在本教程中,您将通过简单的步骤和技术来设计一个简单而诱人的房子图标。 可以很容易地完成。 没有复杂的曲线相关工作。随着图层样式只需简单的形状就会完成工作。
教程的目的是要同层的颜色和样式的有效利用同时熟悉并正确使用。 我相信你会喜欢下面了。 让我们开始吧!
下面是最终效果图:

第1步 首先,创建500px白色背景的文件,一个新的500px。拖出在方便文件中心的一些指南。选择钢笔工具(P)和作出如下所示的一个形状。

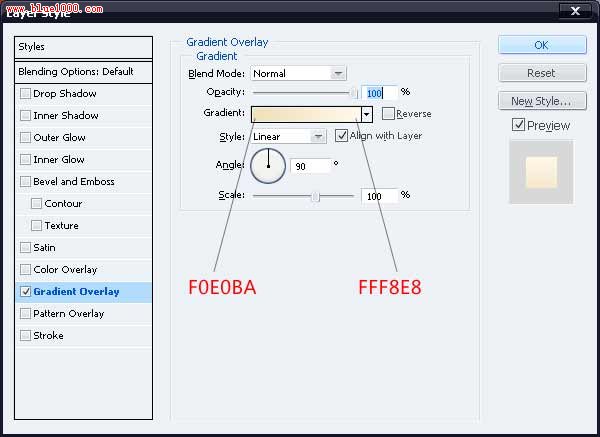
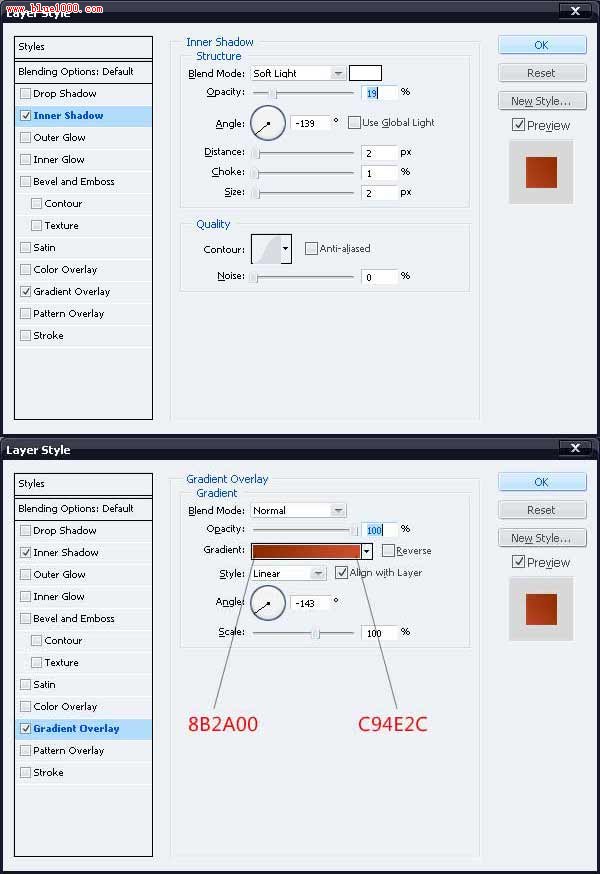
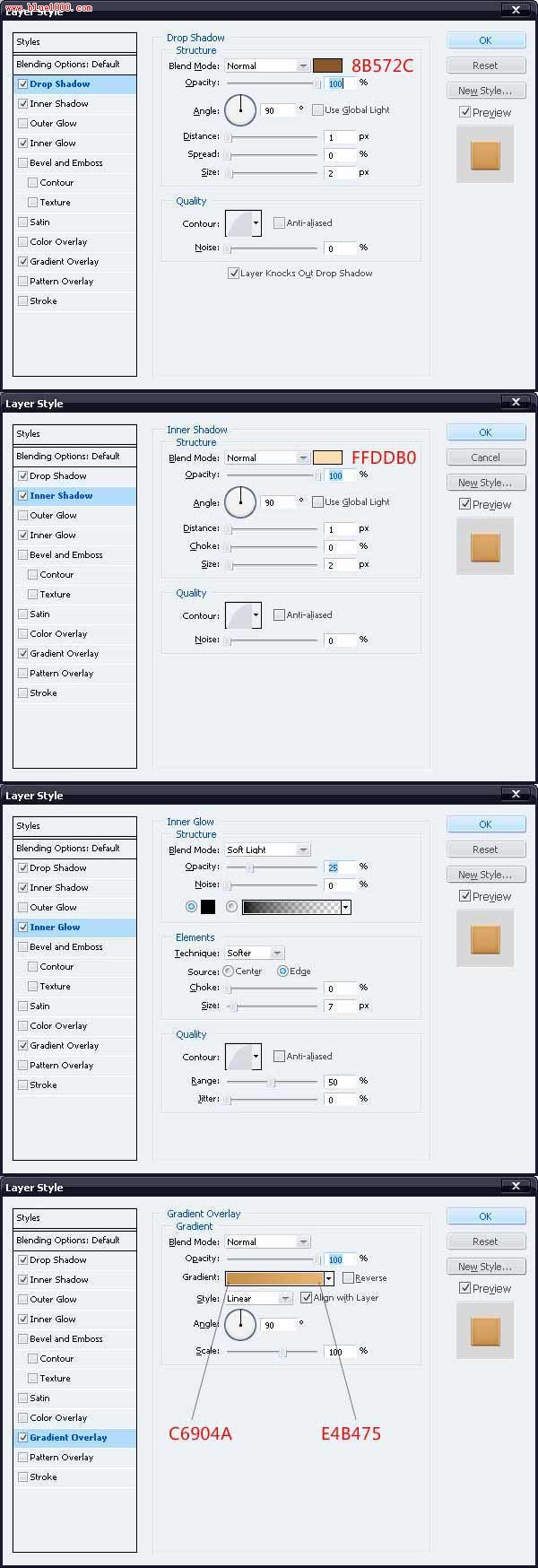
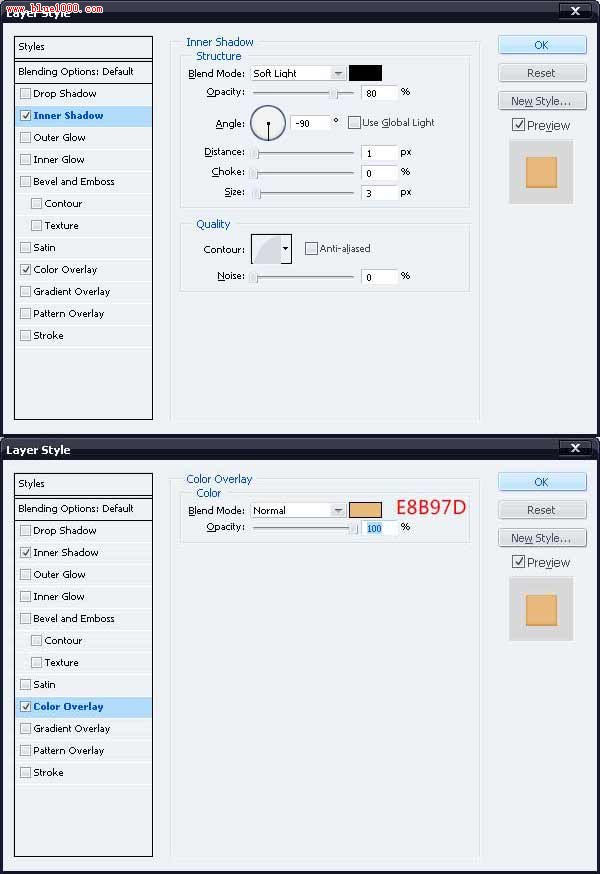
第2步 您需要添加一些颜色和超薄白色狭长的形状。为此,双击和应用层点击下面的图层样式。

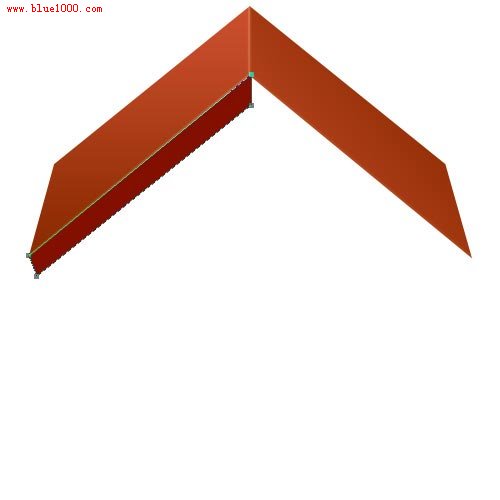
第3步 重复的形状(命令+ J)和去编辑变换水平翻转,将重复的形状向右移动,使两岸加入每个显示的其他。

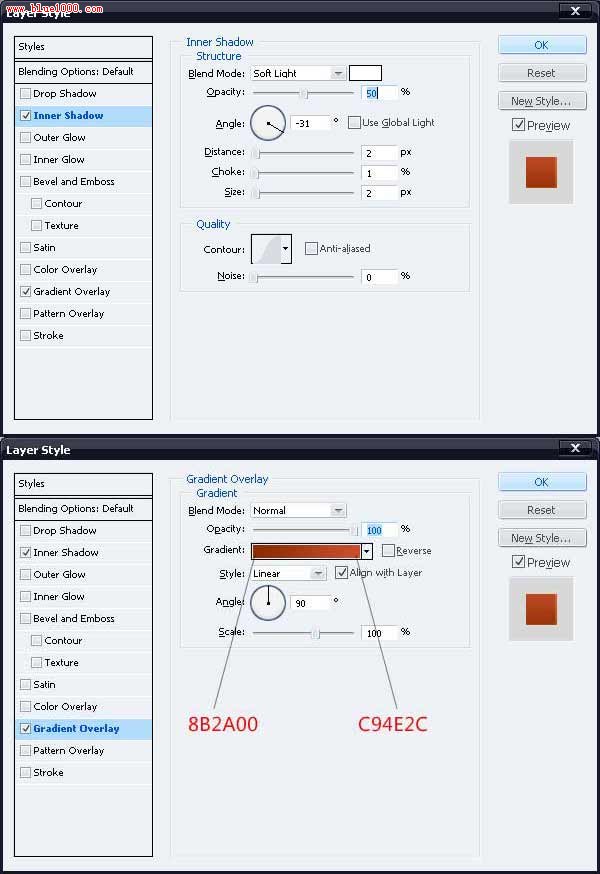
第4步 由于类似的颜色,形状给这两个单位看看屋顶。 有一个需要修正它。 打开重复的层图层样式,并应用以下更改。

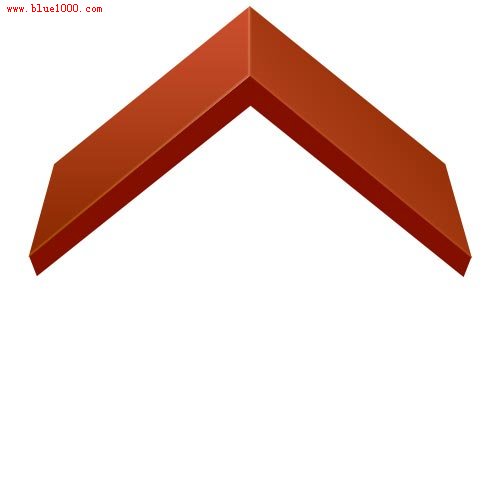
第5步 设置前景色830F00 绘制一个这样的形状如下所示的钢笔工具(规划)。 名称产生的形状屋顶左。

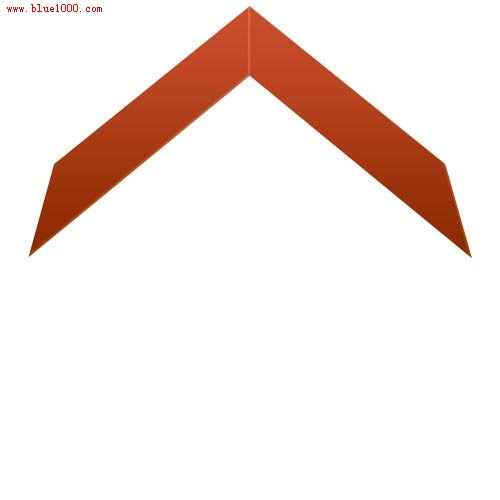
第6步 重复的形状和它命名为屋顶的权利。进入编辑变换水平翻转和移动向右重复的形状,让你得到这样的事情。

第7步 与钢笔工具(规划),制定一个如下所示的一个形状,将其命名为身体。

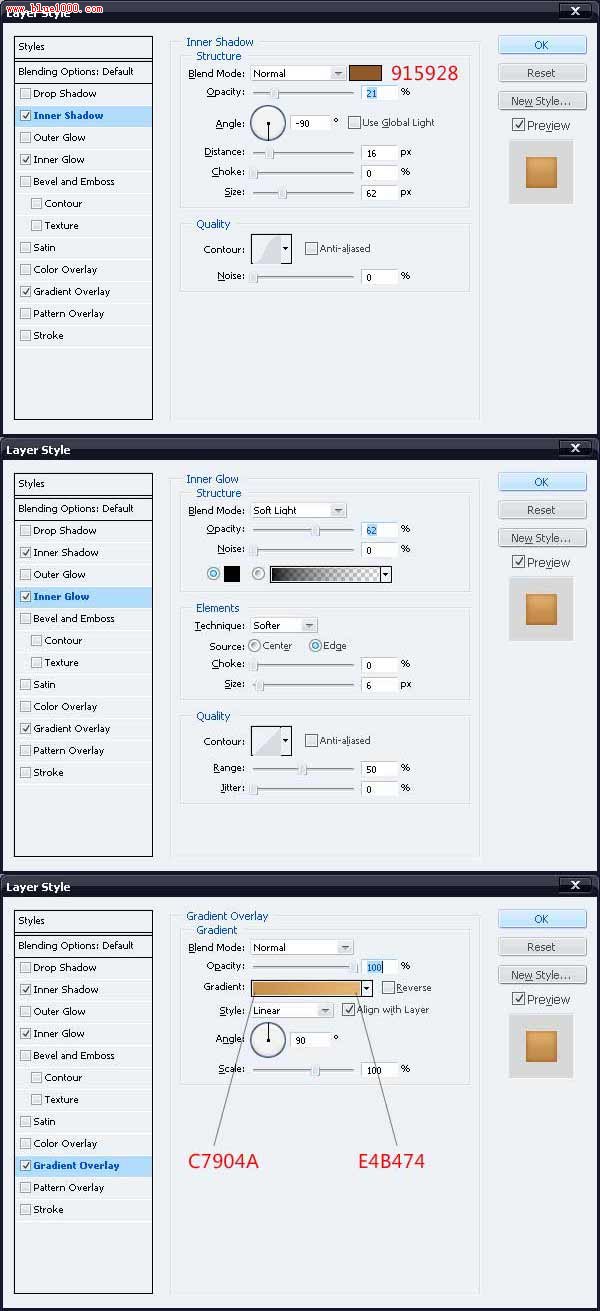
第8步 双击层并给予这些图层样式。

第9步 您需要把房子的屋顶机构的影子。为此,命令的屋顶点击左侧层上的屋顶的权利层总结两个层次的选择,然后命令+按住Shift键单击。移动选择下来,在新的图层填充颜色5F5343的选择。

第10步 转到滤镜模糊高斯模糊,进入10px然后单击确定。

第11步 您可能注意到,经过过滤器已被应用,阴影是在屋外的身体,这看起来不正确流向。要修正它的身体层,Ctrl键单击,按Command + Shift +我颠倒选择。与影子层选择,按Delete键。

第12步 现在,您需要添加一个房子的突出部分, -这就是门。选择矩形选框工具(M)和在新的图层填充黑色选择。

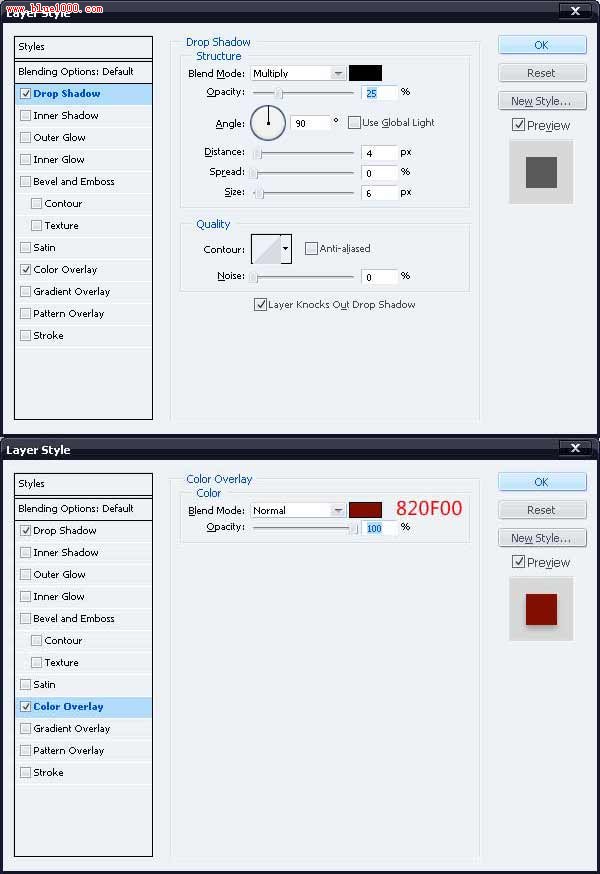
步骤13 给门下面的图层样式。

步骤14 现在,我们需要添加一些细节的大门。选择圆角矩形工具(按Shift + U)和绘制的3px半径黑色矩形。

第15步 去它的混合选项并应用这些设置。

步骤16 重复的形状和移动下来,让你有这样的事情。

步骤17 句柄现在可以添加到门。椭圆工具使用(ü)就门口一个小圆圈。

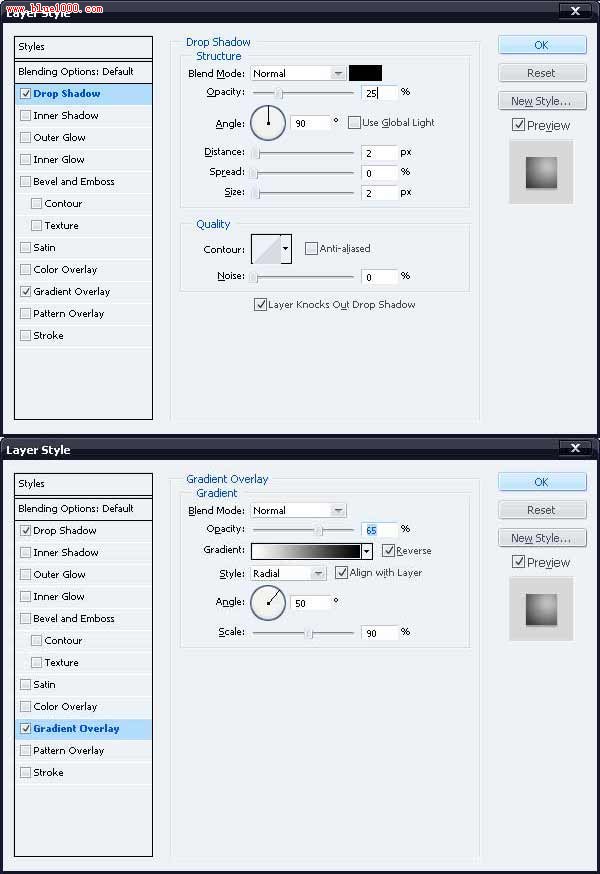
第18步 给圆一阴影和径向渐变。

步骤19 您可以添加一门上面的板。使用钢笔工具(规划)作出如下所示的一个形状。

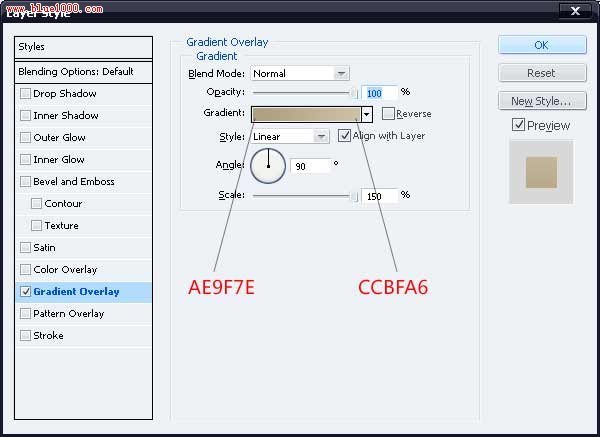
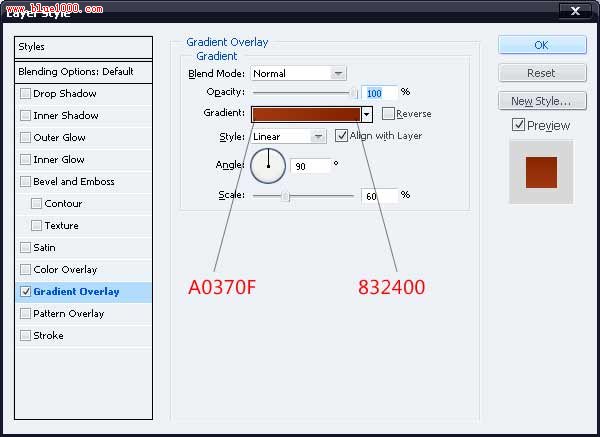
步骤20 去它的混合选项,并给它一个作为屋顶类似的语气渐变叠加。

21步 用钢笔工具(规划),再作类似下面这一形状。

步骤22 给下面的形状图层样式。

步骤23 创建一个新层,填补它与黑色的选择。 确保这层下面的门在图层面板层上。

步骤24 给黑条对下列颜色渐变叠加。

步骤25 作为进一步的细节,您可以添加一个门,一步房子。 为喜欢与钢笔工具(规划)1以下的形状。

步骤26 让门步一渐变叠加。

步骤27 为了让大门一步的3D界面,添加一些厚度它。 设置前景色为A26431,并以此为如下所示的一个形状。

步骤28 现在是时候将Windows的房子。 通过填写开始做一个新层上有一个黑色的选择等。

步骤29 使用矩形选框工具(米),填充白色显示一个新的层中进行选择。

30步 还要向窗户混合选项截面,并给予这些样式。

步骤31 现在,你需要快门。 就像你所取得的大门,作出快门并在一个窗口的正面。 制作它的复制和移动到另一边,给予阴影的百叶窗,如果你想要的。

32步 只要增加细节,添加一个平板,像你的窗口没有向门口。 唯一的区别是,你需要运用图层样式的大门一步的平板您为窗口决策。

33步 创建一个图层组和它提出的所有层,构成了窗口。 复制层设置了两次并将它转换为60%,其原始大小。 放在门右侧的小窗口。

34步 现在,您可以添加一个烟囱的房子。 创建一个新层,并就此事,填充黑色选择。

35步 给予这些色彩的渐变叠加。

36步 请有类似下面一让烟囱看三维形状。

37步 再作任何的烟囱颜色的形状。

38步 给这些颜色的形成一个渐变叠加。