介绍几种国外的潮流创意网页布局,与一般我们所了解的网页设计布局不同,这三种精品布局方式个不相同,但都很有特点,希望能对您的设计给予一点启发。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
关键字:创意、混维
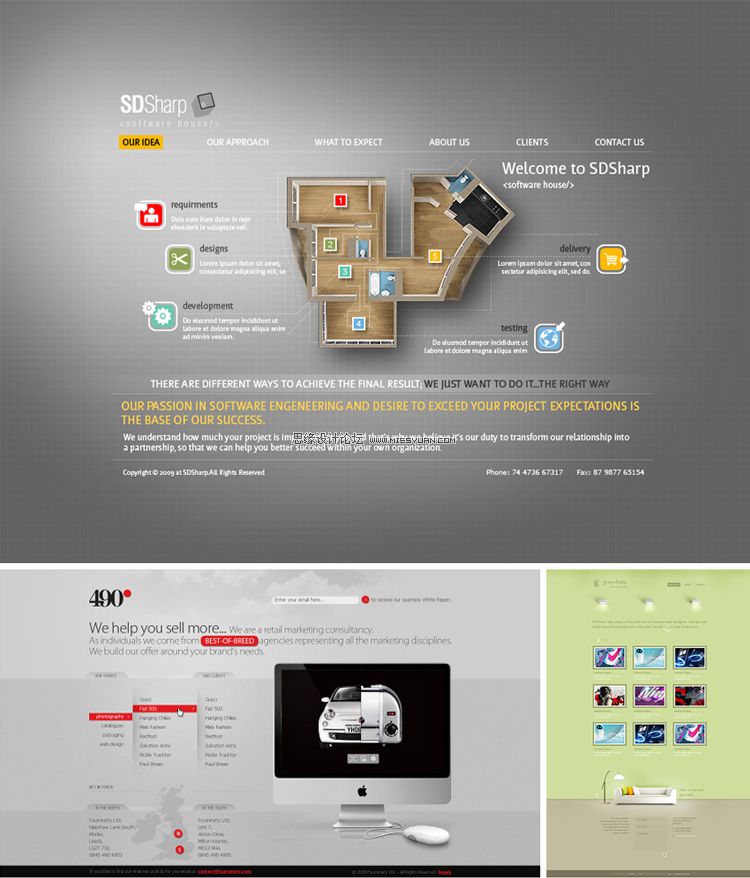
所谓反 Box 布局,就是不再拘泥与传统的 Box 布局模型,而是采用一种更有创意的的布局,为用户带来非常规的视觉体验。然而需要指出,这种创意布局需要非常注意易用性问题,一种新的创意布局需要时间去慢慢成熟。
当混维的概念进入页面
设计师刻意营造出来的3D空间感被突如其来的图片和文字打回2D的原形,着实让用户体验了一把错落的空间感带来的快感。

小细节成大效果
有时候,我们需要做的仅仅是处理好一个简单的小细节,这便让整个画面活了起来。。

上图列表式的展示效果让人眼前一亮,但是其真正的亮点在于上下边框两条并不起眼的不水平的线,微妙的透视关系让用户感觉到了这个页面的空间感,配合 flash动态效果使得这种看似呆板的布局变得调皮而生动。
左图是一个页面的导航部分,简洁的大色块和文字,乍一看并未觉得特别,但是设计师用了简单的透视关系,让导航左边的色块向后延伸,便产生了奇特的空间感,内容也由此变得有层次感,整个页面的结构也更加清晰,带给用户愉悦的体验。
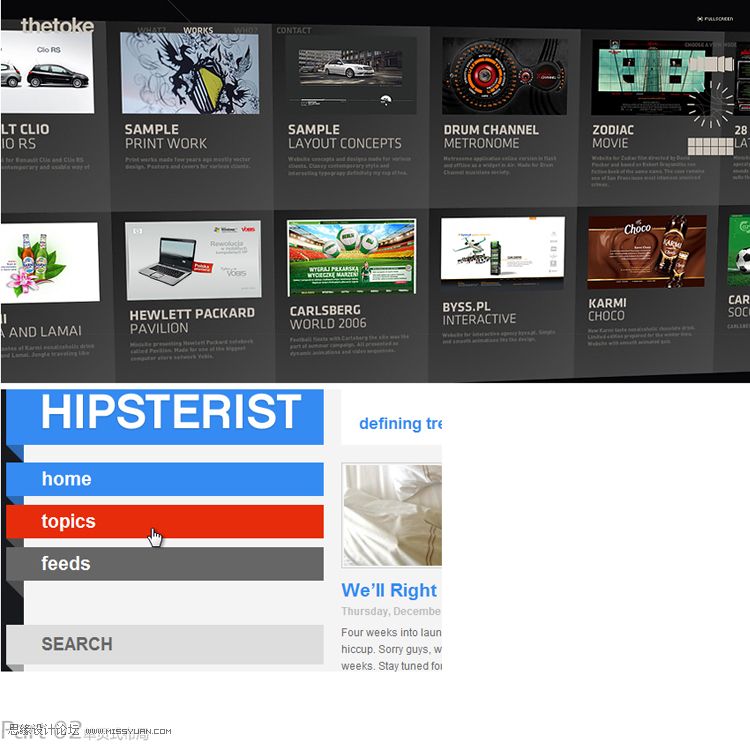
关键字:统一直观
单页布局是使用单一页面展示站点的全部内容,这并不意味着站点内容少,这个页可能很复杂,包含了大量图形和动画效果,加载的时间也会有些长。比如, 用户点击导航菜单后,该栏目下的新内容会通过渐入渐出,滑入滑出等动画效果显示出来,替换原来的内容,而页面其它部分始终保持不变。
角色扮演游戏
单页布局擅于扮演各种角色,用于场景表现实在是再适合不过了,直观地将信息传达给用户。

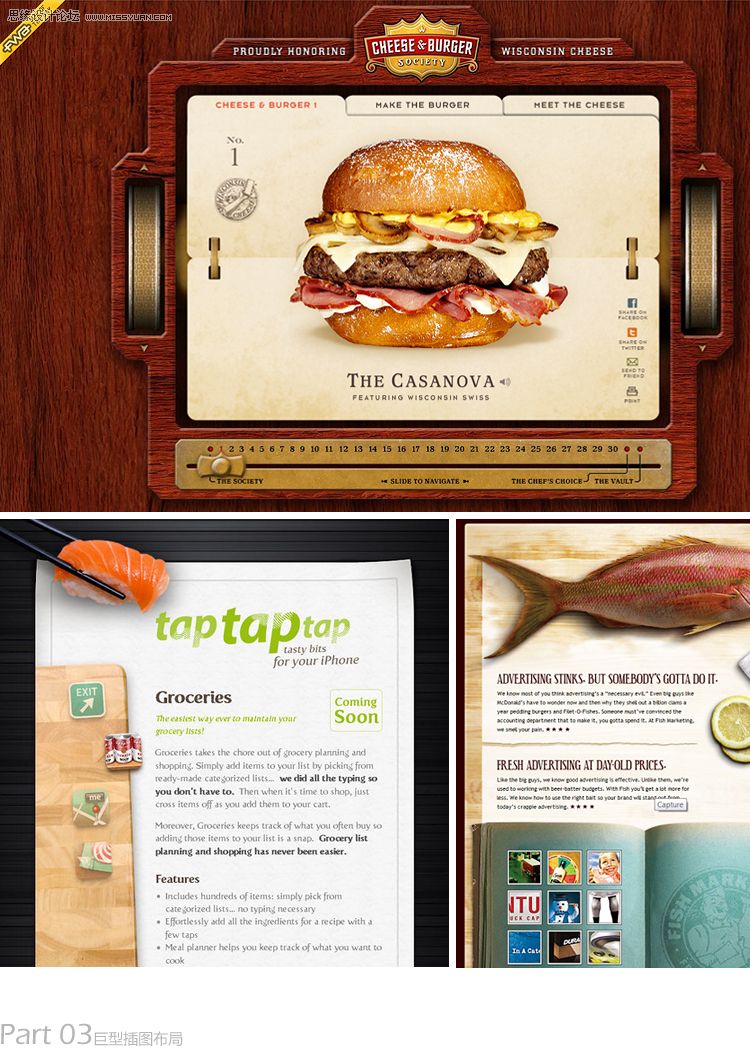
关键字:视觉冲击 前卫
象巨型字体主导当前 Web 设计一样,巨型插图风格设计似乎也正流行起来,巨型插图可以和巨型字体的结合使用,带来更吸引人,更生动的效果。另外,设计师们越来越喜欢使用那些色彩鲜艳的图形提供背景,包含各种风格,抽象画,剪贴画,剪贴簿,装饰画,怀旧,水彩,有机纹理以及照片背景等。
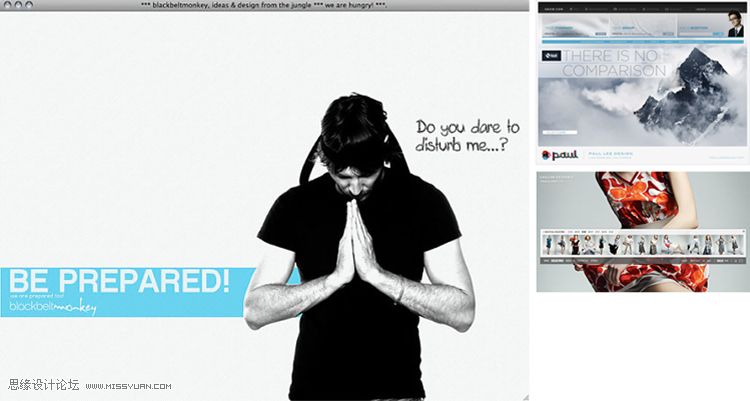
潮流插画
个性的插画风格和醒目的文字,猛烈地刺激着用户的视觉。

制造氛围
这类表现形式似乎让失去了激情的设计师们一下子找到了艺术家的感觉,复古风、矢量插画、照片拼贴、传统艺术等各种风格的图案、元素在这里能够发挥得淋漓尽致。
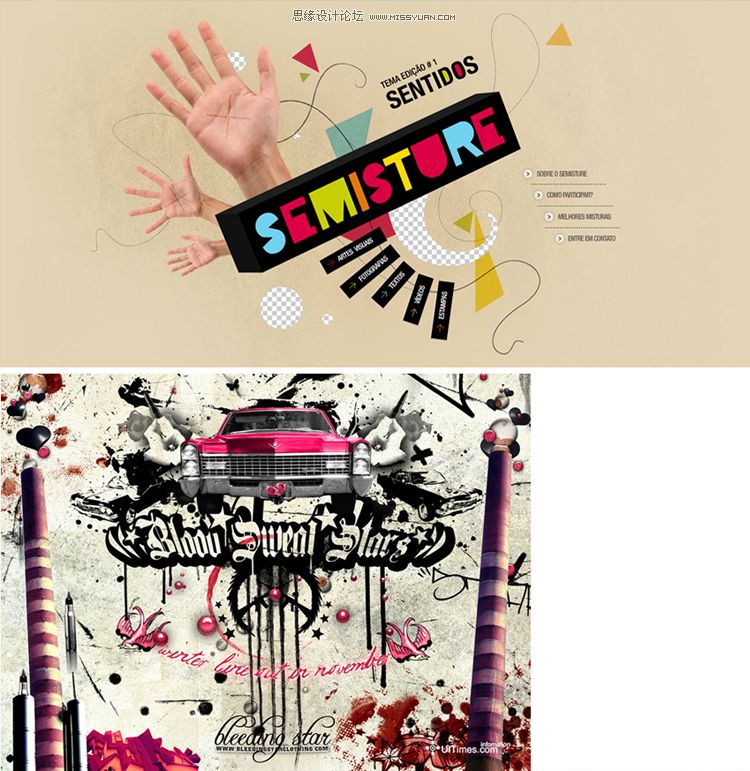
当然,过于猛烈的视觉刺激可能让用户产生视觉疲劳,让我们看看另外一种安静的,舒服的表现方法。
如左下图,整个画面被背景的大图气氛所感染,大胆的留白简约而静谧。简约设计在这里也能得到大胆的发挥。

写在后面的几句话
看了这么多优秀案例,可以看出未来web design发展不拘一格,呈多元化方向发展,没有做不到,只有想不到,身边的一支笔,一张纸,都可能触发我们每个人的设计灵感。所以,当我们在苦苦挠头的做需求的时候,不妨多看看一些好的设计作品,或者倒上一杯冰水,让自己冷静下来,跳出自己的惯性思维,更多的从生活中,来发掘出新的创意。
最后,还是那句话,希望这些优秀作品,能够对您接来下的工作、学习、人生观、价值观能有深刻影响。

写在前边的话
提到传统的WUI设计,通常想到是品牌传达、氛围渲染、信息排版等纯粹的视觉表现。然而随着随着诸如 jQuery, Mootools, Prototype 一类的 JavaScript 框架的崛起,视觉表现不再仅仅是静态的Newspaper,适当的引入上流、易用的动态效果正是当前网页设计的趋势。下面主要结合实例与大家分享jQuery tools的华丽应用效果。

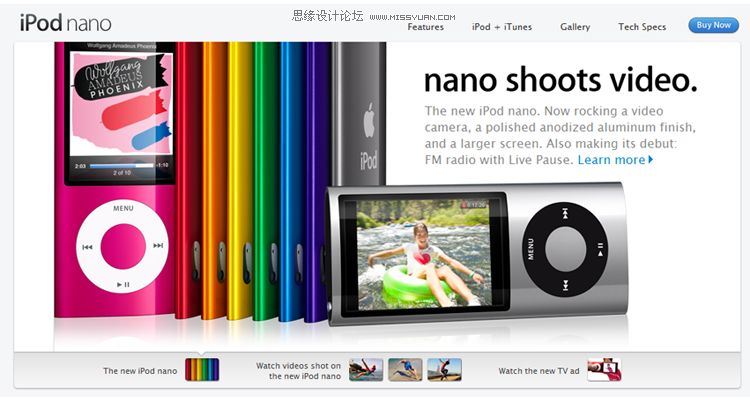
Scrollable image gallery
Apple.inc近期的几款新产品首页首屏内容统一采用了具有冲击力的产品大图,当我们点击下方的缩略图后可以发现,产品图以流畅的滑动视觉表现进行切换。这有别于传统站点设计中生硬的单帧切换,同时细腻的动态效果与Apple时尚科技的品牌气质非常Match,也传达出设计师对细节的完美追求。

http://www.apple.com/ipodnano/
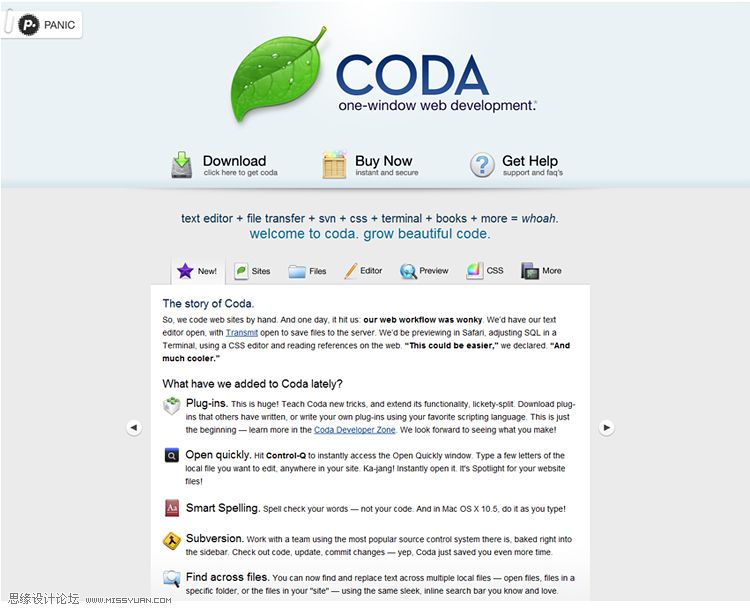
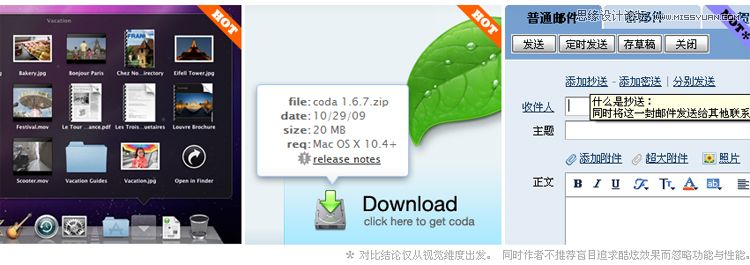
Tabs
Panic Coda的网页设计的整体风格非常清新,介绍部分同样也运用了jQuery技术,点击tab轻盈的切换与清新风格相映成趣。操作体验上同样值得称赞,不需要刷新页面、不需要拖拉滚动条、甚至不需要移动鼠标,只需要单击
![]()
就可以完成全部信息的浏览。

http://www.panic.com/coda/
Tooltip
ToolTips是非常实用的临时信息表现,之前我们只能使用windows默认的小黄条。而现在无论是酷炫的DockStack风格,还是清爽light风都可以配合页面风格与内容的需求的设计任意表现。设计贴士:Tips中加入适当的阴影会增强视觉冲击力感,同时也能更好的把视觉重心转移到当前的信息上。

http://flowplayer.org/tools/demos/tooltip/any-html.html
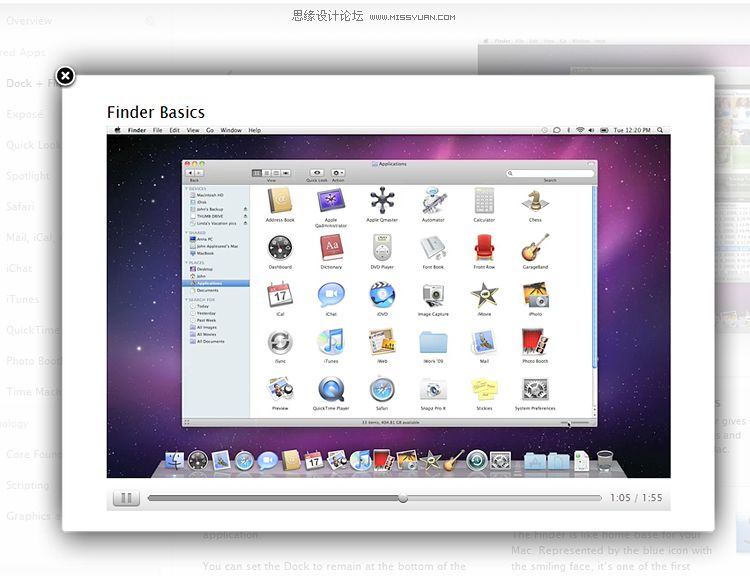
Overlay
在现代WebUI设计中,浮动层是一种非常有效的UI概念,可以用来显示产品细节、不再需要刷新整个页面。Apple配合整体的页面风格采用白色系,设计手法很简洁,并没有多余的元素,界面中最重要的操作关闭按钮使用了白色的反色醒目的置于界面中,看得出对细节设计的考究,对每个细节都注入人性的关怀。

http://www.apple.com/macosx/what-is-macosx/dock-and-finder.html
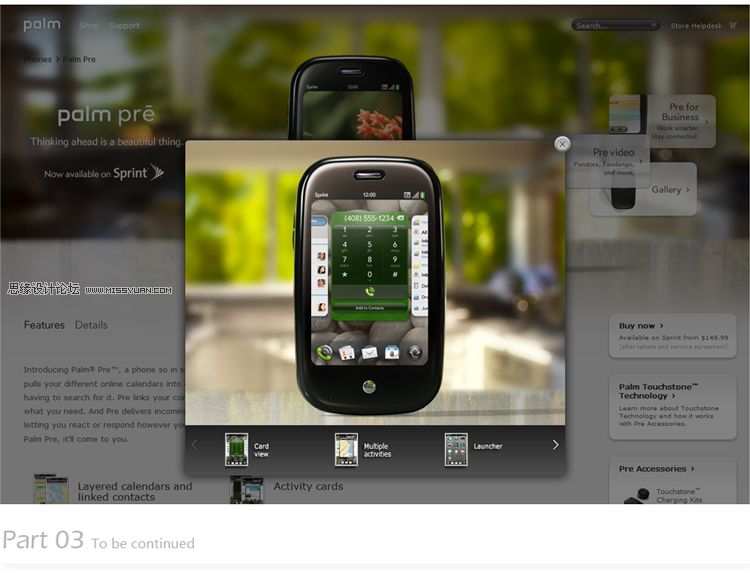
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)Palm的浮层设计在黑色80%透明度的背景色叠加下,使浮出层与点击前的内容保持一定的联系,同时又能很好的将目光focus在当前信息中。内容区采用了无边框的设计配以柔和的阴影产生了细腻的层次感,操作区设计同样非常简洁,所有的元素与手法综合起来传达出低调的高品质感。

http://www.palm.com/us/products/phones/pre/index.html
目前这些效果已经成熟的应用于国际知名站点中,不但以很炫的方式展示了产品,同时很优雅的提升了网站的易用性,从而间接增强了用户的品牌好感度。实现它们并不需要大量的代码和流量,精巧的JS文件只有 5.72 Kb,现在只需要通过与前台工程师简单的沟通就能实现。快在你的下一次WUI设计中尝试引入这些效果吧
![]()
More Resources:
http://flowplayer.org/tools/demos/index.html


在现代设计领域中,插画设计可以说是最具有表现意味的,它与绘画艺术有着亲近的血缘关系。插画艺术的许多表现技法都是借鉴了绘画艺术的表现技法。插画艺术与绘画艺术的联姻使得前者无论是在表现技法多样性的探求,或是在设计主题表现的深度和广度方面,都有着长足的进展,展示出更加独特的艺术魅力,从而更具表现力。从某种意义上讲,绘画艺术成了基础学科,插画成了应用学科。
网路上常充满了各式各样地商业信息,插画设计已成为现实社会不可替代的艺术形式。其中插画特有的那份活泼、轻松、亲切、个性感觉,是其他表现手法无法代替的。若插画在网站设计中,把握不当就会被人认为非主流、低龄、乱等毛病。这里整理一下自己收集一些较出色的网站,看看国外的大师们是如何找到一条可以两者结合的道路。希望带给你同我一些建设性的建议。

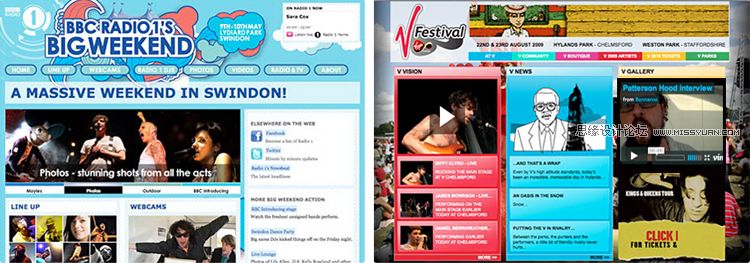
插画式Banner:
左图:Top区域用色彩明快,线条简练的插画吸引视线,页面主题采取简洁色块。这种插画和网站的最基本组合方式,很适合应用到一些活动页面当中。
右图:同样Top区域运用插画作为头部,带来不少的眼球注意。但在页面内容区,颜色的对比,造成一种反差效果。在个性、活泼感强的广告、活动即可使用此法。

网站细节,插画元素运用:
左图:在网站小细节运用插画元素,既简练又有力,细节的奢华。
右图:同样是细节运用了插画元素,却给用户带来的是一阵轻松亲切的感觉。

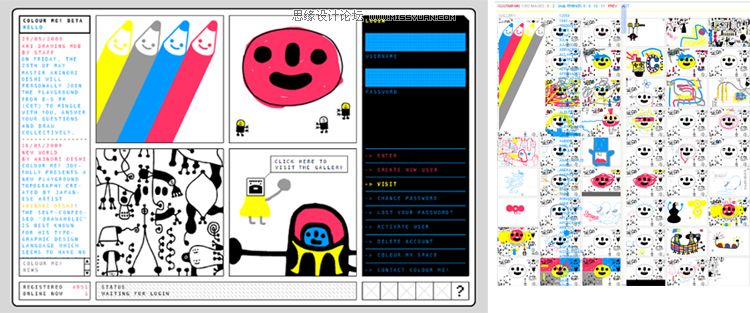
全站式插画:
整站都用插画贯穿的在韩国和日本应用较频繁,无论大小网站,都喜欢用上一两个卡通元素。而这基本成为日韩两地网站的一大特色。我们平时在活动和广告都可以应用。同时左图中的动势设计,有引领观赏者走入主题之感。

http://www.pictoplasmaconference.com/colourme.html
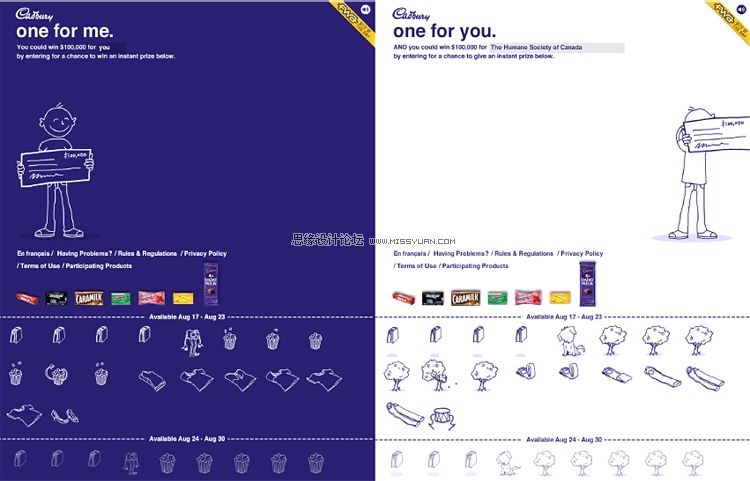
与日韩一样爱用插画的欧美国家,也很喜欢使用全站式的插画。但欧美会更着重于颜色鲜明的对比,和大量使用实物、3D技术作为辅助剂。

http://web4t.oneforyouoneforme.ca/indexFlash.html
线条是绘画最基本的表现手法,这个网站除了简洁的线条感外,特别的地方还在于是蓝色和白色两快区域是可以同时有两个鼠标在操作。为单纯的线条营造了科技感。

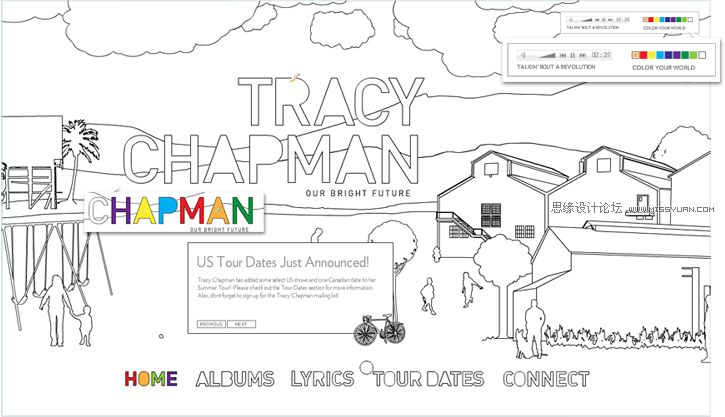
http://www.tracychapman.com/
这个网站咋眼看是一幅白底黑线的黑白插画。当你进入页面后,你很快就发现右上角有一块色条,你可以用上面的颜色任意添加到画面的物品中,可以让用户重温一把儿时玩填色游戏的乐趣。

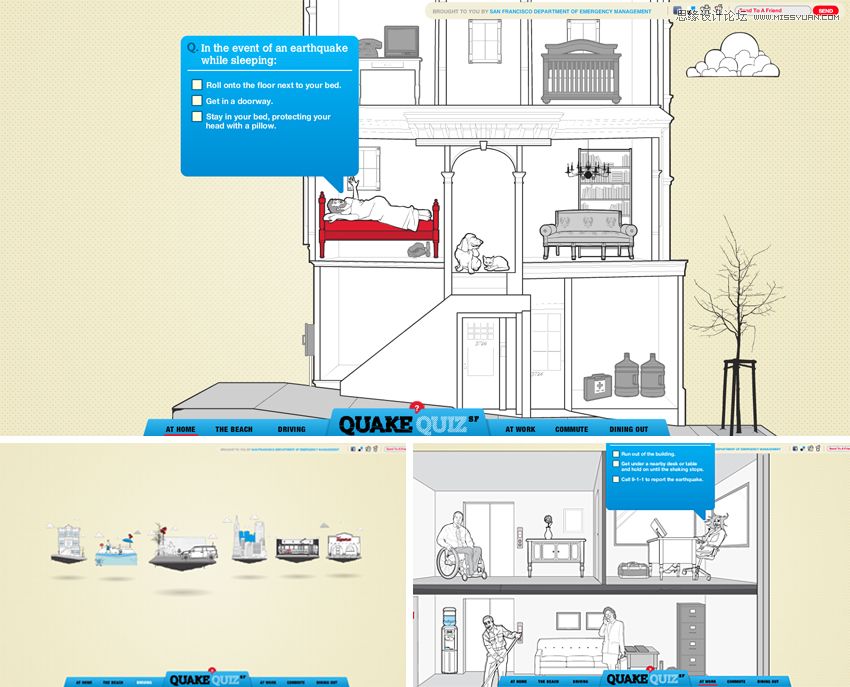
http://quakequizsf.org/
一个关于地震常识的网站,这种手绘的风格让人易于去接受枯燥的知识。节制的颜色运用、规整的线条,还有谁敢说它低龄呢?

http://watchmenmotioncomic.com/
这个网站中,随着鼠标的移动,插画呈现3D转动效果,即观赏画面的角度改变。原来在单纯的画面中,只要加如小小3D技术,网站也可以很有型。

http://www.knutselwereld.nl/
还有一些

左:http://14-7.com/http://14-7.com/
中:http://cardboard.theupsstore.com/
右:http://ecodazoo.com/
以上几个网站均是插画、实物、3D的结合。这种结合方式在欧美设计师手下很熟练地把玩着。尽管欧美插画的创作媒材多变且多元,但有一共同点就是透过这些媒材的使用将可塑造一画面的气氛与情感,从而传达出作品的意象。意即,一媒材的使用可看出创作者如何营造与诠释文本或创作者本身所欲表达的概念。

现在带有插画的网站多以线条、实物、3D卡通为主,还有更多的插画风格等着我们去尝试,找出更多插画与网站关系纽带,设计出属于我们自己风格的网站,同时我们创作的插画风格符合产品的品牌风格。。











