文字工作搞的有点儿奔放了啊,一直玩到周日晚间这般时候;任何其他事情恐怕都难以让自己有这样的劲头了吧。也难说。其实周末两天主要是收拾家当准备搬家;忙里抽闲做做内容,纯当休闲娱乐。
今次的译文,与之前一篇产品早期原型设计与用户测试方面的文章类似,也是来自一本新书,Mobile Design Pattern Gallery(移动应用设计模式画廊),有兴趣的同学可以搜搜,我就不加书店链接了。确实没时间念叨那些有的没的了,有点闹不住了;让我们欢快的进入正文吧。
前段日子,我们(英文原文作者)的团队接到了一个新的移动应用项目。悲催的是,当时所有的移动方面的设计师都已经被其他项目买票了,剩下的设计师所擅长的领域基本都在企业级应用或效率工具等方面。于是,我制作了一个包含大量移动应用截图的快速教程,希望帮助他们尽快熟悉新方向。结果真心好,培训效果喜人,这套教程也成为我们手头的移动应用设计模式参考,并逐步编纂成书。
我(英文原文作者)个人对其中关于引导方面的话题最有爱,在这里分享给大家。需要提一下,虽然这些设计模式都是基于移动应用归纳出的最佳实践方式,但它们在某种程度上同样适用于移动化的网站设计。
还记得第一次使用Photoshop时的情形吗?给我印象最深刻的就是一个空白画布和左侧的一堆强大工具。话说,当时我也只是假设它们很强大,实际上不能确定,因为面对这样一个界面,我完全不知道从哪里开始使用。于是我只好又买来一本Teach Yourself Photoshop in 24 Hours,花点时间自学先。(24小时系列教程,小C我只看过JavaScript一本,印象里真心烂。)
10多年之后的现在,移动市场中出现了成千上万的应用,每个类别中,都有好几打功能几乎完全相同的。这些应用多数是免费的,所以我们时常会随便挑一个下载安装,花5分钟研究一下那些直觉性很差的用户界面,然后卸掉,再去装另外一个玩玩看。
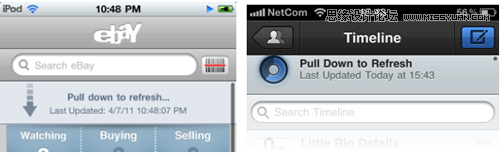
Layar Reality Browser是一款基于增强现实(Augmented Reality,简称AR)技术的移动应用,它的初期版本如下图所示:

是什么让我经由这块大片灰色的界面得到了增强现实?答案就是引导。对于移动应用来说,引导的本质就是一种小提示,当用户第一次使用app的时候显示出来,向用户推荐一些常用功能的操作方式,或引领他们完成一个预设的教学目标。简单却用心的引导方式可以很有效的在初次体验中提升用户满意度。
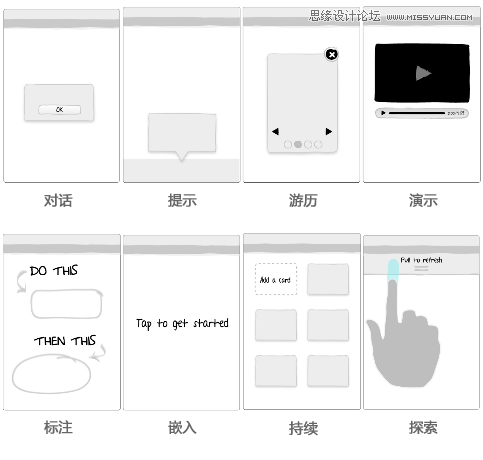
移动应用的引导模式大致分为八类:
对话(Dialog)
提示(Tip)
游历(Tour)
视频演示(Video Demo)
半透明标注(Transparency)
嵌入(Embedded)
持续(Persistent)
探索(Discoverable)

对话(Dialog)
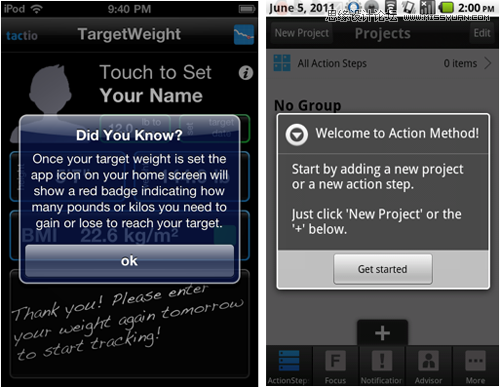
带有介绍文案的简单对话框是移动应用中最普遍的引导方式,也许是因为在开发编码方面相对容易些的缘故。不过由于太常见了,这种模式也非常容易被用户直接无视。
保持介绍文案的言简意赅是非常重要的,没人愿意在这里阅读大量内容。另外有一点需要注意,对于非常重要的信息,最好在应用内部留有能够重新阅读这些提示内容的入口。下面的截图出自TargetWeight和ActionMethod这两款应用的首页。

提示(Tip)
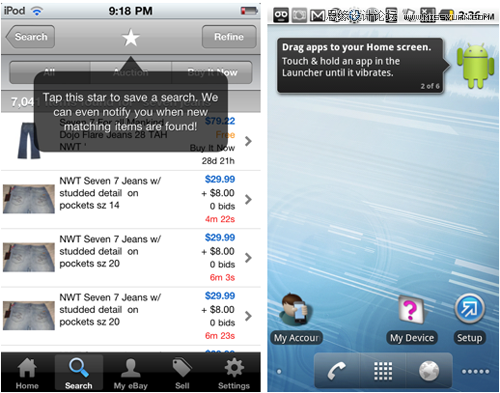
这种方式比起对话来说,具有更强的上下文相关性。我们可以在应用的任何一个视图界面中使用提示,而不仅是首页。在eBay的app中(如下图左侧所示),保存搜索结果的功能就是通过提示来吸引眼球的。试想如果这里不使用如此明显的提示,用户的目光会很容易忽视掉这块原本是呈现标题的地方。另外,Android中用来引导用户对首页进行自定义的操作提示也是个很典型的范例(下图右侧),有些类似Windows中的曲别针君。

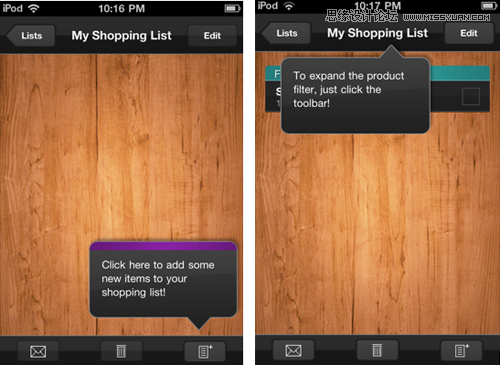
ShoppingList会在用户使用的过程中渐进式的对一些主要功能进行提示,引导用户操作。

通常的原则,是在当前需要突出的相关功能旁边放置提示气泡,保持介绍文案的简短,并且在用户开始执行对应的操作时移除提示。
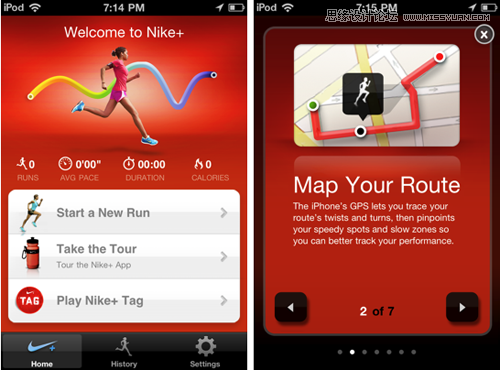
游历(Tour)
游历可以带来终极的引导体验通过对关键屏和重要功能的连续展示,在最短的时间内引领用户对应用进行全面的探索。Nike GPS应用是该方式的一个不错的例子,它特别为移动设备进行了优化,包括明了的介绍、生动的图片、简单的导航以及足够明显的关闭按钮。这套游历会在应用的首屏出现,用户可以在7屏的介绍中自由的前后浏览或关闭。另外,在导航方面,Nike GPS同时使用了页面指示(圆点)与页码计数("2 of 7")来清晰的展示当前游历的步骤。CalcBot也用到了类似的导航。

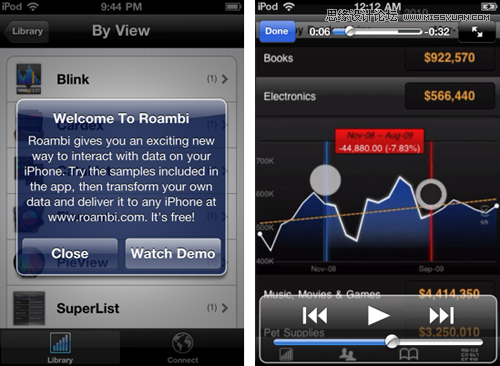
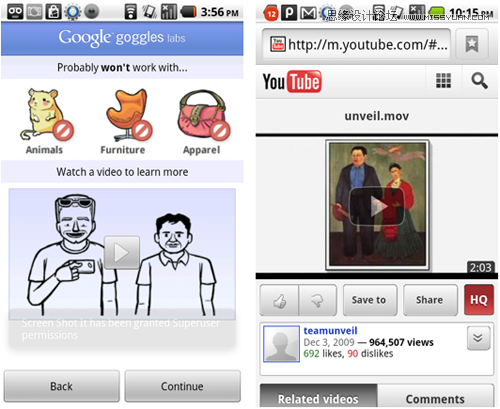
视频演示(Video Demo)
对于某些依赖于特定操作方法的应用来说,视频演示也许是最有效的引导方式了,因为它可以动态的展示应用的实际操作。Roambi通过这种这种方式展示了它们的大量可视化数据,并且直观的演示了用于导航和浏览内容的手势。Google Goggles则直接在演示中插入了一段Youtube上的视频。
我们通常可以使用这种方式来展示应用的关键功能点,或是从标准操作流程的角度出发,演示应用的操作方式。另外,需要在视频中提供基本的控制功能,包括停止、暂停、音量控制等。


半透明标注(Transparency)
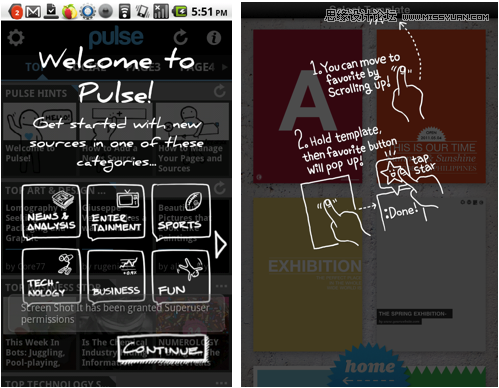
与其他具有引导性的设计模式相比,半透明标注的方式对于触屏设备来说有些独特。它通常会在应用的首屏出现,以一个覆盖在真实界面上方的半透明层为背景。Pulse和Phoster是比较典型的例子,通过半透明标注的模式,他们快速并且可视化的向用户展示了怎样对内容进行导航。
我们应该以正确的方式使用半透明标注,而不是试图通过这种效果来弥补应用界面本身的拙劣设计。当用户开始产生相应的交互行为时,要及时的移除标注。

嵌入(Embedded)
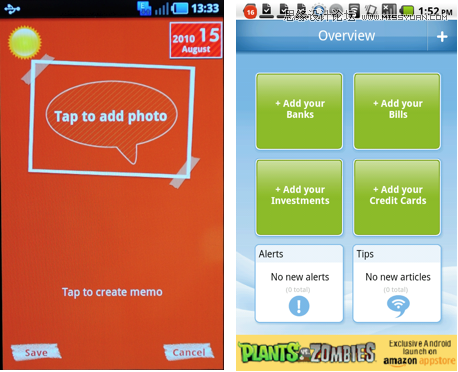
与其他模式不同,嵌入不会在目标界面加载之前呈现。在这种模式中,相关的引导内容会融入到界面设计当中,直到被真正的内容覆盖移除掉。Mini Diary和PageOnce都是典型的例子,通过嵌入式的提示,他们可以立刻推动用户进行相关操作。
在一个界面中可以存在多个嵌入式引导提示。在设计应用的界面时,要对这些嵌入式元素进行差异化处理,通过图片等方式使它们能与普通内容很好的区别开。

持续(Persistent)
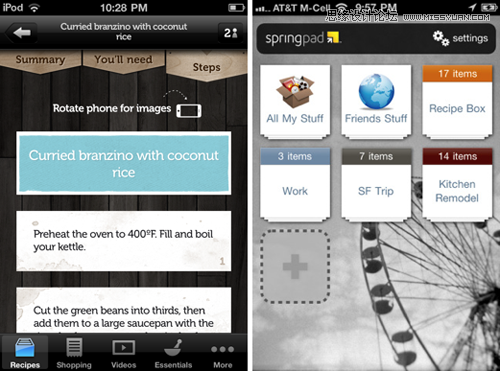
这种方式同样会融入到界面当中,并始终存在。例如,Jamie Oliver's Recipes会始终建议用户使用横屏的方式获取额外的功能。Spring Pad则结合了嵌入与持续两种模式用来引导用户添加自定义内容的+符号会始终存在,并不断被正式内容替代。

探索(Discoverable)
所谓的探索式引导,听上去也许有些矛盾,但它是一种鼓励用户进行某种特定交互操作的有效方式,同时不会影响到应用界面本身的设计。通常,这类引导会在某些操作的触发下呈现,例如下拉或侧翻页面。
要对这种引导方式的使用保持谨慎。它最常规的作用是刷新或加载更多内容。