近期引发最多讨论的界面设计无疑是iOS7新UI变化,但对iOS7的设计我在这先不做评论。
而是想跟大家讨论界面设计趋势,引导设计走势的因素是什么?
有句老话:以史为鉴,可以知兴替
尽管人机交互界面发展时间不久,但从西方艺术发展史中能依然能给予我们启发。
19世纪前艺术是为权力贵族与宗教服务,其宣扬的是宗教信仰与权力。
那时期,以巴洛克,洛可可为代表的作品中,奢侈华丽绚烂的装饰特征深得权贵喜爱。
无论宗教建筑,室内装潢家具,还是贵族妇女的摆群,甚至小到留空雕花瓷器茶杯,这些无都是文艺复兴思想的体现。

19世纪后随着工业革命运动的爆发,自动机械开始代替传统手操作。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)同时随着对机械语言的理解加深,思想家逐步意识到工业设计应该服务于大量生产,为大多数人生产实用美观的物品,而不是为少数富有的特权阶层生产奢侈品。
其体现的是现代化的观念和技术,用一种崭新的视角去思考问题,更强调实用主义的观点。
拒绝在设计中采取装饰性的图形,转而强调遵循材料和使用简洁几何形式呈现内容。
提倡设计的目的是人,而不是产品。
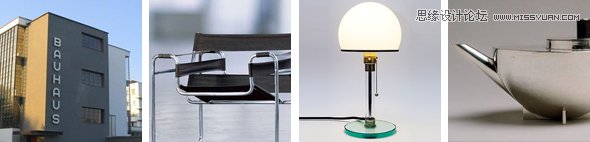
而这以理念里最为大众所以认知和了解的典型代表包豪斯。
尽管包豪斯学院只存在了14年,但其现代设计理念影响至今。

历史过后,我们来探索下未来。
对于未知的未来,在文学作品与科幻电影里总是不断的给予我们新的灵感与启发。
一起回顾电影大师的作品,寻找和观察那些科幻电影中过去将来时的未来设想。
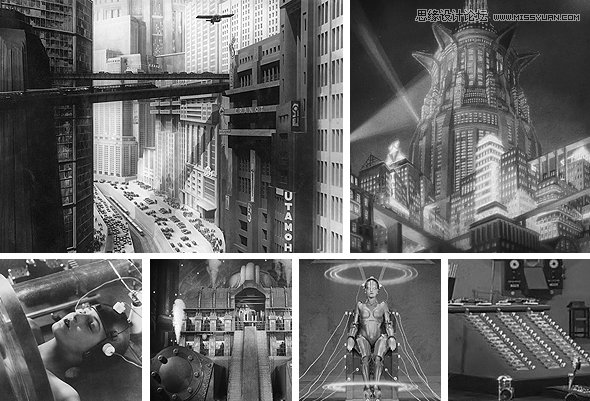
1902年,乔治梅里耶以当时初对太空外星探索为背景而创作的《月球旅行记》,开启了科幻电影的大门。德国导演弗里茨朗1927年推出堪称科幻影坛一座丰碑的《大都会》。
影片中设想的:悬浮城市、高速轻轨、人型机器人、人工智能电脑、脑电波控制等,如今依旧是充满艺术指导意义的大片。

随着视觉特技的发展,电影创作有了更强大的技术去描绘未来科幻世界。
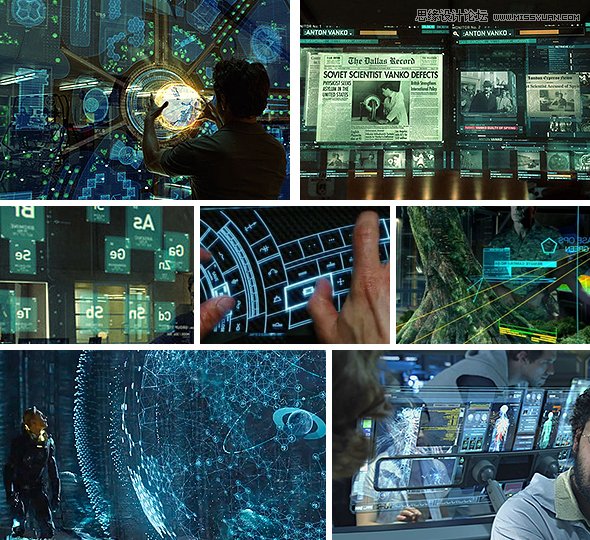
1960年~1980年期间,太空技术的进步启发好莱坞《2001太空漫游》《星球大战》等作品面世。这些电影中重新构建的未来世界,无论是建筑还是科技,或者是人机交互中信息展示,界面操控等元素设计,都有着质的飞跃:

20世纪90年代,生命科学、空间科学、电脑科技的不断发展,好莱坞开始大量依赖电脑特效合成影像(CGI)技术,再次构建了更为纷繁复杂的未来世界。《独立日》《黑衣人》《第五元素》等影片上映,其拥有更为强大的视觉特效,以及具有戏剧性的故事情景,席卷全球票房。近期的《变形金刚》《机器人总动员》《阿凡达》《钢铁侠》等科幻大片无疑是现在将来时的设想。

无论是在1927年《大都会》显像管屏幕呈现的代码信息,还是2013年《钢铁侠》中三维立体投射出的数据模块,这些过去将来时与现在将来时里描绘的未来人机交互,都是对信息内容的极致还原,只是随着时代承载的介质而表现不同。
其设计的本源依然是为人。
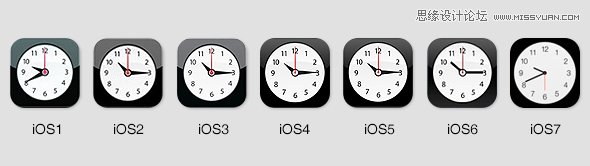
回顾这次iOS7的变化:

这次苹果一改iOS1~6的拟物化UI风格,在iOS7使用极简风格。何尝不是对信息的极致还原。
对于iOS7改变的也并非只是更换了UI界面,在交互细节上更是充满了人性的体验。
未来的移动设备肯定不只是手机平板这样的智能终端,苹果想要拓宽其市场份额必然会进军其他有智能媒介终端。
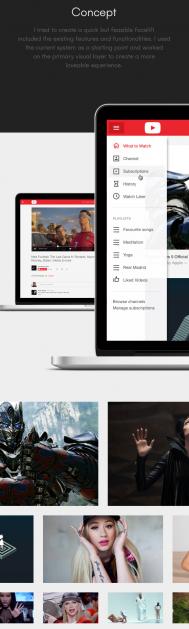
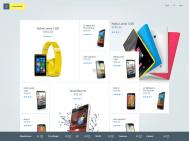
设想:如果iOS6的拟物化UI与iOS7UI在其他介质的终端中对比那会是怎样?

从我ps的效果图里:拟物化其丰富的细节难与环境相融合,而简介UI风格则较为匹配。
尽管这次iOS7在UI细节上处理并非完美,也是由于大家对于向来最求完美的苹果公司充满了太多期待,而这次改版的跨步较大,也让很多人未必能一次接受。
从微软的DOS操作系统到苹果公司的图形用户操作界面系统,从台式硬件输入到移动触屏设备,人类对信息处理的要求不断进化为由繁致简的过程。回到界面设计,以历史为镜,给予我们的是相同的启发,一切以还原信息本身,为人而设计。
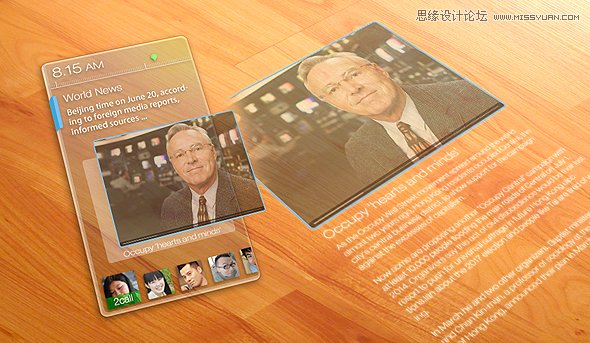
也许未来人机交互的界面中,手机不再是我们智能终端的主体,程序入口也不是每个冰冷的ICON图形,而根据当前环境提供相应信息和操作应用,信息则不再是静态呈现,信息可视化的动态呈现应该是未来趋势。每个应用间的信息互通更为便易,设备之间或者手势直接拖动便可以同步或者分享信息。这些猜想从微软、谷歌等公司的未来感念视频中都有相类似的呈现。

或许不久的未来,终端设备就会像上图这样步入我们的生活,呵呵。
(本文来源于图老师网站,更多请访问https://m.tulaoshi.com/pmsj/)以上是我对未来界面设计趋势的猜想,未尽善处欢迎指出。