响应网页设计目前在网页设计中无疑是一个热门话题。从某种程度上来说,响应网页设计概念的普及是非常应该的,因为用户以越来越多样化的方式访问网站。iPad,iPhone,Android移动设备,桌面,笔记本现在我们的网页设计必须在众多方式下使用。

让我们来了解响应网页设计的含意和原则。
响应网页设计的关键特征
认为网页设计是响应的,需要有三个关键牲。网页设计师和开发者Ethan Marcotte提出响应网页设计的人将这些特征描述如下:
网站必须以灵活的网格为基础构建。
设计中包含的图片也必须是灵活的。
在不同的环境中必须可以通过媒体查询拥有不同的视图。

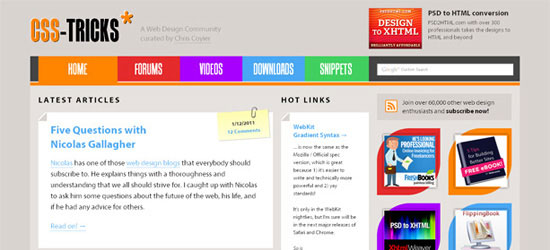
CSS-Tricks根据浏览器窗口的大小改变它的网页布局。
重要的是要注意所有这三个特征都必须实现,以使真正的响应网页设计生效。
任何缺少这些特征的设计都不是一个响应网页设计。它是不可改变的。
接下来,让我们来深入研究这三个特征,以更好的理解它们如何融合并给我们带来完整地响应网页设计。
灵活的网格
网格这个术语对于网页设计来说变得很含糊。说你的网站必须由灵活的网格组成并不意味着你被限制于从几十个现有的很棒的网格系统中选择一个。
对于列,间距和容器定义自己的参数对于网页设计来说往往是最好的方案,并且可以与任何现存的系统一样灵活。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)事实上,大多数存在的网格系统都限制于使用CSS类来定义大小,间距和排列。试着附加这些限制到一个响应网页设计上可能会很棘手并且比写自己的布局更浪费时间。
不管你是使用预置的网格系统还是使用自定义的解决方案,灵活网格系统真正重要的地方是你的布局大小和间距的机制。
对于网页设计者,这意味着要放弃我们心爱的像素,并用百分比和em这样的相对测量单位的网页布局代替它们。
当然,这不意味着我们不再在我们的图像编辑软件(即Photoshop,Fireworks等)中使用像素。取而代之的是,增加的一个需要简单的数学计算的步骤成为网页设计过程的一部分,因为我们要将我们的像素转化为使用相对单位的网页布局。

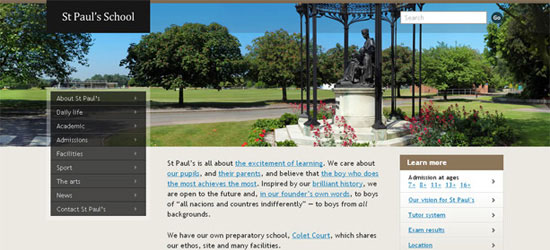
St Paul’s School网站使用了灵活的网格布局,它可以根据浏览器的窗口大小改变布局,布局的改变以平滑的动画来展示。
灵活的图片
图片随着我们的灵活的网格移动和缩放是响应网页设计的更一个关键特征。灵活的图片常常让网页设计者有些头疼。加载一个区大的,超出大小的图片,并在更小的浏览设备我们需要更多的空间来显示内容时使用HTML的width和height属性来缩小它不是一个加快网页加载速度的很好实践。
当然,这个问题有多大取决于图片对你的网站带来的压力有多大。随着网页设计发展,我们看到网站越来越少的使用没有必要的图像和图片库。可能这是一个好机会去评估你的网页设计是否需要像现在这样多的图片。
另一个缩放图片的方法是使用CSS裁剪它们。CSS的overflow属性(比如说overflow:hidden)让我们能够动态地裁剪图片,并使得周围的空间能够适合新的显示环境。
我们也可以在服务器上有多个版本的图片,并且根据用户agent等服务器或客户端特征检测技术动态地使用不同大小的版本。
最后我们可以完全隐藏图片,如果我们真的希望关注无图的内容,可以在样式表中将图片设置为display:none。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
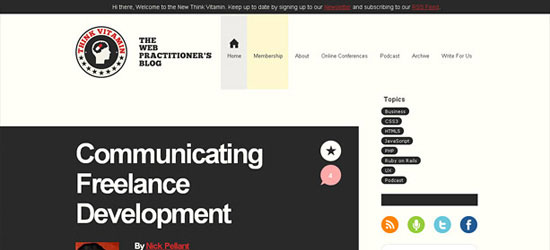
Think Vitamin中的图片元素是灵活的,它们根据浏览器窗口大小缩放。
媒体查询
媒体查询对于响应网页设计无疑是最令人兴奋(也是对于不熟悉它们的人最可怕的)特征。
人们时常会对媒体查询有错误的理解,把它当作是一个响应设计的核心部分而认为灵活是可有可无的。真实的情况是,如果没有实现包括灵活网格和灵活图片在内的坚实的HTML和CSS基础,媒体查询几乎是没有用的。
媒体查询允许设计者使用相同的HTML文档创建多个布局,通过基于用户agent特性(如浏览器窗口大小)来选择不同的样式来实现。其它参数有方位,屏幕方案,颜色(即屏幕可以渲染多少种颜色)等等。
下面是媒体查询根据窗口宽度来选择样式的例子:
link rel="stylesheet" media="(max-device-width: 320px)" href="mobile.css" /
link rel="stylesheet" media="(min-width: 1600px)" href="widescreen.css" /
媒体查询没有明确是移动解决方案还是平板方案。取而代之的是,媒体查询和响应设计允许我们跳出屏幕大小或方案来思考,并且开始创建一个灵活的适应所有不同媒介的网站。

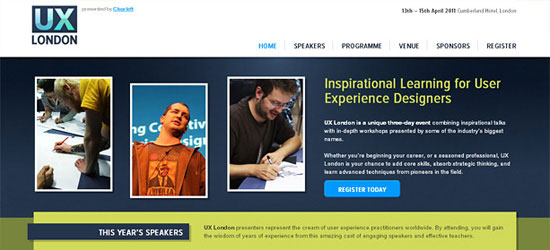
UX London uses meta viewport to set the scale and layout width.
响应网页设计到底是什么
虽然我们研究了响应网页设计的三个特征,但是好像真的没什么值得兴奋的。事实上90%构成响应网页设计的是良好的网页设计的开头。组织良好的HTML和灵活的布局对于现代网页设计来说是日常工作的一部分。Marcotte提倡响应网页设计所做的事就是向我们展示一种新的方法来实现我们不管如何都本应该做到的良好设计实践。在现代环境下,提供灵活的布局更加有必要,这样我们可以更好的适应现存的多样的浏览情况,我们要设计得更流畅和灵活。
响应网页设计让我们关注于花时间去做正确的事,不仅仅是我们如何写代码,而且是构思新想法和执行新的设计。

8 Faces magazine具有灵活的布局
这还不够
任何有过创建灵活内容和媒体查询经验的人都会意识到这并不是创建适应每一个用户agent网站的最终的,一切的解决方案。用户通过不同的浏览设备浏览网站通常会有不同的需求,这取决于他们使用的设备。
移动浏览器用户可能最关心的是可以尽快地访问到最核心的信息。对于酒店来说,可能是菜单,服务电话号码,物理地址以及楼层等。对于这样的情况,下载整个网站并显式的隐藏90%的内容并不是一个完美的方案。
正确的方向
响应网页设计是正确方向上的一步。许多网站坚持从响应设计中获取很多好处,并且每一个设计师肯定应该能够执行这个方案并寻找优化他们的设计的方法。
当设计者地在适应各种设备和情况的解决方案上不断进步,设备也尽可能地努力在显示网页上寻找最完美的和直接的方法。
两者相辅相成,我们就必然会有越来越多的机会来创建更动态,更有魅力并且更美丽的Web世界。
而那就是值得奋的事情了










