先来看看一张图

先以CP设计的的这个奥运专题为例分析专题设计中常遇到的一些问题。

这个页面存在的问题很多,我们来一个个分析。首先第一个问题首屏高度:分析一下常见分辨率及浏览器下高度数据:

在window XP常见分辨率1024×768下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是584。
Win7下是574。在window XP常见分辨率1440×900下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是716。Win7下是706。
综合上面表中个分辨率及浏览器下的统计数据,我们很容易画出两条首屏线,分别是580PX和710PX,对应不同的分辨率。
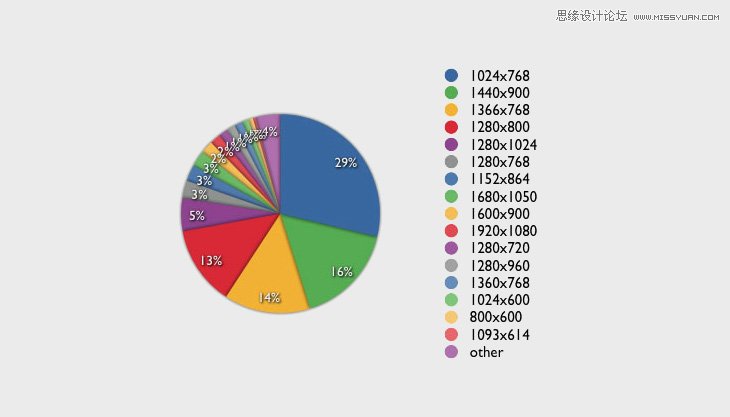
再来看下不同分辨率用户的占比情况:

通过对大于30W台客户端用户进行测试,得到的测试数据如下:
首屏高度低于等于 580 的有 116786 个人,占 44.64%;
首屏高度低于等于 720 的有 216227 个人,占 82.64%;
首屏高度低于等于 800 的有 241420 个人,占 92.27%;
首屏高度低于等于 900 的有 259174 个人,占 99.06%;
即当首屏高度大于580时有44.64的人看不到;大于720时有82.64%的人看不到;
大于800时有92.27%的人看不到。
我们将这个数据转化成3条线直观的显示在专题页面上:

总结起来就是注意首屏高度。建议将最主要的信息显示在580PX高度的范围以内 让用户打开网页第一屏就可以直接看到不用向下滚动这个第二个专题的第二个问题:标题够显眼么?

检验一个专题头图标题是否够显眼其中的一个方法就是将网页去色,站在远处看看标题是否还看得清。我们有这个方法来检验一下这个专题:

是不是就可以看出头图文字跟背景混在一起不够清晰。
我们再来看一下正面的例子。
专题的主文字传达的是页面最主要信息,需要足够醒目,所以要有整个页面最大的对比度


去色检验后的效果。去色后主文字总是有最大的明暗对比,并且最主要信息始终保持在第一屏内显示完全.正面例子二:

深色的底上面可以选用浅色亮色的文字, 反之,浅色的底上可以选用深色的文字以获得最大的对比

去色后title总是有最大的明暗对比,并且最主要信息始终保持在第一屏内显示完全
总结上面说的注意的第二点:
Title是页面的视觉焦点要足够显眼
大小:主次画面对比,避免通体平均 明暗:看看去色后设计稿的样子是否还足够显眼。
再来看看看奥运专题设计稿的第三个问题:
他们的光环境一致么?

最左边张学友脸色发白皮肤呈棕色。左边第二个莫文蔚应该是在室内拍的照片,皮肤呈暖色光源在顶部。中间的王力宏光源在右侧,并且用交明显的阴影,猜测在室外拍的照片。右边第二个张靓颖她的照片光源在左侧暖色调。最右边变林宥嘉照片光源在左侧。
五个人有五种不同的光照效果,光环境在这个页面很混乱。
来对比看看正面的例子:

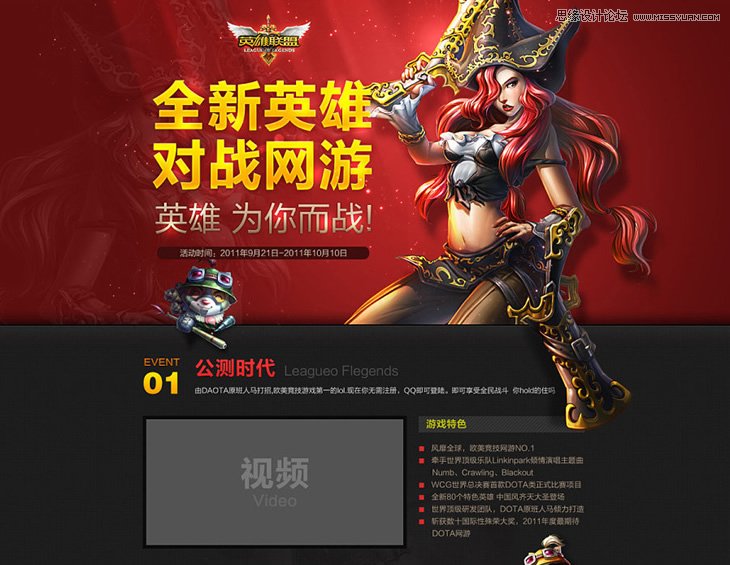
作者把几个人物素材的光环境调整到了一致。就好像他们本身就是站在一起一样。再看这个游戏专题的例子。在页面中人物左侧的黄色高光部分跟页面左上角撒下的光辉对应,造成真实的融入感

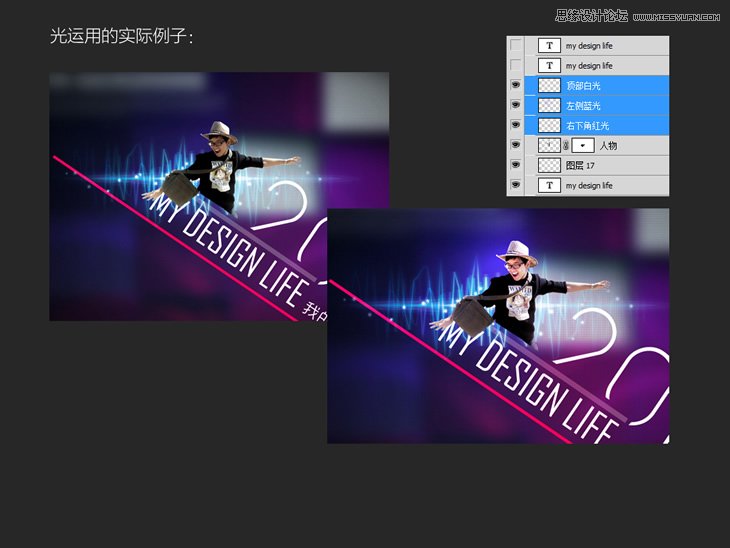
光运用的实际例子


原图是张很普通的照片,由于逆光脸部偏暗。于是给他叠加了三个图层。一个顶部的白光提亮整体。左侧的蓝光和右侧的红光,让人物与背景更加融合。调整了光的页面整体效果好了很多。
总结第三点就是掌控你页面里的光。
色温色调:所有素材(色彩)都会被周围环境光影响,用的时候注意调整统一。 光照:注意主光源(环境光)的类型,位置。契合页面环境。
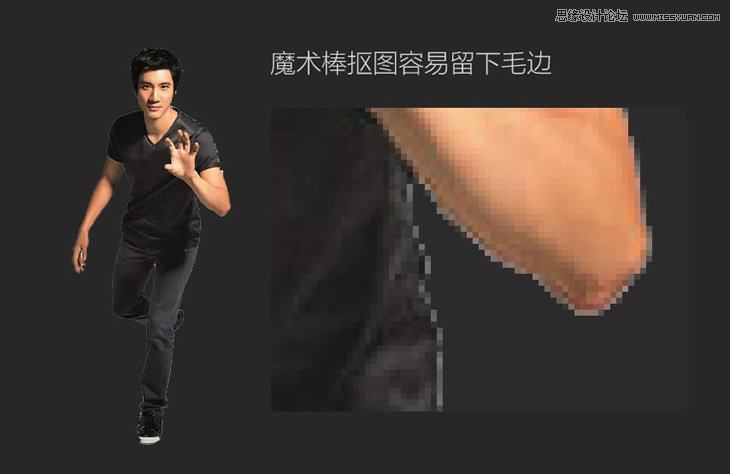
再看这个页面的第四个问题,抠图有毛边。

不论你页面设计的多么有创意多么好,一旦抠图不干净,有毛边页面档次一下就下去了。猜测设计人员做的时候应该是用的魔术棒抠图的。魔术棒虽然好用抠图很快,但是魔术棒抠出来的容易留下毛边。

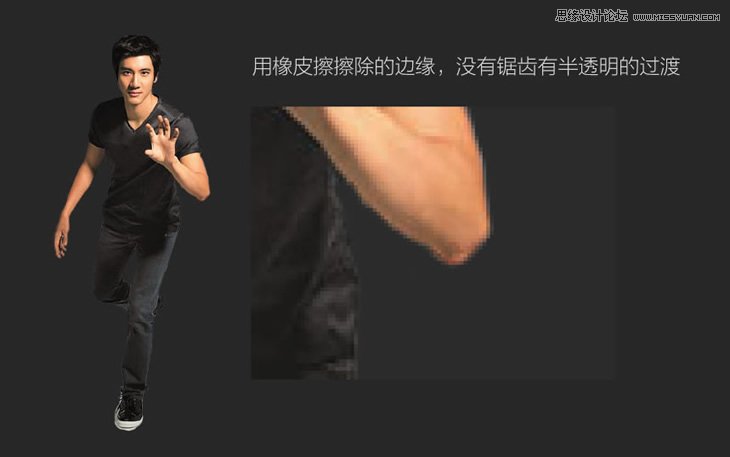
抠图方法很多,各人有各人的习惯。在这里分享一下我自己的抠图方法。不一定是最快的,但是这个方法抠出来的还算干净。我习惯用橡皮擦工具抠图。

用橡皮擦擦除的边缘,没有锯齿有半透明的过渡

在擦除时候的一些小技巧。擦除的时候可以放大画布,调整合适的画笔大小。按住shift可以擦连续的区域。

对于对于凹进去不好擦的区域可以借助快速蒙板来擦除。
例如王力宏肘那里。
点快速蒙版,进入快速蒙版的的编辑模式。选择所选区域
然后用画笔在需要擦除的区域涂抹,再用橡皮擦擦除多余的部分退出快速蒙版,剩下的红色部分就能生成一个选区。最后点删除就能得到需要擦除的图。
有时候需要给人物扣头发,很头疼。这里顺便分享一下如何抠头发
拿年轻时候的乖乖虎苏有朋的照片做例子。

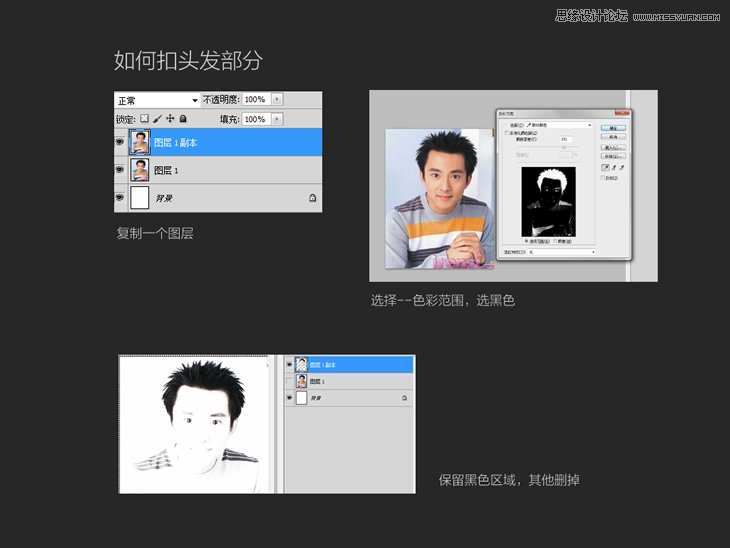
复制一个图层,然后选择–色彩范围,选头发的黑色颜色容差调到150左右。点确定然后反选删除。就能够得到这样一个头发的图层。


用橡皮擦擦掉图层1的头发部分。合并两个图层。人物的头发就抠出来了。
总结下这部分的所说的内容:
抠图拒绝毛边
橡皮擦抠图:按住SHIFT可以擦一条直线的区域,配合快速蒙版擦角落
抠头发:巧妙利用选择色彩范围抠头发。
再来看这个专题,这个专题问题很多但是最突出的问题还是乱。内容多,而且没有条理,不知道该看哪里,不知道什么才是这个页面的重点。

再看看正面的例子,对个页面条理重新梳理后调整的页面。

同样的内容,梳理后的页面条理会清楚很多,页面内容有正确的视觉引导更有主次,用户能更容易的扫描页面的信息。
最后我们再来看舌尖上的中国这个专题:

这个专题最突出的问题是素材的选材不当。
分析下这个页面的选材。木板、纸张、云、以及食物对主题氛围的烘托也显得有些不足。
并且木板和木板上的碗给人的感觉是俯视,但是云给人的感觉是仰视天空的感觉。两者放在一起很冲突。
那么接下来我们就说下做专题时候怎样选择合适的素材。
以舌尖上的中国为例:
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
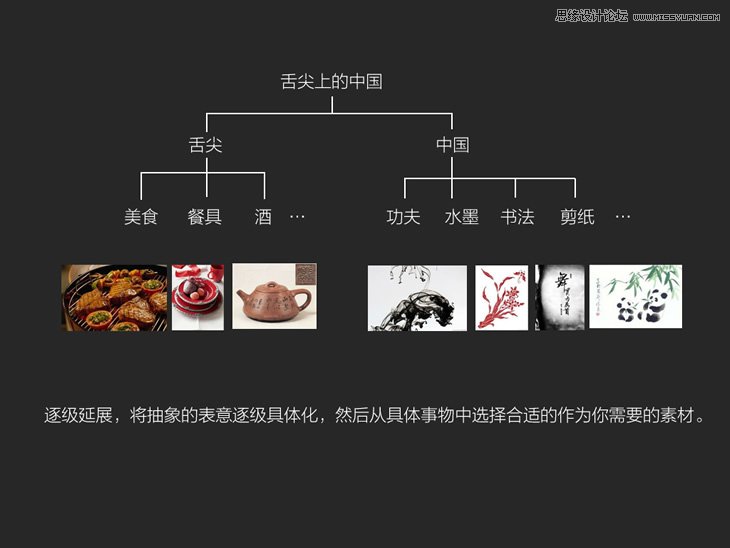
我们先将舌尖上的中国提取关键字舌尖、中国。舌尖让我们联想到什么呢?有美食、餐具、,等等。中国让我们联想到什么呢?功夫、水墨、剪纸、龙、国画,等等。像这样就可以把一个抽象的概念逐级具体化,然后从具体化的事物中选择合适的作为你需要的素材,来表达抽象的概念。

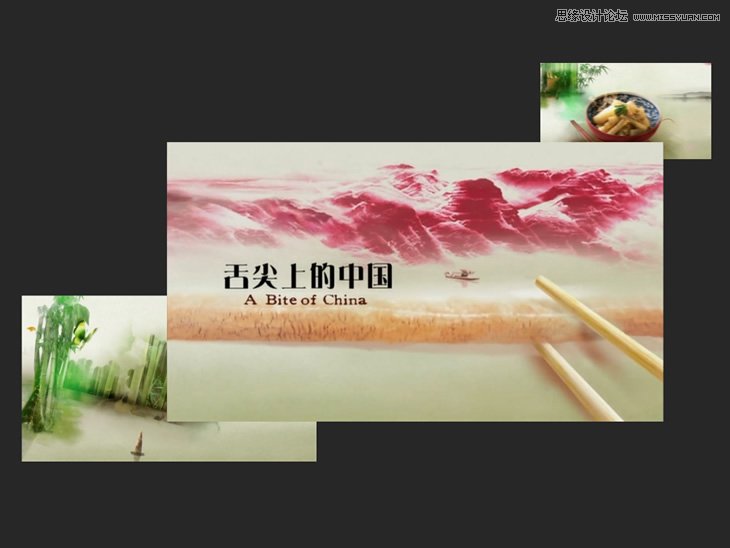
这是舌尖上的中国的节目的片头截图,是不是应正了之前的分析,水墨、食物、国画、餐具。
同样某些具体的事物组合在一起也可以表达一个明确的主题。
例如

这些素材组合在一起让你联想到了什么。
没错就是圣诞节。
例如下面这个例子:

优秀的素材是设计稿的灵魂。设计师将众多素材合适的组合在了一起。即使不用一个文字,所有的素材也都在共同的诉说这一个主题圣诞节所以做专题的时候要注意选择合适的素材:

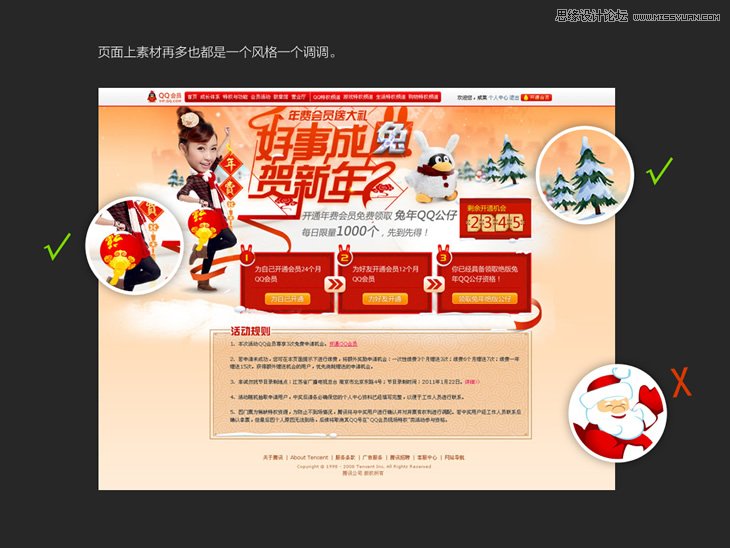
来看看这个新年的专题。这个页面用的素材很多,但是再多的素材也都是一个调调。例如地面的积雪,远处的松树,还有女孩手上的灯笼,质感都是相近的。如果这个时候页面加进来一个右下角那个圣诞老人呢?这个圣诞老人的质感过于卡通,过于平面化,跟页面的其他素材质感严重不符。所以选素材的时候应该回避这类素材。

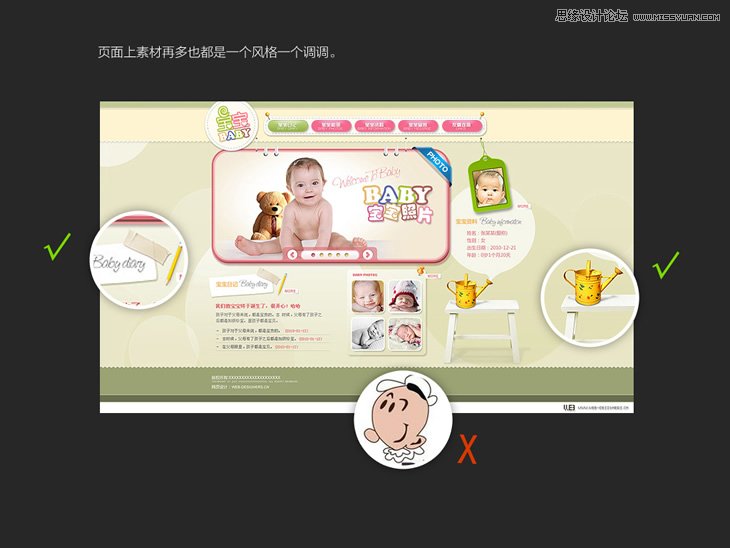
再来看这个页面。这个页面中板凳,油漆桶文具都是很写实的素材,在这个页面里素材的质感统一为写实类。所以像下面那个卡通babe的素材是不适合的。
总结前面说的:
选择合适的素材
优秀的素材是灵魂,平庸的素材只是装饰
找素材要保证素材能对表达的氛围有帮助能恰当表意;
要保证页面上的素材风格一致,都是一个调调;










