对于Web开发人员来说,好用的CSS工具可以让那些枯燥的工作变得有趣,并且还可以帮你更高效的编写CSS代码,在这里向大家推荐15个必不可少的CSS开发工具和应用。
1. CSS Desk : An online CSS Sandbox
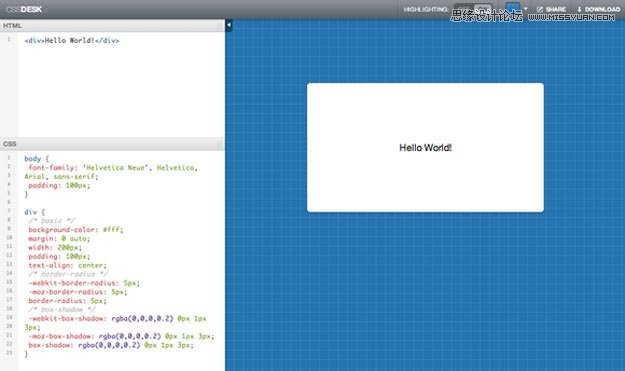
这是一个支持即时预览的在线CSS编辑工具,无需安装任何形式的插件或是软件,就能在线编辑CSS文件,并且支持样式的即时预览,非常方便,尤其对于新手来说,绝对是一个入门CSS的好工具。
2. Prefix Free
你有常常写 CSS Code 吗?你有觉得给每个游览器添加前缀很麻烦吗?今天推荐一款 Javascript 解决你的问题!
特点:
处理 link 或者 style 元素,在需要的地方自动添加前缀
处理新的 link 或者 style (也就是网页加载完后再添加的新标签,则需要一款插件:Dynamic DOM plugin)
缺点:
不支持 @import 文件
不支持跨域(cross-origin)链接的样式表
* 不支持 filter
浏览器支持:
IE9+, Opera 10+, Firefox 3.5+, Safari 4+ 和 Chrome
3. CSS Horus : Responsive CSS Framework
CSSHórus是一个CSS框架,用于快速创建可以跨浏览器的响应式和移动网站。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)该框架有一个16列的网格和并为复位,排版,表格,列表,表格与按钮提供基本样式。
4. SoFresh : Automated Browser Refreshes for CSS Update
sofresh也利用了书签小程序,你直接拖拽对应的图标,然后就可以激活CSS刷新功能。
5. CSS FilterLab by Adobe
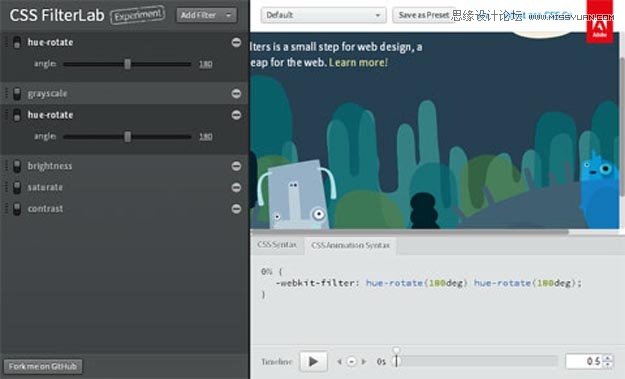
CSS FilterLab 是Adobe 创建的一个免费的 CSS 滤镜设置和演示工具:CSS FilterLab,它可以让你给一张图片设置各种不同滤镜效果或者叠加,并且可以通过简单拖动定义不同的值,查看生成的效果以及获取相应的 CSS 代码。
另外 CSS FilterLab 还有一个动画的功能,让你使用 CSS 滤镜创建基于关键帧的动画,并且还可以保存下来以供将来使用。CSS FilterLab 是一个开源程序,你可以到 GitHub 去下载。
6. Kube Framework : A Minimal Responsive CSS Framework
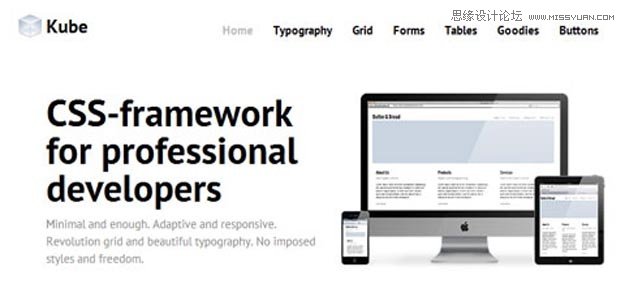
Kube Framework 是一个非常简洁的 CSS 框架,整个框架就是一个简单的 CSS 文件,但是已经包含了响应式设计的布局(responsive layouts)。
Kube 虽小,但是五脏俱全,它包含了表单,网格,按钮,表格,文字排版以及链接和图片的样式。并且还提供了 LESS 文件,对于习惯使用 LESS 语法格式写 CSS 代码的同学也非常方便。
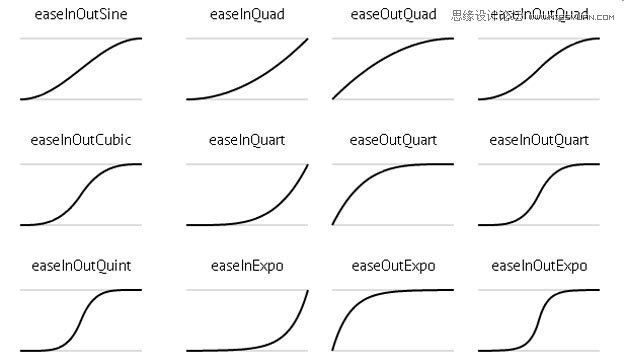
7. Easings.net : CSS and JavaScript for Easing Functions
jquery.easing plugin,这个插件可以帮助你生成不同类型的动画风格。使用的方式都是不同的easing功能,例如:easeInCirc;easeOutCirc ;easeInOutCirc 等等
easing简单说来是动画运行速度。 通过控制它,你可以得到不一样的动画效果,比如,均匀移动,加速移动,减速移动等等。
8. CSScomb : Sort CSS Properties in a Given Order
CssComb:CSS属性排序工具一个超棒的前端开发工具,使用这个工具可以帮助你重新排列CSS中定义的属性,帮助你按照你预定义的排序格式生成新的CSS。
CssComb主要特性:
1、帮助排序CSS属性;
2、自定义排序规则;
3、可以处理标签style内的CSS属性;
4、格式不变化;
5、完全支持CSS2/CSS2.1/CSS3和CSS4;
6、在线版本和IDE整合插件,你可以方便的整合到你喜欢的编辑器中。
CssComb工具不是一个格式化工具,不会修改你的代码格式,例如,缩进等,只是修改CSS属性的排列顺序。
9. ResponsiveAeon : CSS3 Grid System Framework
ResponsiveAeon 是一个 HTML5/CSS3 框架,可以用它快速设计出响应式的布局。
ResponsiveAeon 还包含一个基于 12 列总共 1024px 宽的网格系统,通过提供3个最基本的 class 让你快速上手使用。这个框架通过试用 @mediaqueries 来实现在任何大小的设备中工作运行。除了网格系统之外,它还提供排版,列表,表格,按钮,表单等的样式。
ResponsiveAeon 提供的下载包中出了核心的 CSS 文件之外,还包含了用于 IE 兼容性的一些 Javascript 文件,以及还包含 PSD/AI/PNG 的源文件。
10. CSS3Ps : Convert Your Photoshop Layers into CSS3 Styles
CSS3Ps 是一个免费的基于云端的 Photoshop 插件,用来将 PhotoShop 的图层转成用 CSS3 实现的方式,外观完全一致。您可以选择多个图层和图层组,一键转换。行程转换为CSS边框属性。内阴影,内发光,阴影,外发光转换成CSS的box-shadow属性。您可以在浏览器中看到的结果样式,并与其他人分享。它适用于Windows或Mac OS X和Photoshop CS3及更高版本。最重要的是,它是完全免费的!
11. Photon
Photon 是一个JavaScript库,实现了在三维空间中的任何元素添加简单的照明效果。为了制造出效果,它采用了WebKitCSSMatrix的对象(WebKit是唯一支持的浏览器引擎)。光的角度可以定义,并随时更改所提供的功能。这是可能被点亮一个由一个或一组一次来定义对象,我们可以通过设置的最大黑色+白色用法自定义的效果。
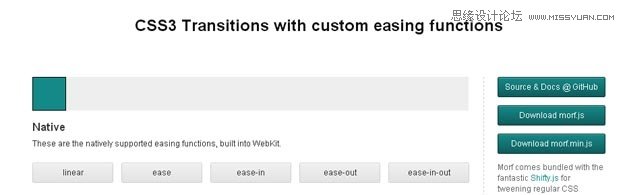
12. Morf.js
Morf.js 提供了一组 JavaScript 方法用于加速 CSS3 的各种转换效果,支持的方法都在上图中,无需编写 CSS3 代码。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)13. Gumby : Responsive CSS Framework
Gumby 是一个响应式的以及 960 像素宽度的 CSS 网格框架,支持 PC、平板和手机屏幕显示。类似 Twitter 的Bootstrap,它包括一个Web UI工具包,有好看按钮,表格,导航+标签和一个很小的JavaScript文件
14. Css2Less
css2less 是一个用 Ruby 开发的小工具用来将 css 转成 Less CSS 格式的文件。
15. CSS3 Shapes
使我们能够创造出许多不同的形状,造型的单个元素。包括三角形,菱形,星形,注释气泡,鸡蛋,心脏和更多的样式。










