在网店系统的产品详细页面中,展示产品细节涉及多张产品图片和相关的媒体文件、pdf、doc等,可供顾客浏览产品细节、进行试读、试听、试看等,从各个角度来介绍产品,这些内容越丰富越有利顾客了解产品, 也越有利顾客做出购买决定。
一. 概述
在网店系统的产品详细页面中,展示产品细节涉及多张产品图片和相关的媒体文件、pdf、doc等,可供顾客浏览产品细节、进行试读、试听、试看等,从各个角度来介绍产品,这些内容越丰富越有利顾客了解产品, 也越有利顾客做出购买决定。
但产品详细页面本身就有很多信息,包括产品名称、价格、描述、规格参数、评论等,如果还加上这么多图片和媒体文件,那么该页面将会显得非常臃肿,导致排版困难, 读取速度变慢等问题。
现在通用的解决方式是设计一个专门的产品图片橱窗页面(Product Photo Gallery)。
该页面的入口一般是直接点击产品详细页面的产品大图然后弹出层或者弹出新页面。该页面侧边列出当前产品所有的产品图片的缩略图,点击缩略图时,中间区域显示对应的大图,有些还提供放大功能,供顾客查看关注的细节。
产品图片橱窗的实现方式目前常见的是两种:
Flash图片橱窗
Javascript图片橱窗
下面将就这两种方式做详细说明.
二. Flash 图片橱窗
典型的例子是淘宝,实现方式是设计一个Flash程序,读取指定目录下的指定文件(若干个),但是淘宝做得并不好,感觉会导致图片失真,所以绝大部分店主都是在详细页面中插入图片的方式显示给顾客。
Flash方式的好处是不容易被复制或者做盗链,有利于保护图片,而且如果做得好,效果也很漂亮,淘宝在这点上做得太过粗糙了,往往会掩盖了Flash橱窗的优点。
这里有很多优秀的Flash Galley,可做参考:
http://flash-gallery.com/
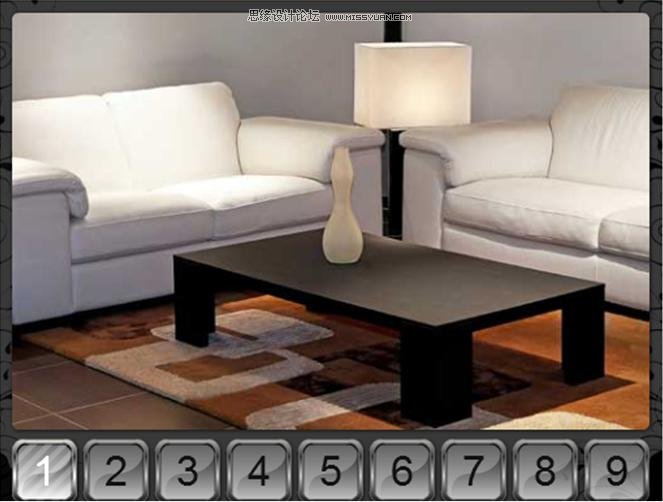
下面是该网站中两个例子的截图:


但Flash橱窗比较不好的一点是不利于SEO,而且如果要实现更多的和服务器端的互动操作,需要对Flash的编程语言ActionScript较为熟悉才行。这对于习惯于javascript的开发人员就得学习一种新的技术了。
三. Javascript图片橱窗
Javascript实现产品图片橱窗是常见的处理方式,有利于SEO优化,而且通过JS+Html+CSS可以实现更多复杂的效果和互动功能。至于防止盗链,笔者觉得通过在图片上做水印才是彻底的解决方式。
Javascript Galley的最佳参考例子是Amazon了,读者甚至可以将Amazon的产品图片橱窗的实现代码下载下来参考借鉴。
Amazon的产品图片橱窗的设计包含多种方式:
普通型:列出缩略图和当前的大图的普通形式。
规格关联型:每一个独立的规格(如颜色、尺寸)都关联该规格的产品图片,通过点击规格进行切换。
图书试读型:专门针对图书阅读,并提供关联推荐和其它若干功能的.
前面两种是大多数产品公用的,而第三种则是专门针对图书类产品。笔者猜测Amazon的产品图片橱窗模板是可以指向到产品目录级别的。其中第一种和第二种是写在一个模板内,然后通过判断产品是否支持规格来做不同的显示,该模板为通过模板,比如叫GlobalGallery.jsp。第三种则是独立的橱窗模板,在Books Category中关联调用,比如叫BooksGallery.jsp。
3.1设计说明
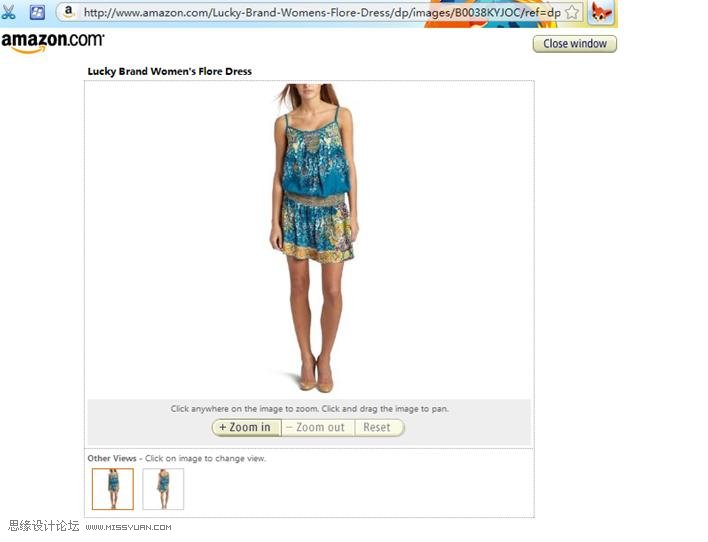
普通型橱窗截图

点击一个普通的无规格的产品的产品大图即会弹出上面的截图。
普通型橱窗的设计相当的简单,分为上中下三部分,上面是大图显示的主体部分,中间是功能栏,有放大、缩小和恢复正常三个。下面是多个图片的缩略图。
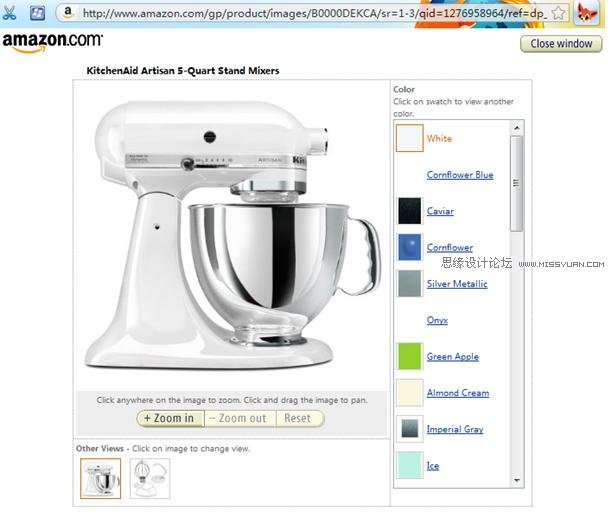
规格关联型

点击一个带有规格的产品的产品大图即会弹出。 http://www.amazon.com/KitchenAid-KSM150PSWH-Artisan-5-Quart-Mixer/dp/B00005UP2K/ref=sr_1_3?ie=UTF8&s=kitchen&qid=1276958964&sr=1-3
从上图的设计上可以看出,这是在普通型的基础上增加了右侧的规格列表框构成的。
点击任一个规格,左下侧的缩略图列表将会变成该规格相应的图片,比如选择黑色,那么将会显示黑色规格的所有图片。
这个扩展的设计很棒,建议在网店系统中实现。
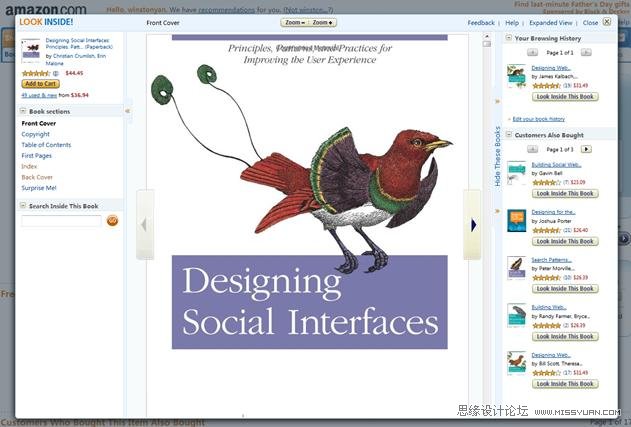
图书试读型

点击一个图书产品的产品图片弹出的层(注意是层而不是新的页面)。该类橱窗比上面两种都要复杂得多:
左侧是该产品概述栏,有加入购物车按钮,下面是Book sections导航,并提供Search inside this book功能(只有当前的图书有电子版才能实现吧)。
右侧是浏览历史和Also Bought形式的产品推荐。
中间是该图书的当前页面(可以从第一页看到最后一页),并提供放大缩小功能。
顶部右侧还提供了一些小功能,如Feedback、Help、Expanded View(将该层展开,占满浏览器屏幕)和Close。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)这个橱窗页面的设计较为复杂,是专门针对图书类商品设计。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)对于图书类产品,顾客在试读的过程中往往会做出购买决定,而且图书类产品基本不会涉及产品规格,所以在该页面整合了Add to Cart按钮和Also Buy关联推荐,这点和其它产品有所不同了。
总结
Flash虽然效果很漂亮,但是国内使用Flash做产品橱窗做得好的暂时没有发现,我提供的参考例子只是一些样例,并没有实际的整合到网店系统中的优秀案例,而且因为它对SEO不友好,加上需要开发人员掌握一门新的技术,所以并不推荐使用。
采用Javascript + Html + CSS可以实现更为复杂的功能和展示方式(炫目的效果并不是首要的,友好的功能才是最重要的),这是实现产品图片橱窗模板的最佳选择。
应该支持规格的个性图片橱窗展示,有利于顾客查看指定规格的产品图片,而不是大杂烩的混在一起。
支持多套橱窗模板,如Amazon.com这样,还可以考虑进一步的扩展,比如将Dvd影片类产品的试看功能、Mp3类产品的试听功能都整合到橱窗模板中,针对不同的产品目录、产品类型而作相应调用。










