对于使用中文输入法的我来来说,文本框中不断切换中英文是最麻烦的事情,虽然很多时候我们已经习惯了这种切换,不过在尽可能的情况,是不是因该把某些中文文本框设置得更合理一些?

我一直觉得,文本框的这个东西,在有输入法的国家,是我们这些懒人的杯具,文本框的自动完成功能,在配合输入法下,简直是个鸡肋。一次次的切换Ctrl+Space,是否有让你崩溃想敲烂键盘呢?
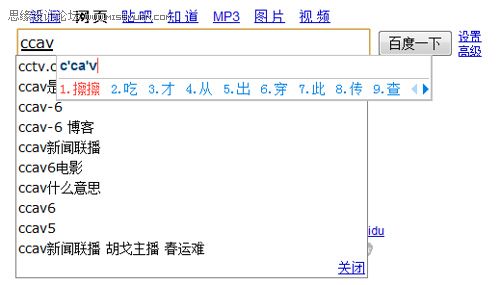
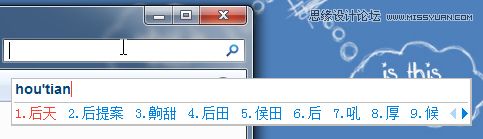
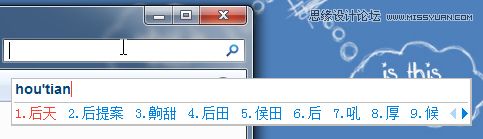
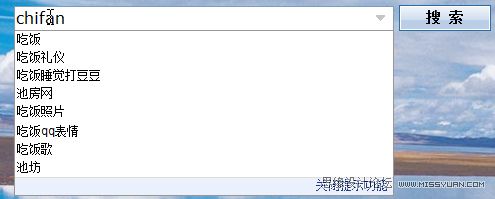
上面的那张图已经很明显的让我们感觉到了三个问题:
输入法把自动完成遮挡住了,我看不见。
使用键盘↑↓键只能切换输入法内的选字,无法选择自动完成内的选项。想用却用不到。
当你懊恼的打算用鼠标去点自动完成列表内的文字时,杯具发生了,你发觉,你点了,事实上什么效果都没有。你的文本框变成一遍空白。(在Chrome下多种中文搜索引擎有此问题,杯具啊。)
备注:经过笔者测试多种搜索引擎在不同浏览器的呈现效果,这三个问题出现的几率各不相同,但在chrome下这三个问题非常明显。(Chrome渲染有问题?)
关于问题一
在Chrome下似乎没有解决方案,所有的搜索引擎表现都如文章开头的图片的效果。
IE下,大部分的搜索引擎都采用了一种笨可是最有效的方法:只有文字被完全输入到文本框内后,自动完成才出现,这样就避免了遮挡的问题了。

在FF下,大部分搜索引擎也是采用与IE内的做法,隐藏自动完成。当然,也有笨家伙:百度和有道,在FF下依然还是遮挡住了。
关于问题二
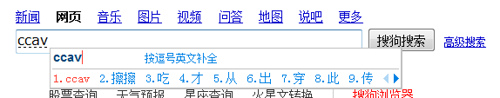
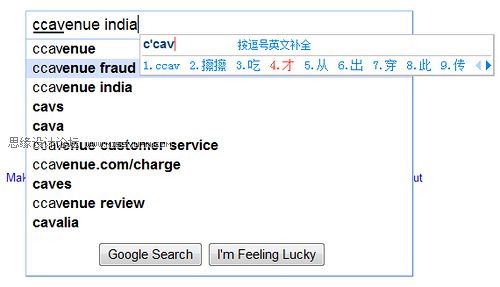
因为在IE与FF下大部分搜索引擎采用了上诉的的方法避免了出现输入法与自动完成,所以这个问题主要是出现在Chrome内。从实际的测试中发现,国外的搜索引擎表现更佳。
在Chrome的Google与bing搜索,如果使用↑↓键,是可以选中自动完成的,当然,你的输入法选字也同时切换了。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
当然,也有笨家伙:Chrome下的所有中文搜索引擎,以及FF下的百度和有道,依然还是无法使用↑↓键选择自动完成。
关于问题三
好了,我就直接说笨家伙吧,这次上榜的还是百度与有道。但是百度这次可以欣慰了:有道垫底了。有道在FF与Chrome下鼠标点击自动完成后,文本框都会自动消失。百度只在Chrome下出现此问题。
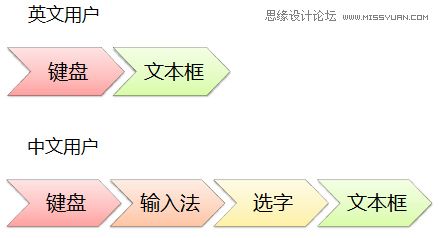
说明这些问题并不是表示我强烈的鄙视中文搜索引擎,相反我更爱好他们。但我们需要考虑的问题是:在设计文本框的时候,是否应该更加考虑到一个现实:所有的中文用户都在用输入法输入文本框。我们的操作比英文用户更复杂。
在输入的时候,中文用户多了一个翻译的步骤,把键盘上的字母翻译为中文汉字。这也是中文用户偏爱鼠标操作的原因,因为输入的工作太复杂了,虽然我们的输入法在近几年有着超越的发展,但对于用户而言,这种门槛还是存在的。至少我的爸妈想使用电脑打字,他们就不得不去学拼音。

那么,为了使用户少按一次ctrl+space,让用户操作更流畅,在文本框的设计上,我们必须更加细致与谨慎。我个人总结有以下几个方法。
禁用输入法
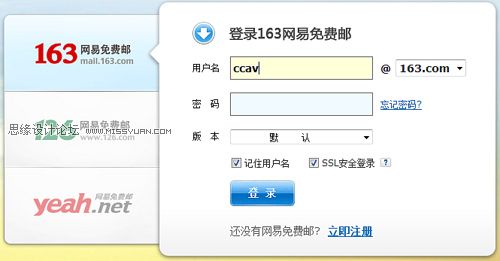
如果某些文本框只允许用户输入字母符号以及数字(如登陆界面的用户名),那就禁用输入法吧。

网易邮箱的登陆界面就采用了这种方法,Web界面的实现手段很简单,只需在CSS代码内加上:ime-mode:disabled;
当然,目前很多产品的登陆界面都进行了相同的处理,不妨挖掘下更多产品内部的文本框吧。如验证码输入框。
用户输入之后才提供响应
只有用户把文字输入到文本框内才提供响应,这是主要是针对一些自动完成和即时搜索(输入后自动搜索)功能的。

windows7的资源管理器的搜索框为即时搜索,但文字还在输入法内时,它并不启动搜索。这样的设计能让界面更简洁且让用户容易理解。
提供正确的键盘反馈
如前面Chrome的下的Google,还是支持↑↓键选择自动完成的,这样至少保证了,在使用输入法的时候,用户的一些按键还是有效的。
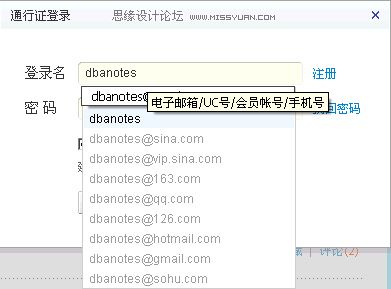
当然,我也见过一种很白痴的界面,他对Enter键的感知错误(Enter键在输入法内常用作用是输入英文字母),截图我无法找到,但大致是这样。
注:下图是我PS用以说明问题案例(因为暂时找不到真实案例),并不代表其真实情况如图所示。

按下Enter之后,系统自动响应了默认的登录按钮,但事实上我只是想把邮件地址输入文本框而已。明显的键盘反馈错误。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)用户输入之后才提供响应
只有用户把文字输入到文本框内才提供响应,这是主要是针对一些自动完成和即时搜索(输入后自动搜索)功能的。

windows7的资源管理器的搜索框为即时搜索,但文字还在输入法内时,它并不启动搜索。这样的设计能让界面更简洁且让用户容易理解。
尝试使用拼音识别
毫无疑问,拼音识别能够有效帮助中文用户,就算他没有使用输入法,同时也有可能帮他纠正一些汉字输入错误。

史上最佳中文文本框?
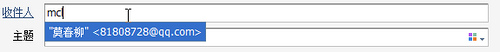
我把这个讲颁给QQ邮箱的写信页面收件人文本框,原因有三个:禁止输入法,块状结构,拼音识别。如果你把联系人都加了中文名字(火星文就没办法了),试试输入10个人的邮箱地址,你的速度有多快?告诉你,我只需要25秒。

![]()
从图中可以查出,这个文本框是支持拼音识别的,同时,他采用了块状结构,邮件地址是整块被删除或增加的。
无疑QQ的设计值得学习。
史上最差中文文本框?
我要把这个奖颁给新浪微博的登陆框,当然,他们最近改进了这个设计,不过,这个反例,值得我们吸取教训。(来自Fenng)

如果在这个图内还存在输入法的输入框呢?够杯具了吧,OK,我想这个图已经算是文本框设计的经典反例了,欢迎大家膜拜学习。
写在最后
文本框是一个很细节的东西,因为他属于一个用户信息收集的有效控件。而我们的中文用户,值得拥有它们自己的特色文本框。
在设计的同时,我们更应该考虑到用户的输入法状态。
文中的测试皆采用搜狗拼音输入法测试,如有不正确的,还请指正。