后台系统采用一整套UI,为什么会形式各异?能统一并带来更好的体验吗?基于交互设计师自己的内心疑问,我们迫切的产出一套设计规范用于统一后台操作系统,利于用户使用习惯的培养和延续,降低学习成本,提高使用效率,有效提高开发效率,方便功能的优化扩展。基于现有的系统,我们抽丝剥茧,才有了如今的阶段性成果。

用户是谁?需求是什么?交互设计师对于一个项目最基本的了解就是源于这两个问题。我们做这次规范也是如此。。。。。。
你知,或者不知
规范就在那里
不悲不喜
用户是谁?我们的系统是给谁用的?
初期是给我们的小二,后期系统会开放,外部商家或是委托方也会来使用我们的系统。那么我们第一次做系统规范的由于商家或委托方的信息掌握不到,可以主要针对我们的小二。
我们的小二有什么特点呢?他们目前是什么方法在录入信息的呢?
小二这个角色在我们的部分可以细分为:认证小二,物流小二,行业运营小二(行业运营小二里面还分:买手,买手助理,店铺运营小二,网站运营小二)每种角色来这个系统的目的都是不同的,行业运营小二,进来主要是录入信息,跟踪订单。物流小二主要是查看审核行业小二的申请,跟踪订单,查看报表。认证小二主要是审核行业小二或商家的申请,跟踪认证情况,分析数据。

需求是什么?
由于当初系统发展情况参差不齐交互资源不够,前端控件没做,导致用户极难使用。系统开放过程中,频繁的更换交互、视觉还有前端,导致现在单个系统交互方式有差异,多个系统呈现给同一个用户时,虽然基本框架没问题,但是在操作过程中效率低。
解决方案:用户急需一个好用的后台系统来提高他们的效率。
我们这次要做规范的目的是统一现有三个系统的视觉+交互规范,然后交付前段,前端来规定他们的代码规范。让我们一起走上提高我们小二的工作效率的第一步。
你念,或者不念
规范就在那里
不来不去
从哪个纬度展开规范设计?
1. 控件
在计算机编程当中,控件(或部件,widget或control)是一种图形用户界面元素。是一种基本的可视构件块,包含在应用程序中,控制着该程序处理的所有数据以及关于这些数据的交互操作。
在PARC研究中心对施乐的Alto电脑(Xerox Alto)用户界面的研究基础上,如今已逐渐产生一组包含常规信息的可重用控件。常规控件的不同组合通常打包在部件工具箱中,程序员可以构建图形用户界面(GUIs)。 大多操作系统包括一套用于程序设计的控件,程序员只需将它们加入应用程序,指定它们的行为。
组合控件
描述:为实现产品中某一特定功能而独立出来的模块,其特点在于功能相对单一,在结构层和行为层应具备很强的可复用性,在表现层应保持一致性,方便用户识别。从单一控件可以衍生出多种组合控件以适应不同功能操作,如:上传组合控件,列表组合控件。


定义维度:控件描述、控件示意及尺寸、是否用户反馈、设计理念、控件应用。

你爱,或者不爱
规范就在那里
有增无减
2. 框架规范
在第一步完成了控件基础后,第二步的问题就是如何运用该控件?让控件在场景中发挥作用,窜连出整个操作流程。这种目的之下,我们所要做的就是制定结构和规则,就如同用这些控件做成建筑物一般,这就是框架规范的作用。

在设定框架时,我们要考虑到以下几点问题:
2.1不同的流程与场景
由于业务场景不同,流程也不一样,那么如何定义页面,和页面基础内容块?
这里不妨假设流程中遇到的4种基本场景创建,查询,编辑,详情,回馈
这四类页面,运用的基础控件类型也不一样,通过这4类我们可以窜连基本的业务流程。
a. 创建编辑
创建和编辑都是对基础数据的输入和修改,这个界面用到最多的就是imput,表单,还有链接。从屏幕上划分为三列式。含有大量的操作验证和操作提示块。
b. 查询
查询页面主要使用的是条件输入操作和查看表单的功能,需要界面操作区和反馈区清晰明确,因此在框架上为两大区域,保证他稳定使用的习惯。 另外考虑各种导出和查看的链接。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)c. 弹出页面
弹出页面的大小只占整个页面大小的三分之一,这样信息流不会太大,构造结构也不复杂。

d. 信息反馈
在完成一个页面操作后及时反馈操作结果,这里的元素主要是:操作结果+语气词+建议动作。以及相关链接。所以对文字架构和展示有个限定,并配合一定的信息的icon.
2.2 操作
不同于大框架,这个弹出页面所承载的作用是保持当页信息比对下进行弹出操作,因此,操作会简单直接,操作数量保持3,到4次操作内。然后在回到主页持续操作其它。
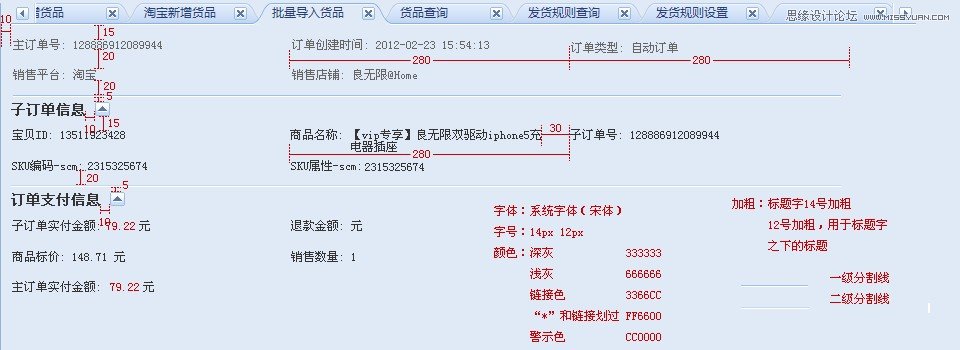
a. 详情页面
详情页面是所有操作情况的明细。是流程的结果,所以它模块分类会比较清楚,主要是文字和数字构成,信息层次基本是2-3级。分类也控制在4-5类内,信息过多,会有收起展开的功能,来控制信息量过多对传到和寻找造成的麻烦。
b. 不同的显示器分辨率
考虑最常用的1028,和最基础的1024。把最常用的量归结为一屏幕三个控件加上判断和验证和控件组合,考虑特殊运用。场景中最可能出现的数据和控件发生结果在操作页面时,用户最关心数据,所以要考虑在界面中如何理顺他们的层次。如何对当页反馈的信息占用的位置和变化进行 规范。比方说查找和携带搜索过来的数据展示,还有上传 ,在 当页显示数据的展示分类。这些排版规则,既要考虑到信息传达的清晰,也要考虑到信息量的大小。
2.3 数字化栅格化整个体系,易于着地
栅格化体系之所以在web端这么适用,也是因为信息和版块过多时,在前端的环节易于分块进行分割,保持页面的舒畅和整齐。以5,或者10为单位,基本适用于任何的排列和切割,无论场景,控件,数据元素多么复杂,都能用一定的单位计算其尺度大小,顺利排列得下。形成一定的稳定架构。

你跟,或者不跟
规范就在你我手里
不舍不弃
3. 视觉规范
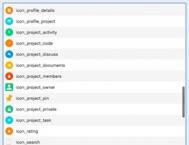
图标:是具有指导,标识性质的图形,它具有高度浓缩并快捷传达、便于记忆的特性。好的图标,能完善视觉,提升体验,更好的与用户进行沟通,在必要的时候能给用户以明确提示,指导用户去顺利的完成操作。
设计时需注意:
1.确保图形映射唯一性,可识别性;
2.设计尽量简洁,易懂,避免多余元素的出现;
3.风格趋于统一;
4.尊重习惯,多用常见图形,避免误导;
美学角度需注意:
1.造型上由一到三个图形组合,且最多不超过3个;
2.质感细腻,丰富;

使用规范:优先使用已有图标;如已有图标无法满足需求,则严格按需求提交流程申请新图标
4.前端开发介入
前端开发是我们的亲密伙伴,所以尽快拉他们入伙,一方面仰仗于他们的技术支持及开发建议;另一方面他们也是受益人,一整套控件库开发出来也便于他们的调用及管理。
5.规范产出
众志成城,规范的产出仰仗于全体交互设计师工作之余的见缝插针及齐心协力,反复沟通探讨,整合统一。
V1.0只是个开始,接下来我们还会不断完善、调整这套规范,不断打磨使其更趋完善。