本文作者Mark Praschan是一位具有将近十年经验的网页设计师,Web开发师,Web项目经理人。 文中强调复杂的高级效果能为设计增色不少,但如果用得不对,只会影响用户对重点内容的关注。高级效果可能正好是一项好的设计的冲击力所在,但即便如此,也还是需要一些更简单的效果与其配合。
简单的效果和技巧是建造当今设计的基石。比方说,如果你都不知道如何正确选择颜色和文字效果,灿烂的 星光效果又能有什么用?
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)本着少就是多的理念,通过十个简单好用的设计技巧 ,就足以大大提升你设计的专业性和感染力。基础先行。 学会走之前要先学会爬,让我们从最基础的简单有效设计的概念开始。
基础先行。 学会走之前要先学会爬,让我们从最基础的简单有效设计的概念开始。
1. 增加对比
很可惜,添加额外的对比是最被忽视和弃用的技巧之一。

Joost de Valk 采用了细的高对比度边线,让访客能更容易区分页面的不同区域。在上图中放大了的部分,你可以看到,大多数时候这种对比只是一条1像素的高亮线挨着1像素的暗线。
话说回来,这个页面上的More和Go按钮与周围的对比度太小,即使你刻意在找也很容易被忽略掉。

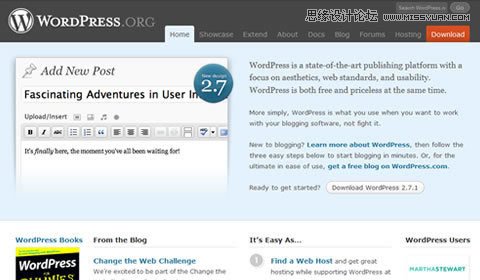
WordPress 为页面中最受欢迎的链接 Download(下载) 使用了对比色。 这种红色在冷灰色调的页面中自己跳了出来。但这红色在明度方面有所收敛,避免了影响页面整体效果。
如果你对于该不该使用对比犹豫不决,就把这一决定过程当做是化妆。你要做的不是让人们大吼看呐,对比色!,你需要的是自然而然的吸引他们注意页面中重要的内容,高亮出已经存在的重点。
2.渐变
技术的发展为所有想使用渐变的人提供了各种创造渐变的工具。但渐变真的很好么?

Media Temple 网站的每一个页面都使用了渐变,不过其渐变使用的节制和精妙才是设计成功的关键。logo,大标题,按钮和背景都有细微的或者镜像的渐变,以强调内容。最复杂的渐变用在了那些简单的120像素宽的按钮(子页面中的ACTIVATE和LEARN MORE)上,因为它们是需要访客注意的重点。

Commission Junction的渐变运用远没有Media Temple的细致,而且采用了过于丰富的渐变类型:
从黑色到灰色的水平线性渐变,位于页面顶部
页眉处的绿色径向渐变
登陆框背景的CJ 标志上方模糊的斜向渐变
输入框背景中淡淡的垂直线性渐变
导航条背景的垂直渐变
Webinar广告中明亮的线性渐变
另一个垂直线性减弱,用在了大标题处
这种设计有点冒险,大部分渐变式有用的,但还是存在一些问题。最突出的一点是,设计丧失了一致性。同选择可辨性强的色彩组合一样的道理,设计师也需要为每个项目选择合适的渐变组合。
例如,大的水平渐变(1)引导眼睛横向注视页面。这本没有什么问题,但就在此渐变的正下方又出现了把视线吸引到中心的径向渐变(2)和把视线引导到右下角的斜向渐变(3)。这会给访客造成困扰,起伏变化的视觉流(visual flow)也削弱了可读性。
使用渐变时,保证好的视觉流很重要:请保守而精致地使用渐变。最重要的一点,仅当对整体设计有帮助时才使用渐变。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)3. 色彩
合理使用颜色很有挑战性。在挑选完美的色彩组合和为各种色调找到合适位置的过程中,时间哗啦啦地就流走了。

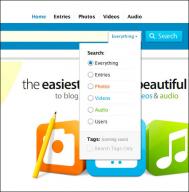
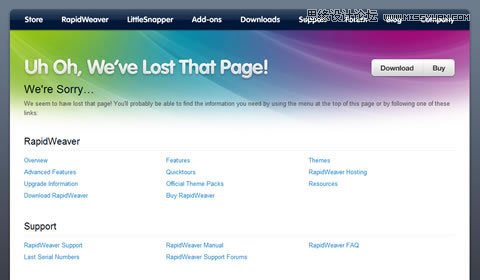
Realmac Software 大胆地在404页面采用了全色系渐变。这样做有以下原因:首先,Realmac已经将页面背景设成了中性灰色,更重要的是,页面其余部分没有明显的色彩的,除了蓝色的文字链接和一些零星的毫无冲击力的色彩。
全谱色彩渐变完美地吸引了人们的注意。它保持了简单性,有着灰色的配合,也不会让眼睛感到不适。但在一项设计中采用四种或五种以上的颜色通常都显得太过了。除非你非常确信你的设计需要那么多颜色,还是采用简单的四色组合比较好。

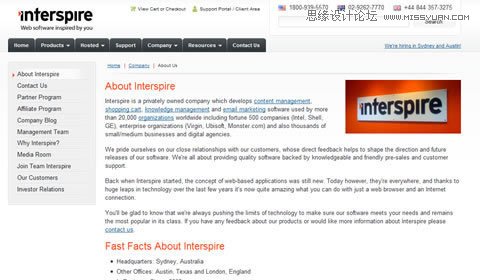
当你在设计中克制而明智地使用色彩时,吸引访客对重要项目的注意力就变得相当容易。在 Interspire的 About Us(关于我们) 页面中,访客的注意力被迅速吸引到页面顶部LOGO那红色的一点上,然后是标题,然后是页面右边的LOGO照片。
在字体上花点功夫。字体的艺术博大精深,远远超出我们大部分人的想象。字体中超出x高度部分(ascenders )和边位(side bearings)处的创作空间巨大,你可以在此处添加一些有趣的细节。不过还是运用接下来的一些技巧更重要。
4. 字符间距
字符间距,或者称为字距调整 (kerning),能对标题、段落、logo等文字相关内容造成巨大影响。其远不止每个字符之间的距离那么简单。

Krop’s 的新作品集创建器,在处理文字的时候,十分吝啬空间。该网站上大部分基于文字的图片中的字符间距都很小,使叙述内容显得更为简洁有力。

上图表现了字符间距对你的设计可能产生的负面影响。小而无抗锯齿的字体如果没有适当的字符间距,将更加难以阅读。
如果你以前没有在意,试试现在对你设计中的字符间距做一些调整,你会为调整后带来的不同而震惊。推荐图片中使用Myriad Pro 字体,HTML文字中使用Trebuchet MS字体进行尝试。
5. 大小写
改变字母大小写不过是按一下Shift或者Caps Lock键的功夫,但很少有设计师好好利用了这一技巧的潜能。

MSNBC’s 对大小写的使用很值得参考。logo是全小写的,页面其他部分的字体大小写更有着微妙的变化。页面上方的大横幅通告,一般用大写字母写着WATCH LIVE(观看直播)或者 BREAKING NEWS(最新消息) 。这些通告都是非常重要的内容,这种方式很好地吸引了访客的注意。
另外,采用纯大写的按钮,让他们的小按钮足够清楚易读。 在这种5像素高的应用里,小写字母,如a, m, x,可能只有2到3像素高,非常难以辨认。

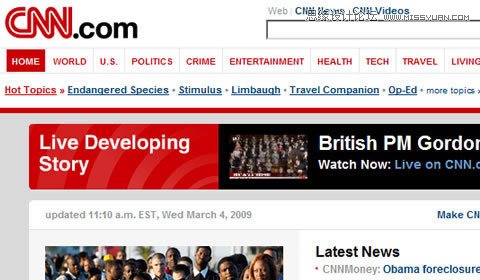
继续关注新闻站点, CNN 在字体大小写上缺少变化来平衡页面。导航条是全部大写的,但页面中的其余部分则很传统地几乎全部采用了首字母大写。
6. 消锯齿
虽然技术上比较复杂,消锯齿仍可以归纳为使边缘平滑,在各种设计中都有运用到。在Web设计的世界里,是否消锯齿部分决定于文字是要出现在图片还是HTML文字中。另有一个让事情变得复杂的情况,部分浏览器或操作系统会自动在一定程度上消锯齿,但总的来说,HTML文字是不具有抗锯齿功能的。

Stockxpert 非常聪明地在广告页面中部分使用消锯齿,而部分文字不消锯齿。大部分文字都有平滑边缘,但页面顶部和底部的小字则保留了锯齿。同上面说的MSNBC按钮一个道理,5像素高的文字需要有尽量锐利的边缘来保持可读性。这种情况中的模糊或平滑边缘会让眼睛很累,最终放弃阅读。
混搭是王道! 完美的东西一般都显得很假或者乏味。树木的枝叶并不完全对称;任何形式的照明都不会产生平衡的影子;照相机镜头有时会让部分景物模糊,以及产生镜头光晕 有些设计需要干净的人造风格,另一些则需要混搭一点~
7. 制造瑕疵
任何人都能在使用一台电脑十分钟后告诉你它并不完美。但在设计过程中,电脑可以为你创造完美的结果。在你最喜欢的设计工具中使用直线工具时,只需要采用默认设置,你就能画出特定两点间的完美直线。

这个怀旧Ace牌的教程提供了很多步骤来让这张牌看起来不完美。不得不说,这一过程并不简单。不过其中的概念十分简单让事物显得老旧,创造不完美,给你的作品以独特的肌理。

这张蝴蝶照片看起来就像是20世纪中期拍摄的,另一个不完美的例子。其实它是用数码相机拍摄的,使用了一些滤镜和颜色调整,赋予其怀旧效果。
为设计创造艺术风格化的瑕疵比你想象中要容易。你只需要将素材变成灰色或褐色,再添加一点细节
8. 模糊
如果你还在为如何让内容突出、消隐而一筹莫展,请试试各种不同的模糊方式。通过模糊前景、模糊背景,甚至整个设计,你可以动态地增加你的项目的冲击力。模糊的焦点,需要至少部分地相关联。通过模糊一个元素,焦点被带向另一内容。

Ios V2 壁纸使用简单的模糊创造平静的、生机勃勃的感官。一些明锐的线条用来形成图像的焦点,而模糊的背景对于壁纸的整体效果至关重要。

模糊亦可形成深度和层次覆盖的感觉。 Windows Vista的Aero效果将窗口后面的内容模糊掉,形成很酷的漫反射玻璃效果。使用高斯模糊 即可创造类似效果。
9. 对齐
即使我们强调保证整洁和直线,你仍然有需要为你的设计添加一些额外趣味。

这个示例标志中的logo几个字母被提到了右上角。更改设计元素的对齐方式可以让它们更容易被记住,更容易被人们讨论起,结果是让整个设计更高效。
这一技巧并不只是用于文字。部分设计师在思考一项设计概念时会利用模板化内容或者个人工作习惯。这可以加快给客户回应的速度,但也经常会限制了创意尤其是在内容对齐方面。

Icon Designer通过旋转某些元素让自己与众不同。这一页面很容易成为稀松平常的无聊之作,但简单的几个旋转让它趣味十足。
现在的网页大部分是700到900像素宽,一般在浏览器中居中,并且是方盒子式的构造。大部分案例中,这样做使内容安排有序,但也有一些站点,需要设计师考虑跳出盒子,创造特色。
接下来,最重要的是
10. 消除累赘
这可能是最重要也最被忽视的设计技巧了。去掉不必要的部分,也是最难做的部分之一。

通过去掉所有不必要的部分, CSS Remix只留下了必要部分,可以同时展示7个大广告 (128 * 96 像素),,53个favico广告 (16 *16 像素) ,以及一大群网站(56个)全部在页面上方1000像素内!甚至网站的logo都被削减到了53乘 7 像素。
生活中也是如此,好事做得太好就不是一件好事了。上面的logo太小以至于难以辨认,特色站点也难以同彼此区分开来。奇怪的是,页面顶部的Twitter feed,相对于站点logo和导航来,又过分突出。