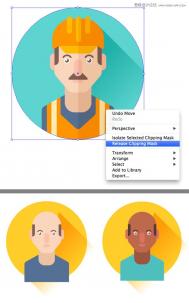
我们下一个头像将要描绘一个黑色皮肤的外科医生。我们将使用上一次讲到的工人头像作为基础上修改而成。所以让我们复制一个,右击,释放剪切蒙板。
然后删除头盔、胡子、橘色的工人制服。然后把背景色和投影变成黄色。继续一些元素的重新着色,例如,把衣服的颜色变为绿松石的颜色,皮肤色变成更深的巧克力色,同样头发和眉毛的颜色也变成深棕色。

第二步
让我们给我们的外科医生增加一顶医学帽子。用矩形工具(M)40px*24PX矩形。用你键盘上的箭头工具把上面的锚点移动的近一点,使得帽子的上边边的窄一点。用实时转角工具把上面变得圆润一点。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/illustrator/)
第三步
让我们创造一个外科医生的口罩吧。绘制一个33*22PX的矩形,然后在这个口罩的上面增加更深色的水平条纹一组,使得它有更多的细节。在口罩的最上方放置一个窄条,然后把它放置到最后( Shift+Control+[).

第四步
现在让我们把口罩放在外科医生的脸上,然后隐藏不需要的部分。复制人脸的基本形状,然后把它移动到最前面(Shift+Control+])在口罩的前面呀。(你也许不能直接拖拽拷贝一个脸形在一个脸部组里,如果你之前已经把脸编辑成组)选择新拷贝的脸和口罩,右击,建立剪切蒙板

第五步
通过增加它制(图老师整理)服上的一些细节,我们来完成这个外科医生的头像。用多边形工具做一个三角形然后旋转。把形状颠倒过来。填充一个浅灰色,同时选中宝石绿的工作服和白色的三角形,使用图像生成工具(Shift+M )按住ALT然后删除身体外面的部分,形成一个V形的颈带。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/illustrator/)调整半透明形状以及混合模式,加深人物的右侧部分最后在用剪切蒙板变成一个圆形(和上一个教程相同,不会的可以看之前的教程)

(三)我们来制作一个空姐的卡通头像
第一步
现在是时候制作一个空姐的卡通肖像了。我们不会从头开始制作,我们从第一个头像来开始制作。复制一个工人头像,像第二篇教程制作护士的时候一样,释放剪切蒙板,删除不需要的图形。给圆形的背景一个重新着一个绅士般的优雅红色。
对于我们新的角色来说,这个脸型有点太方啦。所以让我们制作一个40*55PX的矩形然后使用实时转角功能让这些角变得全圆。