一、架构设计和流程设计
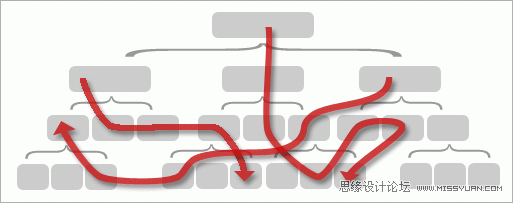
我一直追求简单而高效的设计,尤其欣赏臭鱼这一篇文章《为产品结构的设计,为用户任务的设计》。他用图1很好的诠释了这个观点:首先要保证产品逻辑结果清晰、准确,其次要为用户任务架起一些快捷操作的桥梁。

图1 产品结构设计和为用户任务设计的关系
好的流程设计能使产品具有更清晰的架构,更良好的体验。我的老大曾经举过一个串珠子的例子,说PM给我们的功能列表都像是一堆零零散散的珠子,而我们要做的,就是把这些珠子串起来,把功能串起来,最后呈现给用户的才是一个完整的东西,有着清晰的架构和流程。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)这话说起来还是有一些抽象,我想尝试着通过手机产品登录界面的设计,来跟大家分享我对架构设计和流程设计的思考过程。
二、一个例子
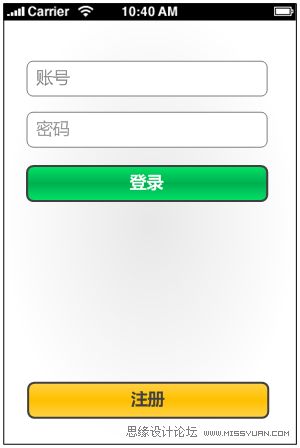
首先我们来看一个例子,见图2:

图2 一个小朋友做的登录界面
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)这个页面非常有代表性,它很像PM提出的需求列表,杂乱的堆在了界面上。先来挑挑问题所在:
文案不太准确,帐号密码的文案用密码就行了,登录账号按钮的文案用登录就可以了,离线使用按钮,他想表达的是匿名登录(不需要账号、密码)。
界面上元素太多,需要分辨哪些是自己需要的
层级关系不明,没有一条清晰的任务主线
没有考虑到虚拟键盘遮挡的问题
相关操作可以离得再近一些,比如忘记密码跟登录按钮
三、研究一下架构
那么我们架构上进行分析,架构上来讲,这个界面,主要有三个模块:登录、匿名和注册,其中匿名可能有两种情况,这里表现的是不需要用户名和密码的情况,如图3.

图3 登录页面架构图
我们先来分析一下登录和注册这两个功能模块。如果用户要登录,那么需要输入用户名和密码,如果用户希望以后不用再输入密码了,可以选择记住密码,如果用户忘记了密码,那么可以给一个入口让他去执行找回密码操作。当然,这些如果都是建立在用户要执行登录操作之后。所以可以把这些元素藏起来。所以,既然登录和注册是平级的,那么我们可不可以把这个页面设计成图4这样子呢?

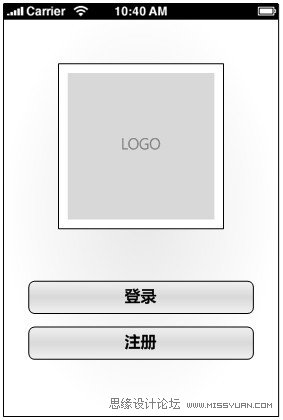
图4 登录页面采用2个入口的形式,可以选择登录或注册
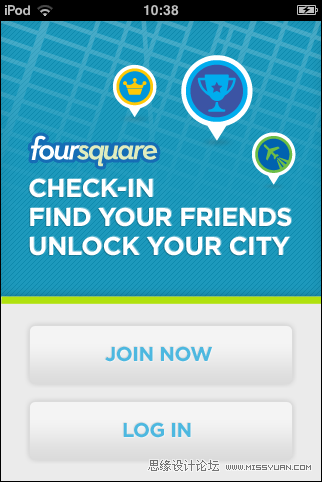
参考案例是Foursquare和16Fun,见图5。

图5 Foursquare的登录页面,只有两个选项,登录或者注册
这个方案的优点非常明显,就是架构清晰,不会有太多的干扰因素,但是缺点也是有的,登录和注册两个按钮还是需要区分一下的,而且这两个功能过于平级,在不同的产品阶段应该有侧重才对,比如新产品上线,要更合理的引导注册,成熟产品,要突出登录。
再来看看匿名这个功能,前文提到,匿名有两种情况:
1、不需要用户名和密码,就可以登录
2、需要提交用户名和密码,但是匿名登录,不让别人看到
情况1,既然不需要用户名和密码就可以登录,那为什么还要先进入登录页面而不是内容页面呢?如果你的产品是侧重于社区类的,需要用户登录的,那么还是要引导用户登录,如果你的产品是工具类的、内容类的,希望用户能看到内容,那么可以让用户直接进入到软件里,先看到内容,等需要执行一些登录之后才能进行的操作时,才提示用户登录。
情况2,往往是用在论坛、贴吧等需要匿名发表帖子的情况下,那么我们只需要在发帖页面给出匿名发贴的复选框就行了,不需要让用户在登录界面就直接选择了。如果是想登录某些论坛,却又不想暴露在线状态,则可以在登录按钮按钮上面增加一个状态选择,如图6,QQ客户端。

图6 iPhone版QQ客户端,登录按钮上方可以选择状态
因为我们这个登录页面属于情况1,所以就把匿名登录功能从登录页面拿掉了。
四、研究一下流程
那么这个时候,我们要对产品的流程来进行一次深入的思考了,我们的产品,是希望用户从哪里来?到哪里去呢?希望用户在我们的产品里完成怎样一个任务流呢?我简单分析了一下,如果是以引导登录为目的的流程,用户必须有账号,只能登录访问产品,那么流程大概如图7这般。

图7 手机产品登录流程
那么我们知道了,我们是希望用户刚进入软件就遇到这个界面,完成登录之后,到达内容的。如果是这样,我们是否应该让用户可以更快速的执行登录过程,也就是说,把账号和密码提到一级,方便用户快捷的操作。于是我把设计改成了图8的样子:

图8 暴露出账号、密码输入框的登录页面
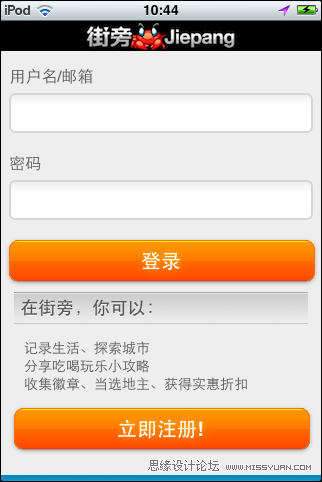
参考案例是街旁网的登录页面,见图9。

图9 街旁网的登录页面,突出登录功能
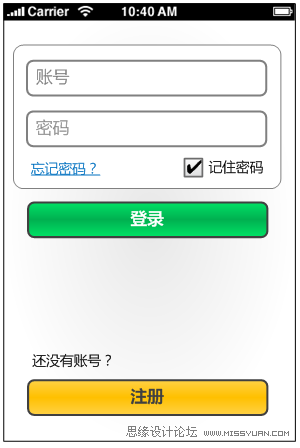
跟密码相关的选项,比如记住密码,忘记密码,需要放在哪里合适呢?一般情况下,相关性较大的最好要离得 较近。于是我把记住密码和忘记密码都放在密码输入框底下,但是这时候,又会显得信息较乱,解决的办法是什么呢?就是给信息分组,如图10。

图10 把信息区隔成登录和注册两个模块,强化登录
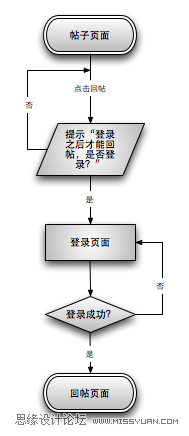
而如果是以内容为主的,登录的目的是完成某些操作,那么登录页面往往出现在导航栏上、菜单里,或者是执行某个需要登录的操作之后,以论坛回帖为例,流程如图11:

图11 当执行发帖操作的时候,提示登录的流程图
此时,明显可以分析出,流程的终结应该不是登录成功,而是执行接下来的操作。与其上来就让一个注册门槛,击垮了一部分用户的积极性,还不如,先把内容暴露出来,当你需要执行一些登录用户才能执行的操作的时候,再引导你去登录页面,就顺理成章,没有强迫登录的感觉了。这种情况下,可以采用浮层的形式,完成简单快捷的登录操作,如图12。

图12 Vimeo的登录页面,采用浮层的设计方式
当然,也可以调用统一的登录页面,即降低成本,又保持统一。
五、需求,还是需求
之所以碎碎念这么多,是因为,这一个看似简单的页面,包含了很多的架构、流程上的思考,包含了产品逻辑,最重要的,包含了设计师对需求的把握。
登录页面,到底要设计成什么样子,肯定没有一个统一的标准,但是,根据你的产品需求,你可以推断出,该是怎样一个流程,该突出哪些功能,让我们来总结一下,我感悟颇深的一些点:
告诉我为什么(为什么登录?为什么注册?)
不要给用户太多的选择(太多的选择意味着太多的思考时间)
让用户一条路走到底(流程要有始有终,且不能有太多分支)
跟某个选项相关的东西要跟随这个选项(比如密码输入框和忘记密码)
内容为主的要弱化登录(在合适的时候提示用户登录就行了)
架构和流程是两回事(清晰的架构是基础,快捷的流程是保证)
进入论坛讨论