什么是布局?
布局是指页面内容的尺寸、间距及位置。有效的布局对于帮助用户快速找到他们想要的内容至关重要,并可以在结构外观上令用户感到舒服。
如何设计有效的布局?
1. 具有清晰的视觉层次。
布局应当让页面各元素之间的关系和重要性一目了然。你可以通过适当使用下列属性来实现视觉层次:
焦点:指用户首先关注的区域。形式上被赋予焦点属性的UI元素一定要表达重要的内容。
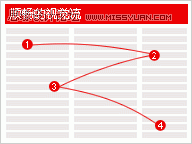
视觉流:指用户关注区域的顺序。可以根据任务逻辑和用户的浏览习惯来设计恰当的视觉流。好的视觉流应该清晰、合理、顺畅、自然。


关联:在逻辑上相关的UI元素应具有清晰的视觉关系。
错误:

逻辑上相关的UI元素在空间上被分隔,且没有明显的视觉关联。
对齐:使页面工整,信息呈现有序,便于用户扫视。
错误:

没有对齐影响了页面效果且不便于用户扫视。不要因为功能需要和对极限情况的顾虑而轻易牺牲掉页面的视觉展现。
强调:可以根据UI元素间的相对重要程度进行强调。
2.针对用户的阅读模式来设计布局。
大部分人的阅读习惯是从左向右,至上而下。
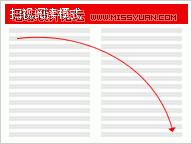
阅读分为沉浸式阅读(immersive reading)和扫视(scanning),前者的目的在于理解,后者在于定位。


浏览网站时,用户不会沉浸在UI本身,而是沉浸在他们的目标任务中,因此扫视是最常使用的阅读模式。用户只在确信必要时才仔细阅读大量文本。
针对扫视的布局设计可以适当强调主要的UI元素,弱化次要的。包括:
1)将主UI元素放在扫视路径上。
2)避免将重要信息放在左下角或者页面底端或者需要滚动很多的控件上。
3)考虑使用渐进展开方式来隐藏次要的UI元素。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)4)将任务相关的重要信息要直接表现在控件上。用户更倾向于关注交互控件上的标签,而不是辅助型的静态文本。
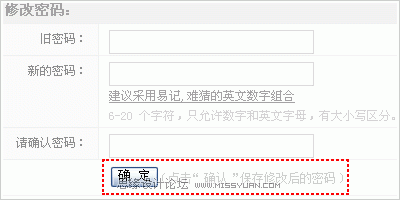
错误:

用户必须阅读辅助型文本后才能明确确定按钮的作用。
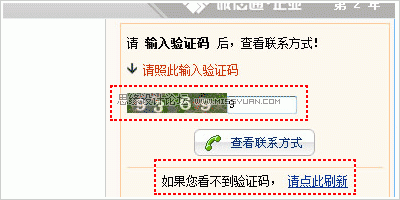
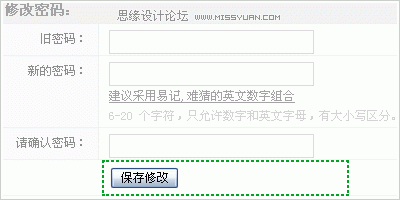
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)正确:

直接将按钮的作用描述作为控件标签,便于用户理解。
5)不要展示大段文本,去除不必要的文本。多文本时格式化展示。
注:常规模式也存在例外。眼动议实验指出,真实用户的行为很没有规律。此模式的目的在于帮助你做出更好的决定,而不是精准的描述用户行为。
3.合理利用页面空间。
保持页面的视觉平衡。避免拥挤和对空间的浪费。
确保关键数据没有被截断,除非数据特别长。
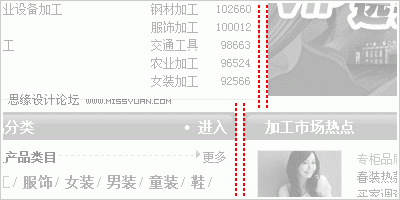
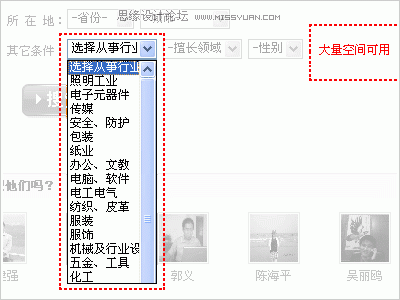
错误:

有效空间没有被充分利用,从而导致多条关键数据被截断。
控件的尺寸和间距恰当,没有不必要的滚动。一个任务尽量在一屏内完成。
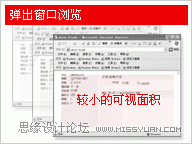
实际情况中,我们用户的页面空间要小于屏幕分辨率,它会因各种因素而压缩,如:非全屏操作(弹出窗口和对比浏览),浏览器本身及各种辅助栏对屏幕的占用等,设计中要考虑这些情况。


4.不要让布局本身成为突出的UI元素,保持视觉简洁(visual simplicity)。
减少内容和展现上的嵌套层级。
减少控件不同尺寸的数量,例如,在界面上只使用一两种按钮宽度。
采用轻量级的分组和分割方式,可以用布局本身和分隔符代替分组框。
使用尽量少的对齐线。
5.选择与页面类型相匹配的版式。
在设计之初,应充分考虑页面承载的内容、功能和属性,继而选择适合该页面的版式。不合适的版式会造成用户的阅读困扰,降低任务的完成效率。
标准和规范:
1.栅格化:
我们所说的栅格化是指在网页设计工作中对栅格系统的建立和应用。网页栅格系统来源于平面栅格系统,它以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
栅格化可以使信息呈现工整简洁、美观易读,降低页面开发和运维成本。它结构变化相对灵活,扩展性强。
2.以8px为横向栅格单位:
以8px为横向栅格单位,页面所有元素宽度都可以是2的倍数,包括图片和版块宽度,这样可以在一定程度上加快页面(特别是对于J-PEG图片)的渲染速度(基于计算机内部二进制的运算机制)。其在扩展和兼容性上也有一定优势。
在阿里巴巴中文站中,布局间距的最小单位为8px,布局区块采用32px(8px*4)和24(8px*3)两种粒度单位,分别组成以下两种可实现的栅格系统:
32px:适用于市场、社区等相关页面

24px:适用于旺铺相关页面

3.页面定宽:
自适应可以根据浏览器显示情况自动调整页面宽度,但是因为用户水平方向的聚焦范围有限,所以当页面过宽时,用户的浏览和操作成本会增加;而当页面过窄时(如用户同时开启两个浏览器对比查看商品搜索结果),自适应则会导致布局变形和内容错乱。给页面规定宽度可以避免这些问题。
在综合考虑当下主流分辨率情况、浏览器外观对显示空间的占用、人机工程学中对水平视角和聚焦范围的规定以及8px单位等多种因素后,我们认为960px是一个相对更加合理的页面宽度。在阿里巴巴中文网站中,推荐使用定宽960px的页面,去除左右各4px的边距,中间的可视宽度为952px。










