num:Number):void{
_y = num;
if(dis != null) dis.y = num;
if(isListen) dispatchEvent(new DotEvent(DotEvent.DOT_CHANGE,true));
}
//设置Y坐标
public function get y():Number{
updata();
return _y;
}
}
}
事件类的代码:
package index.base.events{
import flash.events.Event;
public class DotEvent extends Event{
public static const DOT_CHANGE:String = "dotChange";
public function DotEvent(type:String, bubbles:Boolean = false, cancelable:Boolean = false){
super(type,bubbles,cancelable);
}
}
}