今天的资源是完全免费的 WebApp,这些 WebApp 能够为模板,渐变,甚至浏览器属性的前缀生成 CSS3 代码。如果你是前端开发者,这些资源可以帮助你节省很多时间,并可以为以后的项目提供可复用的源码。
1.CSS3 GeneratorCSS3 Generator是最受欢迎的用于代码生成的 web 应用之一。这个应用对于不同类型的代码生成有不同的页面,包括 RGBA,transform,Flexbox 等等各种类型。另外每种代码生成器都有一个图标来表示完全支持的浏览器版本。

它是一个可以为需要定制输入框或 CSS3 按钮的生动的项目的多功能代码生成器。它为普通页面元素,例如 CSS3 Buttons 这样的页面提供转变和转换以及预构建元素的定制代码。

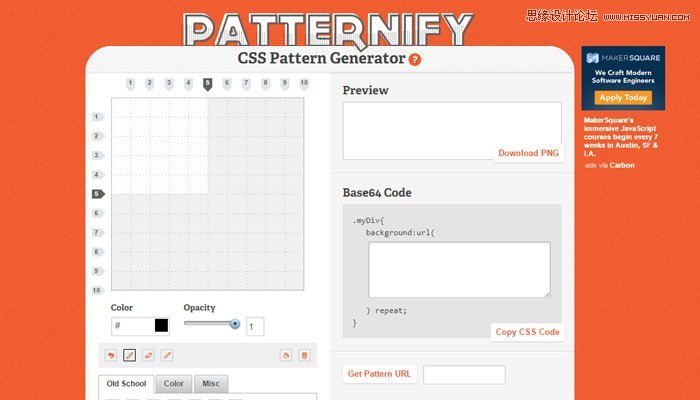
Patternify是一个免费的工具,这个工具可以生成任何你需要的无缝 CSS 模式。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)背景是用 Base64 编码增加到 CSS 生成的。你可以使用原始像素绘制你自己的模式或者从以构建的模式列表中选择。尽管 Photoshop 肯定是一个很好的选择,但是如果你没有 PS 或其他图像设计软件的权限,Patternify 是一个最好的选择。

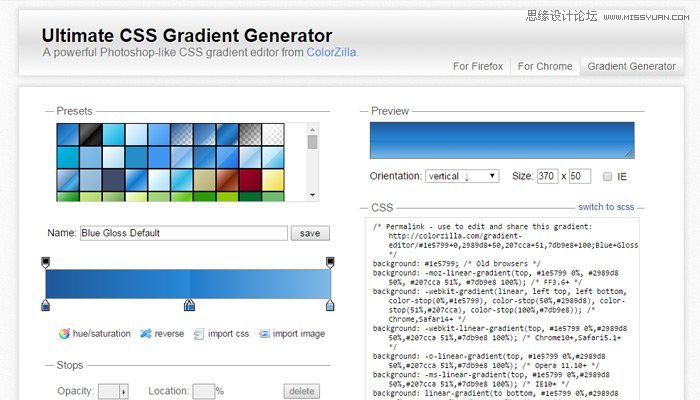
CSS3 的渐变是在 CSS3 语言中最复杂的功能。他们是很容易编写,但是代码量却是极其的冗长。ColorZilla 的渐变编辑器是一个免费的 CSS3 背景渐变生成器。
安装类似 Photoshop 或其他颜色选择器接口。你可以在一个渐变中设置多个不同颜色的断点。你也可以从HEX,HSL,RGBa 中选择输出选项。

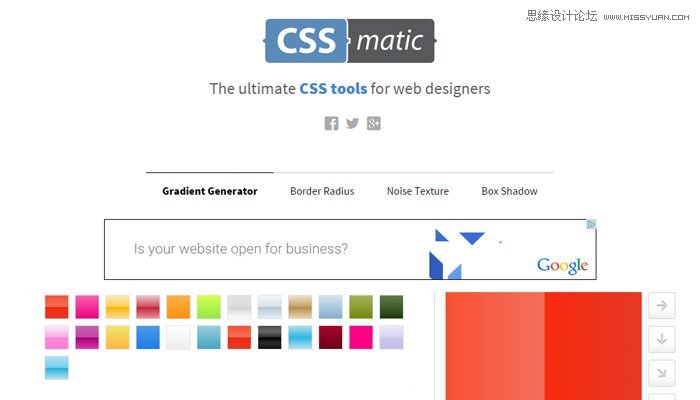
另一个免费的多功能WebApp是CSSmatic。我叫它为多功能App是因为它生存4种不同的 CSS 特性:渐变,圆形边框,盒子阴影和噪音背景,网站上所有的功能都是完全免费的,并在未来很有可能添加更多的 CSS 特性。

设计界面的时候很容易忘了对于任何网站来说最重要的一个方面排版。重新设置又得关注类型,但是有时你先希望它们能自己处理。CSS Type Set可以通过实时预览文本属性准确的做到这点,并且你可以将 CSS 代码拷贝到自己的站点。

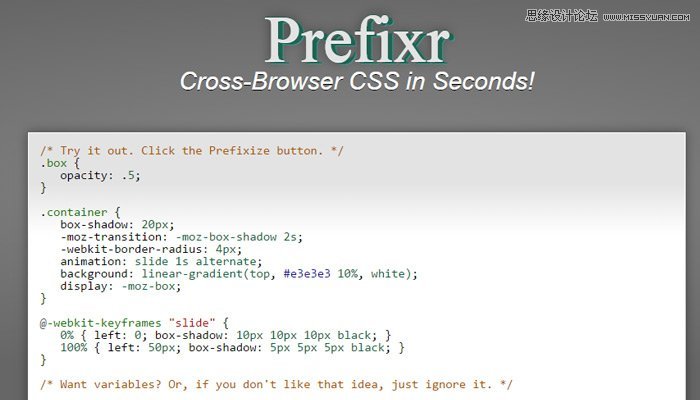
每个开发者都有这样的一个痛点,就是通过自定义前缀来适应所有的网页浏览器。幸运的是,这些标准已经执行了很长时间了并且不是所有的前缀都需要写,但是仍然很多。Prefixr是一个免费的工具,可以更新你的 CSS 代码去包含所有需要的前缀属性。

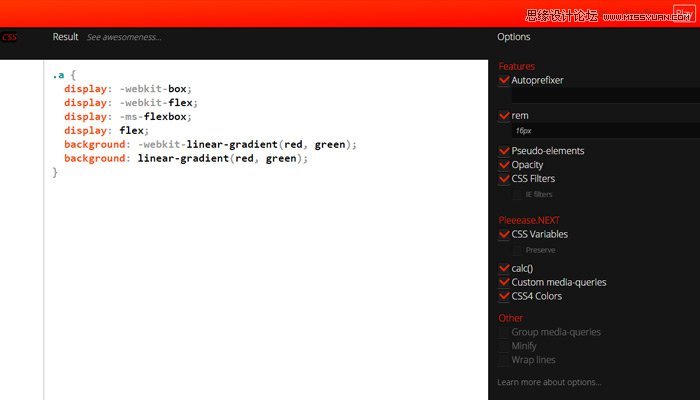
这是Prefixr之外的另外一个选择,是另一款 CSS 前缀生成器,同时可以执行其他高级 CSS3 更新。最值得关注的是可以向后兼容 CSS3 透明度,过滤器,伪元素和其他效果的更新。此外,界面非常容易使用,对于想重复确认代码的开发者来说是非常有趣的选择。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/pmsj/)
传统的按钮和输入元素总是限制于操作系统的默认样式。现在可以简单自定义独特的按钮 最大的问题是把你的设计从 Photoshop/Sketch 转换成 CSS3。
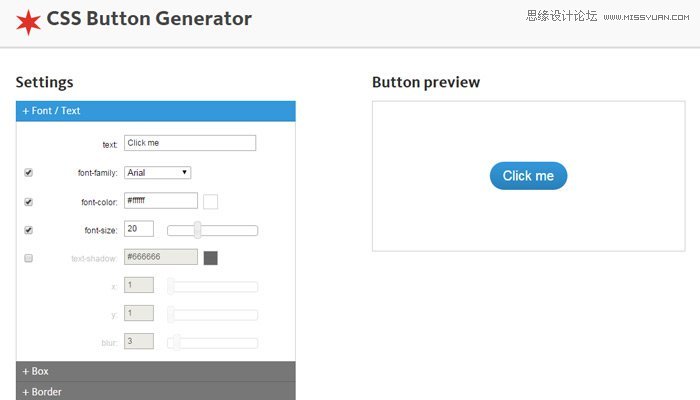
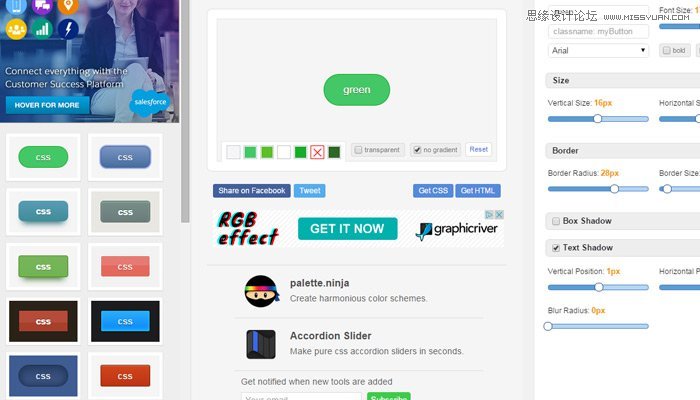
一旦你学会了所有 CSS 属性,一切都变得简单,但是你还需要编写很多的代码才能完成。CSS Button Generator是个免费的工具,可以帮你定制按钮的样式和标签文本。当你修改任何一个设置的时候会自动生成代码,然后更新。

Best CSS 按钮生成器可供生成按钮代码。这是一个完全免费使用的产品,它还有简单的接口。更棒的是你可以从预制的按钮中选择和使用那些作为你设计的模板。如果你是 Chrome 用户可以检验一下免费的浏览器扩展,它可以被用来访问外部的网站。

你越练习 CSS 它就会变得更简单。在你达到熟练程度的水平后,自动化就是一个很好地选择。
使用这些工具是需要的,它们可以尽力让前端开发成为你项目周期里最简单的部分。










