这篇小短文是关于最近很火的扁平化风格的深度探讨。我可以听到你们脑袋里不耐烦地抱怨:Brah,这种事情随意啦!。但是如果你想做一个有品味的设计师,还是看看为好。当然,我会尽可能得快点讲完。

我从不认为哪种风格或哲学立场更正确或者说更优于其他,我更中庸一些,我认为答案通常不是极端的;我也认为,使用得当的就是好的。当下被讨论的很火热的用户界面设计风格有两种:扁平化设计和拟物化设计。在实际的案例中我们应该怎样取舍呢?
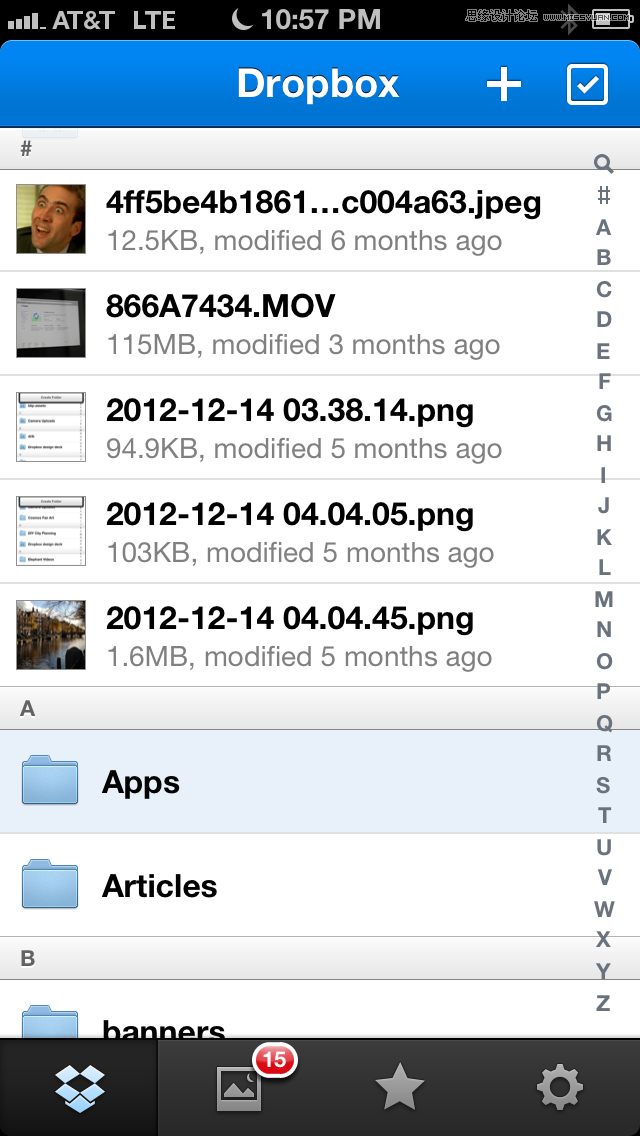
简单说来,设计师的品味决定了他如何在实际案例中灵活运用这两种设计风格。在iOS客户端的Dropbox中,这两种设计风格被很好地融合在一起。
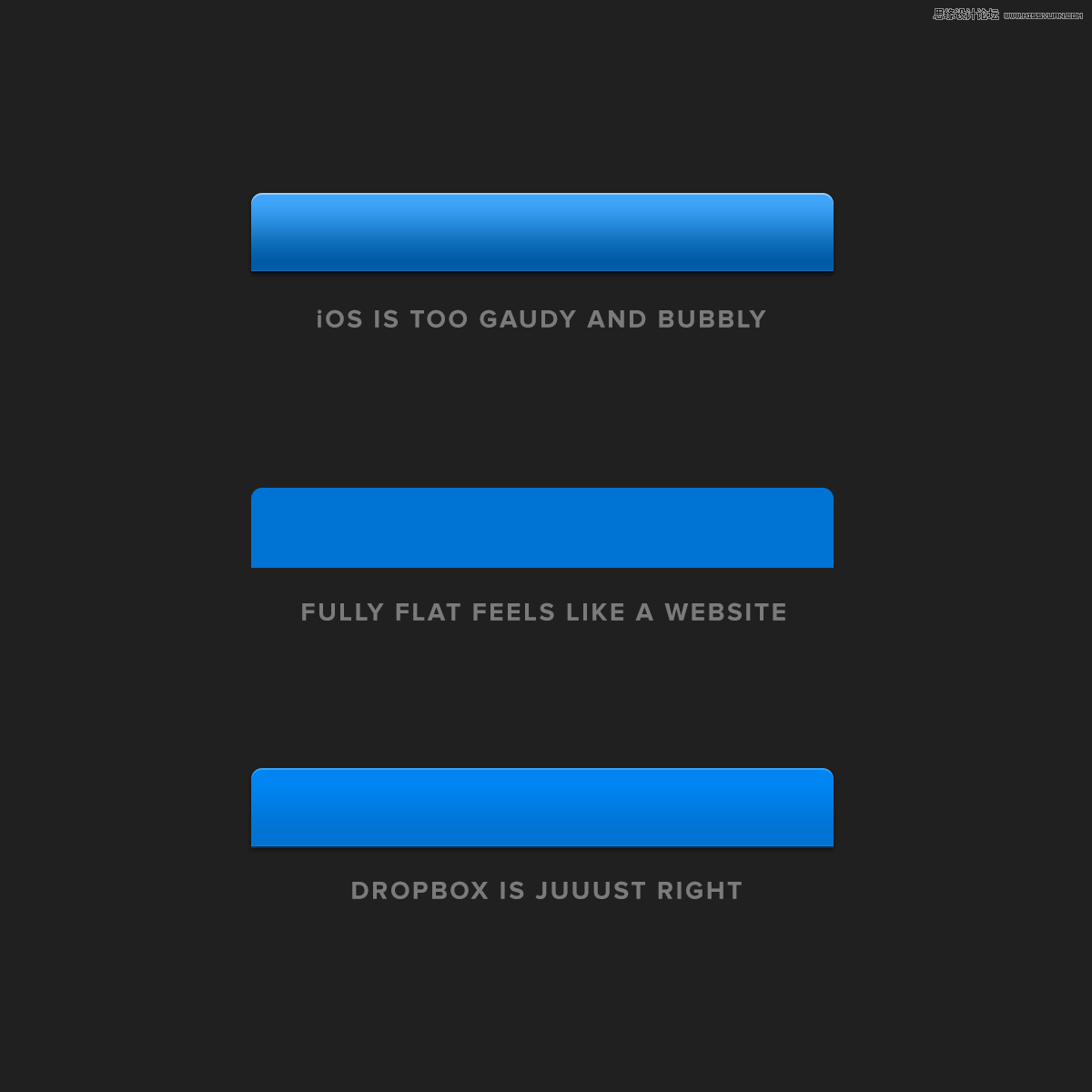
我要说的第一件事,过犹不及。iOS中Header的特点是它有十分丰富细腻的渐变等特效,而扁平化设计则完全摒弃了这些特效。如果我们像iOS那样使用更多的特效,制造更多的细节和对比,最终会得到下图中第一个Header;如果我们去掉全部的渐变和效果,我们会得到一个像Windows8一样扁平的结果,即下图中间的Header;最后,如果我们在Header上加入一点点不易察觉的、十分微妙的渐变和特效,我们就会得到下图第三个Header
和《三只小熊》(The Story of the Three Bears)里的小菇凉一样,我个人更喜欢第三个效果。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)
我要说的第二件事,还是过犹不及。检查一下UI视图中选中状态的设计。我们使用浅蓝色的背景来表明这个部分被选中了,而不是复杂的特效。这个设计很好地给了用户操作反馈,既不会太显眼,又不会引不起用户的注意。

我们需要有目的性地、科学合理地使用扁平化和拟物化风格,而不是生硬地套用某种风格,更不是一条路走到黑。这样才能让我们的用户界面设计看起来更高端!更大气!更有品味!更国际范儿!亲,你们懂的!
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)









