无论是设计低保真草稿还是高保真的模拟原型,线框图都是从基本的布局开始;良好的布局是顺畅视觉流程的开始,同时也奠定了最终访问效果的基调;布局是一个画地为牢的过程,什么东西放在哪里一旦基本确,界面就大体确定了;设置条条框框并不是为了限制界面设计师的发挥,而是要达到页面之间的协调和整个网站的统一;本文作为系列教程的第二篇文章,将讲述如何进行基本布局和需要注意的问题。
进入论坛参与讨论
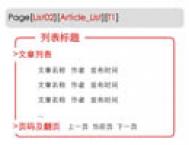
一种极简梳形内容分块的页面实例
横导航还是纵导航
在分栏和内容分块的过程中,所有的设计人员都在面临一个问题,页面中的主导航条,应该采用横排还是纵列结构;而实际上,基于两种导航条模式甚至形成了两大页面设计流派;选择横纵两种导航模式,不是设计人员去决定的,而是需要去用一些数值衡量。
相信在阅读《网站导航设计杂谈》一文之后,读者能够明确导航是被逼无奈的产物,那么,在什么时候选择横排导航?什么时候选择纵列导航呢?需要引入一个导航最大宽度的概念。
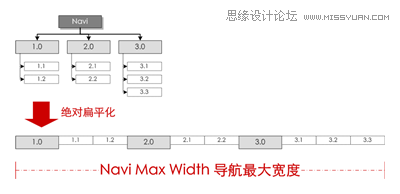
无论在信息架构中设置了多么复杂的分类,无论你打算设计多少导航级别,将所有的导航项目无差别的横向排列,类似研究屏幕复杂度问题时的方法,计算所有导航项目以横排一列时(绝对扁平化)的最大宽度,就是Navi Max Width(导航最大宽度) 。

绝对扁平化之后的导航最大宽度[图片点击可看全图]
Navi Max Width(导航最大宽度)/标准屏幕宽度=Navi值
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)导航最大宽度是一个像素值约数,除以标准屏幕的宽度,可以得到一个Navi值,这个值对页面导航条设计具有非常重要的意义。
当Navi值大于4的时候,亲爱的朋友,你的导航项目实在太多了,无论使用弹出效果还是其他的什么方法去缩减一级导航的长度,都无法改变臃肿的现实,要么应该选择纵列导航,要么你应该学习一下卓越网的作法,给导航一个全景的展示。

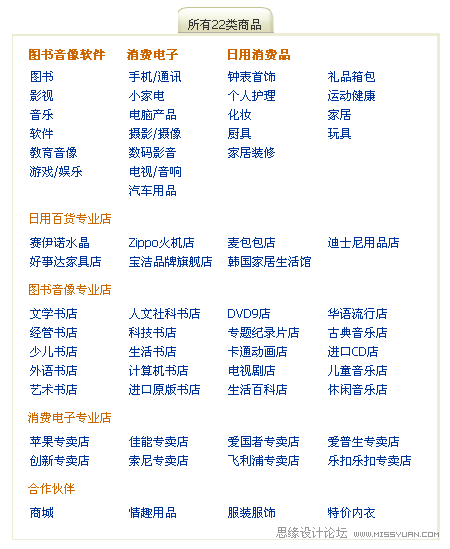
卓越网首页弹出一个全景导航展示
正如所料,极力的推荐横排导航条,而在Navi值很大,又无法缩减的情况下,使用纵列导航解决访问分流问题。
在横排导航条的设计中要注意如下的问题:
一级导航项目的数量尽量不要超过8个
如果一级导航项目超过8个,那么请使用多行的横排导航
多行横排导航不要再使用弹出效果
弹出的导航项目条不要超过标准屏幕高度的2/3
尽量不要让弹出的导航条遮挡主重要内容,比如Page_ID内容区块
纵列导航是一种权宜之计,当然很多网站都在使用它们,比如w3c.org的首页和Yahoo英文版;实际上纵列导航比横排导航更具弹性和灵活,只是在中文万维网当中,横排导航实在是太主流了,用户已经形成了某种习惯;如果页面有比较大的空间,强烈建议在设置横排导航的同时提供一个纵列导航的映射,二者并不矛盾,是可以相辅相成的。
左边还是右边
越来越的网页使用两栏或者两栏半的纵栏布局,特别是那些博客系统和SNS社区。通常设计者会把一些辅助导航、交互工具规划到一些侧栏里面,那么就出现了一个问题:侧栏是应该设置在左边还是右边?
哈,其实把侧栏设置在那一边只是一个浏览习惯的问题;设置在那一边并不重要,重要的是整个网站的统一,让用户形成一种习惯。
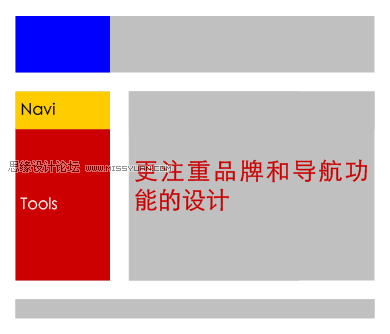
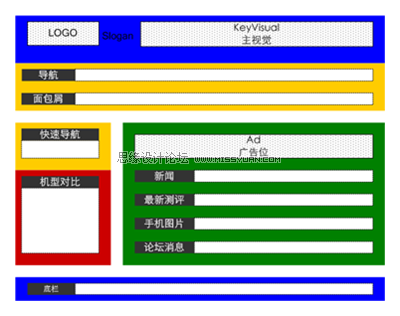
需要注意,把Logo放在左上角已经成为所有网站的共识;另外还要明确最基本的视觉流程原理,用户的视觉注意力总是从左到右,从上到下进行衰减。可以简单的把左边和右边进行一下划分,这种划分不是绝对的,但是的确存在,即:侧栏左置的网站,更注重品牌和导航功能;侧栏右置的网站,更注重内容。于是,很容易去理解为什么SNS网站要把它们的交互工具条设置在左边,而搜索引擎的结果页面要把辅助的搜索信息放在右边。

侧栏左置的网站,更注重品牌和导航功能

侧栏右置的网站,更注重内容
这些左边和右边的区分,并不是什么科学道理,也不是硬性规定,只是很多线框图设计人员自发的遵守的某些惯例,用户也逐渐的熟悉了这些区分,所以还是需要认真考虑的。
向内容分块填充元素
在完成分栏和内容区块划分的基础上,已经可以把页面逻辑框架中的元素填充到线框图当中去了。推荐先以一个项目中最复杂的页面进行填充,这样能够对其他页面中的分栏不合理进行及时的调整。
低保真模型是高保真模型的基础,千万不要一次把细节描绘完美,向内容分块填充元素的过程就是低保真线框图描绘的过程,具体操作如下:
把每一个元素建立一个单独的组件,这个组件可以很简单的用一个方块表示
每个组件都要有一个独立的名字,虽然在线框图完成之后,这些个名字可以删去,但是一定要进行命名
把元素按照分类先放置到内容区块中
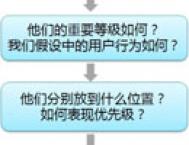
元素放置过程中以纵向 自上而下、从左到右的排列从重要到普通的权重

给页面逻辑框架中的每个元素命名
将所有的元素放置到对应的区块后,一个简单的线框图已经具有了雏形,当然,即便是生成低保真原型,这也仅仅是一个开始而已。

有些丑陋的线框图雏形[图片点击可看全图]
本章小结
通过屏幕复杂度分析,区分了简单页面、组合式页面、复杂页面的种类;并且基于Web页面的特点,提出了纵向延伸的灵活设计概念;以纵栏分隔页面,按内容分块进行基本排列让元素填充工作有的放矢;但是这些仅仅是一个开始,目前的线框图还只搭建了基本框架,要领略线框图设计的进阶技巧