本文主要讨论腾讯手机网站在WAP2.0下的界面交互设计体验,这类经验适合所有WAP2.0手机网站界面设计
适配竖屏横向尺度,禁止出现横向滚屏
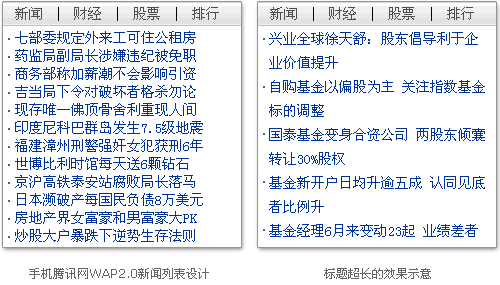
常规QVGA机型竖屏状态下,14号字体,单行仅显示13.5个字。资讯频道的新闻短标题要控制在13字以内才能在一行以内完整显示。标题折行会造成在相同空间承载信息量减少;频繁的眼动容易引起视疲劳;在视觉上带来无序松散的感受。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
焦点跳转的频度
对非触屏手机,在不影响功能交互的前提下,应尽量减少按键做功。不同的浏览器,通过五向键操纵焦点的跳转方式是有差异的。
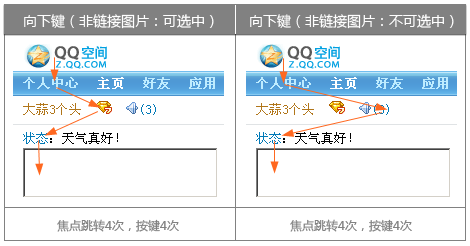
在页面中放过多的图片,会增加按键次数。因为QQ浏览器中的设置项非链接图片默认是可选中,即无论图片是否带链接都会获得焦点。

UCWeb浏览器焦点跳转示意:

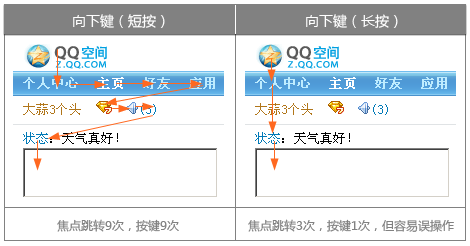
QQ浏览器焦点跳转示意:

给予操作及时响应和恰当反馈
WAP很大的弊端是:不能实现Ajax一样的局部刷新,也不能使用JavaScript进行前台输入校验等。不能调用lightbox或者自动消失的tips等方式,很难给予用户及时的响应和充分的反馈。WAP2.0的提示折衷处理为两类:
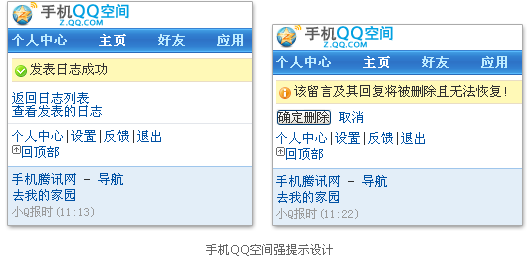
强提示

强提示一般用在提交较长篇幅的内容,提交全局设置,二次确认删除等不可撤销的动作等情形。直观的感受是,跳转到了一个新的页面。强提示页面除了反馈操作结果提示语以外,就只有确认操作或者一两个符合情境的回溯导航。这里所谓强提示,类似桌面端的模态对话框。
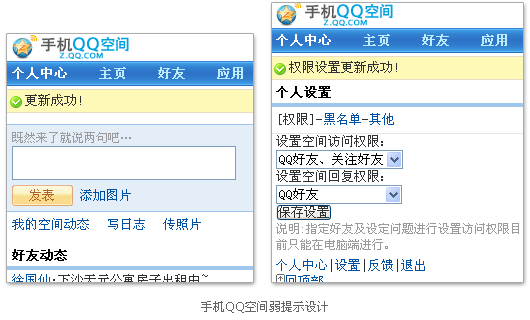
弱提示

弱提示,一般应用于局部输入、局部设置等情形。之所以弱化,一方面能反馈用户的操作,另一方面又不打断用户在整个页面内可能进行的后续操作。直观的感受提示是在当前页刷新显示,并没有跳转。其实WAP是无法实现局部刷新的,只是表现上做了处理。
返回顶部
返回顶部,业内曾有过讨论,但基本仅针对web页面[1]。对网页中返回顶部的诟病,大致可以归纳为:
1.对网站内容有干扰(视觉干扰/tab键无法跨越/页面朗读器/打印机无判断);
2.返回顶部(Back to Top)措辞具有误导性,用户对顶部的认知是不固定的;
3.浏览器或键盘(home/page up)内建功能完全可以实现返回的功能。
手机端WAP页,由于手机硬件上没有内建功能(个别浏览器除外,qq浏览器支持快捷键返回顶部),焦点跳转的体验非常艰辛,门户等产品单页的大信息量导致页面过长。所以返回顶部的设计有其必要性。然而,将其放在哪里,怎么用都需要斟酌再三。很多WAP网站做了相关尝试,例如手机腾讯网旧版WAP2.0,手机新浪网炫彩版等。

前一版手机腾讯网WAP2.0版页面,在标题栏左端有模块间快速跳转的控件,页面最下面的标题左端则是跳转到顶部的控件。跳转按钮带来的不良体验是,控件表现传达不出预期,点击率较低。五向键定位困难,尤其在鼠标形或轨迹球焦点切换方式下;跳转后,由于没有动画转场,初次体验模块跳转的用户会对跳转失去方位感(但回顶部可以明确认知)。

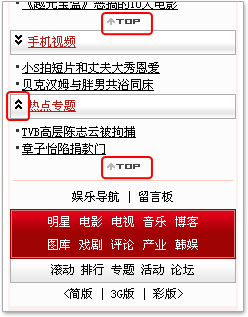
手机新浪网的↑TOP穿插在页面上中下部,分布较随机。视觉上,生硬嵌入了几行跳转链接,破坏界面的整体性,容易影响阅读的顺畅体验。

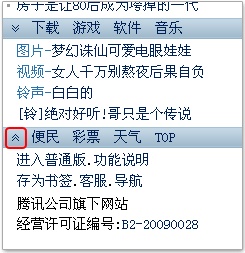
手机QQ空间 WAP2.0页底的回顶部,设计的很到位。左边的小图标和文字处理在同一个panel里,焦点切换时只会得到一次焦点。
仔细分析一下浏览行为模式和使用情境,什么原因驱动用户希望快捷地返回顶部。一般可推测出两种情形:当网页顶部有导航栏时,用户会希望浏览完整页面内容后,借由导航去往别的频道;另一种情形是页面顶部会有动态更新,需要用户关注(比如,手机QQ微博)。所以手机新浪网各频道页的设计,底部都会复现头部的导航,↑TOP的存在就显累赘了。
手机腾讯网WAP2.0交互设计中,规范了返回顶部的使用场合仅在频道页的底部foot之上出现返回顶部。基于一个假设,用户返回顶部利用页面头部的导航切入其他频道。触屏版的手机腾讯网,因为触屏设备滚屏操作的压力很小,会谨慎用之。
返回顶部后,焦点应该到哪里
返回顶部后,焦点位置应该落在哪里?手机新浪网的处理方式是,跳转到页面第一个链接。手机腾讯网的处理方式是回到页面浏览的初始状态,即按两次向下键,页面才出现焦点。这个细节,个人认为手机新浪网的设计更到位。










