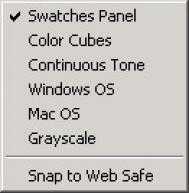
活动色彩框的右上角有个三角形的按钮,点击它我们会弹出色彩样本面板菜单,如图4所示。它分为两部分,上边第一个标题是“Swatches Panel”表示“色彩样本”,它下面有Color Cubes、Continuous Tone、Windows OS、Mac OS和Grayscale五个选项。其中“Color Cubes”(彩色立方体)表示的是按照不同的亮度将216种网页安全色彩样本分为6个彩色立方体来显示,它左侧的两列是这些色彩的基本色,接着用一个全是黑色的列将基本色彩和彩色立方体分隔开来,如图5所示。这是Fireworks MX 2004中的默认色彩设置;“Continuous Tone” (连续色调)将216种网页安全色完全按照色彩的种类来排序,使得色彩看起来是连续变化的。它的左边两列也是基本色,然后用一全为黑色的列将基本色和连续色块分隔开,如图6所示;“Windows OS”(Windows系统色)是用于显示适合于Windows系统的色彩样本,如图7所示;“Mac OS”(Mac系统色)是用于显示适合于Macintosh系统的色彩样本,如图8所示;“Grayscale”(灰度)则显示了256级灰度色彩的样本,如图9所示。

图4 色彩样本面板菜单图

图 5 Color Cubes色彩样本

图6 Continuous Tone色彩样本

图7 Windows OS色彩样本

图8 Mac OS色彩样本

图9 Grayscale色彩样本
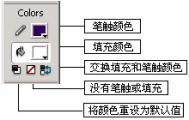
在工具箱中单击填充色彩框中的色彩块图标,这时候会出现填充的活动色彩框,它和笔触的活动色彩框类似,但是多了一个按钮 ,如图10所示。其中
,如图10所示。其中 按钮是用来控制填充选项的,选择它会出现填充选项浮动框。在这个活动色彩框中我们就可以为填充选取所需的色彩了,方法和笔触色彩完全一样。
按钮是用来控制填充选项的,选择它会出现填充选项浮动框。在这个活动色彩框中我们就可以为填充选取所需的色彩了,方法和笔触色彩完全一样。

图10在工具箱上为填充选取色彩