先看看效果图

步骤1:
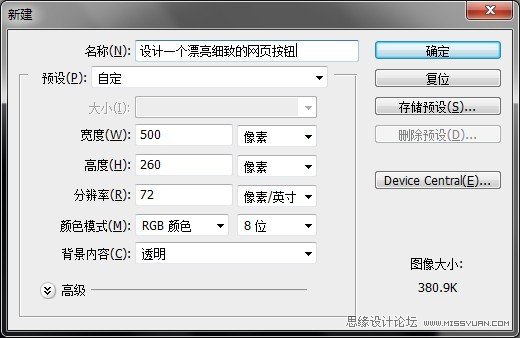
打开Photoshop,快捷键 Ctrl+N 打开新建窗口,按照下图内的参数设置好后,确定。

步骤2:
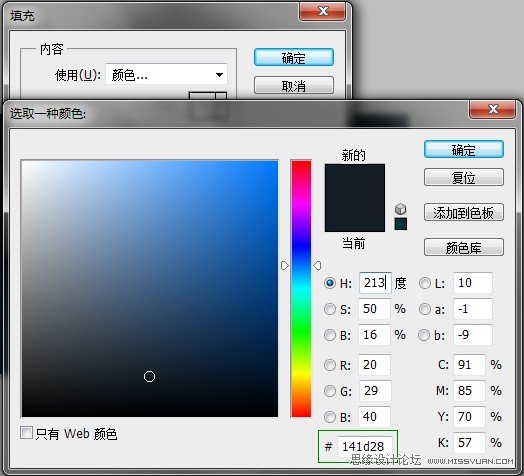
选定背景层,快捷键 Shift+F5 打开填充对话个,下拉菜单中选择颜色,然后使用颜色#141d28,确定。

步骤3:
接下来,我们使用圆角矩形工具,设置圆角为2px,拉出一个适当大小的矩形。
![]()

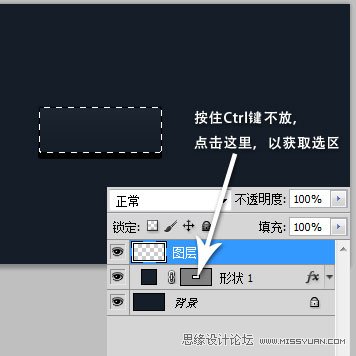
然后在右侧的图层面板中,如下图位置,单击,然后设置颜色为#17202b
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)![]()

步骤4:
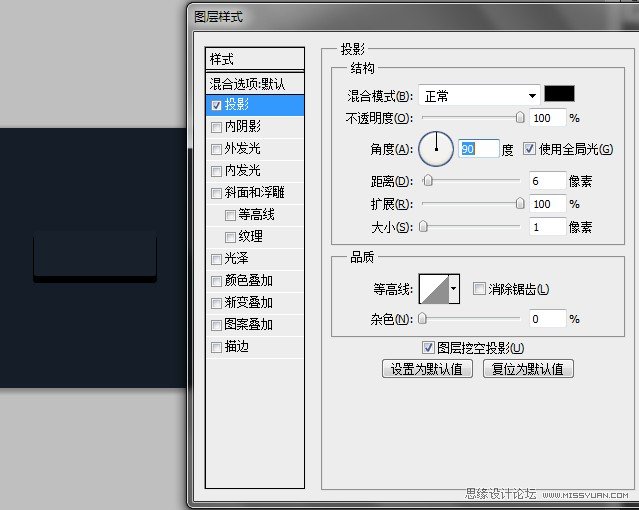
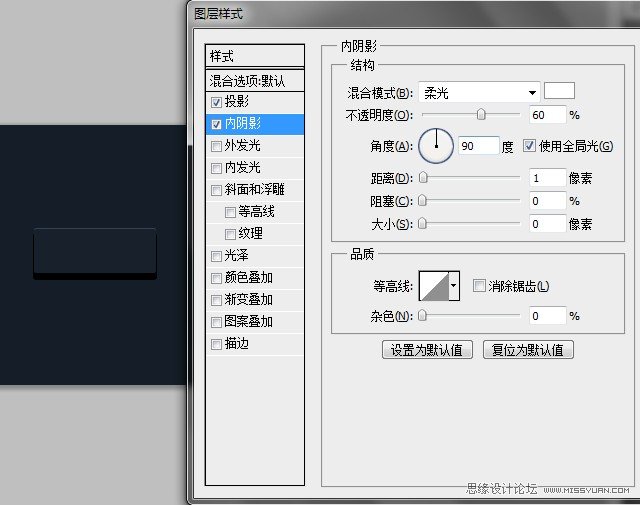
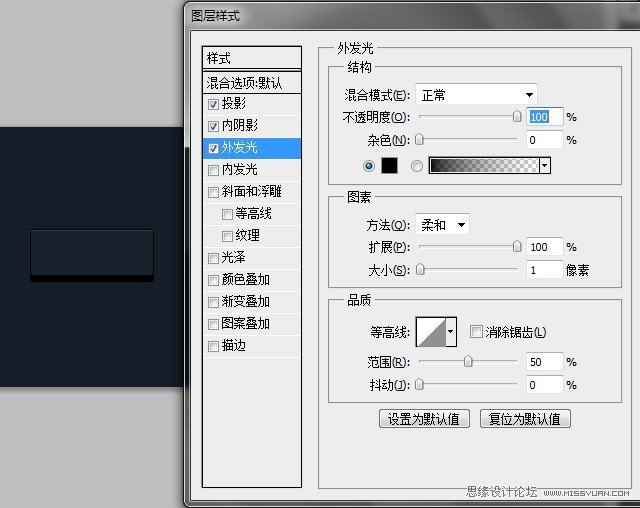
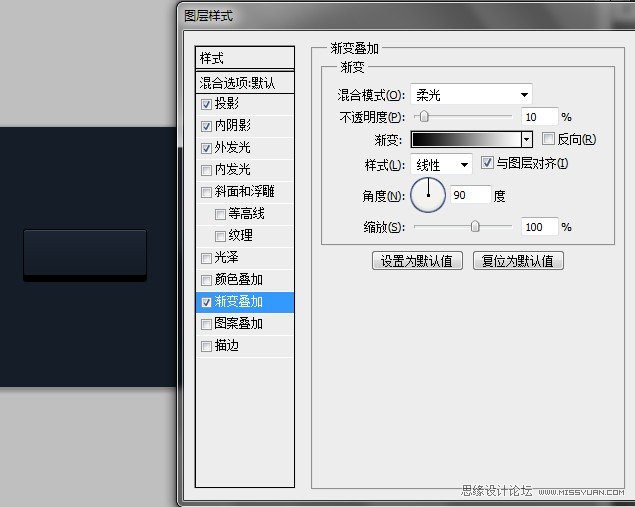
好的,接下来我们给这个图层设置图层样式。




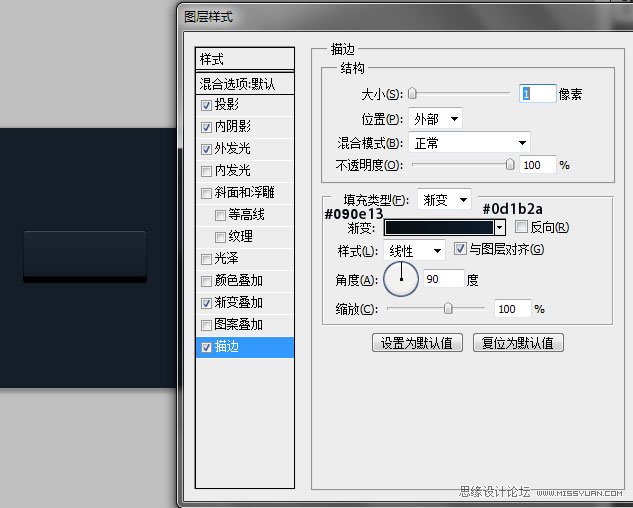
最后设置渐变描边,颜色分别为#090e13(深)#0d1b2a(浅),即由下至上,由深到浅。
这里我们发现,刚才设置的渐变叠加也是上浅下深的,为什么能,因为我们这里假设了光源是从上方射下来的,要塑造逼真的立体感,我们必须注意光源对物体表面所造成的影响。
我想学过素描的朋友一定都清楚三大面,五大调子吧,很简单的道理,这里我就不细说了。

步骤6:
好了,图层样式的设置告一段落,但是,不管在任何时候,我们花一些时间来尝试各种样式的组合已达到满意的效果,都是很值得的。
现在我们再来看看这个按钮,会发现按钮表面与下面的投影之间,似乎少了些对比。接下来我们尝试给按钮加一个很酷的渐变边框来解决这个问题。
首先我们需要获得这个按钮的选区,然后新建一个图层。

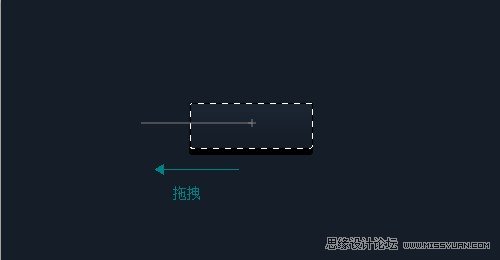
好的,接下来使用渐变工具,快捷键G,从中心向外拉出一个渐变。
![]()
颜色为#050607到#ffffff,模式为对称渐变。


然后使用选区工具(M),将选区向上移动1px(是用方向键↑),然后点击delete删除选区中的内容,再用 Ctrl+D 取消选区,这样就只保留了最下方的1px的一条细线。

接着,我们用快捷键 Ctrl+I 进行反相,然后将图层属性设置为叠加。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)![]()

我们复制一个这个图层,这样可以提高亮度


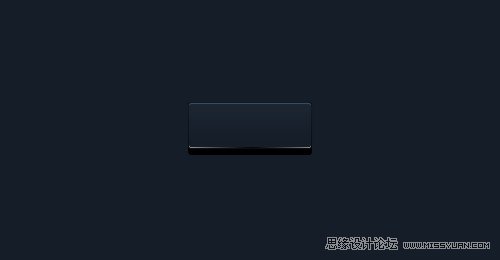
这样,一个不错的效果就出来了。
步骤6:
接下来我们用同样的方法获取选区,并新建一个图层。
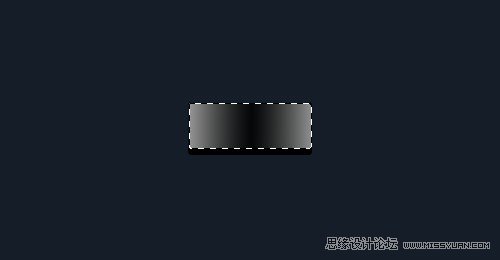
然后使用渐变工具,白到黑,模式为径向渐变,绘制如下效果。

然后我们用 Ctrl+D 取消选区,并设置图层模式为叠加,然后设置透明度为50%,获得如下效果。
![]()

步骤7:
添加文字,完成。