工具型网站的特点剖析
工具型网站万变而不离其宗地围绕两个关键词在展开属于它们各自的情节,那便是:功能与数据。所以谈至"体验",其实设计目标也就更加清晰和明确
1.在保证功能流程顺利走完的基础上,让用户的感觉更加舒适;
2.在面对大量数据时,让用户轻松找到自己所需要的而不被满屏幕的字符折腾地焦躁不安。
工具型产品普遍业务逻辑复杂且迥异,数据量大,往往还涉及不同角色的场景分类套用一句老话:水很深。 设计目标则成为了一盏心中的明灯,时刻提点自己要留神脚下的四伏的暗礁。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)功能设计之我见
一级准备
在处理功能设计之时,我奉行一句话:先弄明白了再下手。因为个体功能的修改牵涉到整个流程的走向,往往会在原有的基础上增加操作分流;而平台中的功能增加更会和其他的功能模块发生交互行为或产生影响。在设计师自己还不能对该功能的设计了如指掌的时候就匆忙动手,其结果就是设计进行到一半,问题暴露然后返工,更悲剧的是全套设计稿看似高效地做完,之后却面对全盘洗稿的惨剧。
"脑图"在这个阶段的作用就变得至关重要。用什么工具出脑图?专业软件Mindmanager、Xmind、FreeMind也好,最原始的笔和纸也罢,只要能全面清晰地表现"关系"和"影响"就已经完成了使命。
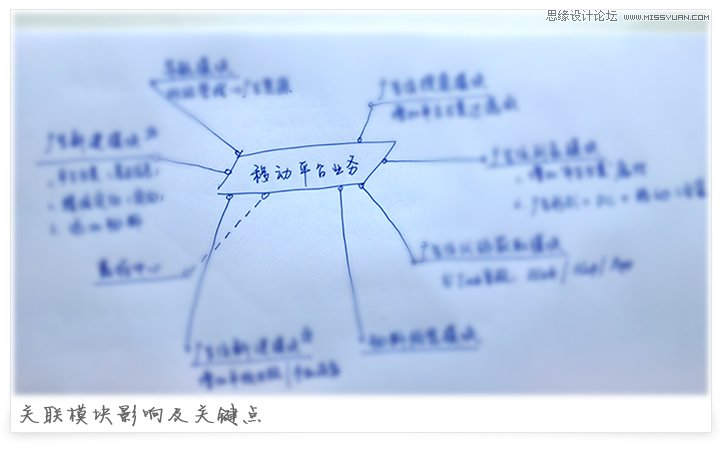
上个月正值"广告经理"在原有的支持PC端用户建立广告位并制作广告,查看效果的基础上,增加支持移动平台业务的功能。牵一发动全身,移动平台业务的功能加入使得整个"广告经理"众多模块都受到影响。下图便是在与产品经理召开需求会议的同时诞生的关联模块草图。这张草图既能在设计开展前期就相对准确的估计新版本的设计方向与工作量,又能在设计过程中保证设计侧重点与功能设计的完整性,作用不可小觑。

"脑图"不仅仅有宏观把控的全局意义,而且也同样可以具备指导设计工作细节的现实价值。
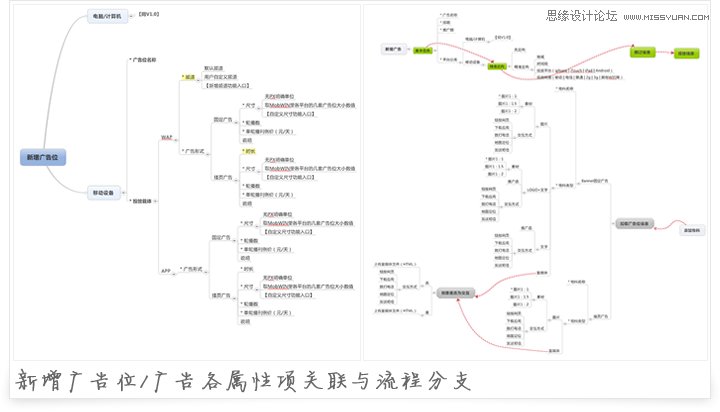
同样以此次"广告经理-移动平台版"为例,加入了移动业务,必然导致各原有主功能的走向出现分流,而基于广告的业务逻辑,不同平台上的广告大到展现形式,小到允许输入的字符数等等都会出现不同的变化。静下心来通过"脑图"梳理分流时的各种情况,然后淡定的打开设计工具开始工作,这肯定是比自以为很清楚,做到哪算哪来的科学和高效的,不是么?

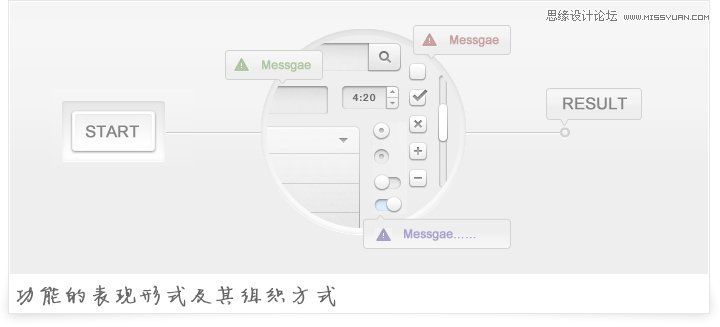
功能的平台表现形式
功能模块具体落实到网站中,其表现形式大体包括:表单及其对应控件、按钮、信息反馈及提示,相互之间的关系便如下图所示。

如此一来体验设计也便有了出发点和依托。举几个在广平系统中用到的设计案例吧。
在智胜广告平台(AdWIN)的设计中,用户登录后便直接进入"个人首页",在这里我们需要放置本平台最基础同时也是用户所有活动的出发点:创建广告。因此我们有理由在这个页面强调该入口,使它即能对新用户起到传达本平台的最大功能同时引导操作的作用,又能让老用户在登录之后直奔工作主题。

广告系统的设计特殊性还表现在页面的操作流程很大程度要参考广告业内既有的规范,这样便于用户理解流程的同时也能更高效的帮助用户完成目标工作。因此在设计过程中也会诞生很多"为广告而生"的表单与控件。根据实际业务的不同,对待某些重要的业务流程,设计师在理解业务的基础上,完全有必要跳出以往常规控件的束缚,为产品专门定制设计方案。比如为排期与资源专门设计的特别定制、视频广告的关联设置等。
业务性较强的功能,用户所需要填写的表单项势必远远超过单屏,应此将用户表单输入做到恰到好处地贴心,也是工具型网站的一个细节设计点。
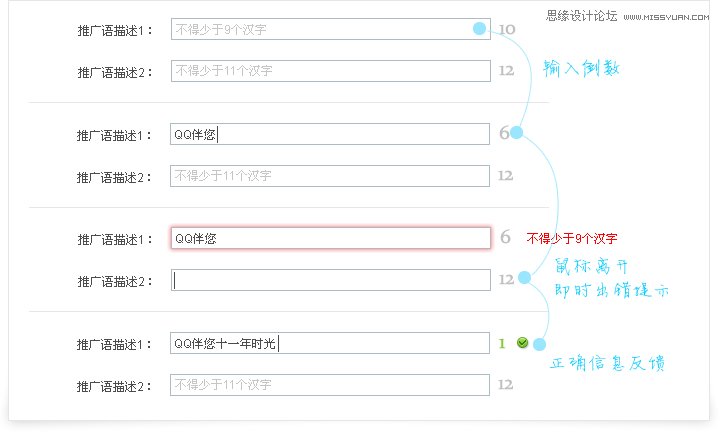
在聚赢广告平台(MobWIN)的设计中,遇到过广告推广语的输入字数限制十分苛刻的业务要求:"推广语1"字数不得超过10个汉字,同时不得少于9个汉字;"推广语2"字数不得超过12个汉字,同时不得少于11个汉字。这是由WAP1.0和WAP2.0或触摸屏广告位可显示的字数决定的。如果直接用文本告知用户:"您只能输入9或10个汉字",首先文本信息很可能会被用户忽视,其次如果不做任何即时判断,在用户完成漫长的表单填写后,点击提交却因此受挫,那必然是十分苦恼的。因此针对这个文本输入框给出了如下设计方案:

功能的增值设计
功能模块在完成它自身价值的同时能不能产生额外的价值?这貌似应该是产品经理在策划这个功能之初就要想到的问题。而设计方能为功能增值做些什么呢?我们完全可以通过对页面结构的设计和流程的微调让它更好的达到增值的效果。
再用广告经理这次的移动平台新功能的设计做案例。新建广告位的流程是用户建立广告的必经之路,我调整了本该放在基本表单中的"平台选择"RadioButton,把该属性提取出来,作为信息传达重点,加入了设计元素。想必这种形式更能使"广告经理已经支持到移动平台"的信息深入人心,其价值也超过了功能本身。
数据的处理
在实用型工具类网站中,用户均被打上了"业内人士"的标签。他们大多出于工作或商业等目的希望获得对自己有用的专业数据。在广告平台的这些项目中,我们使用了如下几种信息处理方法:
分角色显示数据
从最外层就先为不同角色的人匹配了他们各自需要的数据,进行了第一步数据去噪。当然能够使用这种处理方法必须是建立在角色与诉求够清晰分明的前提下。
数据搜索与过滤
无法按角色或已经按角色去噪之后还留有海量数据之时,数据的搜索与过滤就提到了体验设计的第一位。搜索项是否符合用户实际操作逻辑?搜索中用到的控件是否合理与便利?搜索条件何时取交集,何时又呈现并集,又该如何清晰传达给用户?哪些项可以放入高级搜索?随着设计的深入这些问题便会应运而生,而它们确实值得设计师深思熟虑。
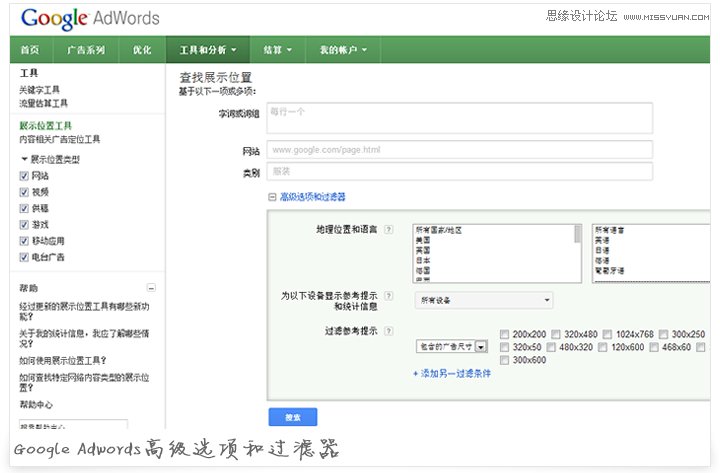
业务上需要的搜索项过多,而选项全部罗列会导致搜索模块过于庞大时,可以类似Google Adwords采用点击激活浮层来进行单项设置,用户在操作时也相对专注。收起检索条件模块,不让复杂的搜索条件干扰用户对结果列表的阅读。甚至可以基于业务特点为用户提供保存查询条件的个性化服务。

数据本身的展现形式
这里我们不谈视觉效果令人为之惊叹的信息可视化处理。传统数据的展现形式不外乎:列表、饼图、柱状图、趋势图等以及它们之间的组合。设计师在运用时,不但要了解页面中不同数据所对应的展现形式,还要将它们有机的结合排布以达到良好的阅读体验,必要时可以对传统的展现形式做一些设计上的处理。
用户自定义
上面就说道过,工具型网站的用户普遍定义为专业用户,他们对数据获取要求也是严格的。在对重要数据的展现中会出现更高级的操控功能,以满足用户对数据的自由获取。
写在最后: "还可以更灵活,还可以更好用",再回头看这2年来的设计稿,我常常会有这样的想法。工具型网站的体验设计的确还有很多值得深入挖掘研究的地方,业务逻辑和需求的不同更会延伸出多样化的设计解决方案。