强硬的把CSS和HTML塞到PHP里面可以防止代码太枯燥(DRY)并最终导致代码臃肿,因为的CSS和HTML需要比PHP更细致的对象结构。事实上,PHP的模板不是天生合适的,因为每个模板包含了许多不同的HTML,以及以不同的方式相结合的CSS对象。
然后,我并没有解释它,或者给出适当的语境。抱歉!
正确的粒度是减小CSS的关键之一
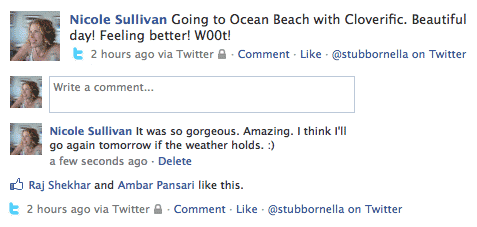
在PHP层,下面的会话流(来自Facebook)或许是一个单个对象。所有的检测哪些HTML要显示或者隐藏的逻辑都包含在一个对象结构中。

一个Facebook会话流
通常,开发人员尝试使这个CSS的匹配中端(介于前端和后端?)逻辑。我们期望用于这个会话流的所有的CSS代码都包含在一个由ID包裹的沙盒内,比如#story。这将终结臃肿而枯燥的代码。为什么呢?因为CSS层的适当的结构更加细化(粒度更小)。其实,试图在PHP层中给予CSS结构就像是试图使用数据库架构来配置Apache一样。这是行不通的。

会话流有很多更小(更细致)的对象组成
因此,我们可以看到,上面的会话流是由许多更小的对象组成的。当我们让对象更细化(颗粒更小),我们就会开始看到同样的模式反复出现,然后同样的对象变得更可重用。我们开始看到在互联网上的大多数网站都是由相同的基本重复的模式以不同的方式结合起来的。作为一个附带好处,CSS会变得体积更小,更简单。
这个会话流,一个PHP对象,是由几个HTML和CSS的对象组成的:
1个标题
![]()
5个媒体块

2个链接样式
![]()
1个评论列表

1个动作列表
![]()
1个段落
![]()
这种方法的好处?
使CSS对象的粒度合适意味着我们的CSS(嗯,推而广之,我们的HTML)变得更简单、更轻。我们的小小的可重用的对象可以在整个网站上用来创建新的和不同的页面,而不用再增加css的大小。
作为一个起点,我建议您创建下列对象:标题、列表、文字处理和链接、容器、媒体、网格和模板。在做整个页面之前,先创建你的所有最小的对象,然后你的CSS将自然的保持很小。
讨论