批评别人的作品比自己制作一个优秀的作品要容易得多。但如果你使用一个有系统的方式去批评,列出项目清单并准备好插图,它就会被认为是个成熟的分析!在我看来,图标设计正经历着一个过渡阶段。一方面,屏幕分辨率在增长,因此要提高图标品质。另一方面,我们仍拥有好的旧款图素。16X16乃至于更小的图标仍在被广泛使用。所以,这里为大家介绍一下在图标设计中很容易被观察到的错误。
1.图标间差异不充分
有时,在一套图标中,我们的一些图标看起来很像,这让人很难分辨出哪个是哪个。如果你不注意说明,你会很容易把这些图标混在一起。

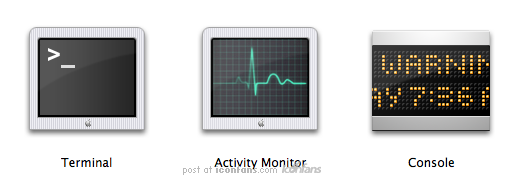
MacOS X中的图标。我经常把他们搞混以致选错程序。

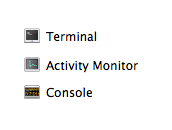
问题在显示小图标时变得更严重。
2.图标中元素过多
图标越简单、简洁,就越好。把一个图标中的元素控制到尽可能少的数量是很可取的。
然而,微软的设计师们,受到windows vista新的图标设计特征的启示,决定设计巨大、肿胀的图标来证明他们拥有庞大的预算。

每个图标用复杂的构图给我们展现出微小的信息,问题在于在使用小图标时你无法搞清它在描述什么。甚至使用在大图标时,有时也不是那么容易搞清图标的含义。
3.不必要的元素。
图标应该被轻松识读。图标元素越少越好。最好让整个图像具有相关性,而不是只是一部分。因此,你必须注意使用这些图标的环境。
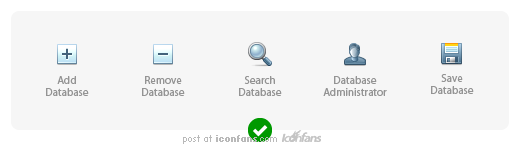
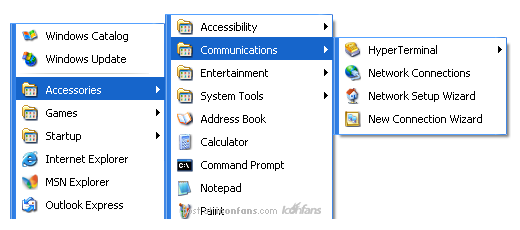
让我们看看数据库中图标的例子:
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
一眼扫过,没什么问题。
但是如果这个应用程序(或者独立工具栏)仅仅与数据库有关,你可以(也理应)去掉不必要的部分。

含义没有丢失,可是图标更好辨识了。
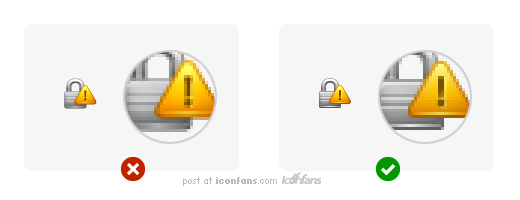
这是个BeOS5图标中使用不必要元素的鲜活例子。

这里的对号绝对多余,另外,它们为什么是红色的?
4.一套图标的风格缺乏一致性
图标风格上的一致使得多个图标称为一套。一致性可以是以下的任何一种。色彩设计、透视、大小、绘画技巧或以上多种的结合。如果一套中只有一些图标,那么设计者可以把一些规则记在脑中。可是如果一套中有许多图标,或者有好几个设计者在绘制(比如制作操作系统的图标),那么就要制定一些特别的规则。这些规则需要从细节描述如何绘制图标,从而使其契合这个系列。

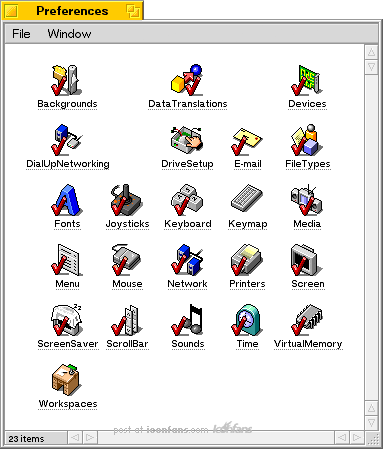
WindowsXP中的shell32.dll文件中有大量风格,这是给希望更换图标的用户提供的默认图标
5.小图标中使用不必要的透视和阴影
事物一直在发展:界面中已经可以呈现出半透明物体了。没有了颜色使用数量的限制,目前有向3D图标发展的趋势。可是,这真的有用吗?不一定!尤其是在16X16乃至更小的图标中。
举例来说,让我们看看GNOME 2.2.0 (RedHat 9)的应用程序管理器。

在这么小的图标中使用透视画法没有必要,甚至是事与愿违
这是XP的应用程序管理器

作为标准,XP中的图标是用了2个像素的阴影,但是在16X16的图标中,这种阴影显得太大了,而且让图标显得很脏。地址簿在这种形式中显得特别差。
6.过于原创的隐喻
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)在选择图标要表现的内容时,要兼顾易识别性和原创性。在一个隐喻(比喻)使用前,看看它在其他产品中的表现是明智的。也许最好的方式不是选择原创而是接受已有的方法。
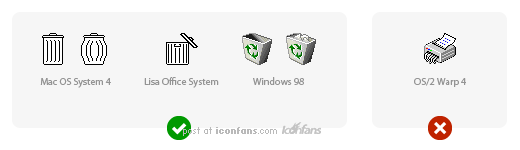
OS/2 Warp4中回收站的过度创意就是一个例子。它实际上不是一个回收站,而是一个碎纸机。

选择碎纸机的另一个问题是,并没有一个类型著名的碎纸机。这个图标看起来很像藏着章鱼的打印机。而且,在这个创意中,满了的回收站难以表现出来。
7.没有考虑国家和社会特征
考虑到你的图标将被运用到的环境是十分必要的。一个重要的方面就是国家特征。文化传统,环境,手势在不同国家的意思可能完全不同。
让我们设想一下,如果我们要画一个关于电子邮件的图标。使用一个真实邮箱的创意是绝好的。例如以下邮箱:

这些邮箱图片选自维基辞典。
答案可以在MacOS X图标创作指南中找到。使用可以被轻松识读出的全球通用图像。避免注重在一个元素的次要方面。例如:一个电子邮件图标,使用一个乡村邮筒比使用一枚邮票难认。

使用一个邮票的创意很好,可是使用一个红尾鵟的图像显然是有问题的。
然而,你不仅仅要考虑国家元素。这让我想到了一些有趣的事。曾经,我们需要一个数据过滤器的图标。它一般被做成一个漏斗。它是这样画的:

委托人这样表示:我难以理解到它是一个过滤器,你画了一个形状类似马提尼酒杯的图标。
8.在图标中单纯使用界面化图标。
MacOS X的图标创作指南告诉我们:避免在你的图标中使用Mac Aqua界面元素。他们会对真正的界面元素感到困惑。但一切都是徒劳。比如说,看看下面的图标:

你本要单击图标,可是结果点击了整个图标。
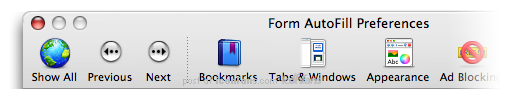
这是OmniWeb浏览器界面的有趣例子:

注意向前和向后的按钮,少见的有说明文字在下面的图标。哦!它们根本不是按钮,他们是图标!
9.图标中的文字
这个错误在应用程序图标中很常见。明显,当使用一个应用程序图标时首先跃入脑海的是应用程序的logo。把文字放到图标里多不好啊!首先,它受限于语言而阻碍了本土化。其次,如果图标很小,读出文字就很难。第三,在有应用程序图标存在的情况下,这个文字在应用程序名字中重复了。

10.边沿像素
作为一个规则,这个问题在你使用矢量绘图工具绘图时存在。在大的尺寸下,每样都很美丽和清楚。但实际上这些图标很小,并且物体边沿需要完成反锯齿栅格化处理。