人性化的界面应该猜测用户的行为,就跟好的秘书应该猜测老板的心理一样。说是猜测,实际上是根据大量用户行为数据总结的解决方案。
1.猜测(实际上是总结)用户的行为,允许快速地操作
chrome的标签栏 vs firefox
我使用Chrome作为默认浏览器的重要理由有两个都和其标签栏有关:一个是标签栏在顶部更加符合Fittz定律,另一个就是Chrome关闭多个标签的方式十分优雅。从一排标签的中间一个开始关闭时,左右的标签都会自动变换宽度,让关闭按钮跳到鼠标所在的位置。这对于经常打开数十个标签的用户是非常有帮助的。
Chrome的设计,是基于用户关闭一个tab的时候,很可能他还有其他的tab需要关闭这个对用户行为的猜测来进行的。
在firefox里面,关闭多个tab就变得很痛苦,在标签较多的情况下,每一次关闭都需要细微移动鼠标一段距离,这种精细肌肉运动是很容易让用户变累的。
Foursquare的加好友
每次同意/不同意一个好友申请之后,这个申请向左侧滑动消失,同时下方的好友申请向上滑动,正好把同意/不同意按钮送到用户鼠标下,只需原地点击一次即可再次完成操作,省去了移动鼠标的时间,爽!

相比之下,twitter在twitter里follow多个你的follower的操作就麻烦一些。
Foursqaure的设计,是基于用户批准一个好友申请时,很可能他会继续批准下一个好友申请这个对用户行为的猜测来进行的。
当然以上的对比取决于对用户操作习惯的理解。例如,有多大比例的用户会确认绝大多数的好友请求?对于我这个通过所有4sq好友请求的用户来说,这样是很方便的,但是对于 @yuancheng 这样有选择通过的人来说,foursquare的功能就可能造成误操作,特别是在网速比较慢的情况下,这个Ajax效果可能不够流畅,导致误点击。所以产品设计是具有其contextual性质的。不过从另一个方面来说,只要能提供方便的unfriend功能,我认为偶尔的误操作也是可以接受的。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)搜索引擎打开首页就自动把焦点放到输入框,提交按钮响应回车。
这个例子基本上所有的搜索引擎都是基于用户来我这里最可能的是输入关键词进行搜索Google的Fade界面把这个猜测发挥到了极致,我相信Google敢于这么做,一是有大量的数据去支持,二也是因为Google足够出名,大部分用户都知道在Google的首页上其实还是有别的内容的吧。来设计的。但是
2.猜测用户的行为,引入特殊的flow。
当用户反复地做某事的时候,程序应该有足够的智能(或者说产品设计师有足够的考虑)去猜测用户想做什么。
例子:
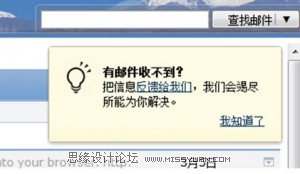
QQ邮箱里面短时间多次点击收信按钮(似乎是3次),可以看到右侧出现一个对话框。想象一下用户正在等待收某份邮件,反复地点收信按钮,然后这个对话框恰到好处的出现的情景吧。

相比之下,我就希望校内能猜一下:

在每次确认好友申请的时候都会出现这个选择分组的对话框,但是这个对话框在功能上是可选的。当需要接受很多好友申请的时候,操作相当繁琐。其实如果在这里当用户数次添加好友时都不创建任何新分组的话,可以考虑添加一个以后不显示该对话框的选项嘛。
总结:
最偷懒的产品设计是什么都问用户如何进行(甚至还是以一个又一个javascript 对话框的形式),每一个猜测,或是根据数据,或是根据产品设计师的直觉,而猜测的结果,也应当是根据用户的反馈来进行调整修正。例如以上例子中的QQ邮箱案例,最初是有两个并排的link报告问题和我知道了,想必是这个我知道了在这个场景下变得有点莫名其妙,所以之后的设计将报告问题放入上下文,而把我知道了独立出来,作为以后不再显示的另一含义。
我常常把用户使用软件的情景比做老板和秘书的关系,如何做一个好秘书?请看为首长服务的艺术。是把软件做成温柔体贴的小秘书,还是简单粗暴的警卫员,是否善解人意很关键:)