你可能尚未意识到颜色在网页设计中的重要性。你可能觉得一个网站是绿色的,换成蓝色也行,反正无所谓。长期以来,我都在思考颜色在网页设计中的重要性,最近我才得出结论:颜色真能改变很多东西,并且能让读者感受不一样的东西。每种色调的背后都隐藏着某种心理效应,接下来我会深入探讨这个问题。

使人兴奋的东西有很多。科学实验指出,使人兴奋最有效的办法之一,就是将红色投射到其房间墙壁上。住在这样房间的人的心率和血压比蓝色房间的人更高。众所周知,红色能提高兴奋度。这也很好解释了快餐店喜用红色作为主色调的原因。比如,可口可乐,麦当劳,汉堡王及百事(尽管蓝色才是其主色调)。
颜色刺激感官
颜色可刺激人的视觉,产生兴奋感,增进食欲,感到温暖,心平气和。色动力学研究者认为,红色会使人产生兴奋感,比如,可口可乐官网的红色配色方案就给人带来一种置身于炎热夏天的慵懒感,正是这种感觉令访客产生喝可乐的欲望。

人们通常喜欢在红色灯光下的赌博,而非蓝色灯光下。主要原因是像拉斯维加斯这样的赌城大量采用红色灯光。颜色对执行力亦有影响,比如,红色灯光使人行动更敏捷,充满力量,不过也并非一直都有效。而蓝光则使人三思而后行。因此,STOP标志采用红色,就是告诫司机立马停车,否则就会出事。
色彩混合
如果颜色混合得当,就会相得益彰。有人喜欢混合互补色,不过最好偶尔为之。过度使用会对人眼产生不良影响。比如,当我看到黑色背景的网站采用粉红色字体,就恨不得它立马从我眼前消失。
不过,互补色的搭配也是有窍门的。在不同颜色的两个形状之间画一条中性的黑、白或灰色的细线,这样人们的眼睛就能分别看到每种颜色。以百事可乐的标志为例:标志上的红色和蓝色两部分被非常大的白色形状截断。白色形状可以让红蓝两色更好地混合,比两种颜色单纯叠加效果要好。

颜色与文化
此外,颜色在世界各地的寓意也不尽相同。在中国,红色代表幸运,而在德国,红色就没那么好运。财力雄厚的大企业会在进入新的市场之前,会砸重金去研究不同文化中颜色的寓意。许多人认为这没必要,但是,现实中确实存在因配色方案糟糕而丢失客户的案例。
虽然,这些大企业通常会聘请专家从事这方面的研究,但收效甚微。不管是设计师还是普通人,都可以根据自己的喜好,在不同情况搭配不同颜色,因为这纯属个人喜好。我个人就喜欢红色和黑色的组合,因为,我喜欢AC米兰(队服为红色+黑色)10余年了。设计师必须将个人喜好放一边,专心致力于客户的需求,这点是至关重要的。
网站配色
为网站选择一种颜色并不只是选个最喜欢的颜色,然后布局到网站上。还意味着需要选择合适的颜色,从而从你的读者那里获得预期的反映。如果你对自己的用户群体足够了解,又熟悉他们的颜色喜好,你就成功了一半。当然,萝卜白菜,各有所爱,你的网站配色不可能适合每一位访客,因此,只需满足大部分目标用户群体即可。

据资料显示,半数的用户会因为糟糕的网站配色而一去不返。用户在访问你的站点时,首要关注的是你的品牌的颜色。如果他们无法从众多的色彩中分辨出你的主色调,你就该考虑重新设计配色方案了。
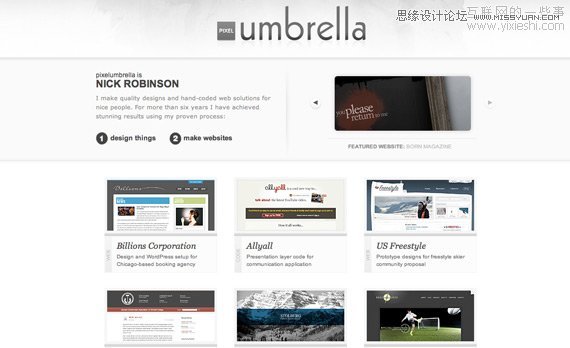
●如果你选用蓝色配色方案,会给人带来好心情,自然会产生好的效果。当然,选用清爽的白色也不错。但如果你希望网站充满激情,可选用亮红色或是橙色。白色和绿色的搭配也能产生同样的效果。如果你想打造一个清新淡雅的时尚网站,白色搭配灰色为宜。这样的配色方案能营造出时髦,清新,简洁的感觉。下图就是一个经典案例。

●如果你对暗色调情有独钟,那么黑色绝对是首选,不过前提是主色调不能为黑色,黑色背景的网站设计精美,抓人眼球,但缺点是不便于阅读。为此,你可选用最简单的组合:黑色搭配白色或亮灰色。另外,黑色和橙色亦可进行组合,虽反差很大,但搭配效果却出奇的好,加点白色平衡一下效果会更加完美。 互联网的一些事
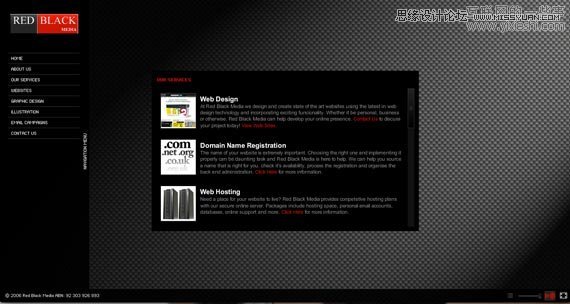
●说到黑白两色的最佳搭档,蓝色就再合适不过了。注意,主色调一定要设成白色,或者主色调也可以换成浅蓝色。黑色在整个配色中应尽量低调,不应过分突出。图一就是很好的例子。而第二个例子非常糟糕,不仅设计过时,而且颜色让人难以忍受,正好可以用上这种组合。


●红色与黑白两色的搭配效果也很好,但是,切勿让红色喧宾夺主,因为,这样会用力过猛,与黑色形成极大反差。下图这两个例子会给告诉你原因。


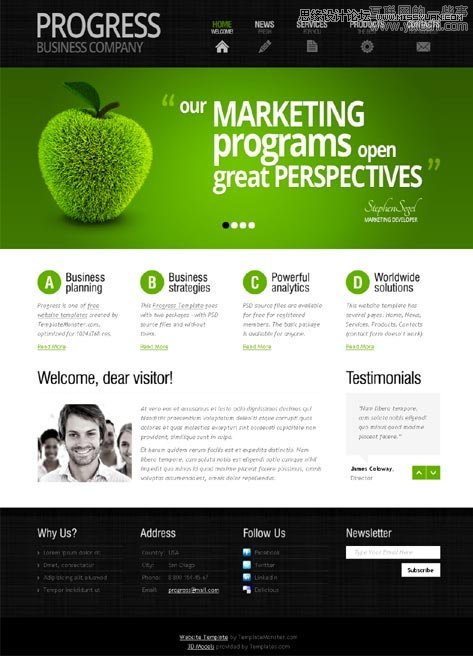
●我推荐的另一个三色组合是:黑色+白色+绿色,看看下面的例子你就知道原因。

总结
合适的配色方案至关重要,我相信这个道理大家都懂。根据用户喜好确定颜色使得读者更听你的,听起来不可思议,但不论对错,这一直是所有设计师的工作目标:向读者发出信号,并希望得到反馈。如果你了解色彩心理学原理,又能找到适合用户的配色方案,那么你的网站离成功又近了一步。










