本文中的这些标志与图标都是用CSS3制作而成,看上去似乎很不可思议,其中包括了IE图标,网站图标,奥运会标志等等,都是一些十分常见的标志,而它们之所有如此特别是因为这些标志与图标只是用CSS3来显示在网页中,而并非图片显示。
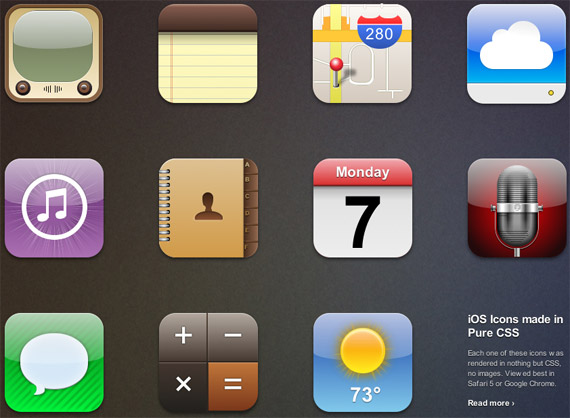
尽管被批评为走火入魔,CSS3 痴迷者们仍然在尝试实现各种基于纯 CSS 的图形与图标设计,如果你看到本文介绍的这些精美图标,你绝对不会相信它们完全是由 CSS3 代码生成的。尤其是那套由 Louis Harboe 设计的 iOS 图标,那么微妙的色彩与纹理,真的难以置信。
Olympic LogoName: Doug Neiner
Purely css, ems based and dynamically scallable. It also requires a browser capable of rendering border-radius. For now that includes recent versions of Chrome, Safari, Firefox and Internet Explorer 9.

Name: Doug Neiner
We all know jQery. Probably most of us, favorite javascript framework. Logo rendered mainly using border-radius property.

Name: Doug Neiner
jQery UI icon. Not as popular as framework brother, but worth being interested in. Similairly, made using border-radius property.

Name: Justin Sepulveda
Nice piece of icon set. All made with pure css and use border-radius, gradient, transform properties. It’s nice to see people come up with such amazing replicas. Awesome!

Name: David DeSandro
Nicely made Opera icon. Extensive usage of border-radius, gradient could provide this extensively awesome effect. Logo doesn’t look the same on all browsers, especially on IE.IE.

Name: Louis Harboe
Great work. Advanced css3 involved.

Name: Zander Martineau
I didn’t know making triangles out of css2 was possible, till this article research. Here you can find some pretty and simple stuff like rss icon, heart icon or triangle.

Name: Andreas Jacob
Made by with CSS3 & the CSS 4D Framework by Andreas Jacob. Animation work is decent but for now only works in Safari 5.

Name: Andrew Kelly
Gradients, Shadows and rounded borders used. Nice final effect.

Name: Radu Chelariu
Great use of gradients and amazing footer. No images used!

Name: Nicolas GallagherAll examples use simple, semantic HTML. No empty elements, no unnecessary extra elements, no JavaScript, no images.

Name: Lucian MarinPeculiar is icon package made only in CSS. It was created for sites and web applications that depend on fewer HTTP requests as possible or don’t need to use any image at all.

Name: Giacomo Bartoli
Obviously used @font-face with little shadow and rounded borders.

Name: Collin Henderson
CSS only logo of Canadian Transporter. Simply done with use of border-radius.

Name: Andreas Jacob
Best viewed with Firefox 3.6+ & Safari 5. Radial, linear gradients, shadows and lots of empty elements.

Name: Drew
Mario mushroom, the Triforce, a Pokéball, and Kirby made with pure css.

Name: Lucas Garron
This logo and the original one. Unbelievably alike. Best viewed in webkit browser.

Name: Sean Martell
Amazing replication of Mozilla’s project i like.

Name: ForestMist
Impressive replica made with use of border-radius.

Name: Matthew James Taylor
Nice css logo made with use of O O _ ( ) ( ) O O O O / – o O O O O O O O O • • ( ) ( ) and some font-styling.

Name: insicdesigns
Just another social media icons with use of css3.

Name: Jeff Batterton
Well, that’s not an icon, but work involved in this one is really insane. Extensive use of css3.

Name: Jeff Batterton
Well, that’s not an icon, neither logo. It’s really good illustration made only with css. No images whatsoever!

Name: Marcos Esperon
This example animation plays nerdy title in the introduction of the series Lost (a tribute to its completion). Best viewed in webkit browser.